はじめに
HIKKYの伊東(ふれふれ)です。
ゲーム系プログラマー歴3年目の22歳という超新米ではありますが、
Vket CloudでHeliScriptを使った面白いギミックを日々頑張って開発しております。
今回の内容は、
「初めてバーチャル空間を作ってみたい!」
「どう考えながらワールドを作ればいいか分からない」という方を対象に、
業務で担当したワールドを例に出しながら「動線と導線の意識」を紹介をしていきます。
動線と導線の違い
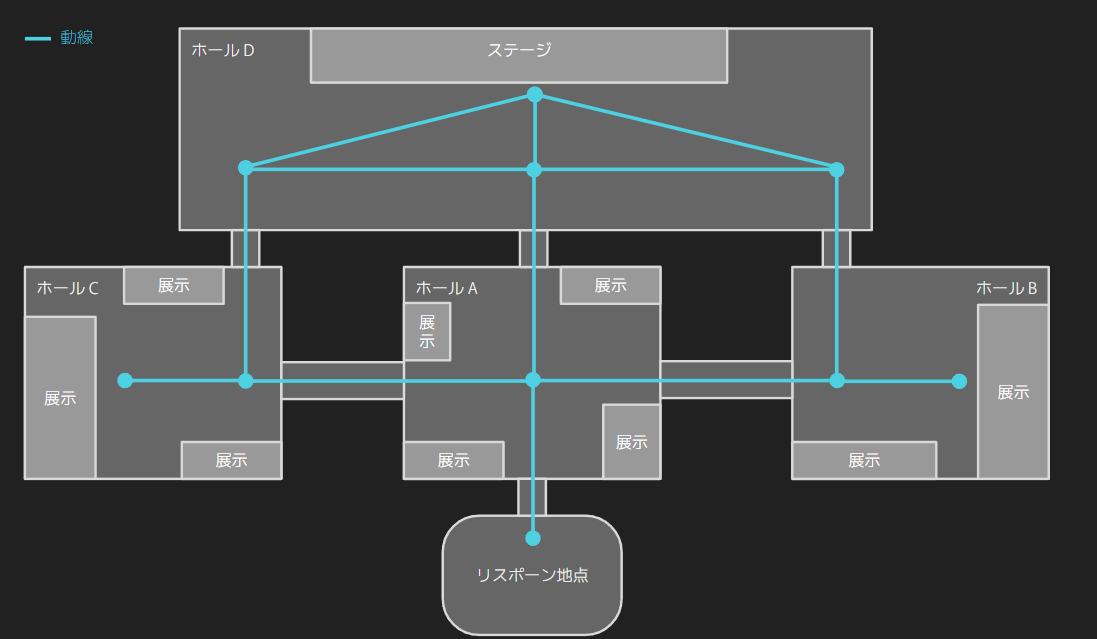
動線 - 移動できるルート全般
ワールドでユーザーが動けるルートの事。
とにかく移動できる経路であれば、動線としてカウントできます。
移動できる範囲 = 動線
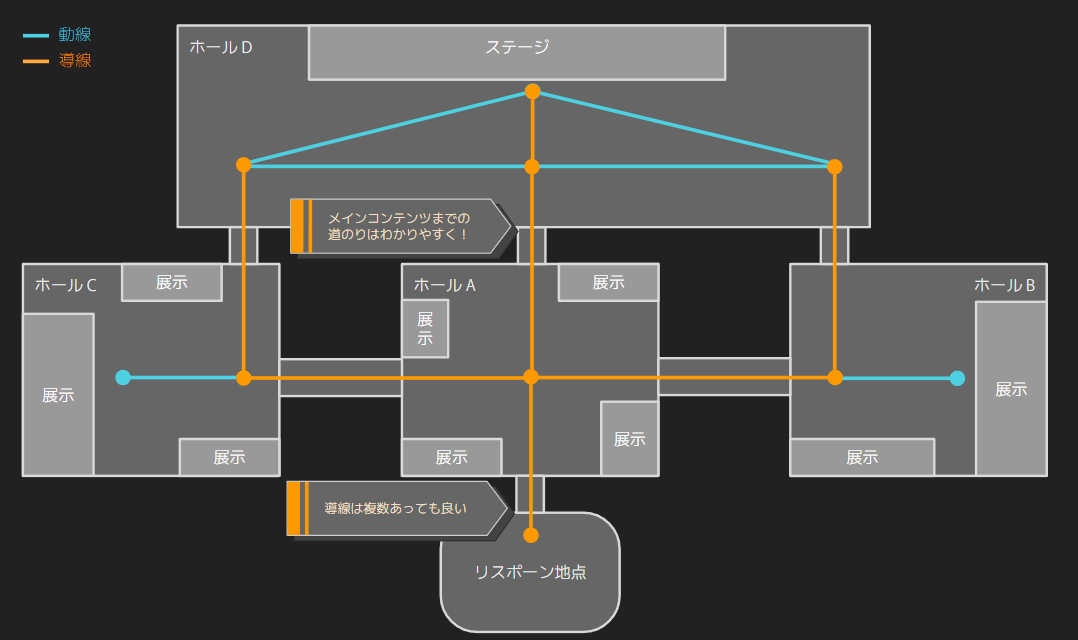
導線 - 自然にコンテンツへたどり着く為の線
前述の動線に制作サイドの誘導意図を持たせたもの。
水族館や美術館などで見かける"順路"が該当します。
動線+意図or誘導 = 導線
導線を考える上で重要な要素
まずはサクッと全部紹介してから、各要素を解説していきます。
👀視認性
パッと見てどこに行けばいいか、何があるかが初見でも分かる事。
リスポーンした時のカメラ画角に導線やゴールが見えているなど。
🎗️ 必然性
ユーザーが違和感なく自然に従ってくれる"手触り"の意識。
行けそうな場所を透明なコライダーだけで塞ぐような、
メタ的強制力を極力減らす工夫。
⛔ 滞留性
わざと動線を塞ぐようにモノを置いて、その場に滞留が生まれるような仕掛け。
ディズニーのお土産ショップやドンキの陳列レイアウトで用いられている考えです。
🌀 回遊性
導線に沿って進むと、ぐるっと1周して特定の場所に戻ってくるような経路。
ダクソ3のマップ構造から、現実の建築デザインまで幅広く用いられています。
各要素の解説
👀視認性
大人でも子供でも、誰でもパッと見てわかる!
道、ゲート、誘導灯、階段などは"日常で見かける移動経路"に向かいがちなので、
こういった要素を盛り込むのがオススメです。

特に「とりあえず、進めばなにかある」と思えるような道を用意してあげることで、
入ってすぐの離脱を予防することに繋がります。
しかし代わり映えしない景色を進むだけでは"作業"になってしまい、飽きが来る。

そこで、「進んでいくと奥からどんどん道が生えてくる」という仕組みにすると、
登場演出によって誘導が生まれて迷わなくなる上に、
操作に対するインタラクションが生まれて、手触りがよくなる一石二鳥テクニックです。
🎗️必然性
良い動線を生み出す上で避けるべきは、悪い動線を減らす事。
バーチャル空間における良い動線は、
行ける場所/行けない場所が「現実の法則」や「潜在的な意識/常識」に合っているかが
評価の主軸になります。
動線を遮断する為の「見えない壁」はメタを感じやすく、冷めてしまう原因にもなります。
見えない壁はなるべく排除し、3Dオブジェクト+コライダーで動線を塞ぐ方が親切です。

壁や柵があるから進めない、飛び越えられない。というごく普通な遮断
※荷物の山を作って行けそうな場所を塞ぐ手法もオススメです

ゲートが下りているから進めない、何か条件を満たしたら上がって進めるはず。という認知
⛔滞留性
ある程度足止めをして滞留を生むことで"賑やかさを演出"するのも大切です。
一番見て欲しい、盛り上がって欲しいコンテンツで活用できます。
もちろん、ワールド自体が盛り上がっている印象を演出する手段としても有効です。

右のレバーをクリックして、

展示モデルがランダムで出てくる。

「同じ空間に、誰かが確実にいる」というのはフラっと入ったワールドの、
賑やかさの印象に影響を与えるので、常に人がいるようなバーチャル空間を作る時には、
リスポーン地点から他の人を見かけるような仕組みは重要です。
🌀回遊性
大きくても、小さくても、ぐるぐる周回できる事。
逆に言えば、「来た道を引き返す以外に、初期地点に戻る手段を提供する」ことです。

終端に着いたら、来た道を戻らせないでワープを用意してあげると、、、

簡単に戻ってこれる。
このワールドはルートが3つに分かれているので、
次のルートに行くまでの"手間のかかる動線"を省く必要があったので手軽なワープ方式を採用しました。
一人称視点と三人称視点での誘導の違い
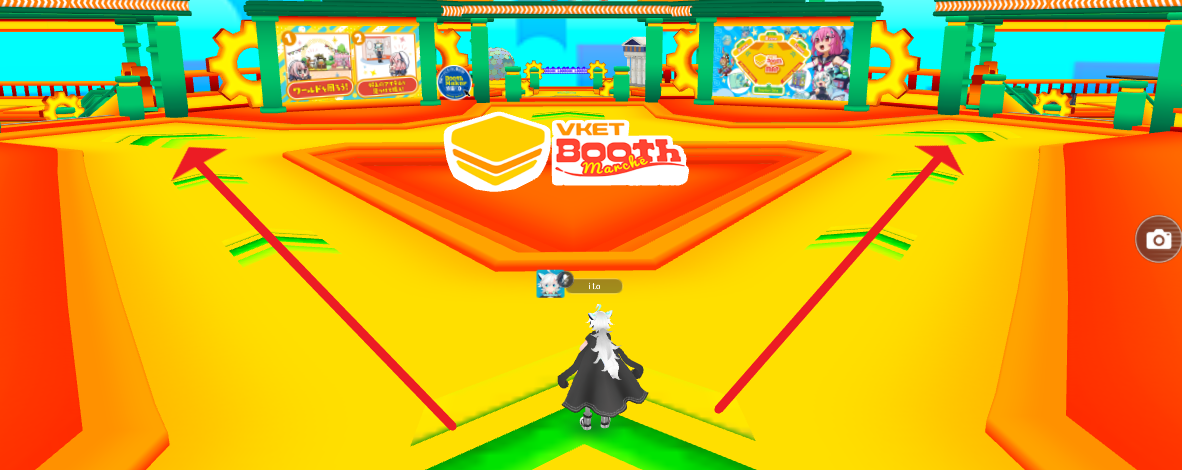
例に出している画像では、"三人称視点が主流である前提"で導線が作られています。
誘導を目的とした床のデザインの場合
【三人称視点】誘導性◎

俯瞰で見えるので、矢印をはっきりと視認できる。
【一人称視点】誘導性 △

地面とカメラが平行に近いので、地面の矢印は、あまり見えない。
UVスクロールで動きを付けたりと、ひと手間加える必要がある。
案内の看板、掲示板の場合
【三人称視点】誘導性 △

逆に俯瞰したカメラが原因で誘導性を失うパターンです。
[看板] - [アバター] - [カメラ]と、必ずアバターが間に挟まるせいで正面の視認性が悪く、
三人称視点の場合、看板は効果的とは言えません。
【一人称視点】誘導性◎

見やすいですね。
アバターなど、他の情報が入らないので看板の情報だけを仕入れる事が出来ます。
ただし、文字だけは全く読まれない or その言語を読めない人向けに
必ずイラストも付けて情報を伝える事が大切です。
こういったカメラの取り回しの違いが一人称視点と三人称視点では大きく異なる為、
しっかりと、視点を意識した誘導を取り込むことをオススメします。
最後に
他にもバーチャル空間では色々な要素を取り入れることで、より良いものになります。
アニメーションやインタラクション性、効率的な作り方など、沢山あります。
是非、リアルの建築デザインやゲームのマップなどからもヒントを得てください。
この記事が良いバーチャル空間を生み出す一助となれば幸いです。