はじめに
ajaxとは「Asynchronous JavaScript + XML」の略であり、非同期に(Asynchronouse)、JavaScriptがサーバとXML形式でデータ通信を行うための技術です。
XMLという名前がついていますが、XML以外の様々なデータ形式で通信を行うことが可能です。最近ではより簡単なjson形式を使うことが多いです。
ページ遷移を行わずに画面を更新できることからユーザビリティの向上が期待される、開発者目線ではクライアントサイドとサーバサイドの処理を明確に切り分けることができるなどのメリットがあります。
最近ではサーバサイドをWebサーバとAPIサーバで分けて実装したり、クライアントサイドをSPAとして実装したりすることが増えてきており、Web開発では必須の知識となりつつあります。
今回はそんなajaxについてざっくりまとめていきます。
処理の流れ
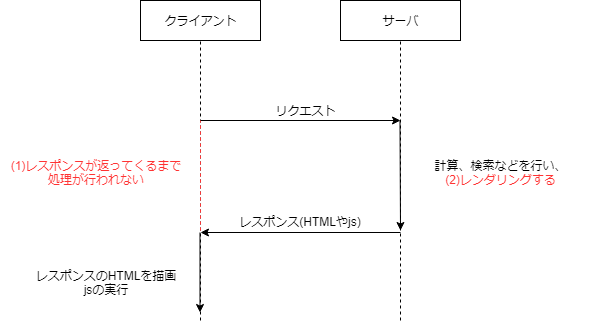
まず、ajaxではなく、サーバサイドでレンダリングするような(例えばPHPとか)Webページの表示処理の流れです。

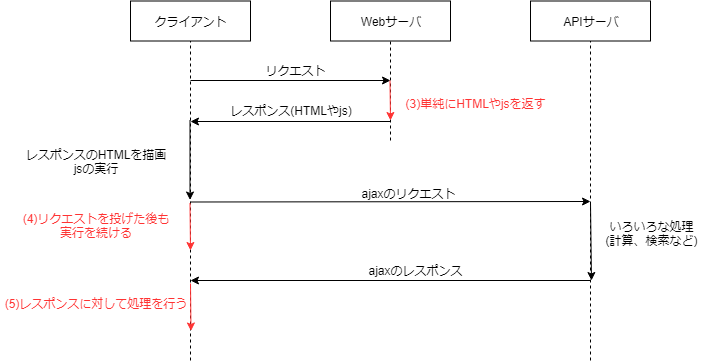
次にajaxの処理の流れを見てみます。わかりやすいようにWebサーバとAPIサーバを分けています。

前者ではサーバサイドで計算や検索、レンダリングといった処理をすべて行ってからレスポンスを返しますが(2)、後者ではWebサーバからは単純にHTMLやjsだけを返し検索処理などは行いません(3)。
※構成によっては検索などの複雑な処理を含まないテンプレートエンジンのレンダリングをWebサーバでやってから返す場合もあります。
また、前者ではレスポンスが返ってくるまで描画が行われないのでサーバサイドの処理が長時間かかると真っ白な画面が続いてしまいますが(1)、後者ではWebサーバからのレスポンスが返ってきた後であればサーバサイドと独立して処理を継続し(4)、APIサーバからのレスポンスは返ってきたタイミングで改めて処理を行うことができます(5)。
ajaxの実現する方法
XMLHttpRequest
XMLHttpRequestはJavaScriptの組み込みオブジェクトであり、ajax通信はこれを使って実現されます。
以降でajaxを使う別の方法も紹介しますが、それらも内部的にはXMLHttpRequestを使用しています。
XMLHttpRequestはJavaScript標準のものなのでほかのライブラリの導入が不要という利点がありますが、ほかの2つに比べて設定する項目が多い、レスポンスがテキストなので自力でパースする必要があるなど使いづらいです。
// オブジェクトの設定
var xhr = new XMLHttpRequest();
// ハンドラの登録.
xhr.onreadystatechange = () => {
if ( xhr.readyState === 4 ) {
// 成功時
if( xhr.status == 200) {
// レスポンスをオブジェクトや配列にするためにparseする
var data = JSON.parse(xhr.response);
console.log( 'OK ');
console.log(data);
} else {
// エラー時
console.log( 'Failed');
}
// 成功でもエラーでも実行される処理
console.log('Complete');
}
};
// 送信先の設定
xhr.open( 'GET', 'http://localhost:3000/test' );
// リクエストの送信
xhr.send();
jQuery.ajax(Deferred)
jQueryを使っているなら、ajaxというメソッドを使うことでXMLHttpRequestよりも簡単にajax通信を実現できます。
XMLHttpRequestと違い、リクエストを配列、またはオブジェクトの形式で取得することができます。
jQueryのajaxはバージョンが上がって書き方が変化しており、最初はコールバック関数をオブジェクトに定義していたものが、今はjQuery.Deferredというオブジェクトを使った書き方で書くようになっています。
このDeferredは、jQuery3ではPromiseの形式で扱えるようになりました。
個人的にはPromiseに合わせてしまうほうがいいのではないかと考えますが、Promiseについては次節で説明するので、ここではDeferred特有のdone、fail、alwaysを使って記載してみます。
コード中の$はjQueryのエイリアスです。
$.ajax('http://localhost:3000/test')
.done((data) => {
console.log( 'OK');
console.log(data);
}).fail(() => {
console.log('Failed');
}).always(() => {
console.log('Complete!')
});
axios(Promise)
Promiseは非同期処理を操作するための機能です。
JavaScript標準の機能ですが、割と後から実装されたものなのでIE11とかだと動かなかったりします。
Promiseを使ってajaxを実現するライブラリとしてaxiosがあります。
ajax通信を行う部分だけのライブラリであるため、Vuejsなどのajax通信の機能がないフレームワーク上で使われることが多いです。
axios.get('http://localhost:3000/test')
.then((response) => {
console.log( 'OK');
console.log(response.data);
}).catch(() => {
console.log('Failed');
}).then(() => {
console.log('Complete!');
});
基本的な書き方はjQuery.ajaxに似ていますが、正常系はthen、異常系はcatchで処理します。
また、alwaysがなく、then/catchの後に再度thenを書くことで両方の場合に実行される処理を表します。