はじまり
ある日の朝
僕はいつも通りTwitterのトレンドを確認していた
続いて各種ITメディアのトレンドを確認、勿論Qiitaも
Githubのリポジトリトレンドも確認
。。。。ヤバイ、超めんどくさい
そうだ、トレンドを一覧できるwebサービス作れば良いんじゃね??
始まりはそんな感じ
こんなのを作ったので、詳細を説明する記事
https://trends-hub.appspot.com/trends/
技術仕様
- フロントは React + Redux & GAE(スタンダード)
- バックエンドは Django & GAE(スタンダード)
- スクレイピングサーバは Flask & CloudRun
- スケジューラは CloudScheduler
- DBは cloud SQL
とりあえず1ページ作るためだけなんだけど
拡張のしやすさを考慮して、技術選定はオーバースペックにした
普段から使用しているので、学習コストも無い
正直GCPは使いたかっただけなので、個人開発だしGAE から GCE にすると思う
redux はぶっちゃけこの規模なら絶対不要
でもユーザーログイン機能とかその他もろもろ継ぎ足して行ったら必要になるかもしれないし、一応使っておいた
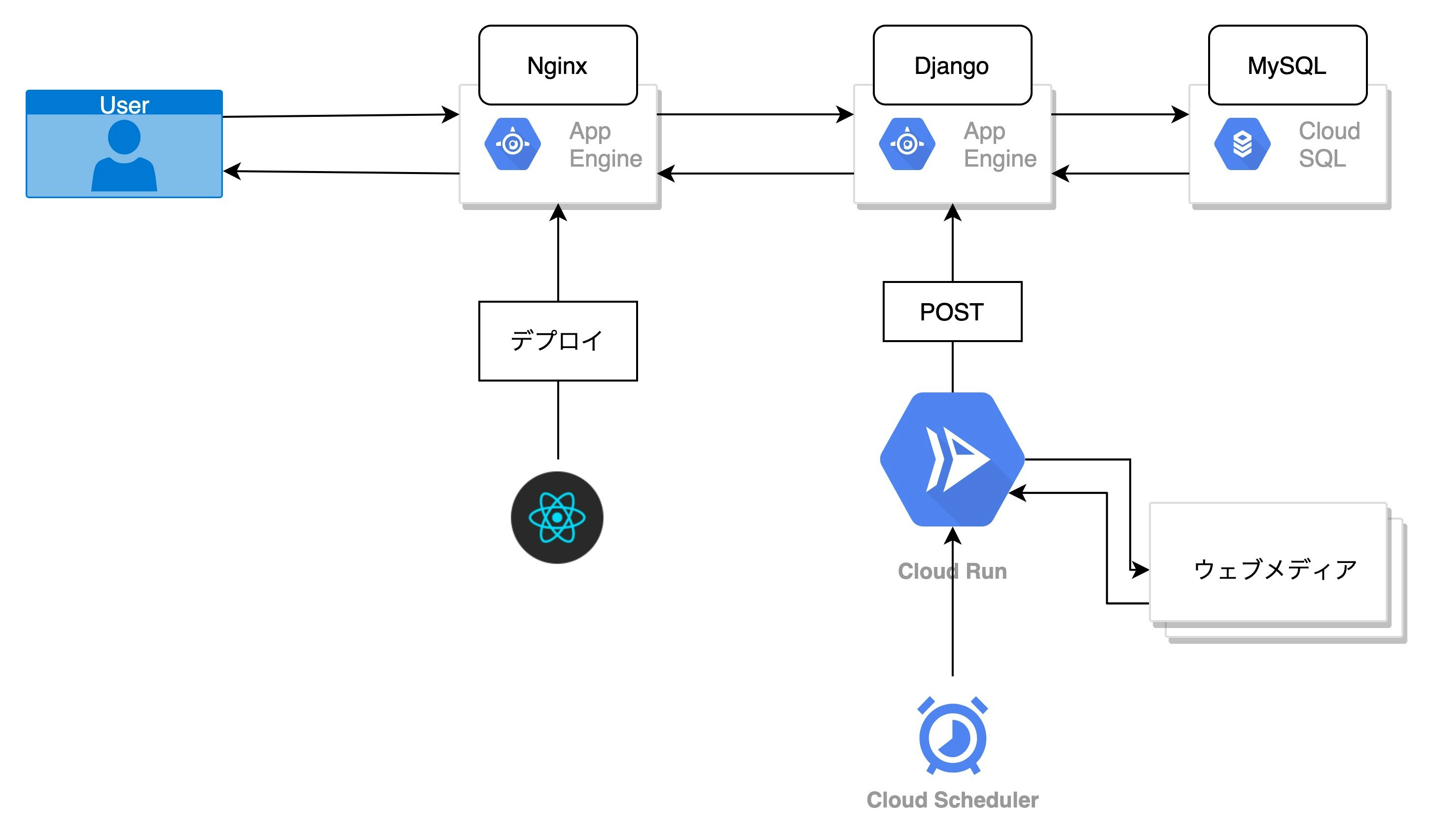
アーキテクチャ
スケジューラで数十分おきにクラウドランをキックして、FlaskでスクレイピングしてDjango経由でDBに保存っていう感じ
まとめ
所要時間は20時間(5日間)
正直スクレイピングが一番時間かかった
13メディア程度だけど、コレから拡張しようか迷う
UUが4日間で162人
最終日の生き残りは16人
1割生き残ってくれたなら良い方かな?
ユーザログイン機能つけて、Firestore との連携でトレンドの並び替え・取捨ができる様になったらもっと便利になることは間違いないんだけど
React Native Expo で作りたいものができてしまったので、よっぽどアクセス増えなければこのまま自然消滅かな
GAEはめちゃ便利
僕がエンジニアになったときは、サイバーダック使ってVPSサーバーにSFTPでデプロイしてたんだけど
技術覚えたらそんな手間も無くなってしまった
アクセス無い時のゼロインスタンスとかは財布に優しい