はじめに
この記事では node.js で Shapefile を GeoJSON に変換するライブラリである shapefile の使い方を紹介します。
shapefile ライブラリは GDAL や iconv などのネイティブライブラリに依存しない pure javascript なライブラリなので導入が簡単です。あと GeoJSON のプロパティをいじったりするのもあまり悩まずに済む、というのもメリットかもしれません。
1. シナリオ
青森県の市区町村行政区域ポリゴンの shapefile を GeoJSON に変換、境界線を黒、中身を黄色で塗りつぶすようにプロパティを設定して、GitHub にアップして表示してみましょう。
行政区域ポリゴンの入手は http://nlftp.mlit.go.jp/ksj/gml/datalist/KsjTmplt-N03.html よりどうぞ。以下の例では N03-150101_02_GML.zip という2015年版を使います。
GitHub がサポートしている、GeoJSON のスタイリングプロパティは https://help.github.com/articles/mapping-geojson-files-on-github/ よりどうぞ。今回はポリゴンを扱うので fill と stroke の関連をプロパティを使いますが、ポイントデータの場合には marker 関連のプロパティを使うこともできます。
2. インストール
以下の手順で環境を準備します
$ unzip N03-150101_02_GML.zip
Archive: N03-150101_02_GML.zip
creating: N03-20150101_02_GML/
inflating: N03-20150101_02_GML/KS-META-N03-15_02_150101.xml
inflating: N03-20150101_02_GML/N03-15_02_150101.dbf
inflating: N03-20150101_02_GML/N03-15_02_150101.prj
inflating: N03-20150101_02_GML/N03-15_02_150101.shp
inflating: N03-20150101_02_GML/N03-15_02_150101.shx
inflating: N03-20150101_02_GML/N03-15_02_150101.xml
$ npm install frogcat/shapefile
shapefile@0.3.1 node_modules/shapefile
├── d3-queue@1.2.3
├── iconv-lite@0.4.13
└── optimist@0.3.7 (wordwrap@0.0.3)
$
- 入手した zip ファイルを展開します
- npm を使って shapefile をインストールします
なお、ここでは筆者が fork した frogcat/shapefile をインストールしています。本家のライブラリだと Shift_JIS でエンコードされた Shapefile をうまく扱うことができないためです。
3. コーディング
以下のような node.js スクリプトを作成します
"use strict";
var shapefile = require("shapefile");
shapefile.read(process.argv[2], "shift_jis", function(error, geojson) {
geojson.features.forEach(function(feature) {
feature.properties["stroke"] = "#000";
feature.properties["stroke-opacity"] = 0.8;
feature.properties["stroke-width"] = 2;
feature.properties["fill"] = "#ff0";
feature.properties["fill-opacity"] = 0.5;
});
console.log(JSON.stringify(geojson, null, ""));
});
shapefile.read(filename,encoding,callback) によって、指定された SHP を指定されたエンコーディングでパースしつつ、変換された geojson をコールバック関数に渡す、という仕組みです。
コールバック関数の中では、geojson の各 feature に対してストロークとフィルのプロパティを設定しています。
最後に console.log を使って、geojson を標準出力に吐きます。
4. 実行
以下の手順で実行します
$ node main.js N03-20150101_02_GML/N03-15_02_150101.shp > out.geojson
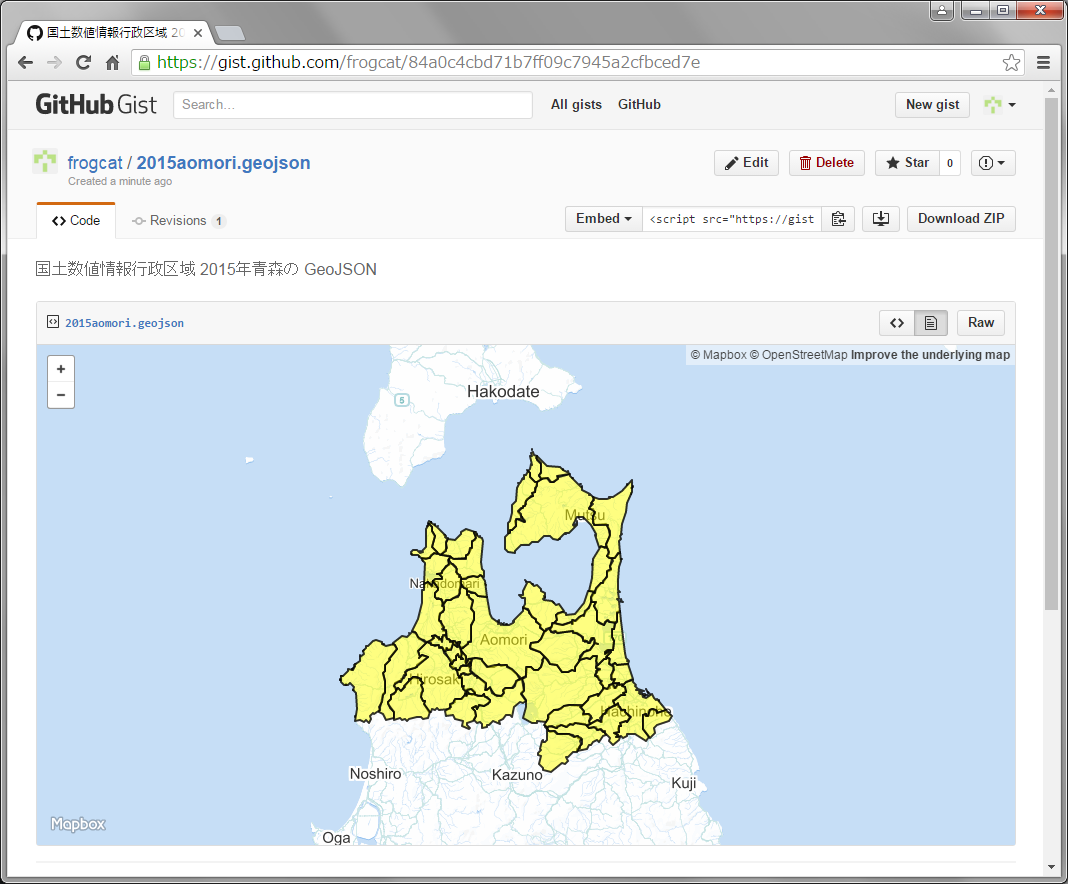
できあがった geojson を Gist にアップロードするとこんなかんじになります。うまくいきました。
5. まとめ
npm の shapefile ライブラリを使って Shapefile を GeoJSON に変換する方法を紹介しました。GitHub のユーザであれば node や npm はだいたい導入されているでしょうから、結構手軽に shape2geojson の環境を用意できます。
http://turfjs.org/ の加工を挟むなど、応用もききます。
ただ、shapefile ライブラリはまだ開発途中なので文字化けや一部未サポートの機能があるなど問題もあります。その場合にはおとなしく GDAL を使って GeoJSON にしたものを処理するのがいいと思います。