platformio-ide-terminalはATOMの中からコマンドを実行するためのターミナルプラグインです。
ATOMのターミナル系プラグイン(terminal-plusやatom-terminalなど)の中では一番ダウンロード数も多く、使いやすかったのですが今回atom-terminalのほうに乗り換えることにしました。
今回はその経緯とその際の設定について書きます。
乗り換えた経緯
Electronがうまく実行できませんでした。
vue-cliを使って、electron-vueのプロジェクトを作成したのですが、npm run devを実行しても以下のようなエラーが出て実行できませんでした。
┏ Electron -------------------
C:\test\dist\electron\main.js:3524
app.on('browser-window-created', (e, win) => {
^
TypeError: Cannot read property 'on' of undefined
at module.exports.module.exports.opts
調べてみると、electron-debugというパッケージのコードが原因のようだったので、npm run buildで実行すれば正常にビルドができ、出力された実行ファイルを実行することもできました。
しかし、開発の際には不便なので原因を調べていくと、ATOMのplatformio-ide-terminalでの実行ではうまくいかないとのコメントを見つけました。
そこで、Windows Pawoer Shellから実行したら普通に実行できました。
atom-terminalへの乗り換え
terminal-plusをまずは健闘したのですが、インストールしても動かなかったので、atom-terminalに乗り換えました。
atom-terminalはplatformio-ide-terminalやterminal-plusとは異なり、ATOMの中でターミナルを実行するのではなく、別ウィンドウで開きます。
実行ファイルも設定できるので、今回のようにatom-terminalで開いた場合には実行できない、ということはなくなるではないかと思います。
atom-terminalの設定
Power Shellへの変更
Windowsでatom-terminalを使う場合、標準でコマンドプロンプトのパスが実行ファイルとして指定されています。
Windows 10からはPower Shellが標準になるとのことなので、これに設定を変更します。
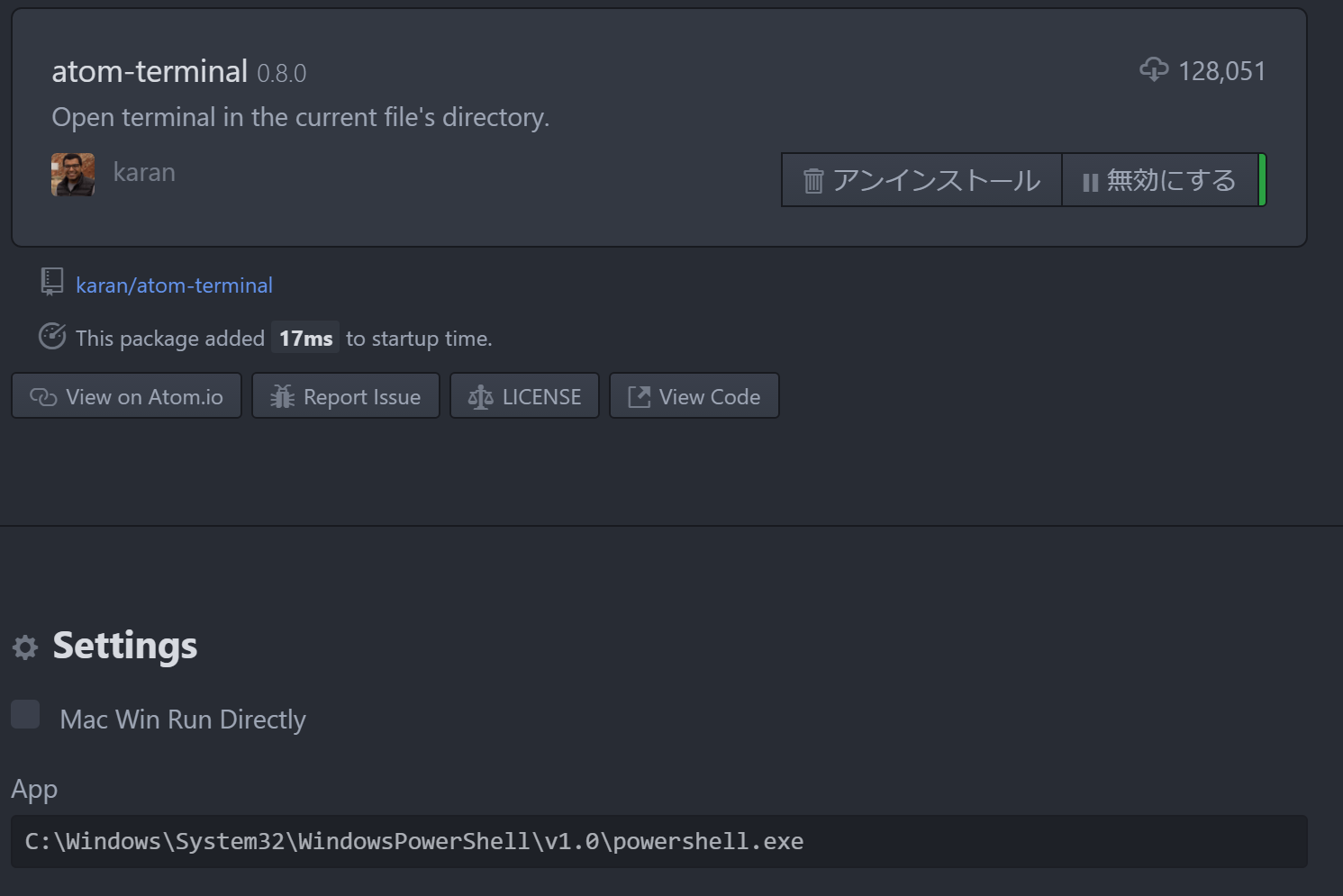
ATOMの設定画面のパッケージからatom-terminalの設定画面を開きます。
AppというところにPower Shellの実行ファイルのパスを入れてあげるとPower Shellが起動するようになります。
キー設定の変更
platformio-ide-terminalでは、ctrl-@でターミナルを開いていましたが、atom-terminalのデフォルトのキー設定ではalt-shift-tで開くようになっていますのでctrl-@に変更します。
atom-terminalの設定画面の中の「View Code」というボタンを押すとatom-terminal.csonというファイルが開きますので、そこのキー設定を変えてあげます。
'atom-workspace':
'ctrl-@': 'atom-terminal:open-project-root'
これで、ATOMを再起動すると、ctrl-@でPower Shellが起動するようになります。
Power Shellからなら問題なくElectronが動きます。
まとめ
Electronをやってみたかったので乗り換えましたが、やっぱりエディタの中で直接コマンドが打てたほうがよいので、このバグが直ればplatformio-ide-terminalに戻りたいです。