Unity2018のPreset機能とStreamDeckを使用してパーティクルを簡単に作成してみる
Unity2018から搭載された新機能**「Preset」とYoutuber御用達(らしい?)LCDショートカットキーボード「Elgato Stream Deck」**を使って、
プリセットとして登録したパーティクルをボタン一個で簡単作成してみる。
環境
Unity2018.1.0b4
Elgato Stream Deck(キー設定ツールはWin10以降が必須)
Stream Deckって何?
動画配信者向けのショートカットキーボード製品。
-
カスタム可能な 15個のLCDキー!

- ボタンにフォルダの機能を持たせられるので階層化してかなりの数のホットキーを割り振り可能
- OBS Studio、Twitchなどの配信向けソフトウェアのショートカットをあらかじめ用意(使わないけど)
- マクロは使えないけどAutoHotKeyと連携すれば問題ナシ!
レビュー動画とかをみてもらったほうが分かりやすいかと。
Elgato Stream Deck Full Review!
「Preset」機能って?
分かりやすく解説されてる記事がありましたのでこちらをご参考に。
[Unity] Unity2018の新機能Presetを使ってみた
手順
1: Particleを作成してPreset作成
まずParticleを作成して適当にパラメータを調整。
— AKI(Flypot代表) (@frontakk) 2018年4月3日
旋回しながら上昇していくパーティクルを作成。
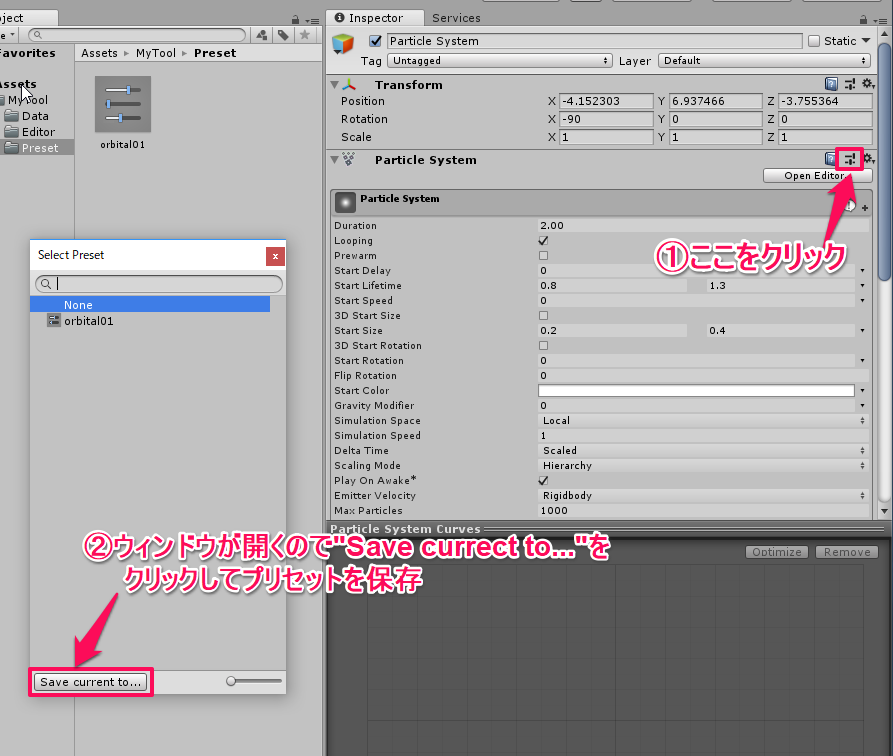
次にこれをプリセットとして保存します。(ここではorbital01という名前で保存しています)
2: エディタ拡張でParticleのPresetを呼ぶ
「ホットキーを押すとParticleを新規作成してPreset (orbital01.preset) を適用する」というエディタ拡張を書きます。
using UnityEngine;
using UnityEditor;
using UnityEditor.Presets;
public static class ParticleCreator {
[MenuItem("Window/FT/Preset/orbital01 #&%g")]
private static void Orbital01()
{
//新規オブジェクト作成、Particleコンポーネント追加
GameObject obj = new GameObject();
obj.AddComponent<ParticleSystem>();
obj.transform.Rotate(new Vector3(-90, 0, 0));
//マテリアル追加
ParticleSystemRenderer psr = obj.GetComponent<ParticleSystemRenderer>();
Material mat = (Material)AssetDatabase.LoadAssetAtPath("Assets/MyTool/Data/temp_mat.mat", typeof(Material));
psr.material = mat;
ParticleSystem ps = obj.GetComponent<ParticleSystem>();
//PresetをParticleコンポーネントに適用
Preset preset = (Preset)AssetDatabase.LoadAssetAtPath("Assets/MyTool/Preset/orbital01.preset",typeof(Preset));
preset.ApplyTo(ps);
}
}
こんなかんじ。例ではホットキーをCtrl+Shift+Alt+Gに設定しています。
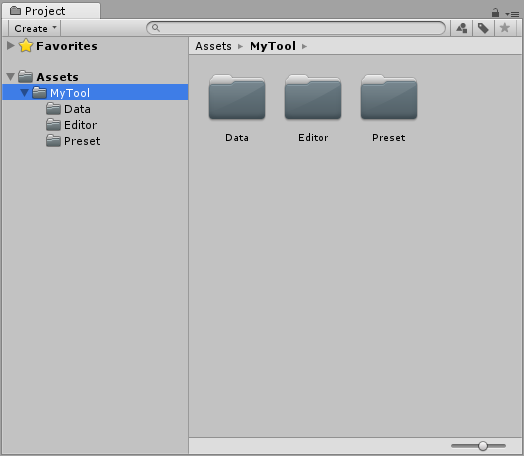
フォルダ構成は下記のようなかんじになっており、Editorフォルダ直下にエディタ拡張のスクリプトを
配置しております。
3: ホットキーとアイコンをStreamDeckに設定
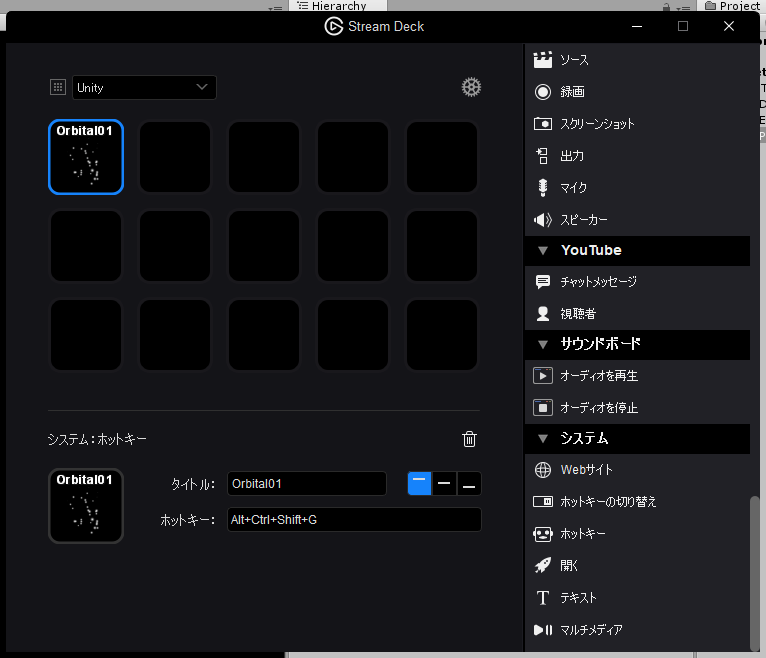
StreamDeckの設定ツールを使って先ほど書いたホットキーをStreamDeckのボタンに設定します。
ボタンのアイコンもパーティクルに変更しておきます。(変更したけど見づらいですね・・・。)
4: 実行!
UnityとStreamDeck連携。ボタンを押すとあらかじめ用意しておいたプリセットを適用して新規にパーティクルを作成する。 pic.twitter.com/jW6A9tP0GF
— AKI(Flypot代表) (@frontakk) 2018年4月5日
うまくいくとこんなかんじ。
動画では1~3の手順を繰り返して複数のプリセットを登録してます。
ボタンのアイコン画像にGIFアニメーション使えると最高なんだけどなあ。
ちなみに
画面小さくて分かりづらいですがStreamDeckからボタンでHoudiniのノードを作成。これは最強左手デバイスかもしれない・・・。 pic.twitter.com/BhLMPnFc6Q
— AKI(Flypot代表) (@frontakk) 2018年4月3日
AutoHotKeyと組み合わせるとHoudiniのノードも呼べます。
例えば、「Tabキーを押してtransと入力した後Enterキー2回」(transformノード作成)を
Ctrl+Alt+Shift+Tで実行。みたいな命令をAutoHotKeyで作って、同じ手順で
StreamDeckにホットキー登録すると動作します。可能性無限大![]()