Svelte とは
Svelte とは React や Vue.js のようなコンポーネント指向かつリアクティブなフロントエンドUIを簡単に開発できるツールです。
この記事の目的は「始め方」なので、他のツールとの違いや細かい説明は省きます。
Svelte の学習
事前に用意するものは Chrome だけで十分です。前提知識は(たぶん)必要ありません。
さっそく チュートリアル (日本語版) にアクセスしましょう!
このチュートリアルはよくできていて、ブラウザ上でコードを書いて動かすことができます。
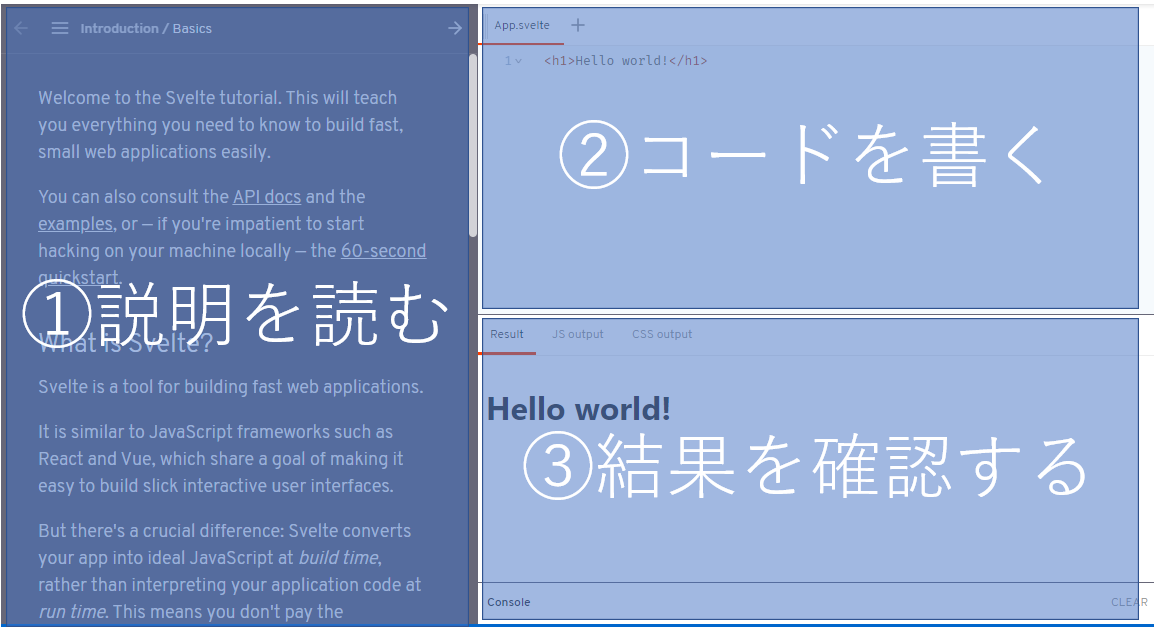
画面構成は以下の様になっていて、①説明を読む ②コードを書く ③結果を確認する を1画面でスムーズに進めることができます。

進め方はだいたいわかると思うのでここでは省きます。
チュートリアルを完了できれば Svelte の基礎が身につきます。
蛇足ですが、最近話題の SolidJS の チュートリアル もこの形式を採用してます。
本格的にアプリケーションを作成したくなったら
本格的にアプリケーションを作成したくなったら、トップページ に記載された以下の手順でテンプレートを作成できます。
(Node.js を事前にインストールする必要があります)
npm create vite@latest myapp -- --template svelte
cd myapp
npm install
npm run dev
あとは ドキュメント を確認しつつ、もしくはチュートリアルを振り返りながら実装することになります。意外とサクサク実装できるはずです。
まとめ
以上のように、 Svelte は特別なアプリケーションをインストールすることなく手軽に学習できます。是非 Svelte の楽しさを体験してみてください😀