はじめに
jQueryはjs書くならほぼ必須といわれていたライブラリです。
しかし、最近はjsフレームワークが台頭しはじめており、特に3大フレームワーク(Vue、React、Angular)という大きな流れができてからはそのいずれかで開発することが増えてきています。
今回はそんなjsフレームワークの3つの大きな特徴の説明をjQueryと比較して説明していきます。
jsフレームワークのコードはVue.jsで書きます。
3つの特徴
データバインディング
データバインディングとは、DOMとデータを自動的に連携する技術です。
初期のjsフレームワークは後述する2つの機能がはいっていなくても、データバインディングの機能が入っています。
というより、データバインディングの機能があるからjsフレームワークといわれるくらいに基本的かつ重要な機能です。
例えば、画面の特定の要素の中に変数contentの中身を出したい場合を考えます。
<div id="box">
</div>
var content = 'test';
$('#box').text(content);
jQueryの場合、要素のオブジェクトを取得し、その中身にcontentの中身を設定をするというような書き方になります。
そのため、後からcontentの中身を変えても再度DOMに設定する処理が必要であり、更新を忘れた場合は画面に表示されているものと変数の中身に不整合が生じます。
<div>
{{ content }}
</div>
new Vue({
data() {
return {
content: 'test',
};
},
});
一方、Vueの場合はhtmlで{{}}の中にバインディングしたい変数名を記載します。
これによって、contentの中身が変更されるとそれを自動的に画面側に反映してくれます。
DOMの更新をフレームワークに任せることができるため、プログラマは変数の中身の変更だけを考えればよくなります。
仮想DOM
仮想DOM(Virtual DOM、v-dom)は仮想的なDOMを扱うことで効率的にDOMの更新を行う仕組みです。
jQueryの場合、DOMを直接操作するため操作を行うごとに画面の更新処理が実行されます。
一方、仮想DOMの場合は一連の操作を行っている間は仮想DOMのほうを更新し、描画のタイミングで実際のDOMとの差分がある場所だけ更新を行います。
また、仮想DOMが実際のDOMと同じ構造である必要はないため、フレームワークに合わせた構造にすることで更新処理自体の高速化を行うというったこともしています。

コンポーネント
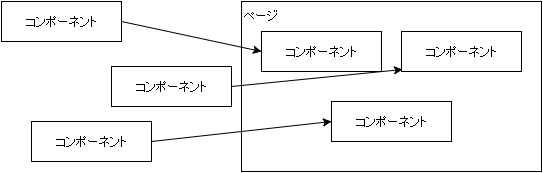
コンポーネントは要素の集合とそれに対する操作を、1つの要素として扱う仕組みです。
コンポーネントの考え方はオブジェクト指向に似ており、関連する処理をコンポーネントの中に閉じ込めることで処理の切り分けがしやすくなったり、再利用をしやすくなるという利点があります。
最近では、Webコンポーネントという仕組みが出てきたため、フレームワークを使わなくてもコンポーネントを作ることができるようになってきました。
そのため、フレームワークと関係なくコンポーネントの考え方は重要になってくると思われます。
まとめ
jsフレームワークの大きな特徴を3つ見てきましたが、DOMという概念を抽象化することで開発者が直接的にDOMを触らずとも開発ができるようにしているという考えが根本にあると考えます。
この点が、DOMを直接操作しやすくするというjQueryと大きく異なる部分です。
プログラミングはよく建築に例えられますが、プログラマが大工ならjQueryが工具(建築をしやすくする)でjsフレームワークはバイトの大工(指示が必要だが細かい作業はやってくれる)というイメージです。