Twilioを使って電話で話した内容を文字起こしするサンプルアプリを作ったので、その時の内容を記載します。
準備するもの
開発環境
ソースコード
全体像
TwilioとGCPを使って通話内容の文字起こし作り方
アプリ準備
※必要に応じて新規プロジェクトを作成する
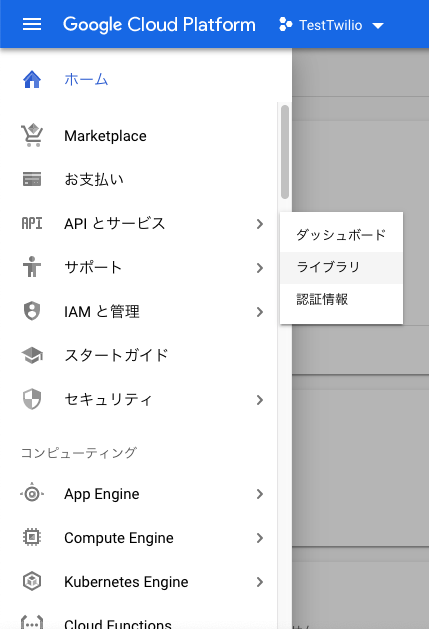
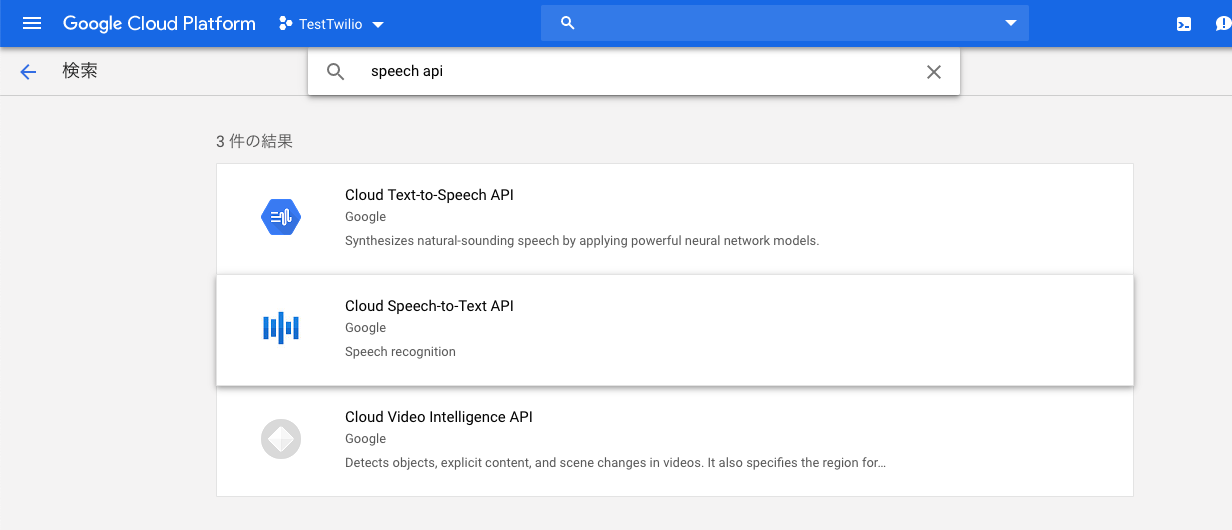
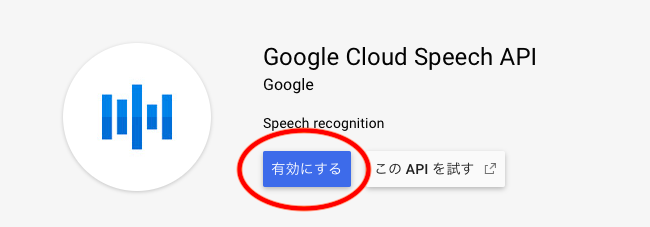
Google Cloud Speech APIを有効化する
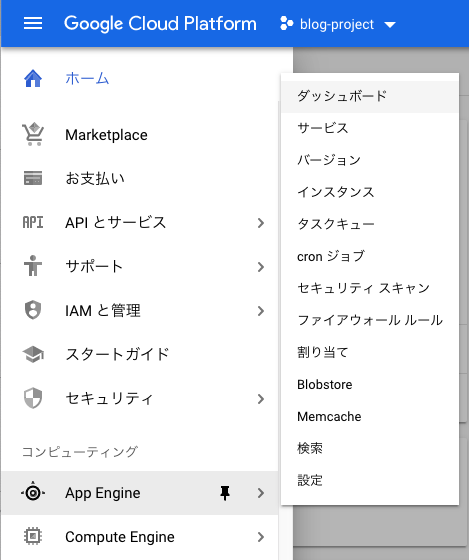
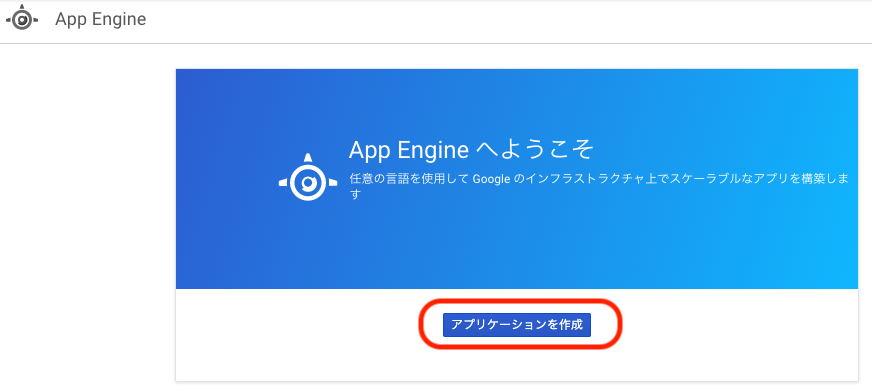
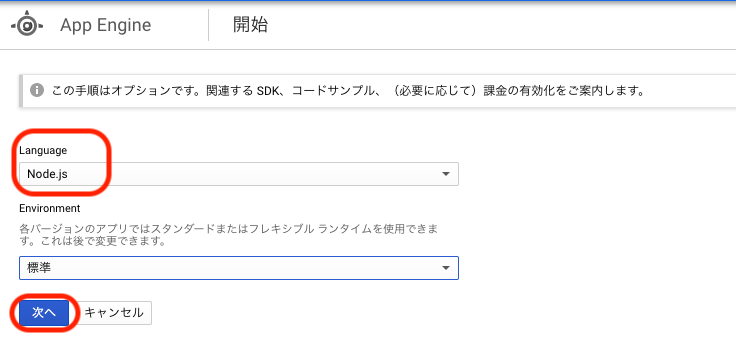
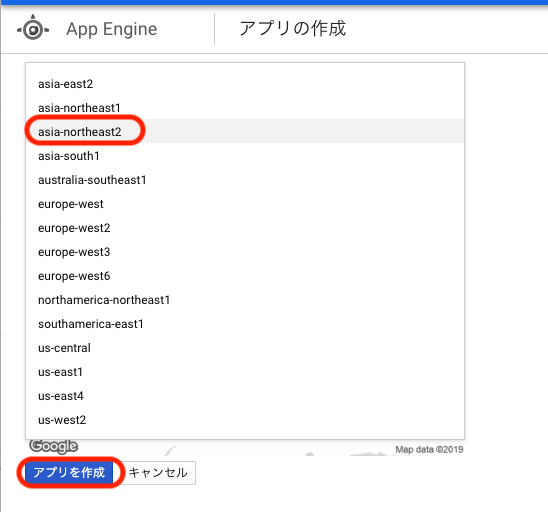
GAEを有効化する
※日本リージョンを設定、asia-northeast1 or 2を選択

アプリをデプロイする(ローカル)
GAEにdefaultサービスが上がっているのが前提となります。
defaultサービスが上がってない場合、エラーとなるのでご注意ください
- gcloudコマンドをインストールする
- gcloudコマンドの設定を行う
- GitHubからソースコードをダウンロードする。
- ダウンロードしてきたフォルダ内で
npm installを実行する。 -
npm startを行い、アプリが正常に起動することを確認する -
gcloud app deployを実行し、アプリをGAEにデプロイする
※Twilioに設定するためにデプロイ後のURLをメモしておく
アプリをデプロイする(Cloud Shell)
GAEにdefaultサービスが上がっているのが前提となります。
defaultサービスが上がってない場合、エラーとなるのでご注意ください
- GitHubリポジトリを開く
- READMEに記載のある
OPEN IN GOOGLE CLOUD SHELLをクリックする -
gcloud config set project <user project ID>でアプリをデプロイするプロジェクトを設定する -
gcloud app deployを実行し、アプリをGAEにデプロイする
※Twilioに設定するためにデプロイ後のURLをメモしておく
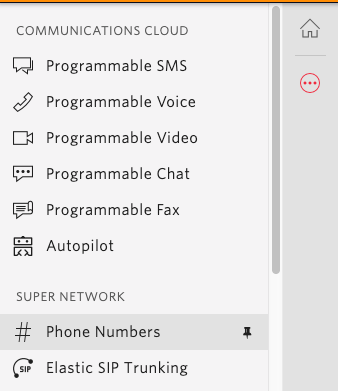
Twilioを準備する
※電話番号は取得しているものとします
電話番号の取得方法はこちらをご覧ください。
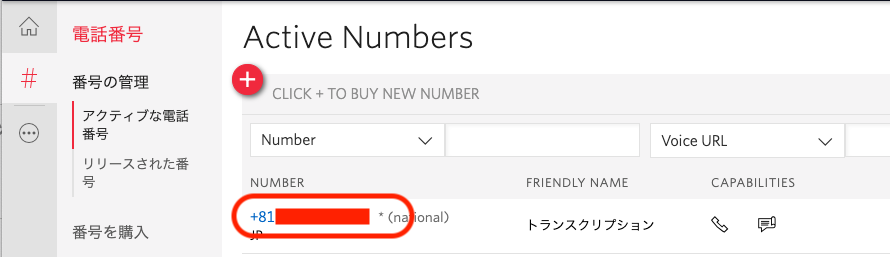
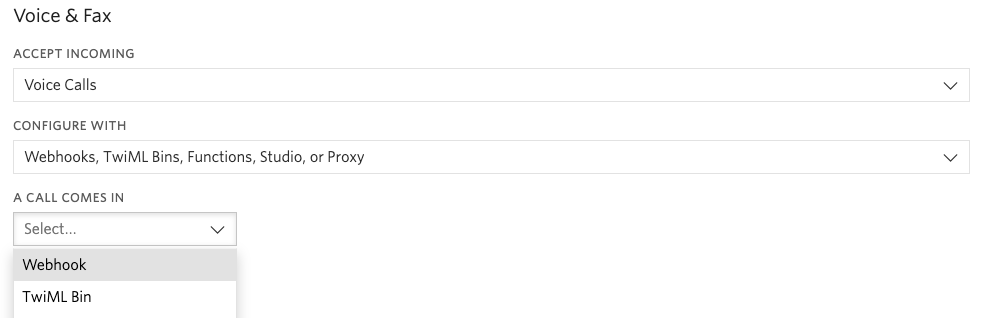
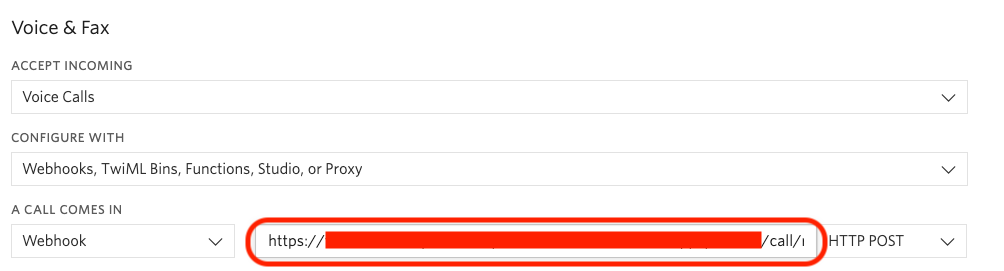
電話を受話した時のWebhook先を設定
GAEのコンソールにアクセスしてアプリのURLを確認し、入力する。
例: https://twilio-transcription-sample-dot-<your-project-id>.appspot.com/call/receive

動作を確認する
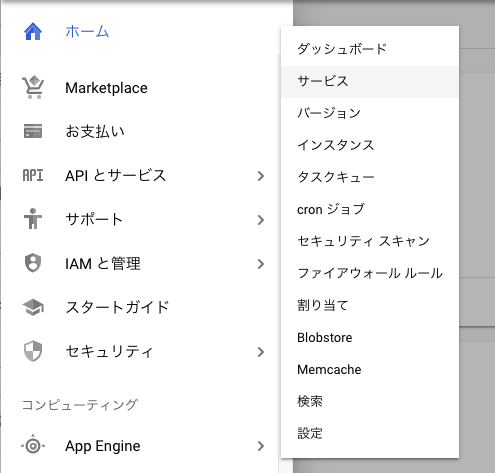
GCPのログコンソールを開きます。
電話をかける
Twilioで取得した電話番号に電話をかけ、ピーと言う音声の後に任意の言葉を話してください。
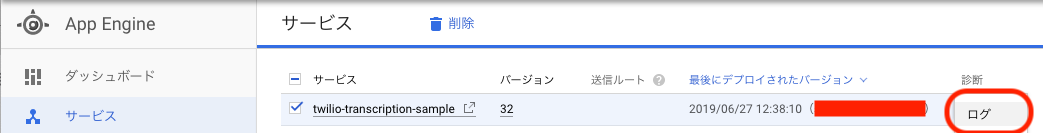
ログ確認
最後にGCPのログを確認します。
最後に
GitHubのdevelopブランチで、録音した内容を文字起こししてFireStoreに保存、iOSアプリで表示するアプリを作っているので興味ある方はみて見て下さい。
(使い勝手は微妙なので、プルリクなりissueなどで改善要望いただければ随時直します。)