はじめに
船井総研デジタルのoswです。AWSの学習中、EC2のファイルをviで編集するの嫌なのでVSCodeから直接編集できるようにします。
(私がvi慣れていないだけです)
学習環境
- Windows 11 Home 22H2
- VSCode 1.75.1
前提条件
- 既にAWSにログイン出来る状態であること
- EC2のインスタンスが作成されていること
AWSアカウントをお持ちでない方は公式サイトより作成できます。EC2はアカウント登録した日から12ヶ月無料で使え、期間が経過した後は750時間/月を超えない限り無料、超えた場合に従量課金となるようです。
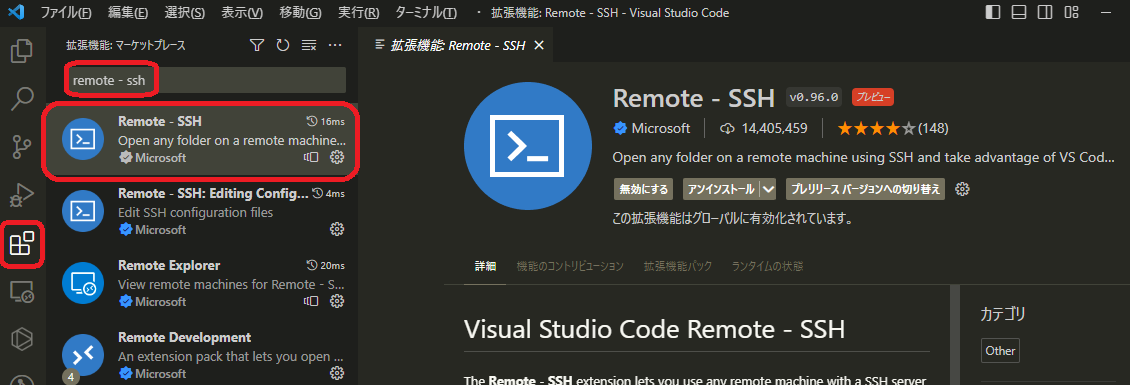
VSCodeに「Remote - SSH」をインストールする
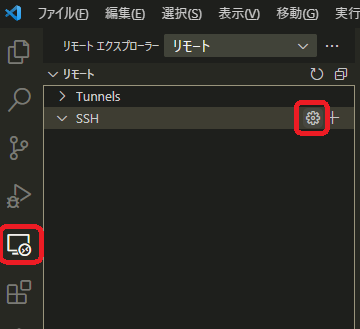
画像のようにRemote - SSHを選択、インストールします。

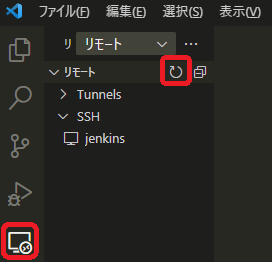
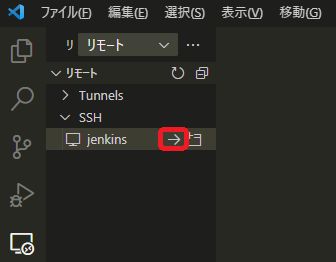
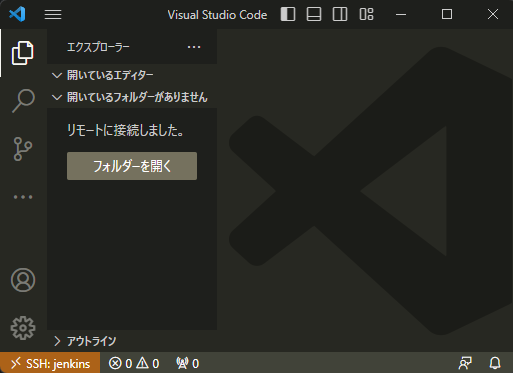
Remote - SSHの設定
-
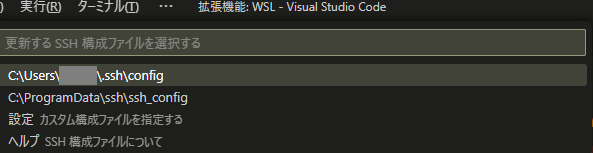
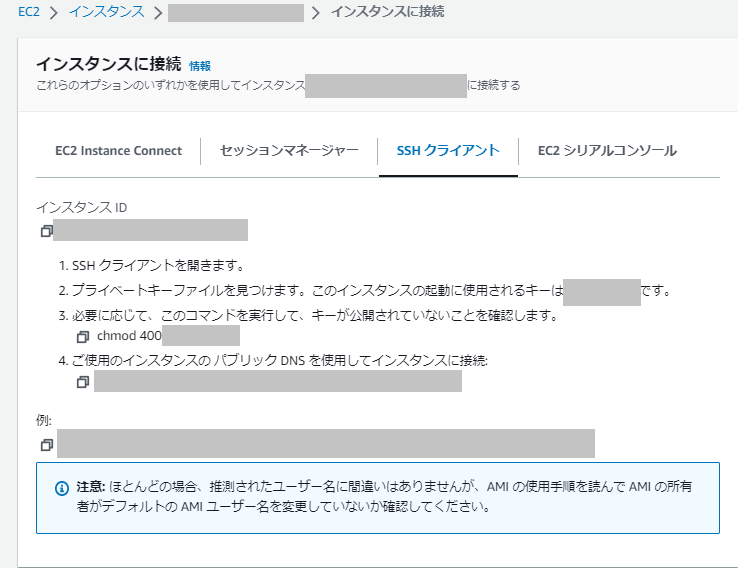
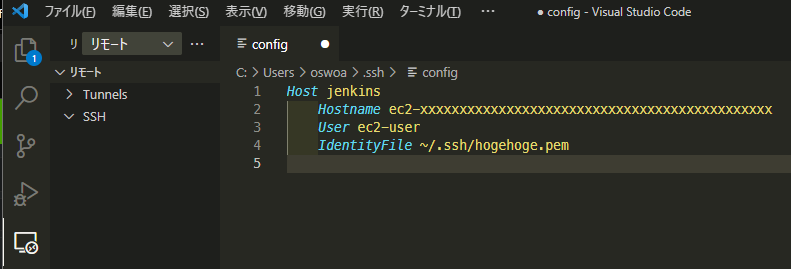
生成されたsshのconfigファイルに接続先となるEC2の情報を記述します
おわりに
これでVSCodeからEC2のファイル編集が可能になりました。viなどで編集する必要がなくなります。
私がvi慣れていないので嫌なだけですが。大事なことなのではじめとおわりで2回言いました!