これは FOSS4G Advent Calendar 2018 六日目の記事です。
はじめに
標高PNGタイルを使ってブラウザ上で浸水シミュレーション(もどき) をやってみたいと思います。ただしあくまで技術紹介のための試作ですのでご注意ください。くれぐれもこのシミュレーション結果そのものを、生命や財産に影響のある行動の参考にはなされませんように。
デモ
こちらからどうぞ。スマホでも動くのではないかと思います。
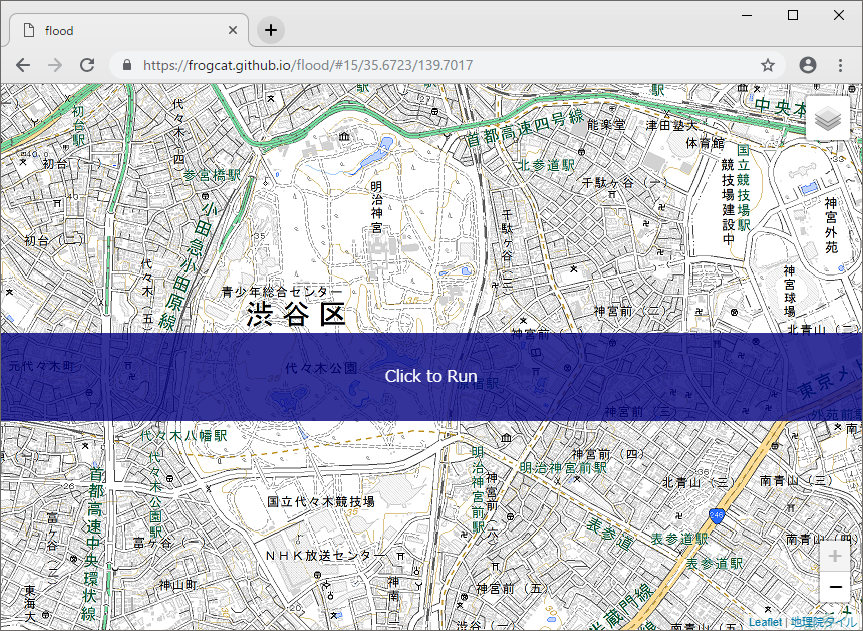
Step1 起動するとまず地図が表示されるので、適当に見たい地域まで移動します。
Step2 今見ている地図の標高PNGタイルのロードが完了すると Click to Run の帯が表示されるので、これをクリックするとシミュレーション開始です。
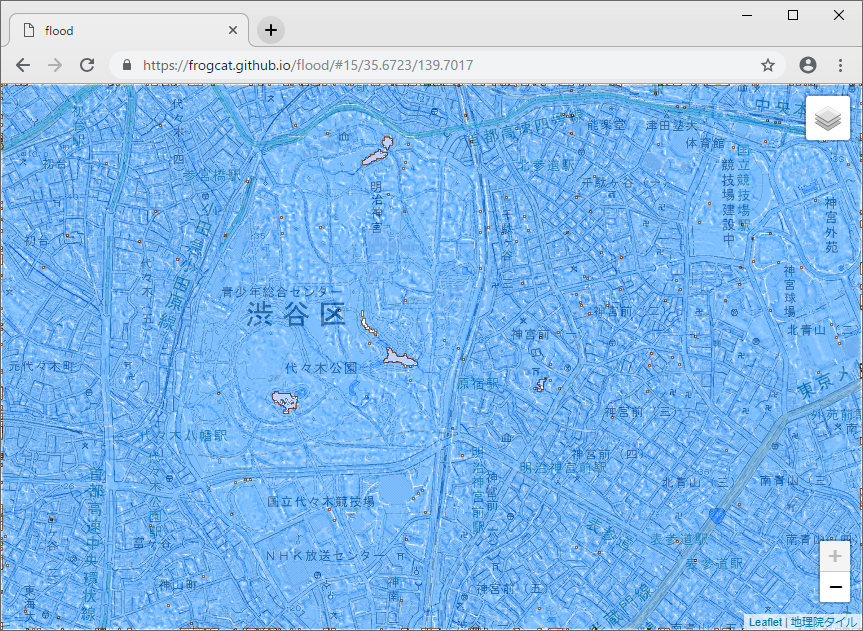
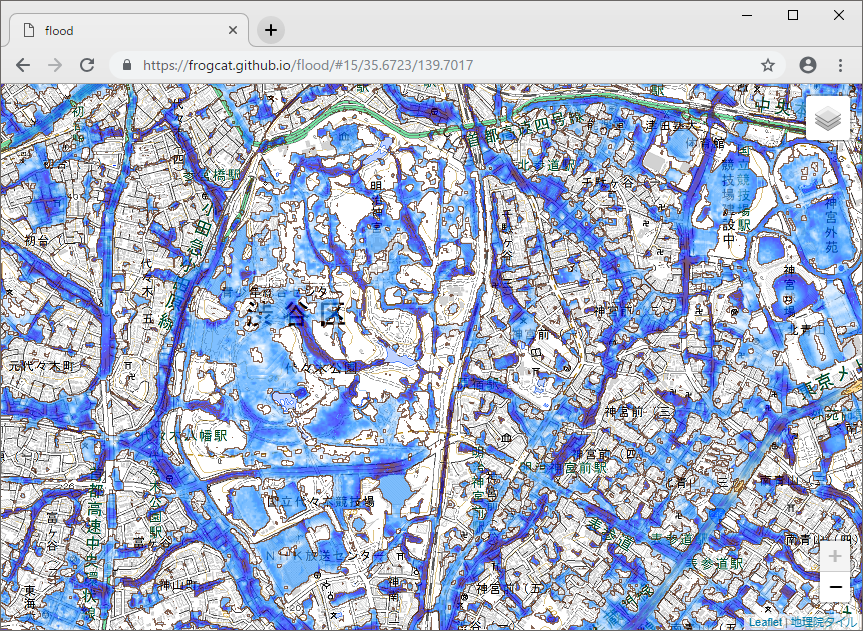
Step3 最初は地図上の全面に水が撒かれた状態でスタートしますが、徐々に水が低いほうに移動していきます。
濃淡が水の深さに対応しています。水がなくなったところは透明に。
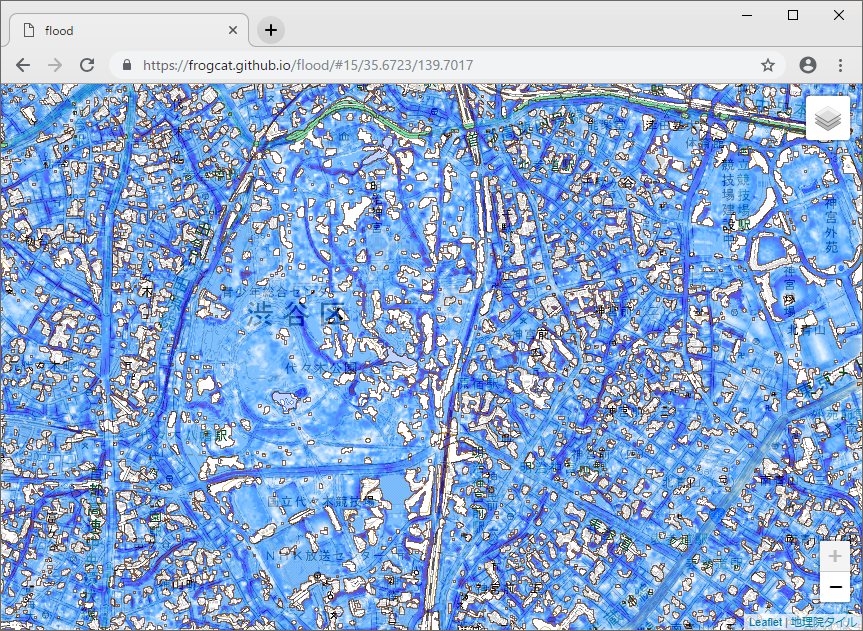
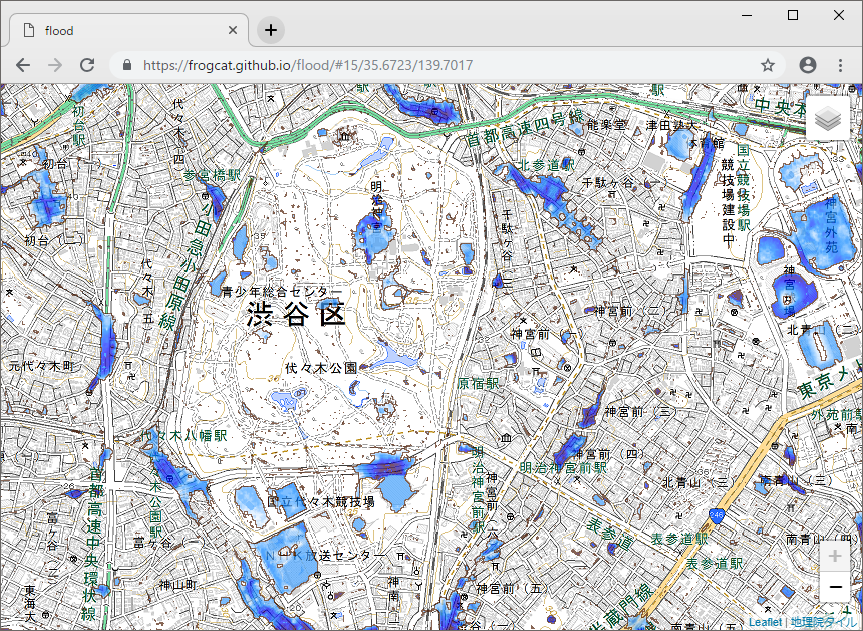
時間とともに徐々に収束していきます。
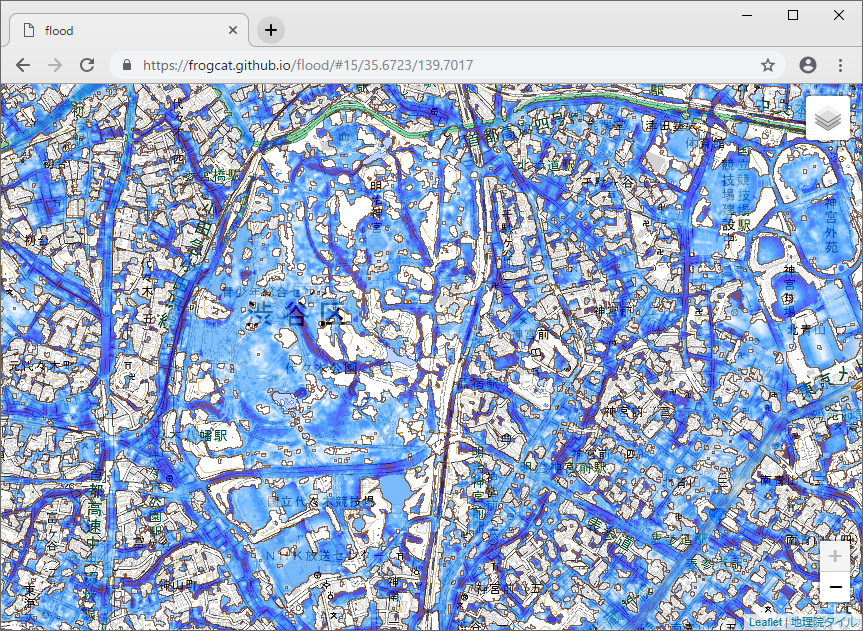
最後はこんなかんじに。
解説
標高PNGタイル
地図の表示と並行して地理院標高PNGタイルを取得しています。その結果、画面上の全ピクセルについて標高値がわかるような状況を作っています。詳しくは 過去記事 などをどうぞ。
水の移動
Web GL の描画ループをぐるぐる回す中で、以下のような処理をしています。
- このターンの水の移動方向 (8方向のうちいずれか) をランダムに決めます
- 全ピクセルについて、流出・流入・現状維持のいずれかを判定します
- 流出なら水量を一単位減らし、流入なら水量を一単位増やします
- ピクセルの総水量に応じてピクセルを着色して描画
やっていることは簡単なのですが計算量が膨大です。ふつうの JS/Canvas では処理できないのですが WebGL なら大丈夫でした。
まとめ
今年も標高 PNG タイルと WebGL の応用ネタでした。