CapkePHP3でBootstrapを使うためのプラグインとして、BootstrapUIがあります。
今回はこのプラグインを使って、bakeで自動生成される画面にBootstrapを適用してデザインをそれっぽくします。
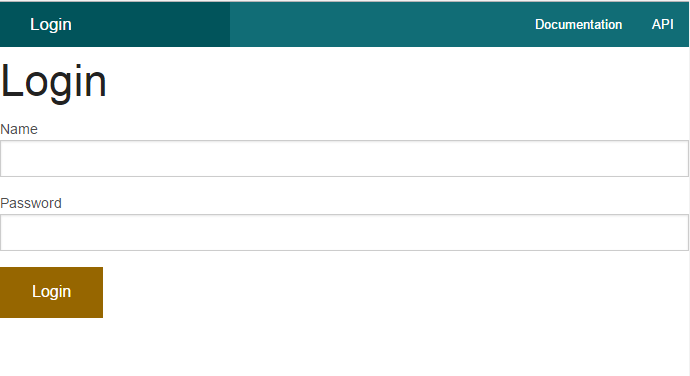
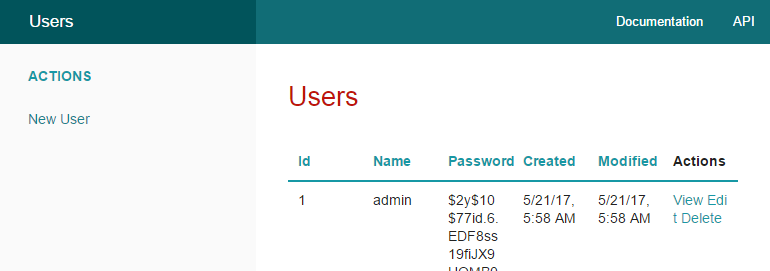
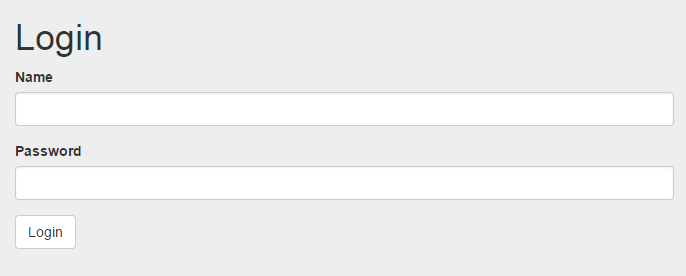
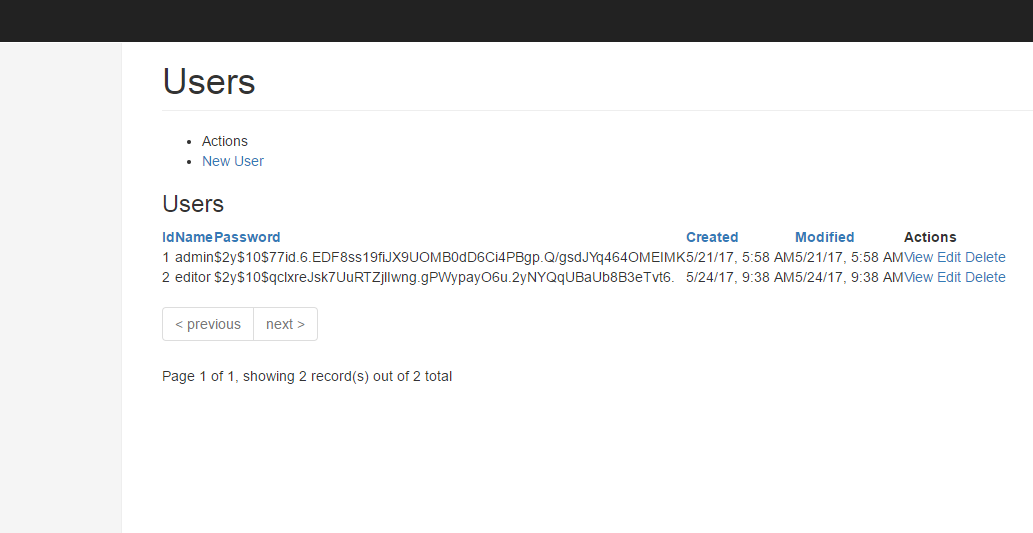
適用する画面は以下の2画面です。
基本的にはCakePHP3のクイックスタートガイドに沿って作ったものですが、ユーザー名がemailではなくnameにしています。
インストールと設定
BootstrapUIをcomposerを使ってインストールします。
composer require friendsofcake/bootstrap-ui:dev-master
インストール後、プラグイン内のcssとjsの参照をCDNのものに変更します。
せっかくなので、俺はこの最新版を選ぶぜ。
$this->prepend('css', $this->Html->css(['bootstrap/bootstrap']));
↓
$this->prepend('css', $this->Html->css(['//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css']));
$this->prepend('script', $this->Html->script(['jquery/jquery', 'bootstrap/bootstrap']));
↓
$this->prepend('script', $this->Html->script(['//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js', '//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js']));
プロジェクトに適用
bootstrap.phpでBootstrapUIをロードします。
bootstrap.phpは全体の設定を行うファイルであり、デザインのBootstrapとは異なるので注意。
ファイルの一番最後とかでいいので、以下の読み込み処理を追加します。
Plugin::load('BootstrapUI');
また、AppView.phpを以下のように書き換えます。
<?php
namespace App\View;
use BootstrapUI\View\UIView;
class AppView extends UIView
{
public function initialize()
{
parent::initialize();
}
}
デフォルトではViewを継承しているのを、UIViewを継承し、initializeメソッドで親のinitializeメソッドを呼び出すようにします。
表示を見てみる
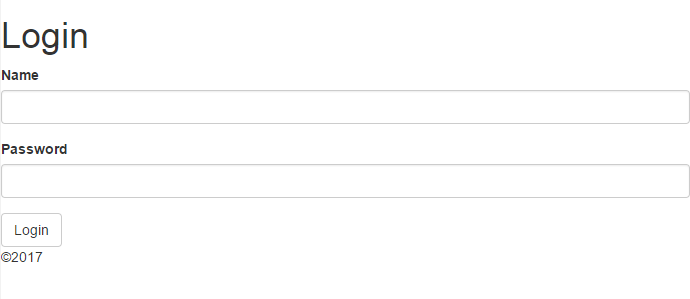
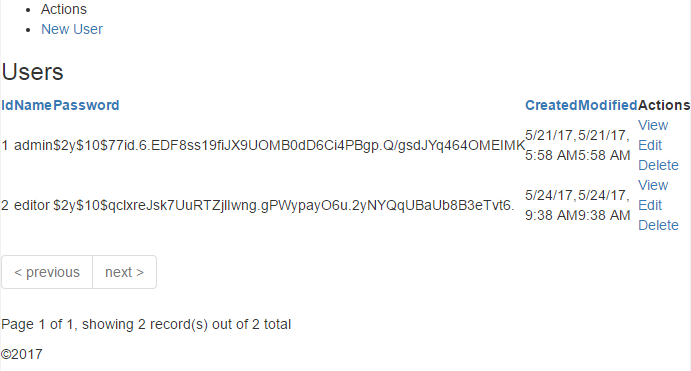
ここまでで、Bootstrapをプロジェクトに適用させることができたので、表示を確認してみます。
フォントとかはBootstrapっぽくなりましたが、特に一覧画面は崩れがひどいです。
Layoutを適用して表示を直す
BootstrapUIには便利なレイアウトが同梱されています。
vendor/friendsofcake/bootstrap-ui/src/Template/Layout/exampleの中に以下の3種類のレイアウトがあります。
- signin.ctp:ログイン画面用
- dashboard.ctp:一覧画面とか用
- cover.ctp:用途不明(今回は使わない)
この3つを以下のパスに移動します。
src/Template/Layout/TwitterBootstrap
その後、ログイン画面と一覧画面のctpファイルに以下を追加します。
<?= $this->extend('../Layout/TwitterBootstrap/signin'); ?>
<?= $this->extend('../Layout/TwitterBootstrap/dashboard'); ?>
ログインはだいぶよくなりましたが、一覧画面はまだ崩れてるのでもう少しテコ入れします。
一覧画面の修正
テーブルの表示を直す
テーブルの表示を直すためにはtableタグにBootstrapで定義されているtableクラスを追加します。
<table cellpadding="0" cellspacing="0" class="table">
サイドバーにActionsを移動する
Actionsのタグをappendでtb_sidebarに設定します。
<?= $this->append('tb_sidebar'); ?>
<nav class="large-3 medium-4 columns" id="actions-sidebar">
<ul class="side-nav">
<li class="heading"><?= __('Actions') ?></li>
<li><?= $this->Html->link(__('New User'), ['action' => 'add']) ?></li>
</ul>
</nav>
<?= $this->end(); ?>
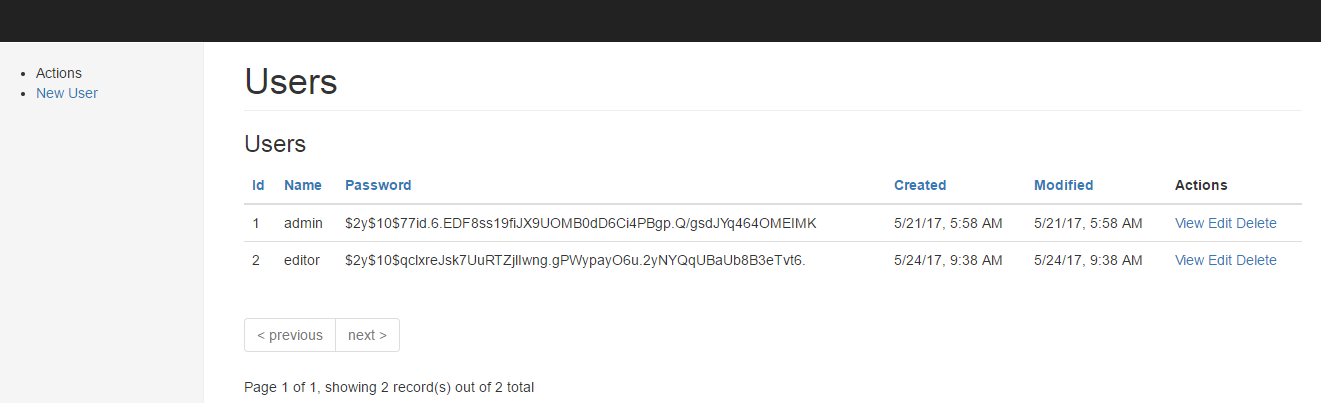
最終確認
だいぶよくなったのではないでしょうか。
BootstrapUIにはほかにも便利なヘルパーがあるので、それらも組み合わせていくとBootstrapを使った画面をCakePHPで簡単に作ることができます。
あと、誰かcover.ctpの使い道を知っていたら教えていただけると幸いです。