プラグインを使わずに記事毎にcssやjsを挿入する方法。
ワープレ初心者自分用メモ。
1. テンプレートファイルの編集
通常、headタグの書き出しは`header.php`、body直前の書き出しは`footer.php`で行なっているようだ。 get_post_meta()を使用する。第二引数(`head_custom`と`body_custom`)が管理画面上の項目となる。header.php
// </head>前に追加
echo get_post_meta($post->ID, 'head_custom', true);
</head>
footer.php
// </body>前に追加
echo get_post_meta($post->ID, 'body_custom', true);
</body>
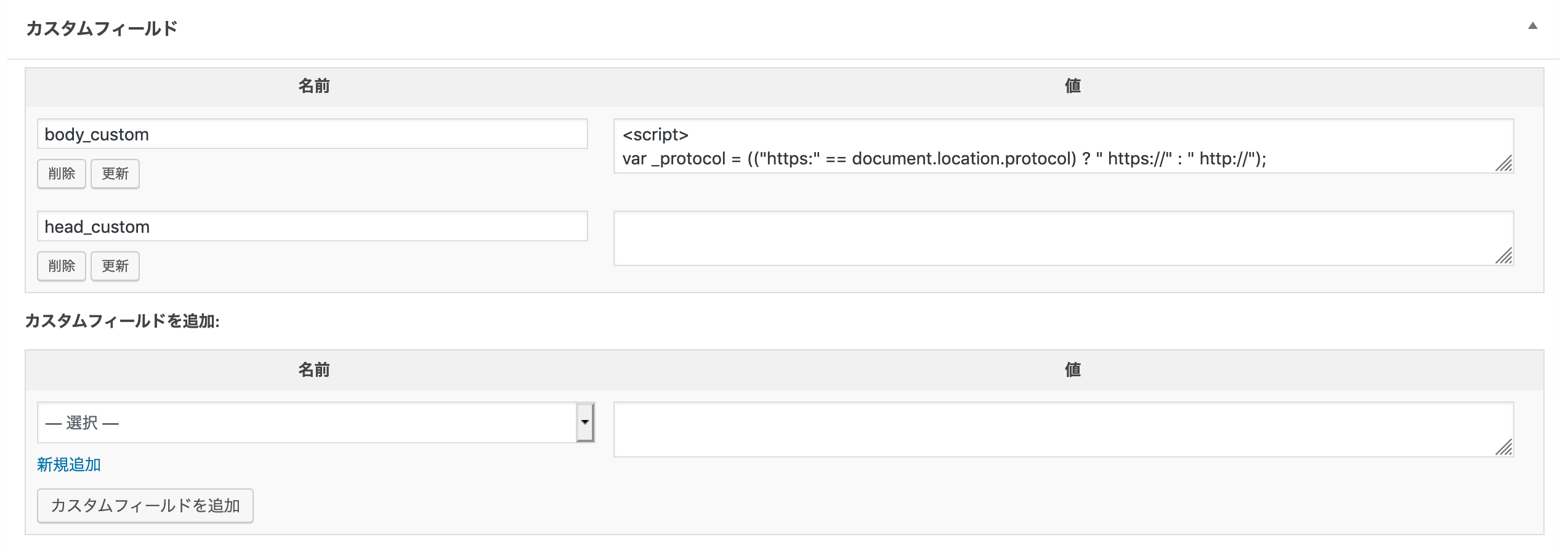
2. カスタムフィールドの追加
WP管理画面の投稿編集画面の右上あたりから「表示オプション」を開き、「カスタムフィールド」をチェック。
head_custyomとbody_customを新規追加すると、以降選択できるようになる。

これでget_post_meta()を挿入した位置に値が展開される。