はじめに
プログラミング初心者が Python で Slack bot 作成 [ 実践編 ] の続きとなります。
前回作成したものを AWS Lambda にデプロイ ( 本番環境で使えるようにすること ) していきます。
Lambda の設定が終わっていない方は こちら を参考にアカウントの作成をしてください。
開発環境
環境
- Python
- Docker
- Make
ツール
- Atom Editor
- iTerm 2
本番環境
- AWS Lambda
実践
IAM ロールの作成
ロールとは、複数の権限をひとまとめにしたもののことをいいます。
複数人で開発する際、誰に対してどの程度の権限を与えるかを設定するものになります。
まずは AWS にログインし、トップページの AWS のサービス から IAM を検索してください。

左側の ロール から ロールの作成 をクリックしてください。

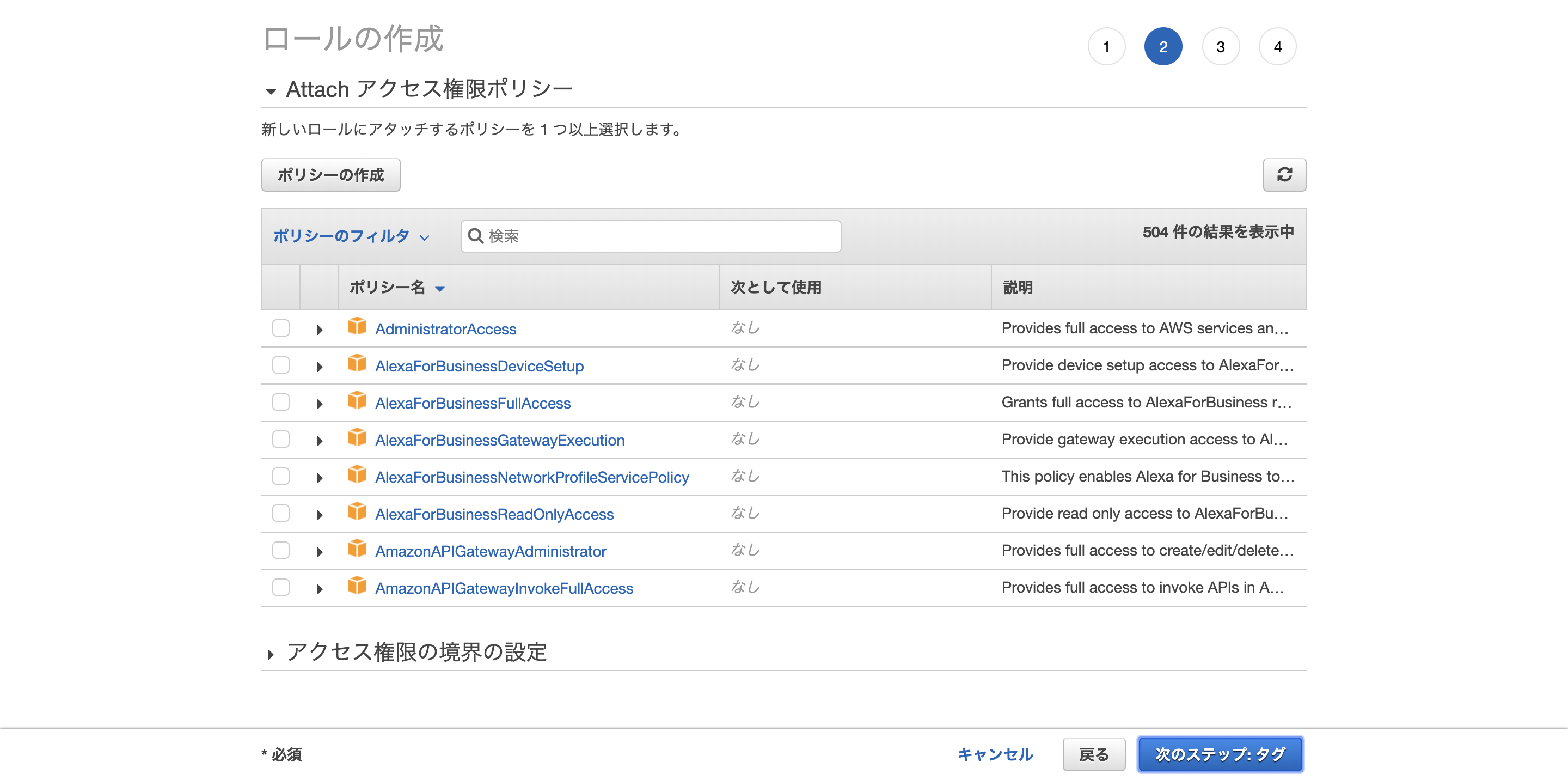
このロールを使用するサービスを選択 で Lambda を選択して、 次のステップ : アクセス権限 をクリックします。

特にアクセス権限は必要ないので、そのまま 次のステップ : タグ をクリックします。

タグの追加も必要ないので、そのまま 次のステップ : 確認 をクリックします。

最後に任意のロール名を付けて ロールの作成 をクリックして完了です!

関数の作成
続いて実際にプログラムを動かす設定を行います。
トップページの AWS のサービス から Lambda を検索してください。

続いて右上の 関数の作成 をクリックしてください。

ここで Lambda で実行したいプログラムを登録することができます。
具体的なプログラムの設定を行います。

- 一から作成 を選択してください。
- 基本的な情報 の 関数名 は皆さんの自由で大丈夫です ( 降水強度の通知をしたいので rainfall_notification にしました ) 。
- ランタイム は実行する言語を選択するので Python 3.6 にします。
- アクセス権限 の 実行ロール は 既存のロールを使用する を選択します。
- 既存のロール で先程作成したロールを選択してください。
右下の 関数の作成 をクリックすると、次のような画面に移ります。

まずはトリガーの設定を行います。
左側の トリガーの追加 から、 CloudWatch Events を選択してください。
これで設定した時間にプログラムを発火させることができます。
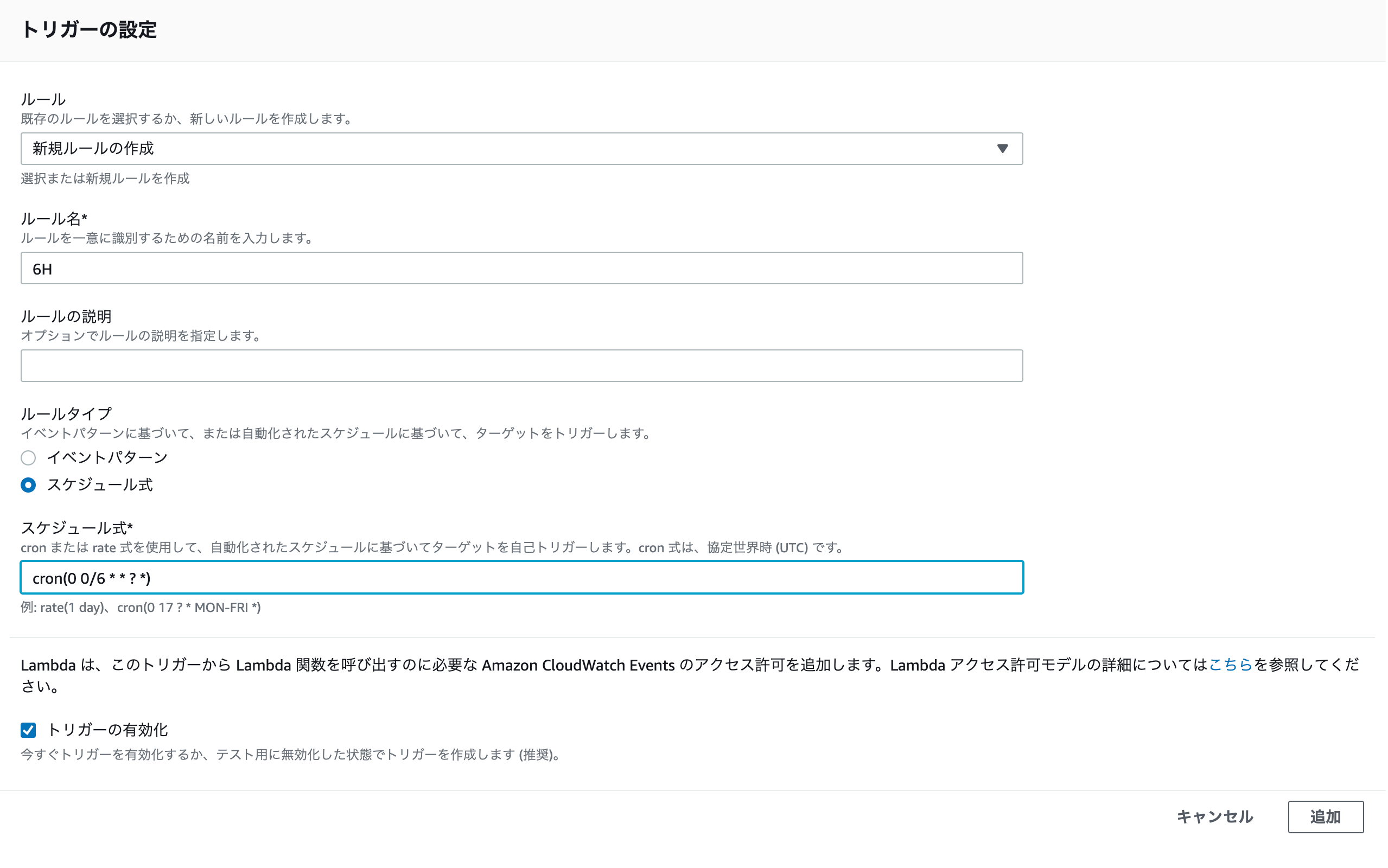
では画面下にある トリガーの設定 を説明していきます。

- ルール は 新規ルールの作成 を選択してください。
- ルール名 は皆さんの自由で大丈夫です。
- ルールの説明 は特に記入するする必要はありません。
- ルールタイプ は スケジュール式 を選択してください。
- スケジュール式 は cron を使用して設定していきます。 cron についてはこちらを参考にしてください。今回は 1 日に 4 回 ( 6時間に 1 回 ) 通知したいので cron(0 0/6 * * ? *) とします ( ただしこれは日本標準時ではなく、協定世界時なので注意してください ) 。
- トリガーの有効化 にチェックを入れてください。
以上の設定が終わったら右下の 追加 をクリックしてください。
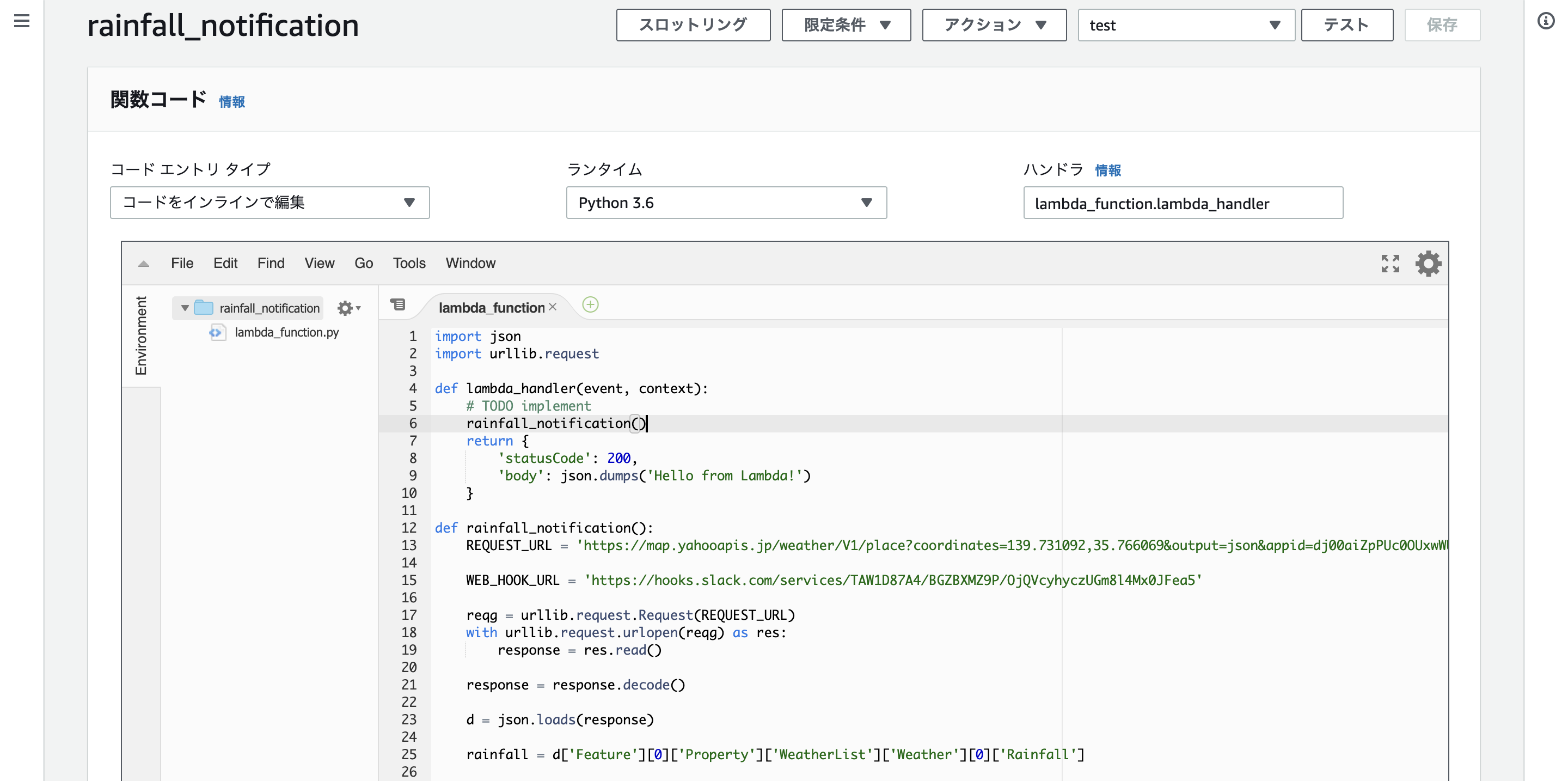
続いて関数の設定を行います。
先程設定した CloudWatch Events の右上の rainfall_notification をクリックしてください。

画面下の 関数コード に作成したプログラムを書き込みます。
すでに記載してあるコードの下に追記してください。。

まず urllib をインポートしましょう。
import json
import urllib.request # 追記
def lambda_handler(event, context):
# TODO implement
return {
'statusCode': 200,
'body': json.dumps('Hello from Lambda!')
}
次に新たに関数を定義します ( 関数名は任意で ) 。
import json
import urllib.request
def lambda_handler(event, context):
# TODO implement
return {
'statusCode': 200,
'body': json.dumps('Hello from Lambda!')
}
def rainfall_notification(): # 追記
では定義した関数の中に作成したプログラムをまるっと移しましょう。
import json
import urllib.request
def lambda_handler(event, context):
# TODO implement
return {
'statusCode': 200,
'body': json.dumps('Hello from Lambda!')
}
def rainfall_notification():
REQUEST_URL = '作成したリクエスト URL'
WEB_HOOK_URL = '取得した Web hook URL'
reqg = urllib.request.Request(REQUEST_URL)
with urllib.request.urlopen(reqg) as res:
response = res.read()
response = response.decode()
d = json.loads(response)
rainfall = d['Feature'][0]['Property']['WeatherList']['Weather'][0]['Rainfall']
payload_d = {
'text': '現在の赤羽駅の降水強度は {} mm/h です。'.format(rainfall)
}
data = json.dumps(payload_d).encode('utf-8')
reqp = urllib.request.Request(WEB_HOOK_URL, data, method='POST')
with urllib.request.urlopen(reqp) as res:
body = res.read().decode('utf-8')
ここで注意しなければいけないのが、 Python はインデント ( 段落 ) で関数の終わりを判断しているので、必ず def weather_notification の中に入るように書き込んでください。
では続いて発火するように設定してみましょう。
import json
import urllib.request
def lambda_handler(event, context):
# TODO implement
rainfall_notification() # 追記
return {
'statusCode': 200,
'body': json.dumps('Hello from Lambda!')
}
def rainfall_notification():
REQUEST_URL = '作成したリクエスト URL'
WEB_HOOK_URL = '取得した Web hook URL'
reqg = urllib.request.Request(REQUEST_URL)
with urllib.request.urlopen(reqg) as res:
response = res.read()
response = response.decode()
d = json.loads(response)
rainfall = d['Feature'][0]['Property']['WeatherList']['Weather'][0]['Rainfall']
payload_d = {
'text': '現在の赤羽駅の降水強度は {} mm/h です。'.format(rainfall)
}
data = json.dumps(payload_d).encode('utf-8')
reqp = urllib.request.Request(WEB_HOOK_URL, data, method='POST')
with urllib.request.urlopen(reqp) as res:
body = res.read().decode('utf-8')
# TODO implement と return の間に定義した関数を追記してください。
以上で関数の作成は完了です!
右上の 保存 をクリックして保存してください。

テスト
ではテストをしてみましょう。
右上の テストイベントの選択 から テストイベントの設定 を選択してください。


イベント名 に任意の名前をつけてください。
それ以外は特に何も設定する必要はないので、そのまま 作成 をクリックしてください。
では実際にテストしてみましょう。
先程作成したテストイベントを選択して、 テスト をクリックしてください。

Slack に通知が来れば成功です!

最後に
とても長くなってしまいましたが、いかがだったでしょうか?
今回はエラー処理 ( リクエストが帰ってこなかったときの処理 ) は実装しなかったので、次に Bot を作るときに実装したいと思います。