完成見本
1. カスタムポップアップ xibファイル作成
メニュー:File→New→Fileと辿り、User InterfaceのViewファイルを選択します。ファイル名はPopupView.xibとしました。

2. カスタムポップアップ クラスファイル作成
メニュー:File→New→Fileと辿り、Cocoa Touch Classのテンプレを選択して、SubclassはUIViewを選択します。ファイル名はPopupview.swiftとしました。
 ※ 「Also create XIB file」をチェックすれば.swiftと.xibが同時に作成できますが、今回は別々にやってます。
### 3. xibとクラスファイルの紐付け
※ 「Also create XIB file」をチェックすれば.swiftと.xibが同時に作成できますが、今回は別々にやってます。
### 3. xibとクラスファイルの紐付け
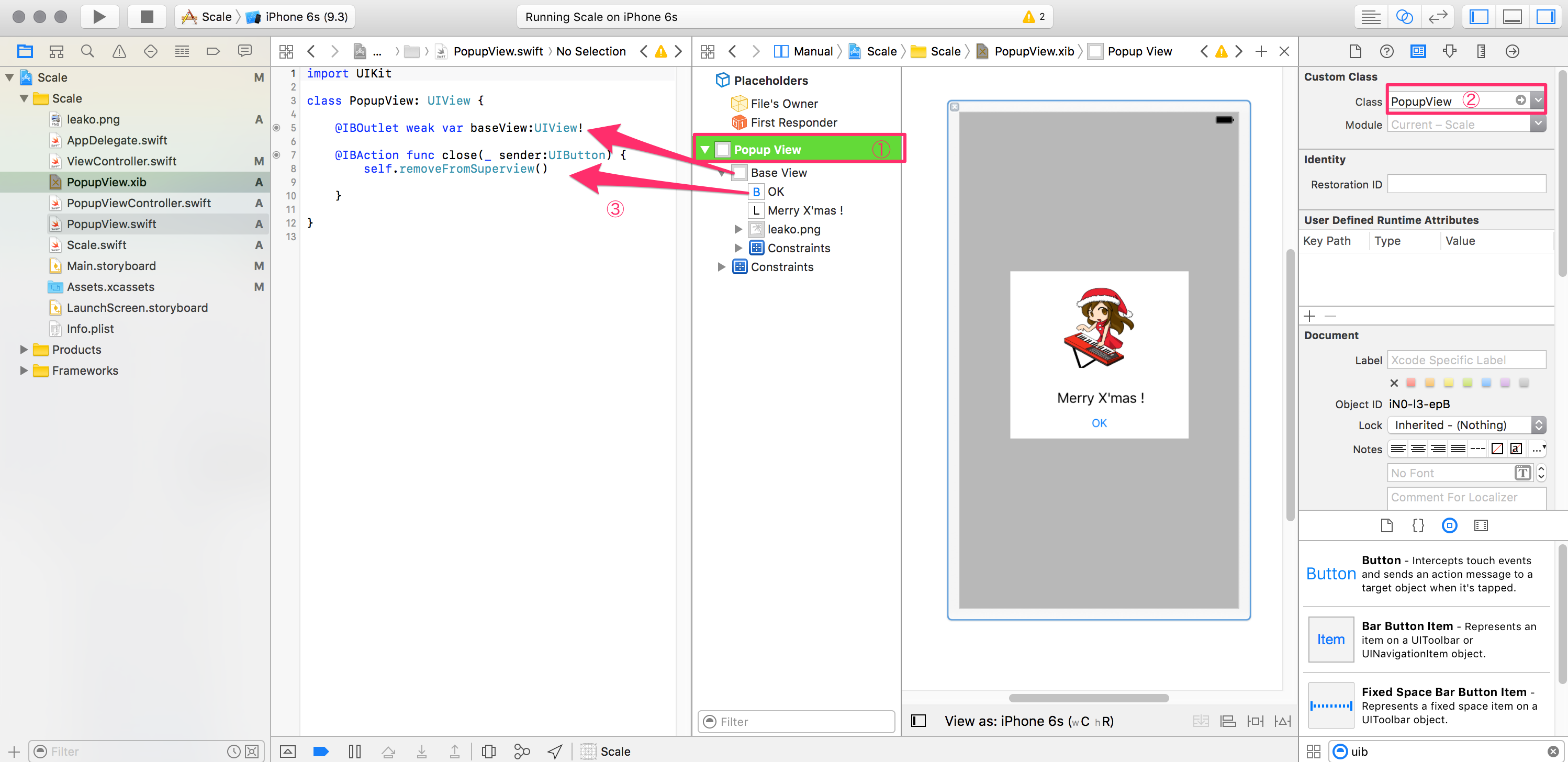
左がPopupView.swift、右がPopupView.xibです。左サイドからPopupView.swiftを選択した後、オプションを押しながらPopupView.xibを選択すると図のような並びになるはずです。右画面のPopup Viewを選択(①)して、右側のCustom Class欄でPopupViewを選択(②)します。あとは通常通りコントロールを押しながらアウトレットとアクションの接続(③)をおこないます。今回BaseView(白バックの部分)をアウトレット接続してるのはコードで角を丸くするためです。OKボタンには閉じるアクションを割り当ててます。

// PopupView.swift
import UIKit
class PopupView: UIView {
@IBOutlet weak var baseView:UIView!
@IBAction func close(_ sender:UIButton) {
self.removeFromSuperview()
}
}
4. 実装
今回はviewDidLoad()内に書いてみました。実用するならサブルーチン化して呼び出すのがよいでしょう。ちなみにアルファ(透過度)の設定はインターフェースビルダーからでもできそうですが、そこで設定しちゃうとすべてのオブジェクトに適用されちゃう(継承しちゃう?)のでコードからおこなっています。
// swift 3.0
override func viewDidLoad() {
super.viewDidLoad()
// カスタムポップアップ
let popupView:PopupView = UINib(nibName: "PopupView", bundle: nil).instantiate(withOwner: self,options: nil)[0] as! PopupView
// ポップアップビュー背景色(グレーの部分)
let viewColor = UIColor.black
// 半透明にして親ビューが見えるように。透過度はお好みで。
popupView.backgroundColor = viewColor.withAlphaComponent(0.5)
// ポップアップビューを画面サイズに合わせる
popupView.frame = self.view.frame
// ダイアログ背景色(白の部分)
let baseViewColor = UIColor.white
// ちょっとだけ透明にする
popupView.baseView.backgroundColor = baseViewColor.withAlphaComponent(0.7)
// 角丸にする
popupView.baseView.layer.cornerRadius = 8.0
// 貼り付ける
self.view.addSubview(popupView)
}