1 目的
Google apps Scriptで、Googleカレンダーのイベントデータをスプレッドシートに書き出します。シートに検索する期間等を入力しておき、結果は別シートに書き出されます。スプレッドシートのコンテナバインドプロジェクトです。
2 準備
GoogleカレンダーのcalenderIdを調べておきます。
3 スプレッドシート
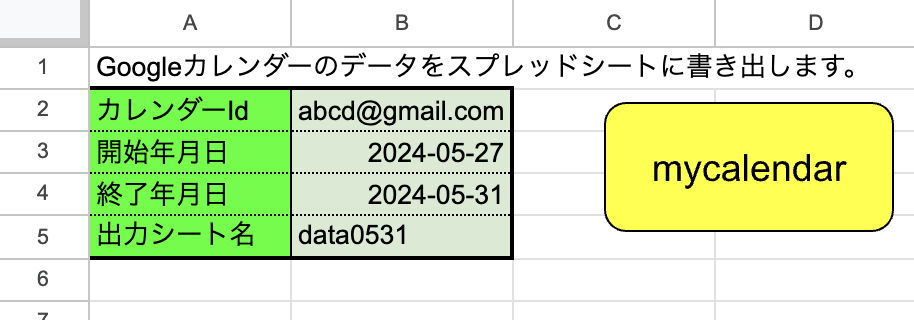
カレンダーのIDや期間などを入力するmain シートを作っておきます。スクリプト(mycalendar関数)を実行するためのボタンもつけています。
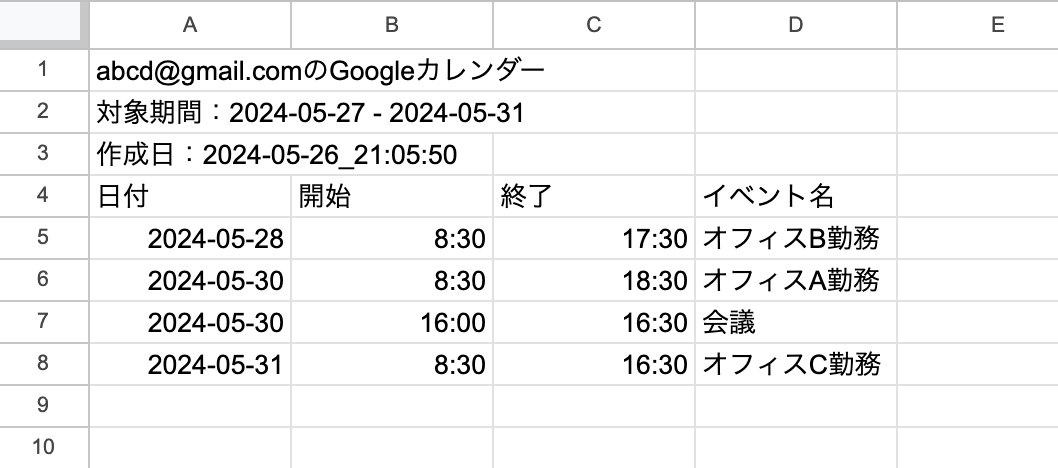
 出力は、こんな感じになります。
出力は、こんな感じになります。

4 スクリプト
'use strict'
function mycalendar() {
const myfile = SpreadsheetApp.getActiveSpreadsheet(); //このファイル(スプレッドシート)
const myspreadsheetId = SpreadsheetApp.getActiveSpreadsheet().getId(); //このスプレッドシートのId
const today = new Date();
const date1 = 'yyyy-MM-dd_HH:MM:ss'; //日付の書式1
const date2 = 'yyyy-MM-dd'; //日付の書式2
const today2 = Utilities.formatDate(today, 'JST', date1);
//メインシートから値を得る
const sheetname1 = 'main'; //メインシート名
const mysheet = SpreadsheetApp.openById(myspreadsheetId).getSheetByName(sheetname1);
const calendarId = mysheet.getRange('B2').getValue(); //カレンダーId
const from_date0 = mysheet.getRange('B3').getValue(); //指定した開始日
const to_date0 = mysheet.getRange('B4').getValue(); //指定した終了日
const from_date1 = new Date(from_date0); //開始日 Date型 時分秒は0
let to_date1 = new Date(to_date0); //終了日 Date型 時分秒は0
to_date1 = setToEndOfDay(to_date1); //終了日の時間をセット
const from_date2 = Utilities.formatDate(from_date1,'JST', date2);
const to_date2 = Utilities.formatDate(to_date1, 'JST', date2);
const sheetname2 = mysheet.getRange('B5').getValue(); //出力シート名
//出力シートを作成
const mysheet2 = myfile.insertSheet(); //新シート
//sheetname2と同じシート名があれば削除
const isSheetExist = myfile.getSheetByName(sheetname2);
if (isSheetExist) {
myfile.deleteSheet(isSheetExist);
}
mysheet2.setName(sheetname2); //新シートの名前をsheetname2に
//題
const mytitle = calendarId + 'のGoogleカレンダー';
mysheet2.getRange(1,1).setValue(mytitle);
//対象期間
const fromto = '対象期間:' + from_date2 + ' - ' + to_date2;
mysheet2.getRange(2,1).setValue(fromto);
//データ取得日
mysheet2.getRange(3,1).setValue('作成日:' + today2);
//項目名
mysheet2.getRange(4, 1).setValue('日付');
mysheet2.getRange(4, 2).setValue('開始');
mysheet2.getRange(4, 3).setValue('終了');
mysheet2.getRange(4, 4).setValue('イベント名');
//カレンダーからイベントを取得
const mycalendar = CalendarApp.getCalendarById(calendarId);
const myevents = mycalendar.getEvents(from_date1, to_date1);
//取得データをシートに書き出し
let row = 5; //書き出し開始行
for (let i = 0; i < myevents.length; i++) {
let event = myevents[i];
let eventDate = event.getStartTime();
let startTime = Utilities.formatDate(event.getStartTime(), Session.getScriptTimeZone(), 'HH:mm');
let endTime = Utilities.formatDate(event.getEndTime(), Session.getScriptTimeZone(), 'HH:mm');
let eventName = event.getTitle();
// シートに書き出し
mysheet2.getRange(row, 1).setValue(Utilities.formatDate(eventDate, Session.getScriptTimeZone(), 'yyyy-MM-dd'));
mysheet2.getRange(row, 2).setValue(startTime);
mysheet2.getRange(row, 3).setValue(endTime);
mysheet2.getRange(row, 4).setValue(eventName);
row++;
}
}
//Date型を受け取り、年月日はそのままで時間は23時59分59秒とする
function setToEndOfDay(date) {
let endOfDay = new Date(date);
endOfDay.setHours(23, 59, 59, 0); //23時59分59秒
return endOfDay;
}
カレンダーID、期間(開始年月日、終了年月日)、出力先はメインシート(main)で指定します。出力シートと同じ名前のシートがあった場合は、古いシートは削除されます。
出力シートは、1行目に題名、2行目に対象期間、3行目に作成日時、4行目に項目名が入り、5行目からにデータが入ります。 myeventsにデータを取得しておき、書き出します。
setToEndOfDayは、Date型のオブジェクトを受け取り、年月日はそのままで時間を23時59分59秒としたDate型を返す関数で、mycalendarの中から使われます。終了年月日の時間がこうなっていないとその日の予定の多くが拾えません。
5 嵌まったところ
終了日時。最初は終了日の前の日までのイベントしかひろえなくて、あれ?となりました。これは、終了日は年月日しか指定していなかったので、それをDate型にすると0時0分0秒になっていて、終了日の昼間の時間のイベントは取得期間から外れていたのです。そこで、setToEndOfDayによりその日の最後までを期間とできるよう対処しました。
6 参考
GASーGoogleカレンダーの予定をスプレッドシートに書き込む
https://fineworks-fine.hatenablog.com/entry/2023/11/30/073000
GASを活用して、Googleカレンダーの情報をスプレッドシートに抽出しよう!【Google Apps Script】
https://jido-ka.com/gas-extract-from-calendar-to-spreadsheet/