Twilio Studioでサーバーのレスポンスを元にIVRを流すフローをチョチョっと作ってみたので
作り方を記載します。
今回使用する環境
- サーバー:PHP
- Twilio:Twilio Studio
手順
- メッセージを返却するサーバーを作成する
- Twilio Studioのフローを作成する
1. メッセージを返却するサーバーを作成する
以下レスポンスを返すサーバーを用意します。
{
"message":"text message"
}
サンプルコード(PHP)
<?php
# タイムゾーンをセット
date_default_timezone_set('Asia/Tokyo');
# レスポンスメッセージ作成
$json_array = array(
"message" => "test message"
);
# JSONで送りますよというヘッダーを追加
# これを追加しないとTwilio Studio側でjsonを識別と識別出来ない
header("Content-Type: application/json; charset=utf-8");
# JSON 形式にエンコードしてechoでPOST送信
echo json_encode($json_array);
?>
2.Twilio Studioでフローを作成する
新規Twilio Studioフローを作成する

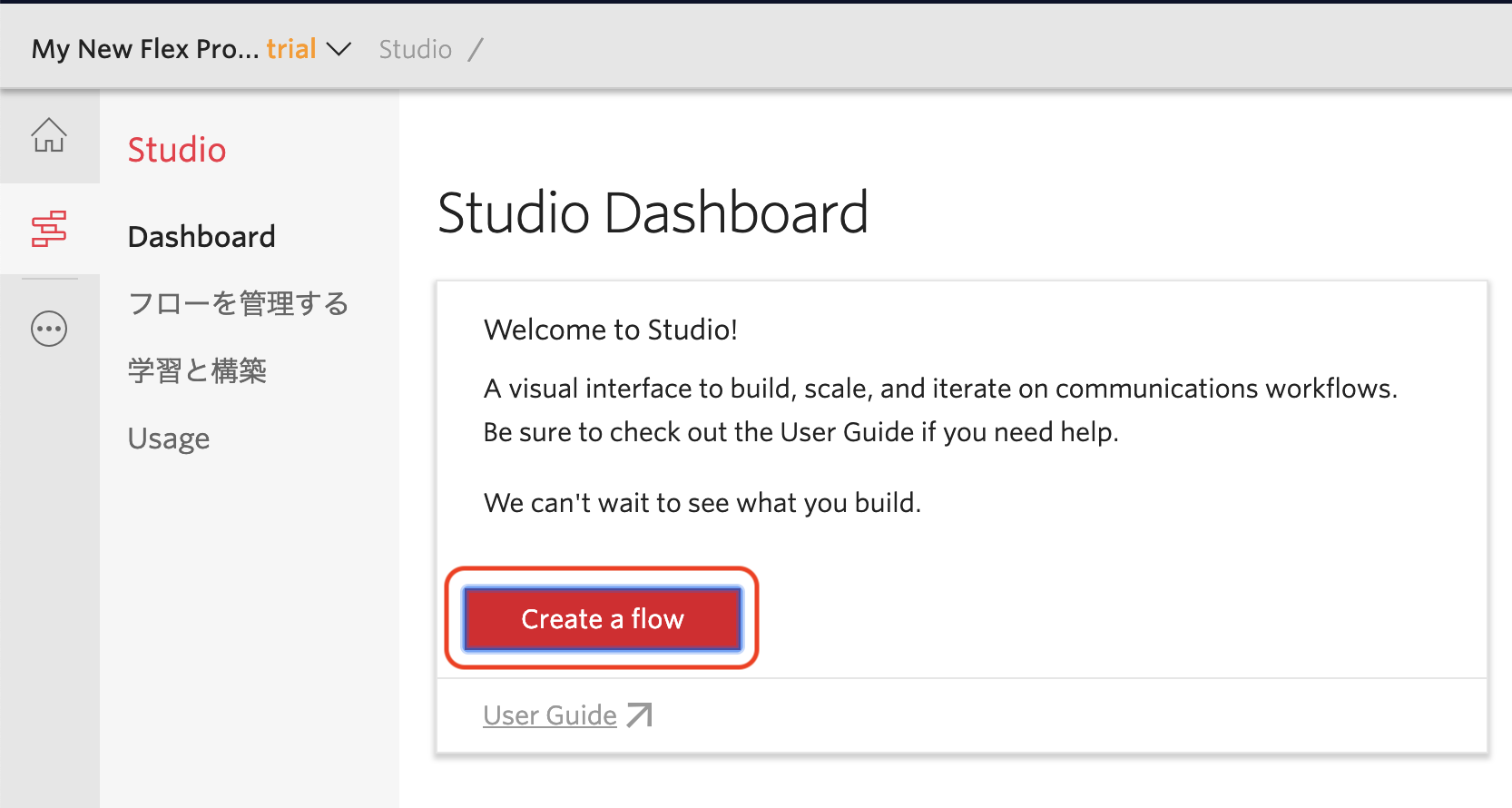
Studioの画面を開いたら「Create a flow」をクリックして新規フローを作成します。

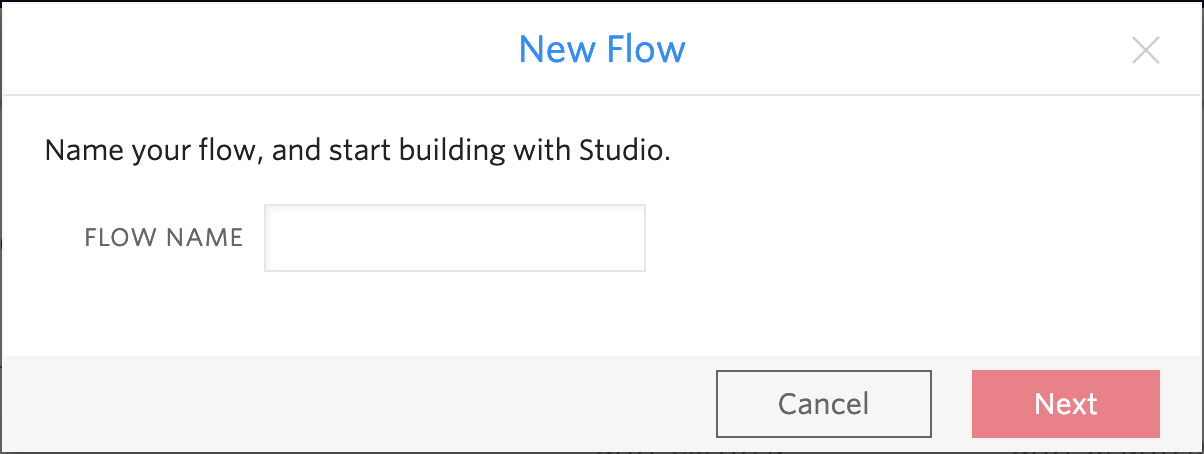
「FLOW NAME」を入力して「Next」ボタンをクリックします。

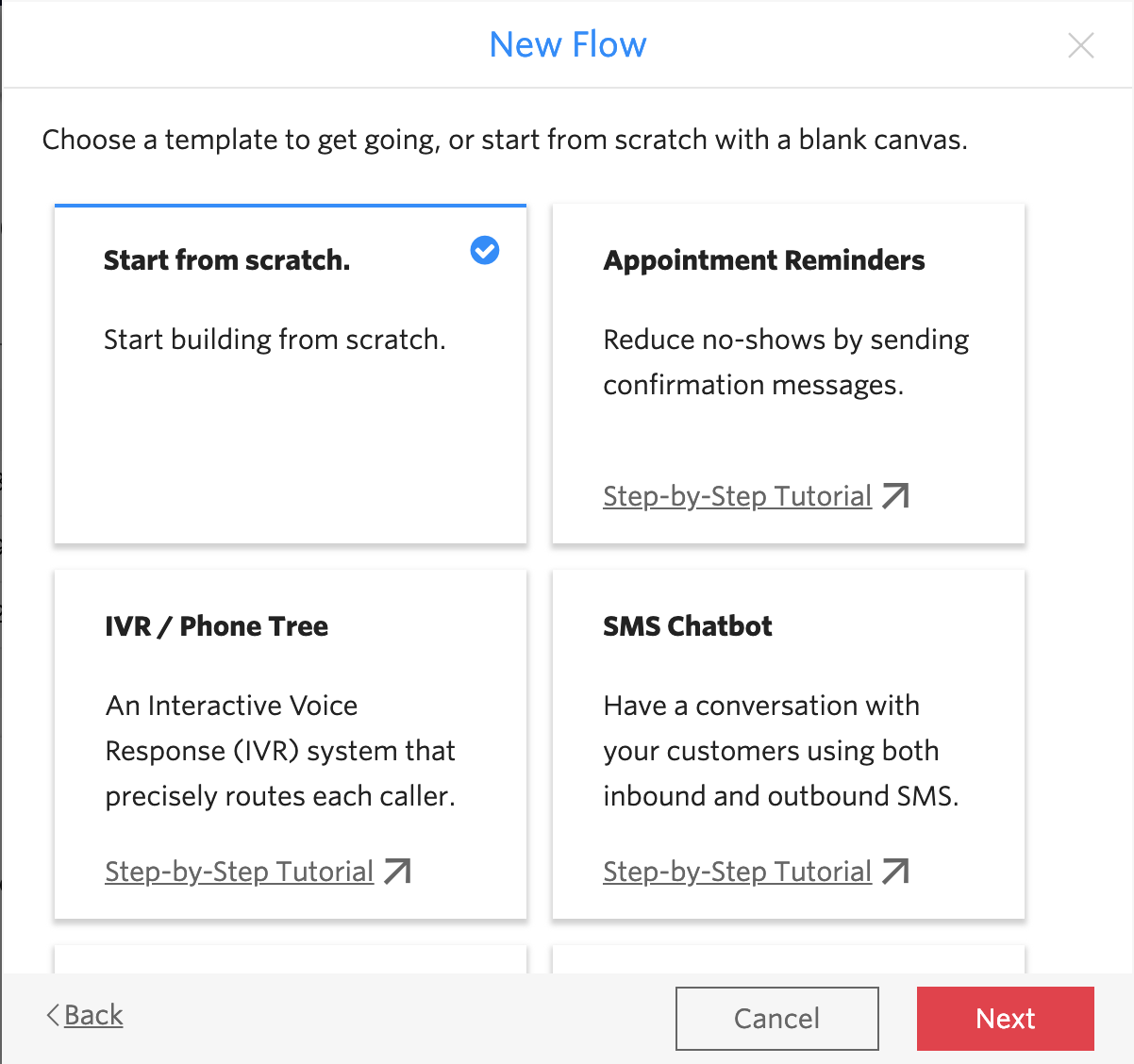
続いて「Start from scratch」を選択し、「Next」をクリックします。
※いくつかテンプレートが用意されているので、この記事が終わったら、ぜひ試してみてください。

これで、空のflowが出来ました。
続いて、IVRフローを作成していきます。
IVRフロー作成
以下手順にてIVRのフローを作成していきます。
- 電話を受けた時に音声を流し、ユーザーの入力を待つ
- 入力を受け取って、その後の処理を振り分ける
- 振り分けられた後の挙動を作る
1. 電話を受けた時に音声を流し、ユーザーの入力を待つ
まず、右側の「WIDGET LIBRARY」の中から「Gather Input on Call」を選びキャンバスに配置します。
Gather Input on Callの公式ドキュメント

キャンバスに配置した、「Gather Input on Call」を選択すると、右側の「WIDGET LIBRARY」が「GATHER INPUT ON CALL」に変化し、設定値を入力できるようになります。
以下設定値を入力します。
・TEXT TO SAY
・LANGUAGE(日本語を喋らせたい場合は、日本語に設定する)
・MESSAGE VOICE(好きな音声を選んで)
設定したら「Save」をクリックします。
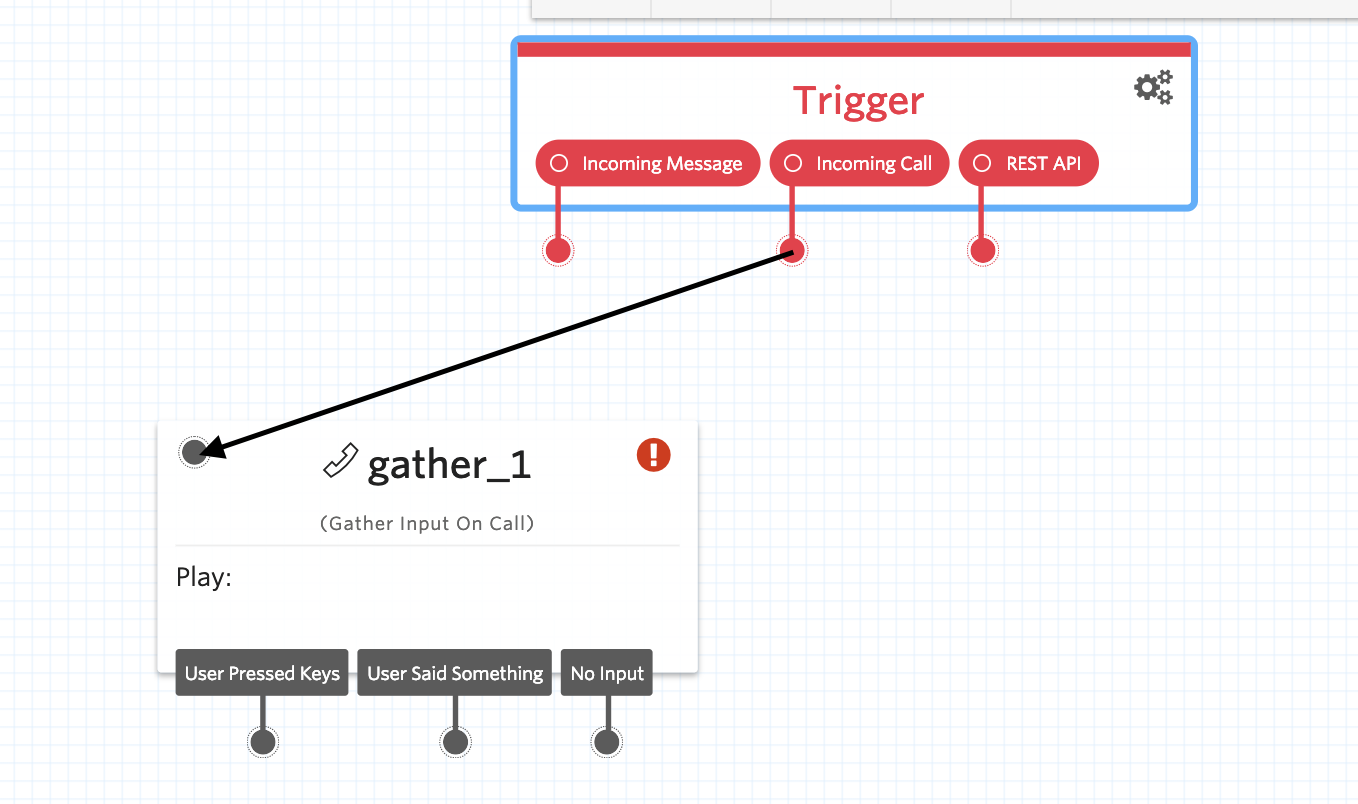
各種設定が終わったら「Trigger」と書かれたWidgetの「Incoming Call」を作成した「Gather Input on Call」のWidgetと紐付けます。

2. 入力を受け取って、その後の処理を振り分ける
次に「Gather Input on Call」からユーザーの入力を受け取って処理を分割させます。
処理を分割するには「Split Based On...」を使用します。

「Split Based On...」をキャンバス上に配置し、選択します。
※今回はユーザーのダイアル入力を受け取る前提とします。
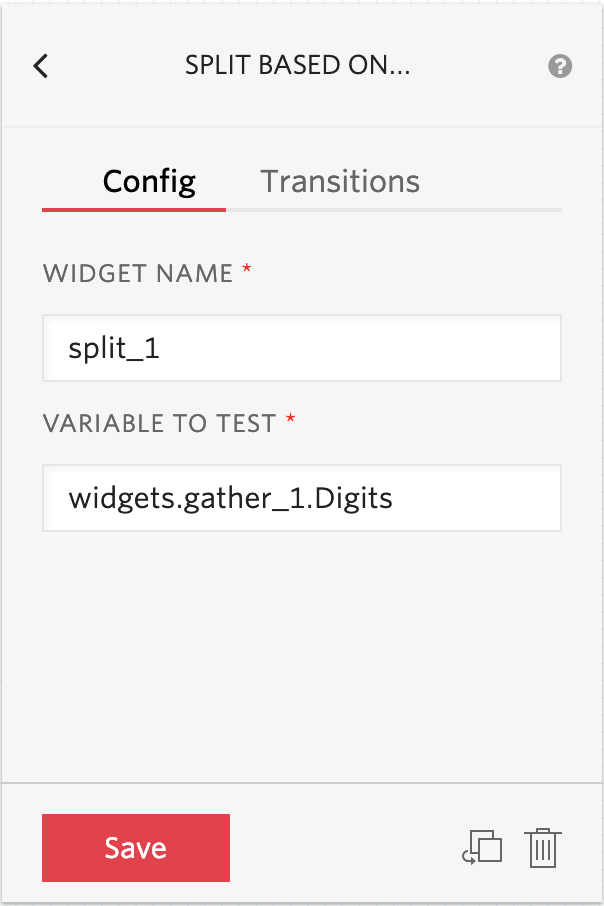
設定部分を以下内容で設定します。
この設定は、どの値を使って分岐させるかを設定します。
VARIABLE TO TEST:widgets.gather_1.Digits

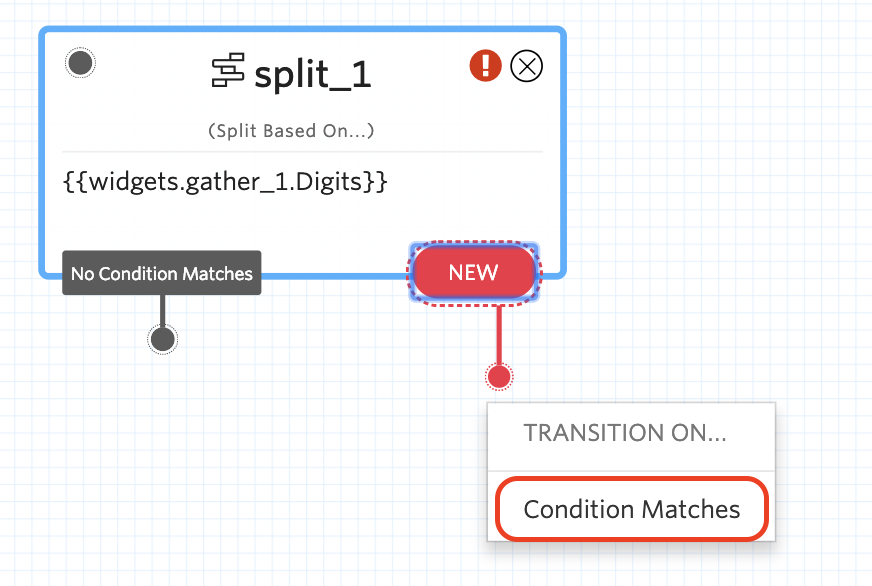
続いて分岐内容を追加していきます。
「Split Based On...」Widgetの「NEW」ボタンをクリックし、「Condition Matches」を選択します。

するとWidgetの設定欄が分岐条件の設定内容に変化します。
設定内容を以下内容(ユーザーが1を押した時)に変更します。
predicate:Equal To
Value:1
設定が終わったら、「Set condition」をクリックして設定を保存します。
さらにその後「Save」をクリックします。

3. 振り分けられた後の挙動を作る
ここで、一旦振り分けられた後に流す音声Twilio Studioで設定します。
Widgetの中から「Say/Play」を選択してキャンバスに配置します。
以下内容を設定します
・TEXT TO SAY(喋らせたい内容):任意
・LANGUAGE(日本語を喋らせたい場合は、日本語に設定する)
・MESSAGE VOICE(日本語を喋らせたい場合は、日本語の音声を設定する)
これを先ほど作った「Split Based On...」Widgetの条件と紐付けます。

本題のサーバーからのレスポンスを喋らせるフローを作成します。
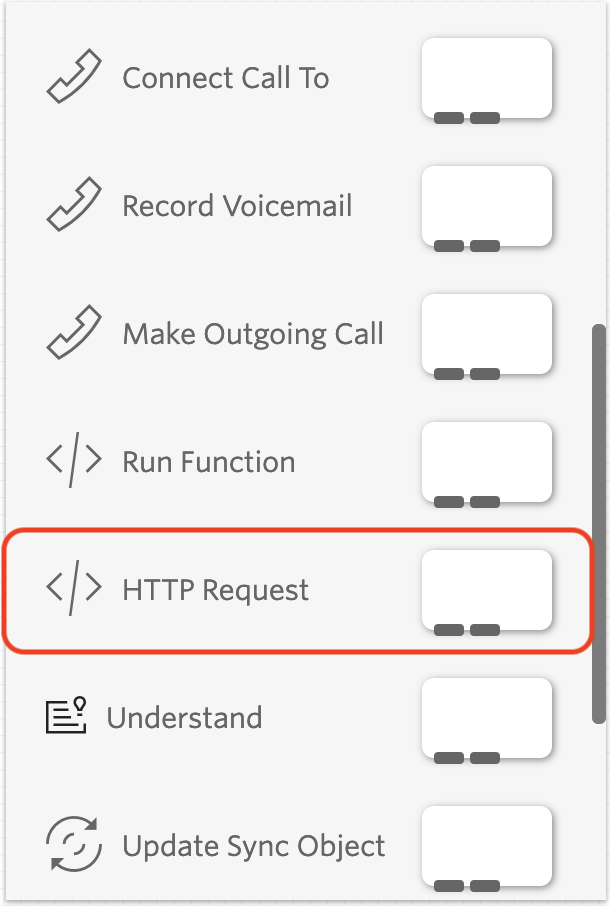
まず、Widgetの中から「http request」を選択し、キャンバスに配置します。

http requestに以下設定をします。
・REQUEST URL: 本記事の最初の方に作成した、サーバーのURLを記載(ex:http://sample.com/message.php)
設定したら「Save」をクリックします。

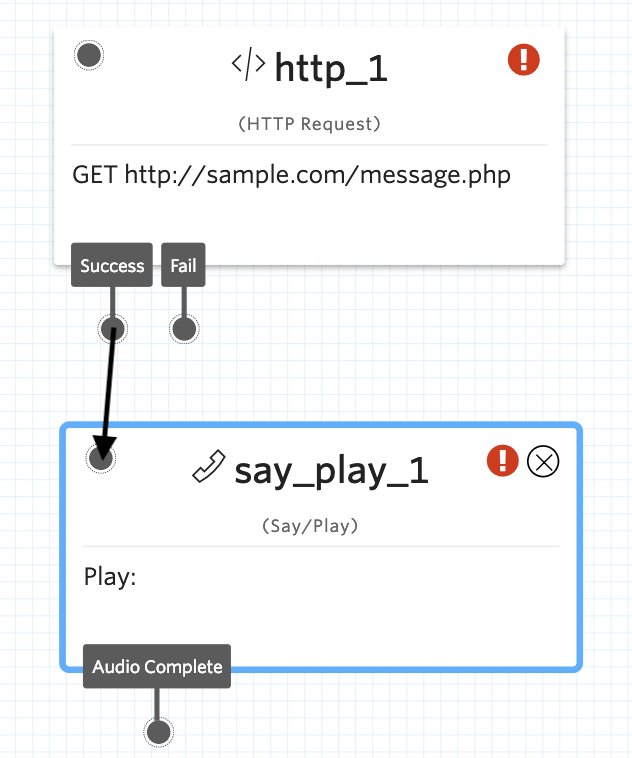
次にレスポンスを喋らせるための「Say/Play」をWidgetの中からを選択してキャンバスに配置します。
以下内容を設定します
・TEXT TO SAY(喋らせたい内容):{{widgets.HTTP Requestのwidget名.parsed.message}}
※widgets.HTTP Requestのwidget名.parsedにレスポンスのjson部分がパースされた状態で格納されている。
※パースされた変数にアクセスするには.変数名で繋ぎます。
・LANGUAGE(日本語を喋らせたい場合は、日本語に設定する)
・MESSAGE VOICE(好きな音声を選んで)
設定したら「Save」をクリックします。

2. 入力を受け取って、その後の処理を振り分けると同じ手順で条件を作成作成します。
作成後、「Http Request」Widgetと繋ぎます。
最終的に作成したフロー

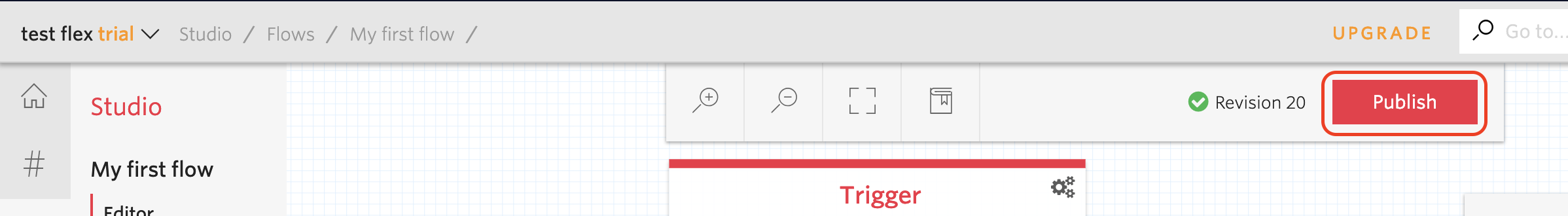
全ての作業が終わったら、最後に画面上部の「Publish」をクリックして、フローを公開しましょう!

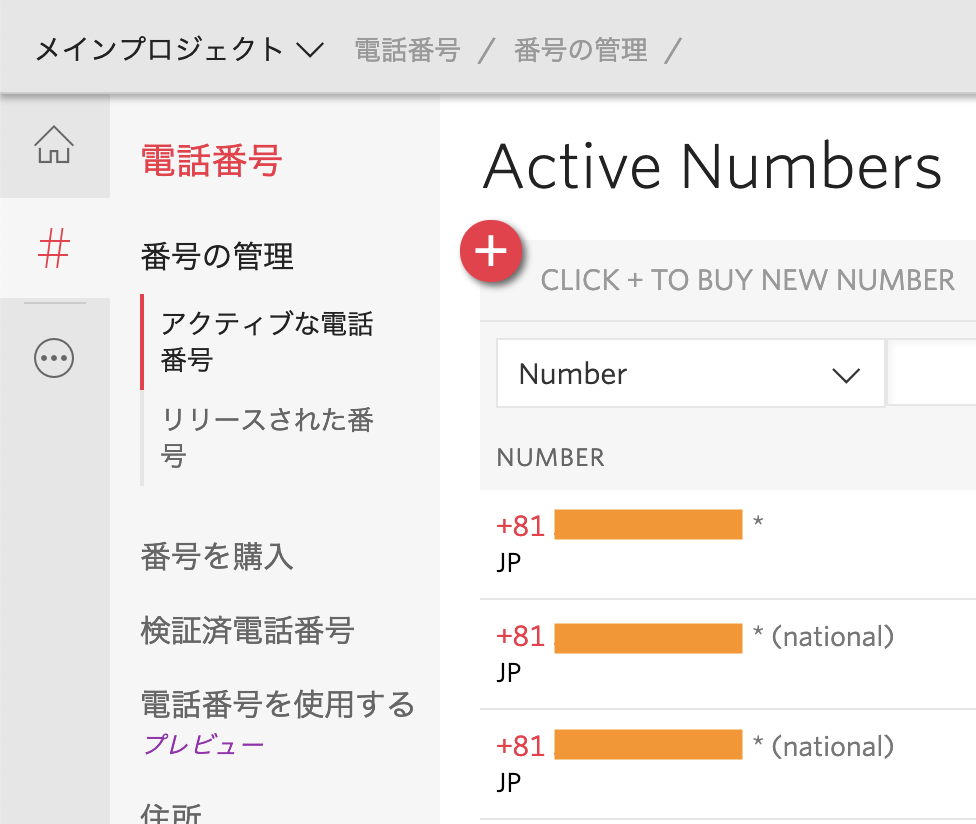
作成したフローを電話番号に紐づける
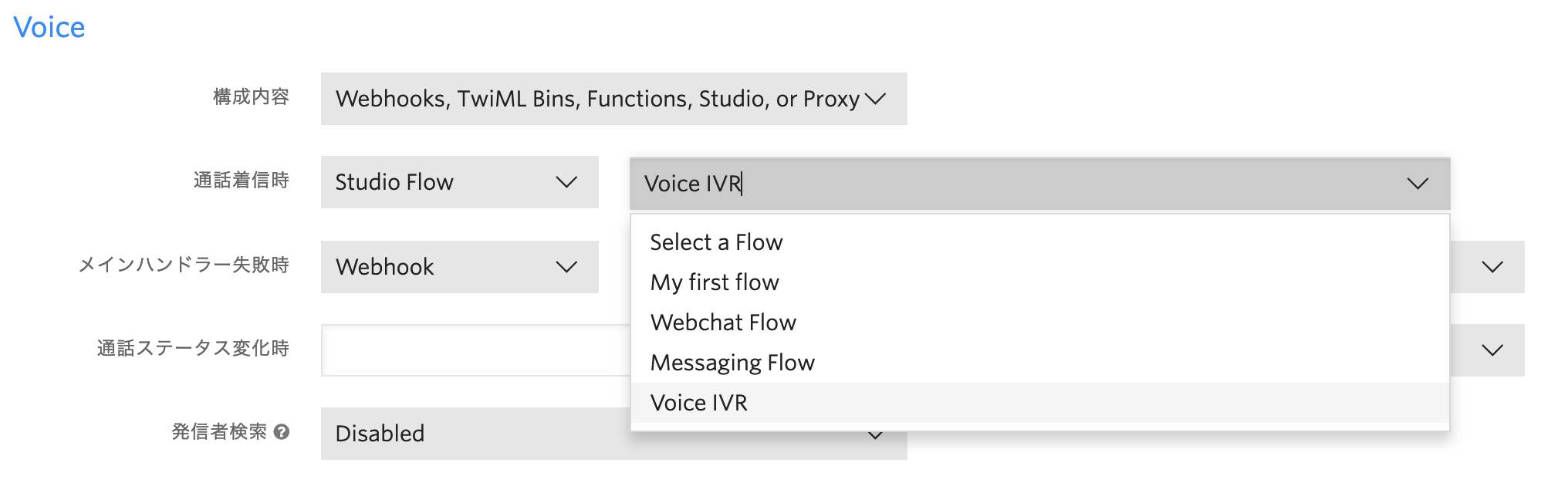
最後に作成したフローと電話番号を紐付けます。
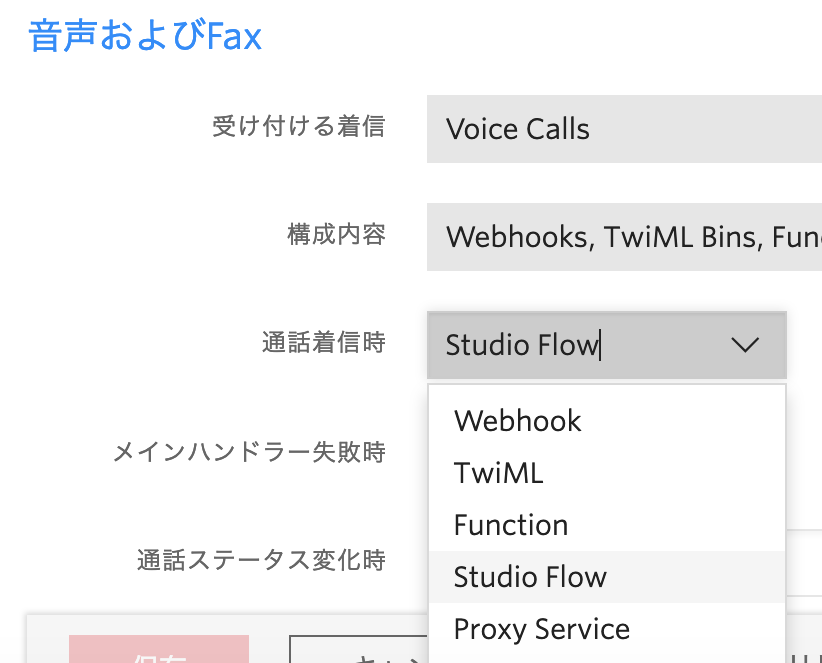
対象の電話に電話がかかってきたときにどの処理に流すか選択します。

設定ができたら「保存」を押して、対象の電話番号に電話をかけてみましょう!
サーバーからの音声が流れたら成功です!
音声がうまく流れなかったときの確認項目
- サーバーからのレスポンスヘッダーが
application/jsonになっていますか。 - widgetのLanguageの設定が日本語になっていますか。