実施環境:
Microsoft Edge 134.0.3124.72 (64bit)
iOS 16.7.10
LINE 15.2.3
0. 概要
公式アカウントを本格的に運用するにあたって、まず必要なものは何でしょうか。
魅力的なクーポン?便利なアプリケーション?
いえいえ、その前にまずは、その公式アカウントが何者なのかを示す「プロフィール」をきちんと設定しなくてはいけません。
今回は公式アカウントの顔ともいえる、プロフィール画面の編集方法について紹介します。
1. 編集画面
プロフィール画面の編集方法ですが、公式アカウントの管理画面に入った後、「プロフィール」タブを選択することで編集画面に移動できます。
2. テンプレート選択
まずはプロフィール画面のテンプレートを選択しましょう。
画面右上に並んだ 4 つのボタンのうち、一番左のボタンをクリックすることでテンプレートを選択できます。
テンプレートには以下の 4 種類が存在します。
今回は「ベーシック」を使用します。
- ベーシック:デフォルトのテンプレート
- 店舗:地図やメニューなど、店舗の案内に特化したテンプレート
- 販売促進:クーポンやショップカードなど、サービスの宣伝に特化したテンプレート
- ビジュアル:写真や動画など、ビジュアル素材に特化したテンプレート
3. パーツ編集
3.1. 編集パーツ選択
プロフィール画面は、複数のパーツが縦に並ぶ形で構成されています。
左のパーツ画面で編集したいパーツをクリックすることで、そのパーツの編集画面が右に表示されます。
3.2. パーツ追加
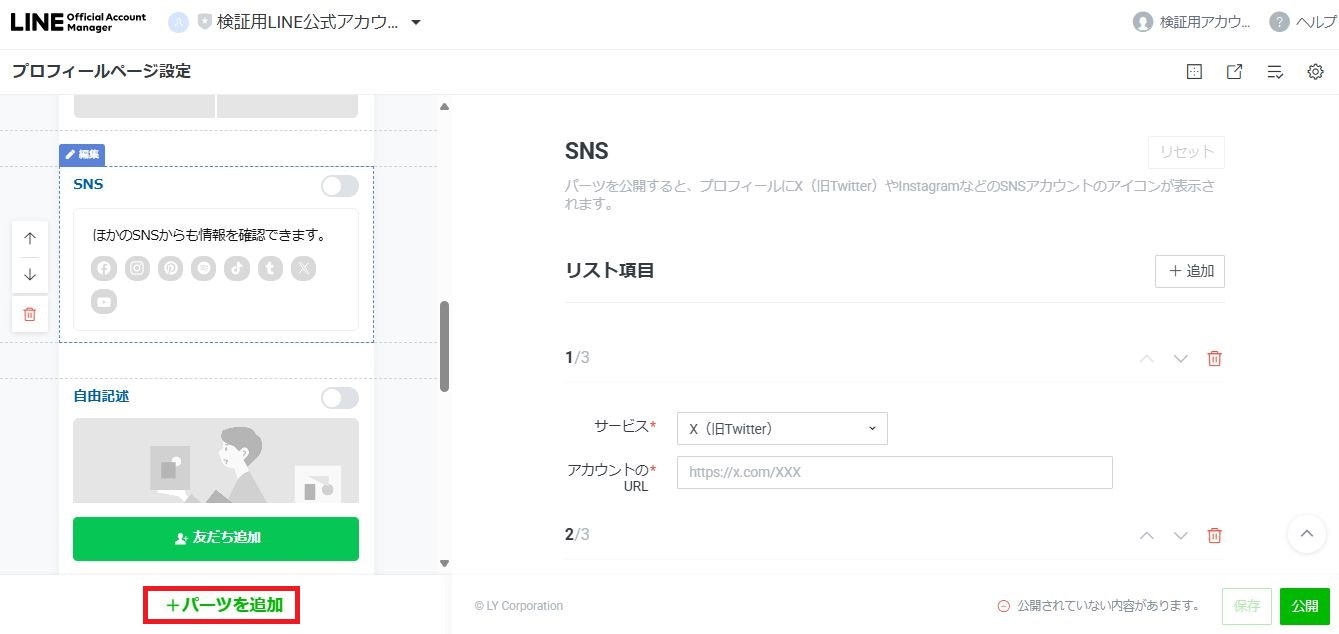
パーツを追加したい場合は、左下の「パーツを追加」をクリックして追加したいパーツを選択します。
追加できるパーツは以下の通りです。
自由記述とアイテムリストは複数追加できますが、それ以外のパーツは 1 つのプロフィール画面につき 1 個までです。
- コンテンツ
- 自由記述:任意のテキストを表示
- アイテムリスト:商品などの写真とその説明文を並べて表示
- 最近の投稿: LINE VOOM に投稿した写真や動画、または任意の写真や動画を表示
- 顧客獲得ツール
- ショップカード:ショップカードを表示
- クーポン:クーポンを表示
- アカウント情報
- お知らせ:掲載期間を指定してお知らせを表示
- SNS :各種 SNS へのリンクを表示
- 基本情報:マップや営業時間など基本的な店舗情報を表示
- よくある質問:よくある質問とその回答を Q & A 形式で表示
- サービス・取り組み
- 感染症対策:店舗における新型コロナウイルスへの対策内容を表示
- デリバリー・出前:主に飲食店におけるデリバリー情報を表示
- デリバリー・宅配:主に飲食店以外におけるデリバリー情報を表示
- テイクアウト:主に飲食店におけるテイクアウト情報を表示
- LINE で予約:予約情報を表示、予約サービスと連携している場合のみ使用可能
今回は「自由記述」を追加してみましょう。
「自由記述」を選択して「追加」をクリックしてみます。
上部パーツのすぐ下に選択したパーツが追加されました。
3.3. パーツ移動
パーツを移動するには、移動したいパーツの編集画面を開いた状態で、パーツの左側に表示される矢印マークをクリックします。
3.4. パーツ削除
パーツを削除するには、削除したいパーツの編集画面を開いた状態で、パーツの左側に表示されるごみ箱マークをクリックし、確認画面で「 OK 」をクリックします。
3.5. パーツ保存
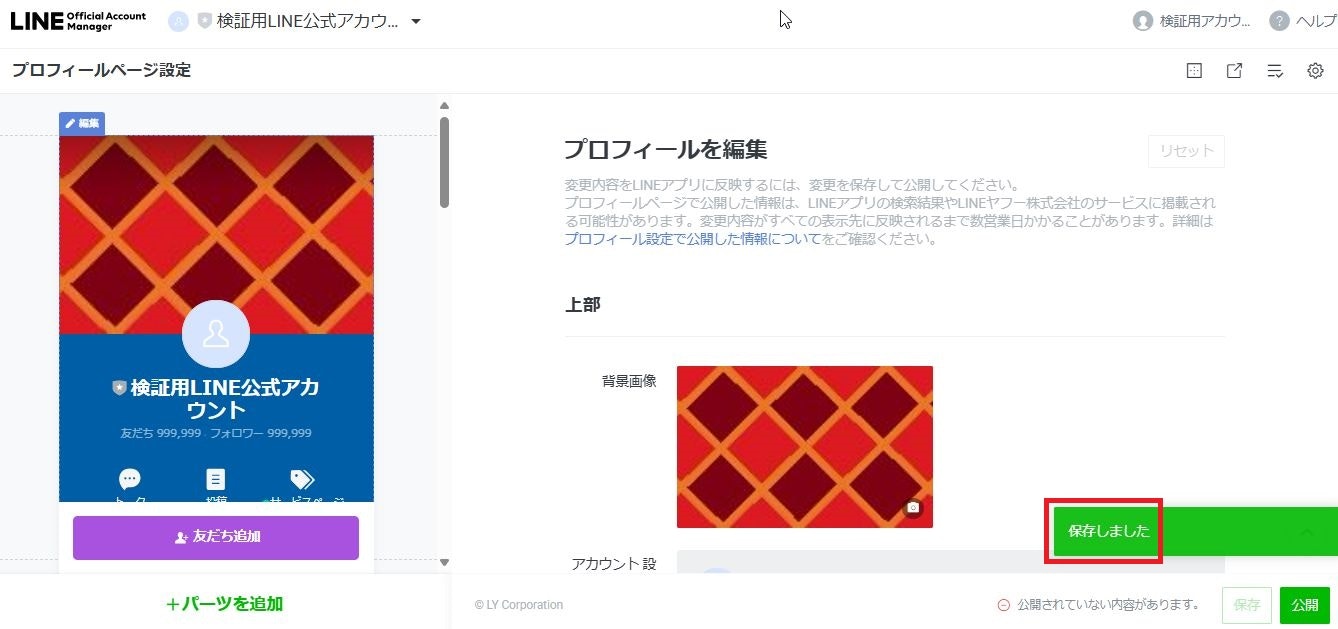
パーツの編集結果を保存するには、画面右下の「保存」をクリックし、確認画面で「 OK 」をクリックします。
保存に成功したら、画面右下に「保存しました」のメッセージが表示されます。
なお、この時点ではまだ実際の画面に編集結果は適用されていません。
3.6. 編集結果破棄
パーツの編集結果を破棄するには、画面右上の「リセット」をクリックし、確認画面で「 OK 」をクリックします。
なお、この操作は「まだ保存されていない編集結果」に対してのみ有効です。
3.7. パーツ有効化
「上部パーツ」「フッターボタン」以外は、内容を入力しただけでは実際の画面には公開されません。
パーツ右上のボタンを ON にすることで、初めて実際の画面へ公開できるようになります。
逆に実際の画面から一時的に非公開にしたい場合は、パーツを削除せずともこのボタンを OFF にすれば実際の画面から見えないようにすることができます。
4. パーツ内容
4.1. 上部
まずは、プロフィール画面の一番上、一番目立つパーツである「上部パーツ」を編集していきます。
画面左の上部パーツをクリックすることで編集できます。
4.1.1 背景色
「デザイン」⇒「背景色」から上部パーツの背景の色を変更できます。
この際、他のパーツのタイトルの色も同時に変更されます。
4.1.2. 背景画像
「上部」⇒「背景画像」から上部パーツの上半分に表示される画像を設定できます。
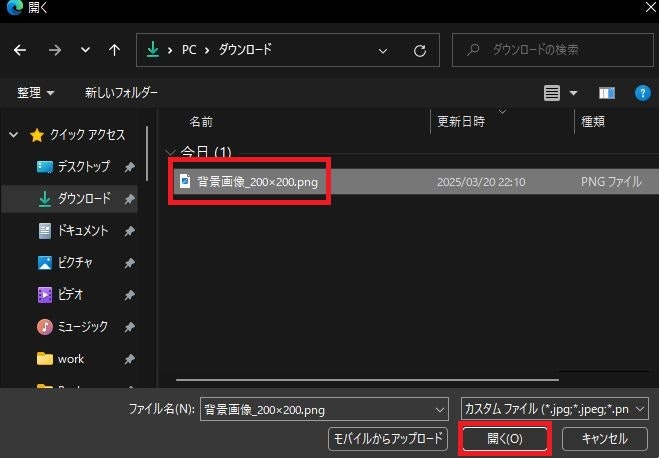
使用する画像は画像ファイルを直接ドラッグ & ドロップしてもよいですし、選択欄をクリックしてファイル選択画面から選択、「開く」をクリックしても選択できます。
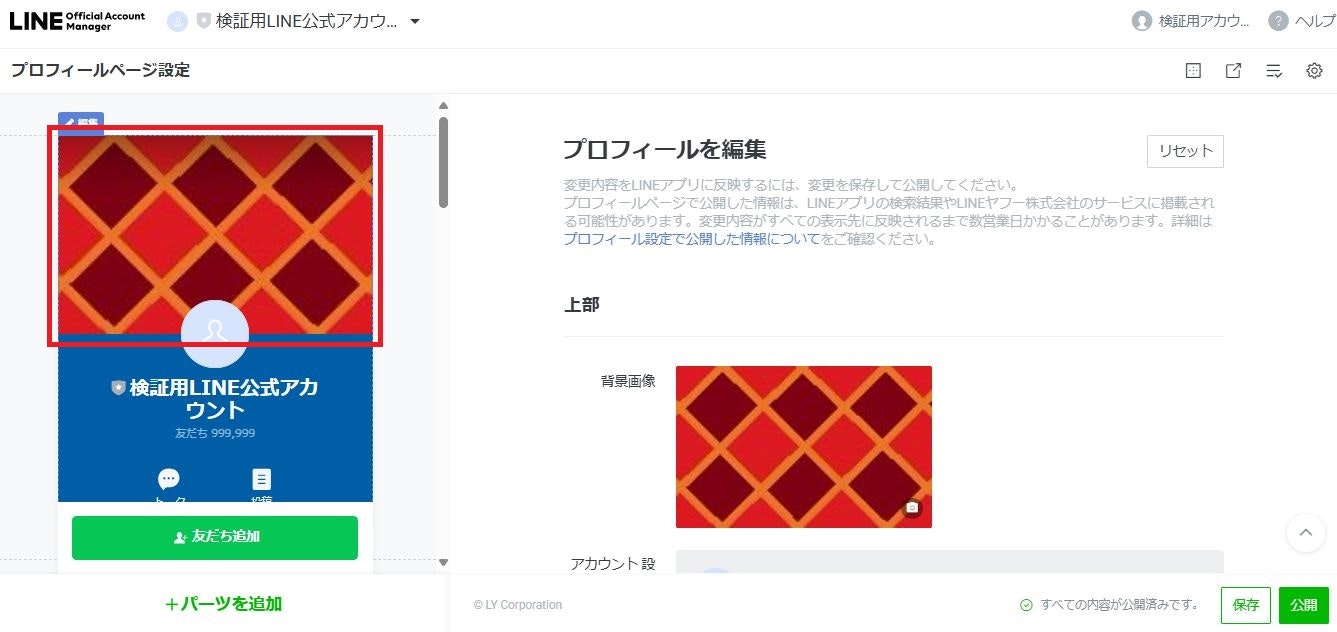
画像を選択したら、画面の表示サイズに合わせて画像欄の枠をドラッグ & ドロップで移動したり枠の右下隅のツマミをドラッグ & ドロップで拡大縮小したりして、切り取り範囲を調整します。
切り取り範囲を調整後に「 OK 」をクリックしたら、背景画像が設定されます。
なお、使用する画像ファイルには以下の制約があります。
- 200 px × 200 px 以上
- 10 MB 未満
- 拡張子が「 jpg 」「 jpeg 」「 png 」のいずれか
これを満たさない場合、以下のように画面右下にエラーメッセージが表示されます。
4.1.3. ボタン
「上部」⇒「ボタン」から上部パーツの下半分に表示されるボタンを編集できます。
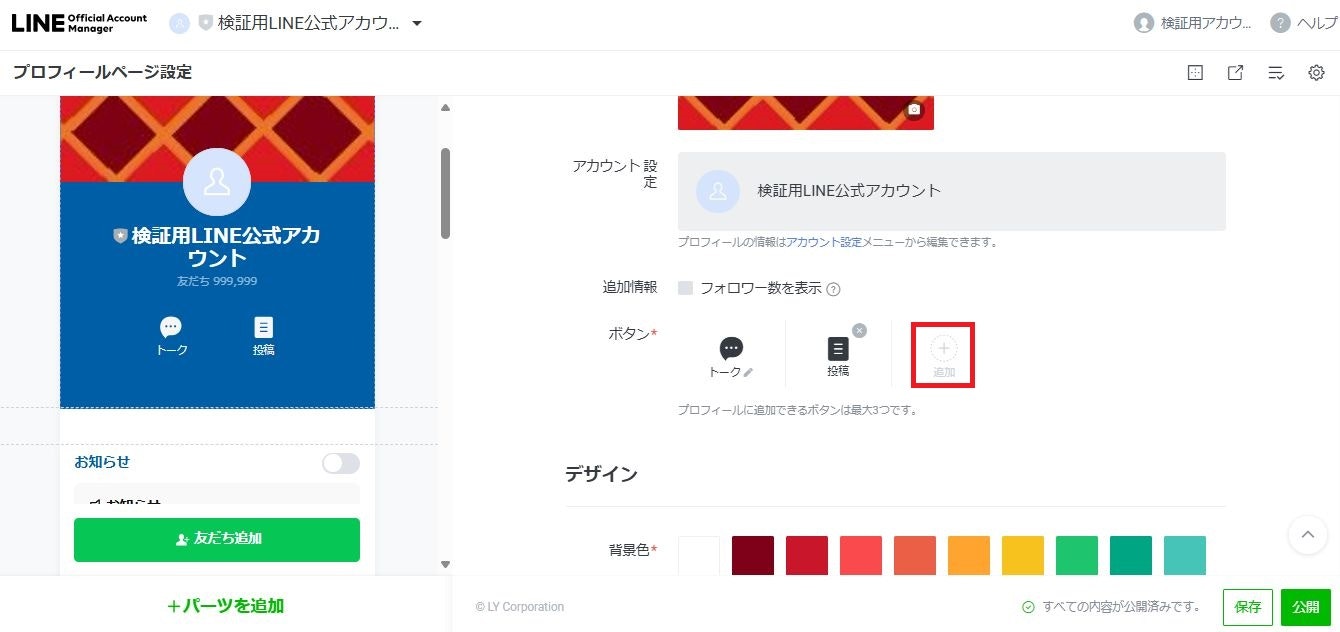
必ず表示される「トーク」以外に 2 つまでボタンを表示できます。
ボタンを追加したい場合は、 + マークをクリックして追加したいボタンを選択します。
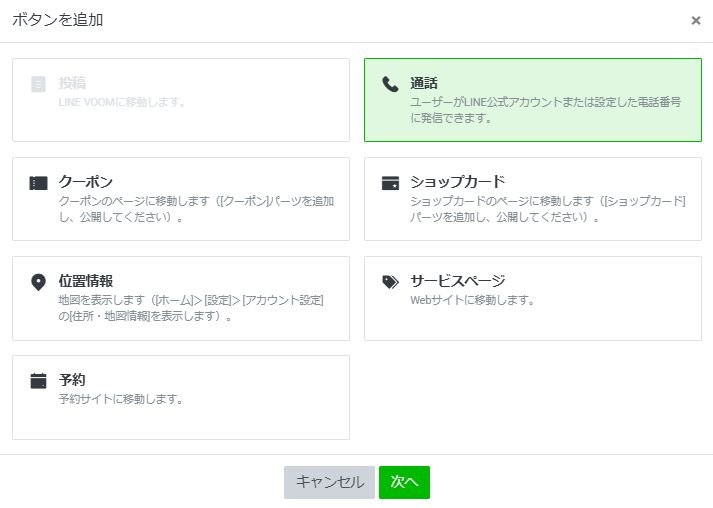
追加できるボタンは以下の通りです。
- トーク:トーク画面に移動するボタン、必ず表示され削除できない
- 投稿: LINE VOOM に移動するボタン
- 通話: LINE コールや設定した電話番号へ発信するボタン
- クーポン:クーポン画面へ移動するボタン、クーポンを登録している場合のみ使用可能
- ショップカード:ショップカード画面へ移動するボタン、ショップカードを登録している場合のみ使用可能
- 位置情報:地図を表示するボタン、「アカウント設定」で住所を登録している場合のみ使用可能
- サービスページ:任意の Web サイトへ移動するボタン
- 予約:予約画面へ移動するボタン、予約サービスと連携している場合のみ使用可能
今回は「サービスページ」を追加してみましょう。
「サービスページ」を選択して「次へ」をクリックします。
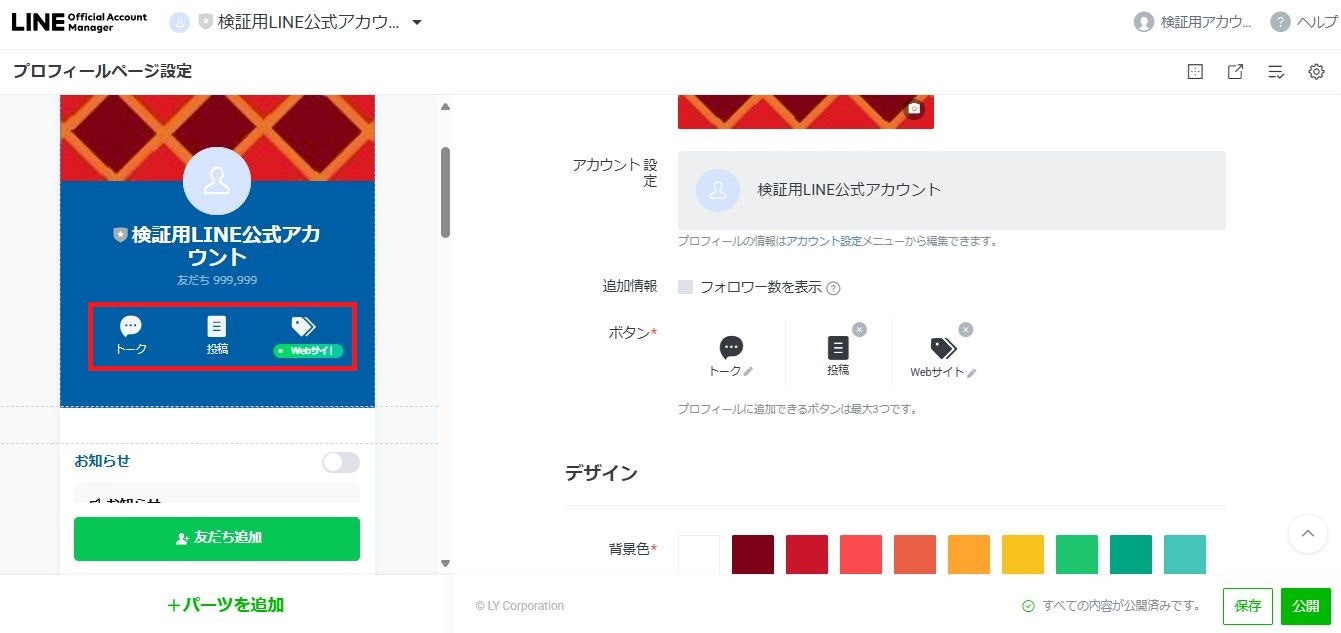
適当な URL を入力し、バッジとして「 Web サイト」を選択して「追加」をクリックします。
ボタンが追加できました。
ボタンの内容を編集するには、編集画面のボタンの右下の鉛筆マークをクリックします。
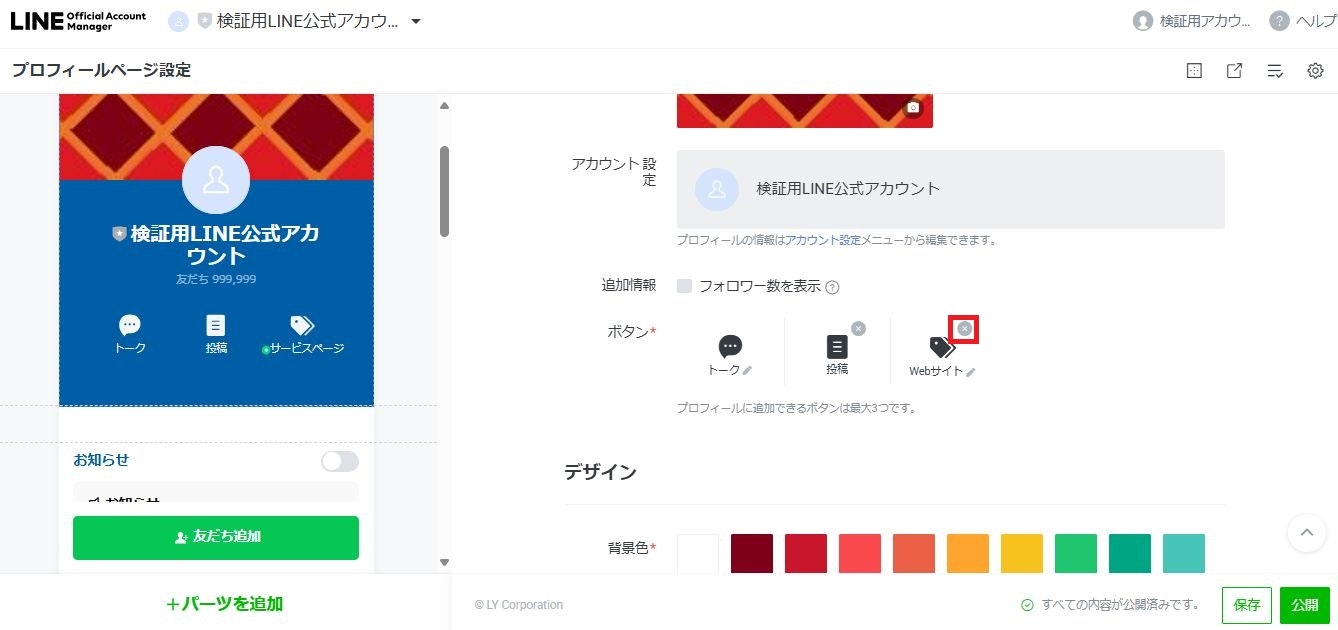
ボタンを削除するには、編集画面のボタンの右上の × マークをクリックし、確認画面で「削除」をクリックします。
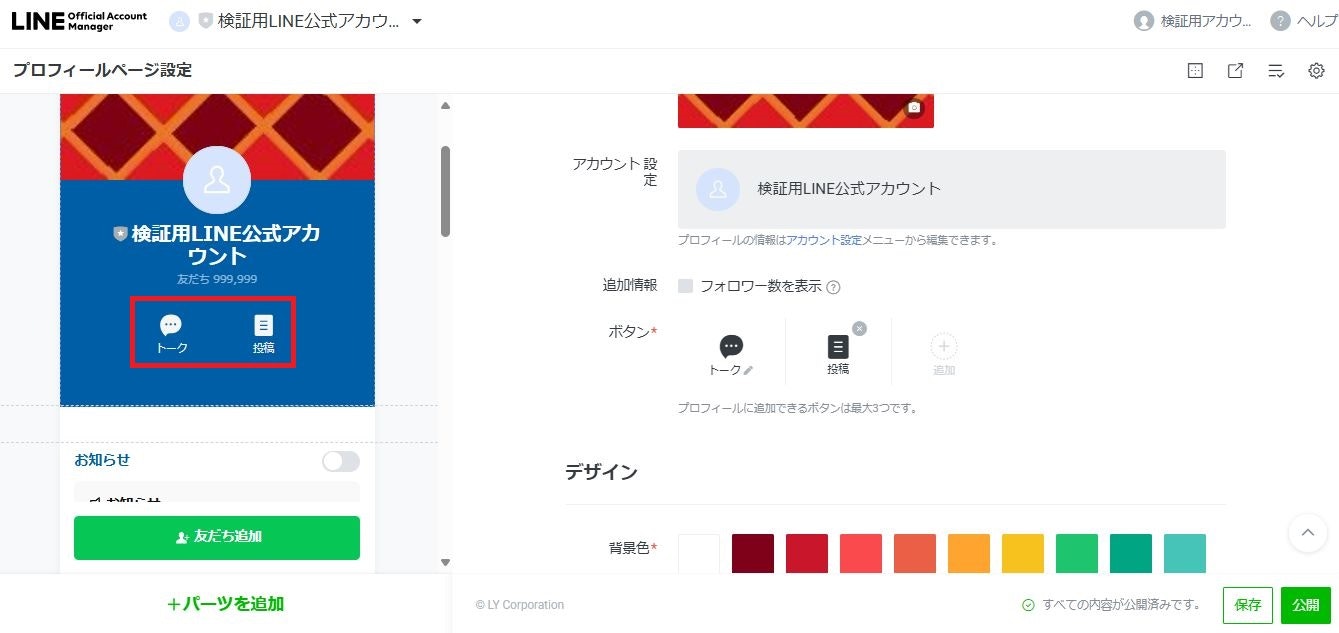
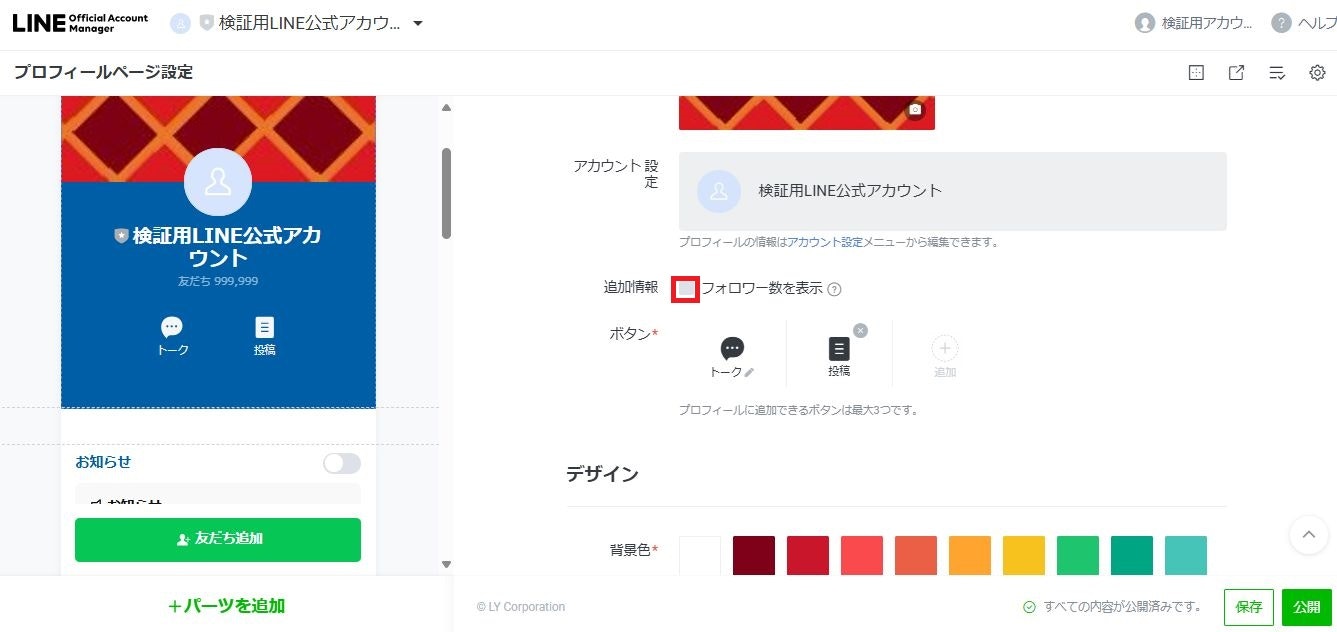
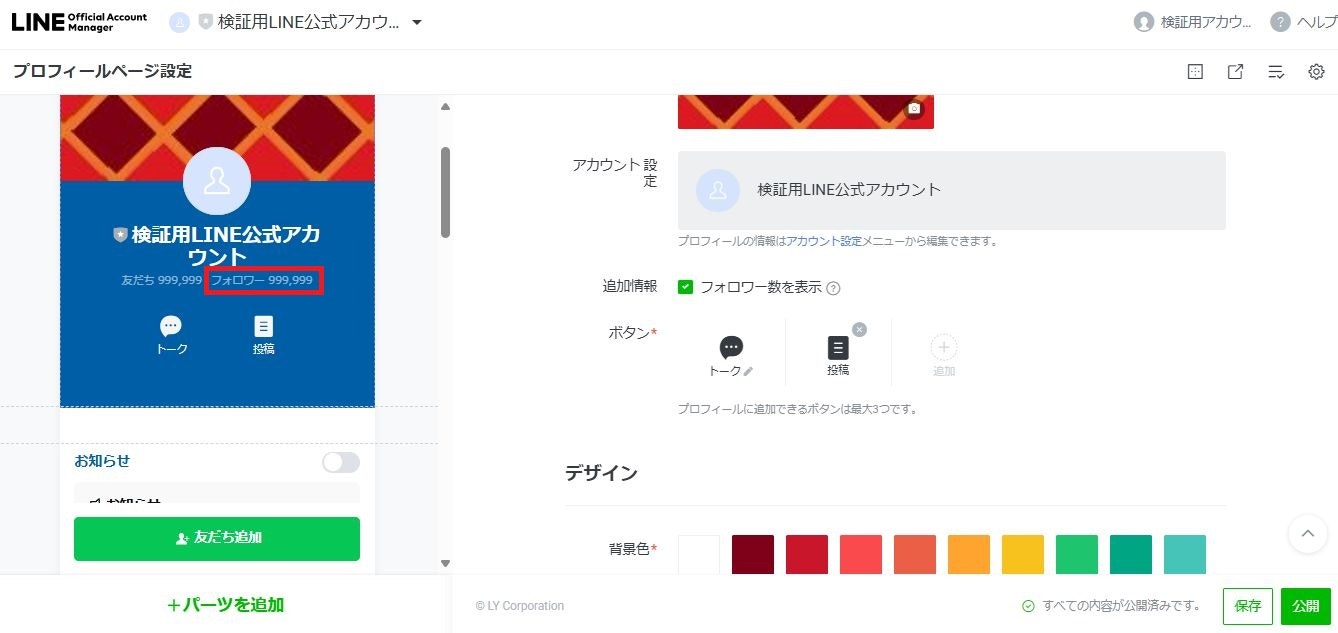
4.1.4. フォロワー数表示 ( LINE VOOM )
「上部」⇒「追加情報」の「フォロワー数を表示」にチェックを入れると、 LINE VOOM のフォロワー数がアカウントの友だち数の右に表示されます。
4.2. フッターボタン
次に、プロフィール画面の一番下、「友だち追加」や「トーク」などのボタンとなる「フッターボタン」を編集していきます。
なお、編集画面としては上部パーツの編集画面に含まれるので、フッターボタンを編集する際は画面左の上部パーツをクリックします。
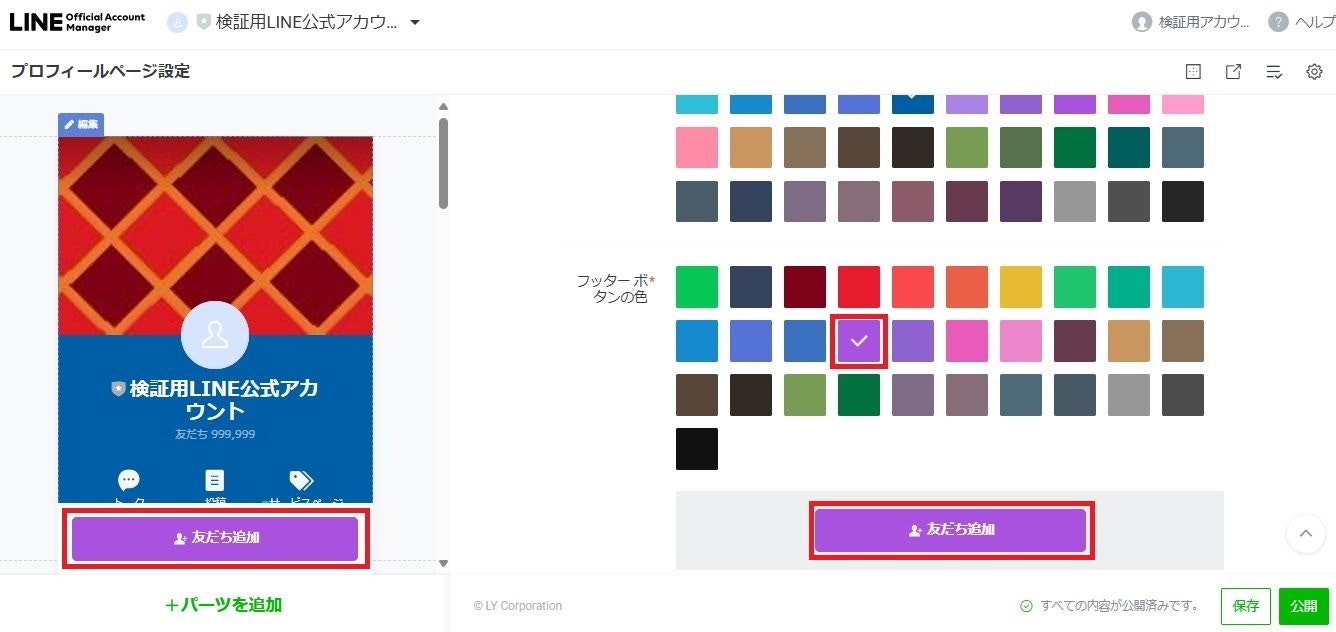
4.2.1. ボタンの色
「デザイン」⇒「フッターボタンの色」からフッターボタンの色を変更できます。
変更は画面左のボタンイメージの他、画面右のボタンイメージにも反映されます。
4.2.2. ボタンのテキスト
「デザイン」⇒「フッターボタンのテキスト」から、フッターボタンに表示される文章を選択できます。
この変更は画面左のボタンイメージには反映されず、画面右のボタンイメージでのみ確認できます。
最大 3 つまで選択でき、複数選択した場合はテキストがランダムに切り替わります。
なお、何も選択しない場合は「友だち限定情報をゲット」と表示されることになります。
4.3. 自由記述
最後に、プロフィール画面を構成するその他の中間パーツを編集していきます。
ただ、中間パーツは多種多様なので、今回は一番シンプルな自由記述パーツについて紹介します。
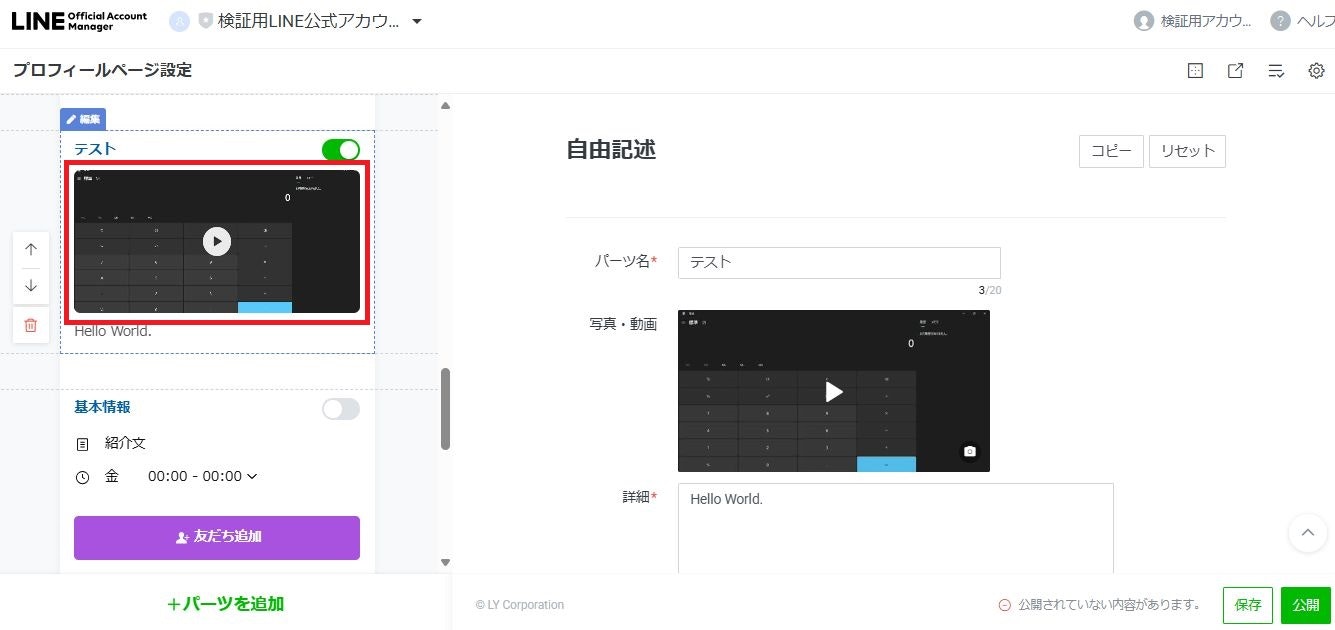
画面左の自由記述パーツをクリックすることで編集できます。
4.3.1. タイトル
「パーツ名」に入力した文字列はパーツのタイトルとなります。
タイトルは 20 文字まで入力できます。
なお、この項目は必須項目となります。
4.3.2. 文章
「詳細」には 2000 文字以内の文章を入力できます。
この項目も必須項目です。
文章なしで画像や動画に特化したい場合は、このパーツの代わりに「最近の投稿」パーツを使用するとよいでしょう。
4.3.3. 画像・動画
「写真・動画」にはテキストに関連した画像や動画が設定できます。
この項目は任意項目なので、設定しなくても問題ありません。
使用する画像や動画はファイルを直接ドラッグ & ドロップしてもよいですし、選択欄をクリックしてファイル選択画面から選択、「開く」をクリックしても選択できます。
画像を選択した場合は、画面の表示サイズに合わせて画像欄の枠をドラッグ & ドロップで移動したり枠の右下隅のツマミをドラッグ & ドロップで拡大縮小したりして、切り取り範囲を調整します。
切り取り範囲を調整後に「 OK 」をクリックしたら、画像が設定されます。
画像の代わりに動画を設定することも可能です。
ファイル拡張子としては「 jpg 」「 jpeg 」「 png 」「 mp4 」「 m4v 」「 mov 」「 avi 」「 wmv 」が使用できます。
5. プレビュー
一通りパーツの編集が完了したら、早速公開...の前に、実際どういう画面になるのか、プレビューを確認しましょう。
画面右上に並んだ 4 つのボタンのうち、左から 2 番目のボタンをクリックすることでプレビューを確認できます。
6. 公開
プレビューで確認して問題なければ、いよいよ公開です。
画面右下の「公開」をクリックし、確認画面で「 OK 」をクリックします。
正常に公開できたなら、画面右下に「公開しました」というメッセージが表示され、その下の文字列が「すべての内容が公開済みです。」に変化します。
実際の画面で確認してみましょう。
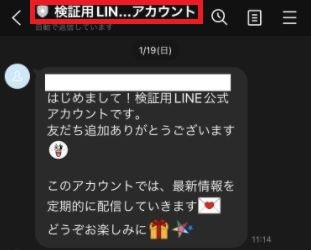
トーク画面上のアカウント名をクリックすると、プロフィール画面が開きます。
7. アカウント設定側で編集するもの
ところでここまでで、プロフィール画面の「アカウント名」や「プロフィール画像」を編集する場所は出てきませんでした。
これらの設定は、プロフィール画面の編集画面ではなく、アカウント設定の編集画面から編集します。
アカウント設定の編集画面は、公式アカウントの管理画面に入った後「設定」タブを選択し、左のメニューから「設定」⇒「アカウント設定」を選択することで移動できます。
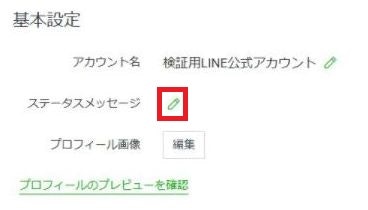
7.1. アカウント名
「アカウント名」の右の鉛筆マークをクリックすると、アカウント名を変更できます。
新しいアカウント名を入力した後「保存」をクリックし、確認画面で「変更」をクリックすることで変更を反映できます。
なお、アカウント名に指定する文字列は 20 文字以内である必要があります。
また、一度変更すると 7 日間経過するまで変更できなくなるのでご注意ください。
7.2. ステータスメッセージ
「ステータスメッセージ」の右の鉛筆マークをクリックすると、ステータスメッセージを変更できます。
新しいステータスメッセージを入力した後「保存」をクリックし、確認画面で「保存」をクリックすることで変更を反映できます。
なお、ステータスメッセージに指定する文字列は 20 文字以内である必要があります。
また、一度変更すると 1 時間経過するまで変更できなくなるのでご注意ください。
7.3. プロフィール画像
「プロフィール画像」の右の「編集」をクリックすると、プロフィール画像を変更できます。
使用する画像や動画はファイルを直接ドラッグ & ドロップしてもよいですし、選択欄をクリックしてファイル選択画面から選択、「開く」をクリックしても選択できます。
画像欄の画像をドラッグ & ドロップで移動したり画像欄下のスライダーを動かして画像を拡大縮小したりして表示範囲を調整した後「保存」をクリックし、確認画面で「保存」をクリックすることで変更を反映できます。
なお、一度変更すると 1 時間経過するまで変更できなくなるのでご注意ください。
なお、使用する画像ファイルには以下の制約があります。
- 3 MB 以下
- 拡張子が「jpg」「jpeg」「png」のいずれか
これを満たさない場合、以下のように選択欄の下にエラーメッセージが表示されます。