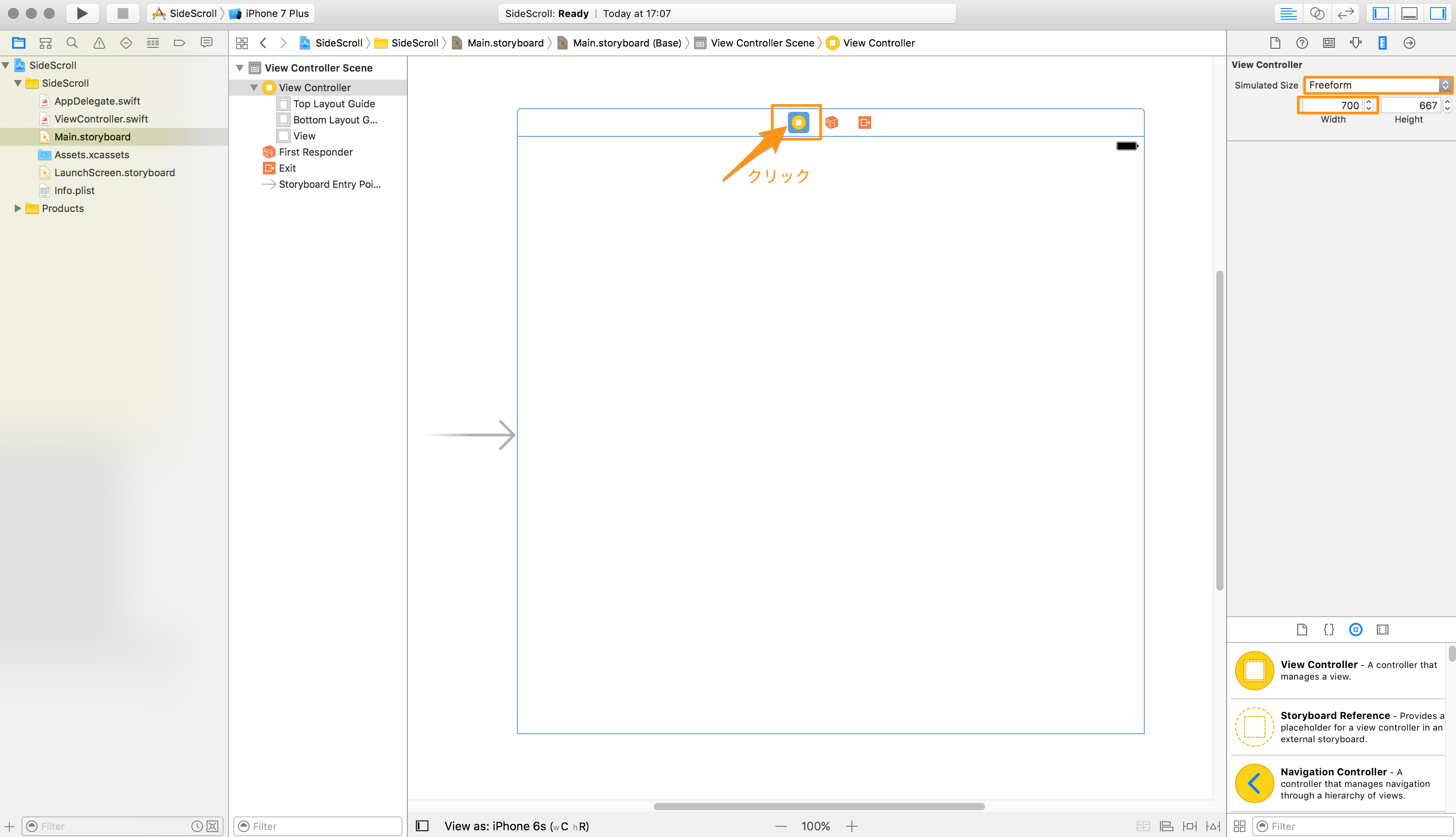
1.作業領域の拡大
まずは作業しやすいように枠の縦を伸ばします。simulated sizeを「freeform」にして、widthを設定。今回はiPhone6sの枠を下地に使ってます。

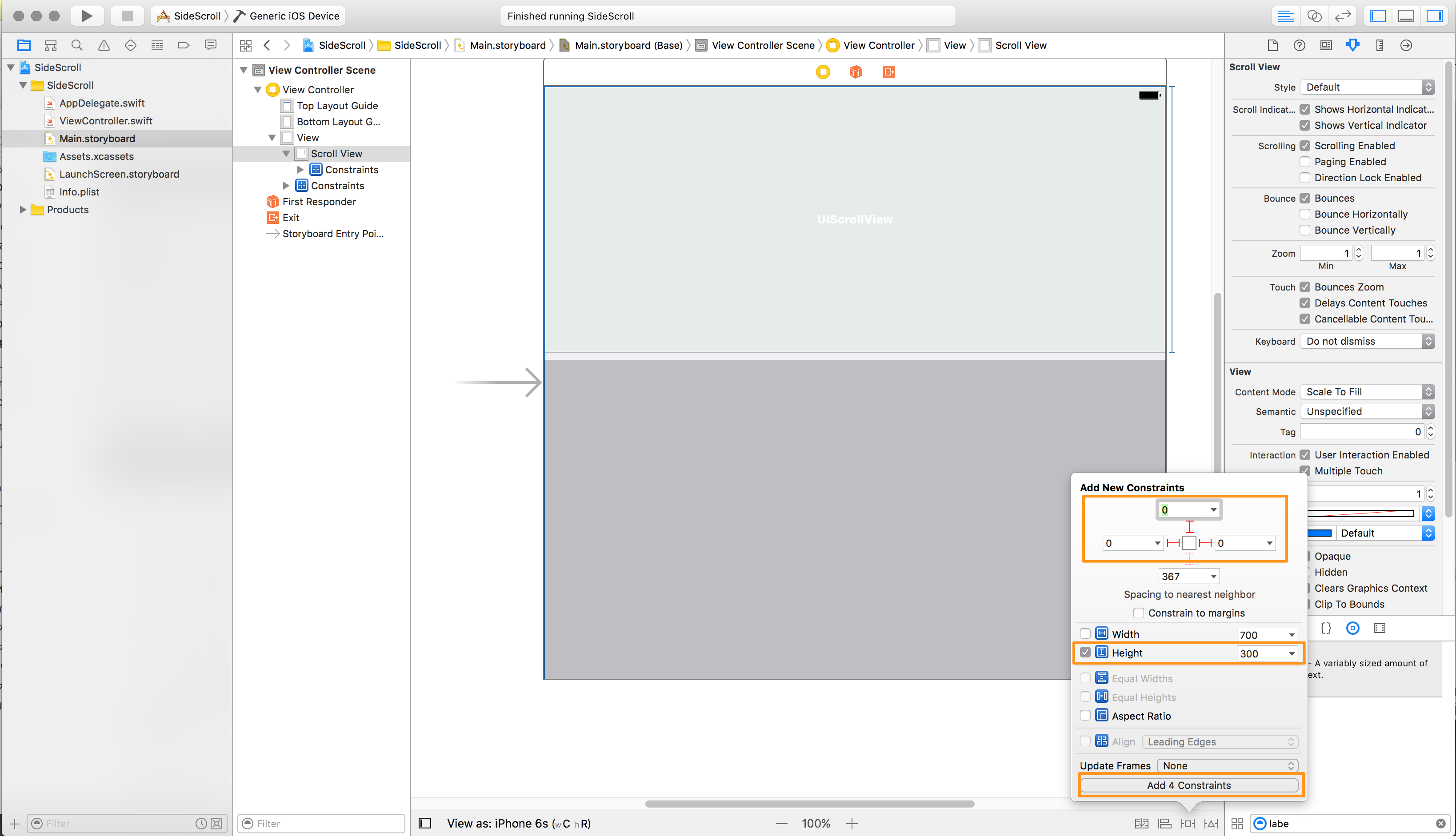
2.ScrollViewの設定
今回はpinで上・左右を画面いっぱい、heightを300で設定しています。

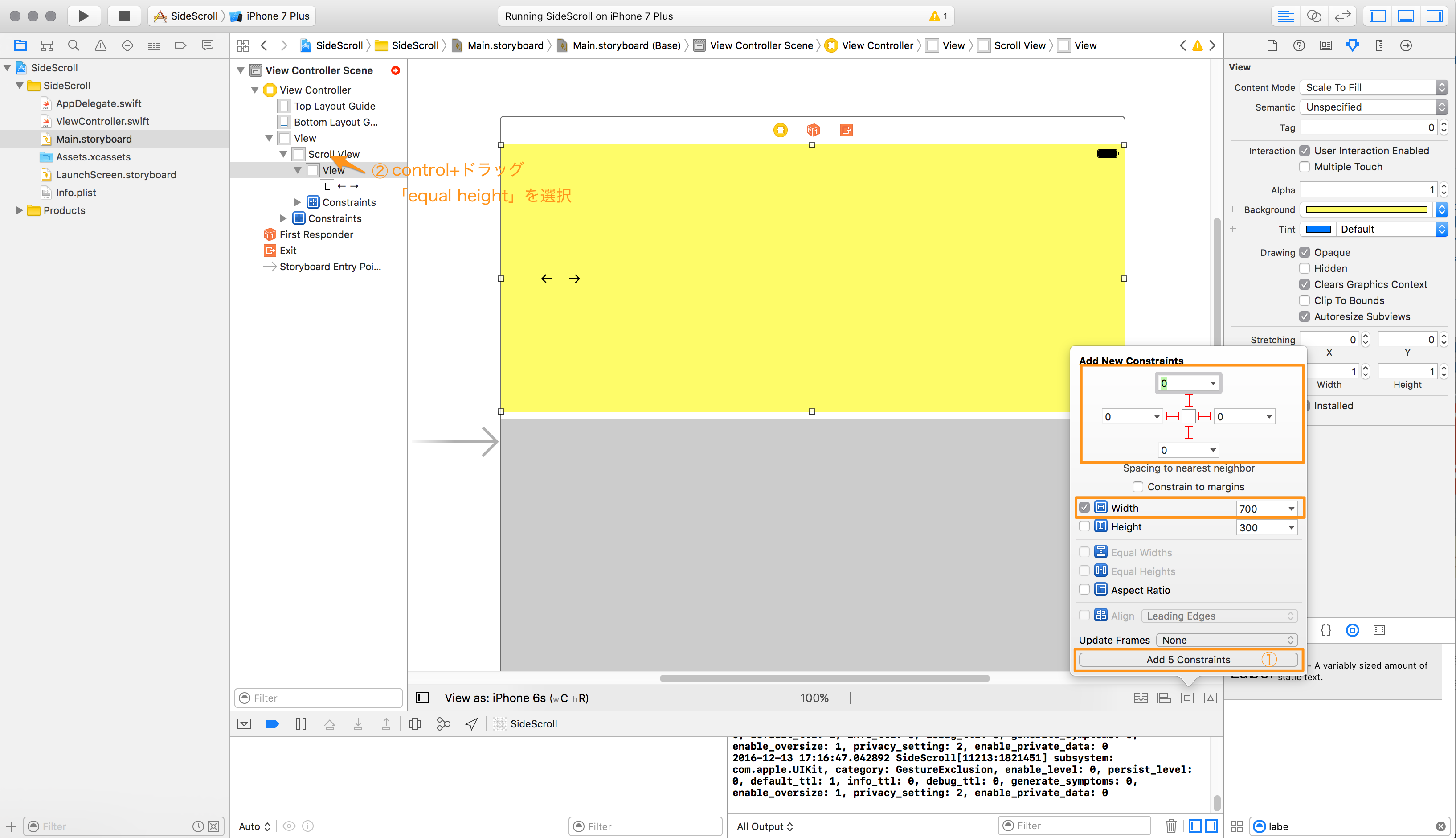
3.コンテンツビューの設定
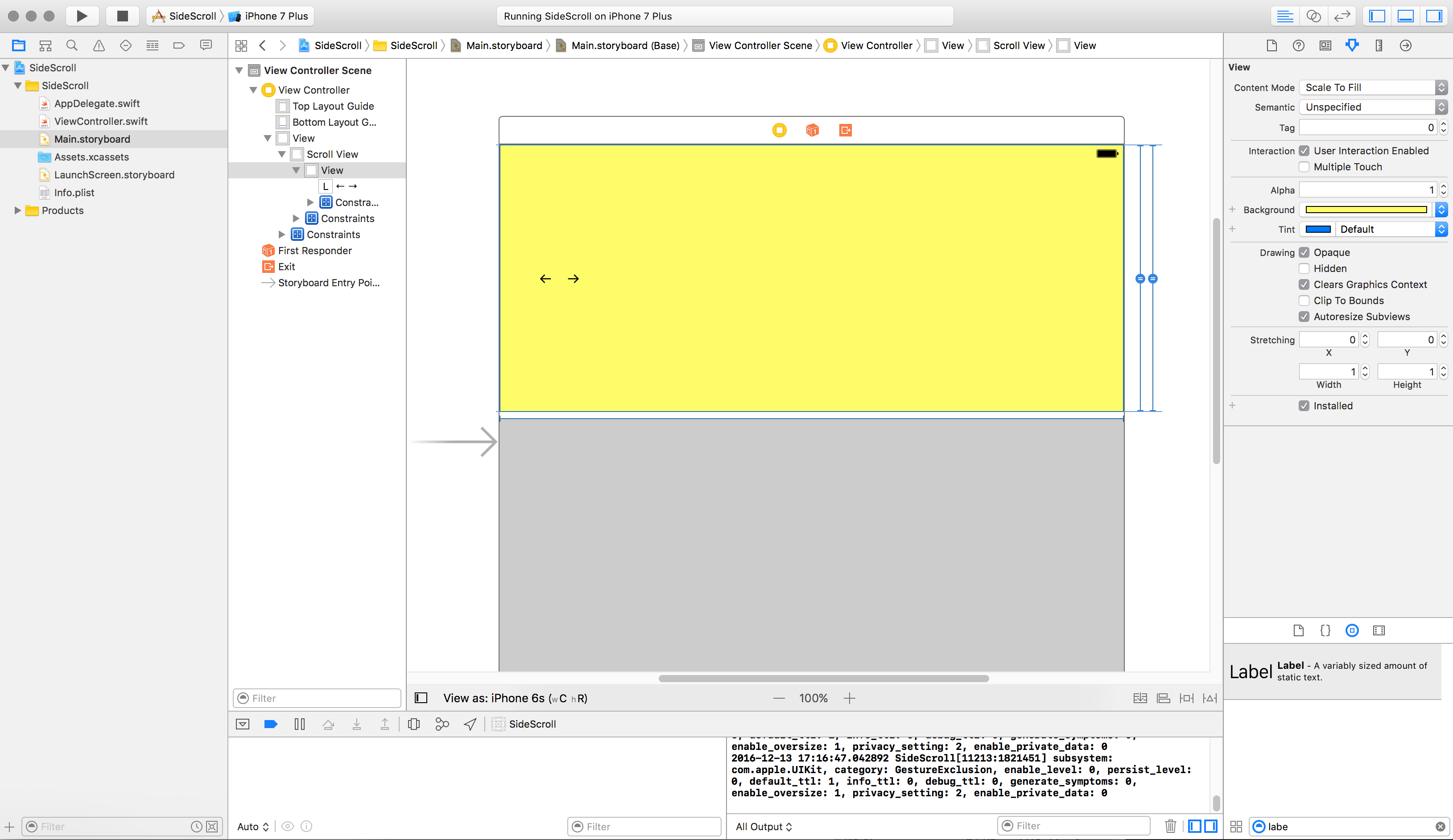
ScrollViewの上にUIView(以降コンテンツビュー)を配置します。制約はpinでScrollView内で上下左右いっぱいになるように、そしてスクロール方向に固定値を与えます。今回はwidthに700を設定しています。heightは300を固定で設定しても良いですが、レスポンシブに備えて、ScrollViewとEqual Heightを設定します(図②)。

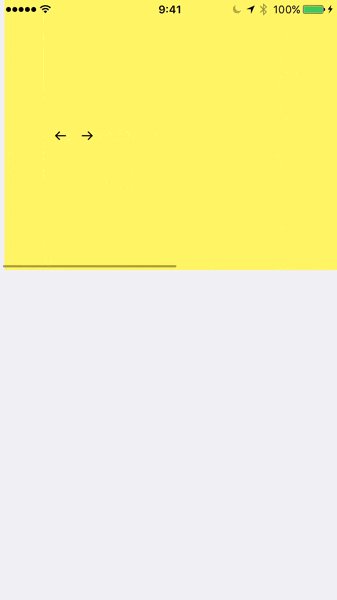
分かりやすいように背景を黄色にしています。
4.コンテンツビューに部品を配置
制約エラーがなくなったところで、コンテンツビューに部品を配置していきます。今回はラベルをひとつだけ置いています。「← →」