こんにちは。船井総研デジタル改め船井総合研究所のいっちーです。
しばらく投稿をお休みしている間に、会社が合併して社名が変わりました。新しい会社でもどうぞよろしくお願いいたします。
Googleドライブ上の画像をまとめてリサイズしたい
Gmailに画像を添付する際に、合計25MBを超えると、直接添付されずにGoogleドライブ経由での送信になってしまいます。写真データそのものの送信が目的の場合はこれでも良いですが、文章の一部として画像を入れたい場合、ちょっと不便。リサイズをかけて25MB以内に収めようとしても、枚数が多くなると面倒です。
そこで、Googleドライブの特定のフォルダに写真を格納しておくだけで、自動的にリサイズしてくれるようなツールを作ることにしました。
ツールの要件を考える
要件として、以下のようなものを考えました。
- Googleドライブの特定のフォルダに写真を格納すると、フォルダ内の写真を一括でリサイズする
- リサイズ後の写真、処理済みの写真は別フォルダに退避して、処理のダブりを防ぐ
- 必要な設定情報はSpreadsheetから読み込む
全体像はこんな感じです。
実装
Google Apps Scriptから画像を取り扱うのに便利なライブラリとして、ImgAppがあります。これを使って、画像をリサイズするスクリプトを書いてみます。
ImgAppのインストール方法や詳しい使い方は、本家READMEのチュートリアルをご参照ください。
UIはこんな感じでシンプルに。黒塗りしている3箇所のセルには、処理対象の画像を格納するフォルダ、リサイズ済みの画像を格納するフォルダ、処理済みの画像を退避するフォルダのIDを記載します。Googleドライブで任意のフォルダを開くと、そのURLはhttps://drive.google.com/drive/folders/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXのようになりますが、このXXXXXXXXXXXXXXXXXXXXXXXXXXXXXの部分がフォルダのIDになります。
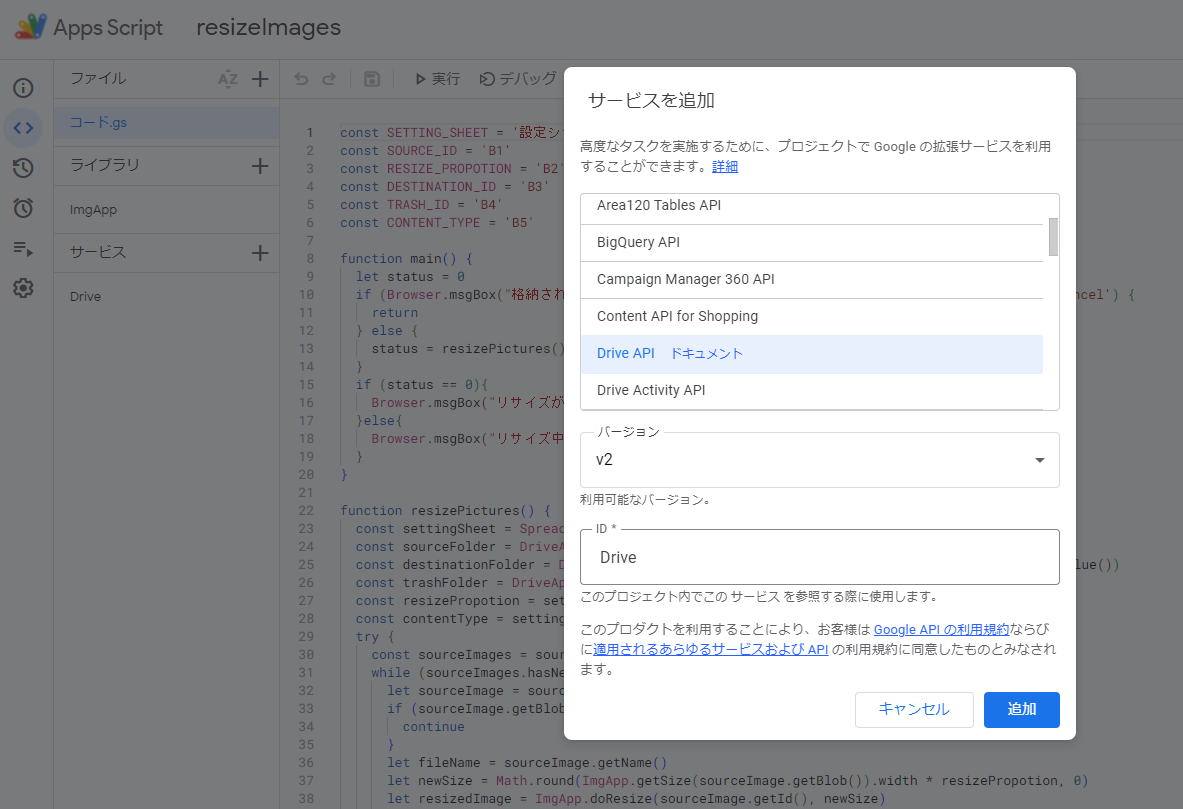
「拡張機能」からスクリプトエディタを立ち上げて、スクリプトを書いていきます。ImgAppの他にも、Drive APIが必要になりますので、追加しておきます。
const SETTING_SHEET = '設定シート'
const SOURCE_ID = 'B1'
const RESIZE_PROPOTION = 'B2'
const DESTINATION_ID = 'B3'
const TRASH_ID = 'B4'
const CONTENT_TYPE = 'B5'
function main() {
let status = 0
if (Browser.msgBox("格納された画像のリサイズを実行しますか?", Browser.Buttons.OK_CANCEL) == 'cancel') {
return
} else {
status = resizePictures()
}
if (status == 0){
Browser.msgBox("リサイズが完了しました。")
}else{
Browser.msgBox("リサイズ中にエラーが発生しました。")
}
}
function resizePictures() {
const settingSheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(SETTING_SHEET)
const sourceFolder = DriveApp.getFolderById(settingSheet.getRange(SOURCE_ID).getValue())
const destinationFolder = DriveApp.getFolderById(settingSheet.getRange(DESTINATION_ID).getValue())
const trashFolder = DriveApp.getFolderById(settingSheet.getRange(TRASH_ID).getValue())
const resizePropotion = settingSheet.getRange(RESIZE_PROPOTION).getValue()
const contentType = settingSheet.getRange(CONTENT_TYPE).getValue()
try {
const sourceImages = sourceFolder.getFiles()
while (sourceImages.hasNext()) {
let sourceImage = sourceImages.next()
if (sourceImage.getBlob().getContentType() != contentType) {
continue
}
let fileName = sourceImage.getName()
let newSize = Math.round(ImgApp.getSize(sourceImage.getBlob()).width * resizePropotion, 0)
let resizedImage = ImgApp.doResize(sourceImage.getId(), newSize)
destinationFolder.createFile(resizedImage.blob.setName(fileName))
sourceImage.moveTo(trashFolder)
}
} catch (e) {
console.error(JSON.stringify(e))
return -1
}
return 0
}
Spreadsheetに設置したボタンから手動起動する場合はmain()を、トリガーから自動起動する場合はresizePictures()を使います。エラー処理が雑ですが、個人で使うお遊びツールなのでこれでヨシとしましょう(笑)。
「リサイズ実行」の図形オブジェクトにmain()関数を割り当てることで、この図形オブジェクトが起動用のボタンとして機能するようになります。
テスト
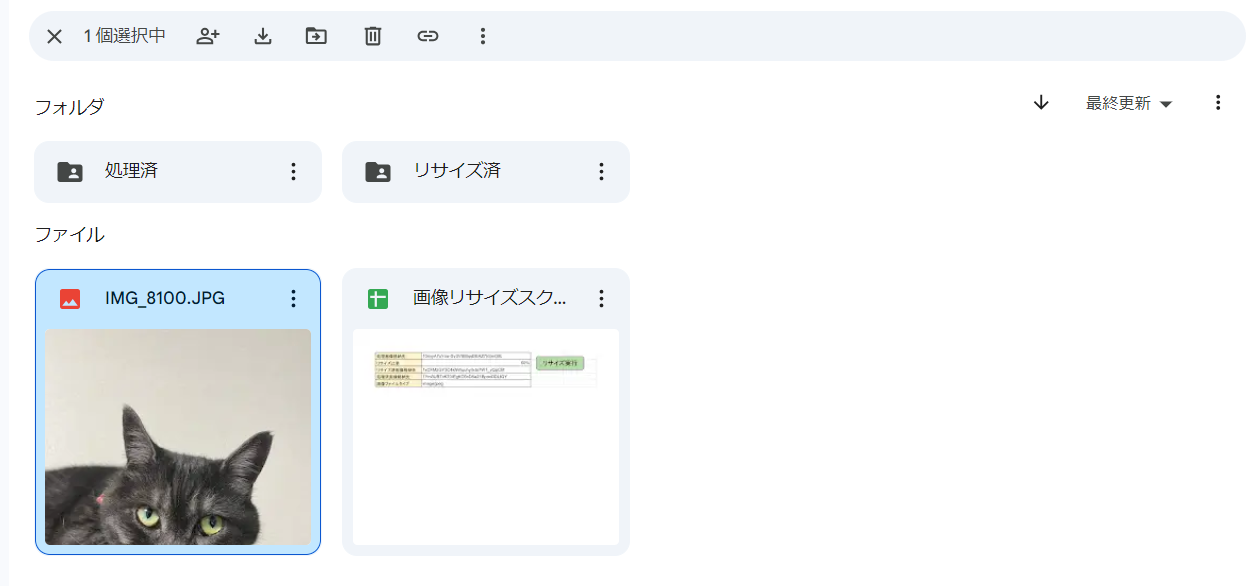
早速画像を格納して実行してみます。テストデータとしてうちの猫様の写真を使ってみました。
スクリプトを実行。実行権限を求めるようなダイアログが出た場合は、「許可する」方向に倒れるように操作してください。以降も権限を求められた場合は、同様に権限を付与していきます。
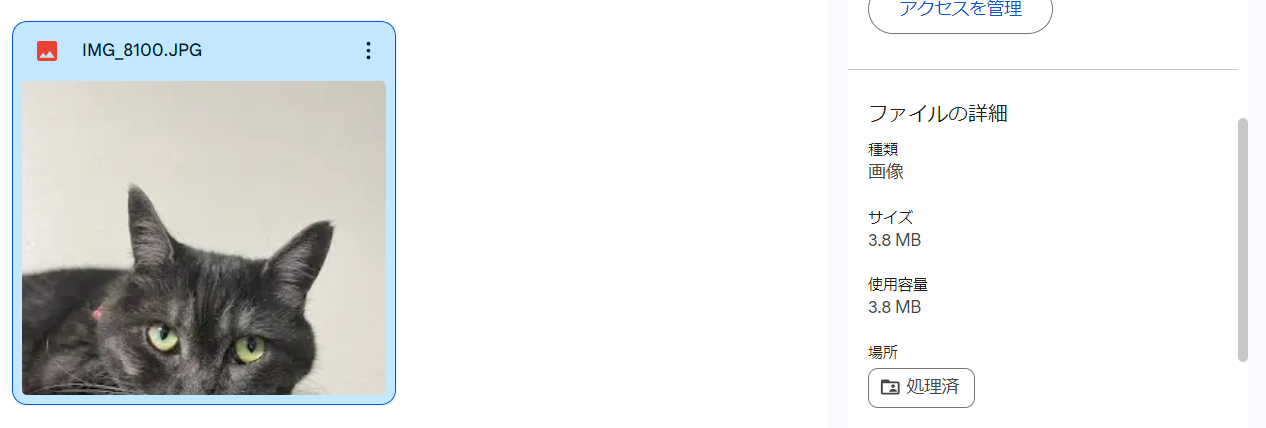
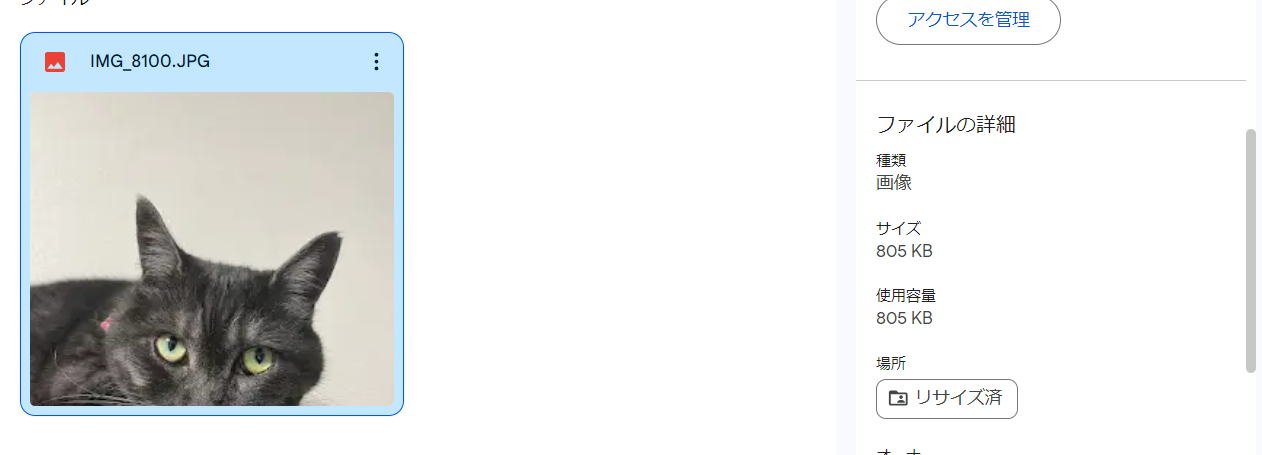
10数秒程度で処理が完了しました。サイズを確認してみましょう。
リサイズ前
リサイズ後
ちゃんとリサイズされています。
resizePictures()を10分おきぐらいに起動するようにトリガー設定しておけば、写真を格納するだけで勝手にリサイズしてくれるようになります。
リサイズされないもの
写真をリサイズしても、猫様の可愛さは変わりませんね。
まとめ
今回は、Google Apps ScriptでGoogleドライブフォルダの画像ファイルを一括でリサイズするスクリプトを作ってみました。本記事が面白いものを作るヒントになれば幸いです。最後までお読み頂きありがとうございました。
それではまた。