自社で資材を管理するシステムを作ったので復習も兼ねてまとめていきたいと思います。
スキル
・Java Silve 取得
・oracle_bronze[12c SQL基礎] 取得
・サーブレット、javaScriptは軽くわかる
・HTML、CSSはわかる
上記のスキルでspring開発に携わりました。
spring開発で重要だと感じた3つの項目についてまとめていきたいと思います。
・3層アーキテクチャ
・システム構成
・Webアプリ(apring)
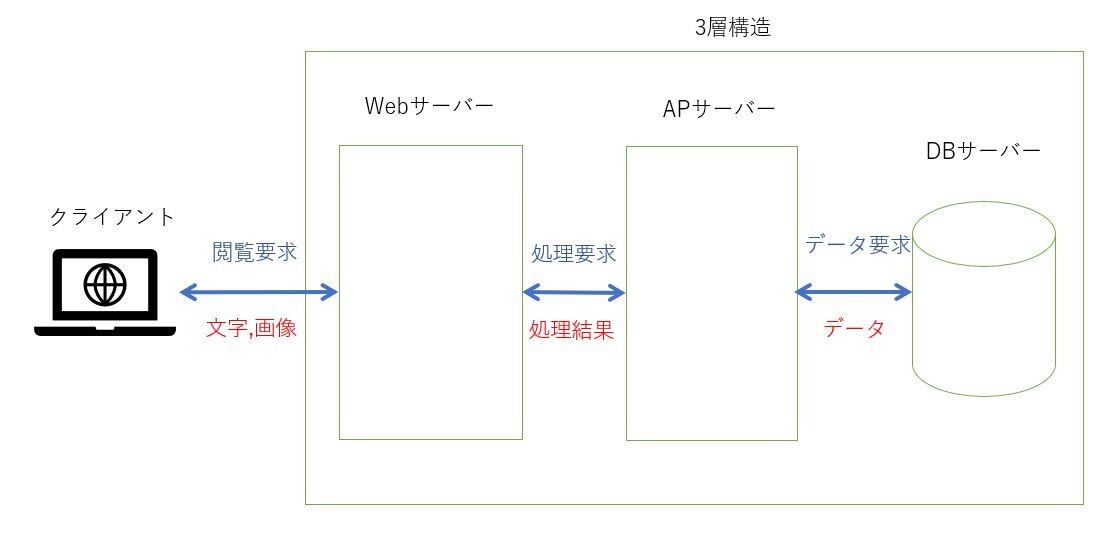
3層アーキテクチャ
※アーキテクチャ・・・構成のこと
■Webサーバー
クライアントからの要求に対して
「静的コンテンツを見せる」と「APサーバーに動的コンテンツを要求し、返ってきた結果を見せる」という2つの役割。
※静的コンテンツ → 常に同じ内容
動的コンテンツ → 検索、送信内容によって異なる
■APサーバー
Webサーバーからの要求に対して「動的コンテンツを生成」と「データを保存したり、やりとりができる」という2つの役割。
■DBサーバー
Webサーバーからの要求に対して「データを書き込んだり、必要な情報を引き出したりできる」という役割。
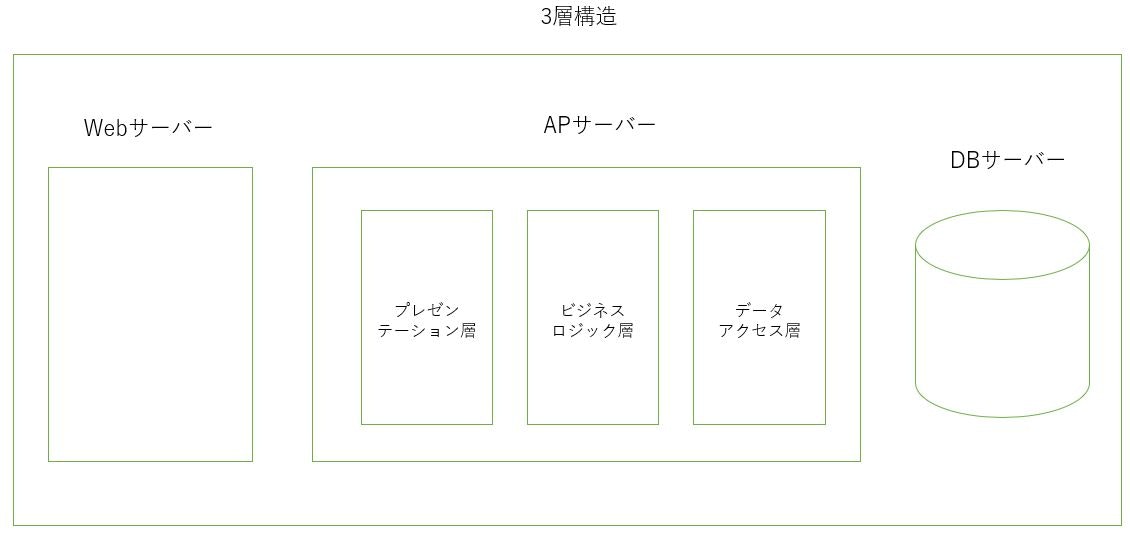
さらに、APサーバーは3層に分けることができます。
各層によって役割が違います。
例えば、4択クイズアプリを作成する
(例)
プレゼンテーション層 → ユーザとやりとり
ビジネスロジック層 →「問1は1番が正解、問2は4番が正解」などのルール決める
データアクセス層 → 問題の結果を保存
「表示方法、ルール、データの永続化を分離する」という 3 層が何より基本
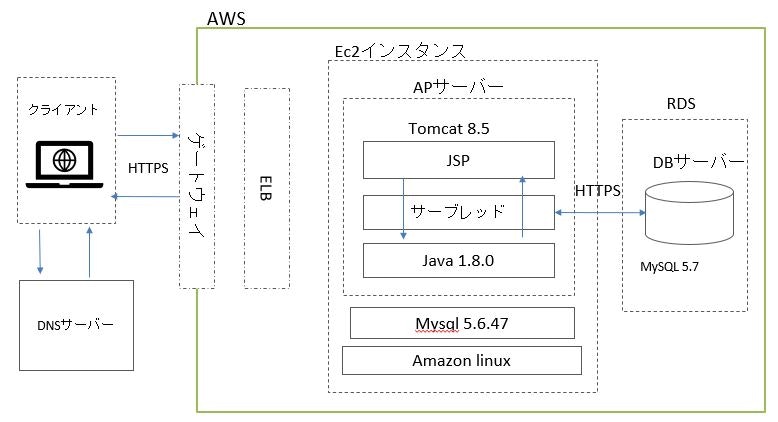
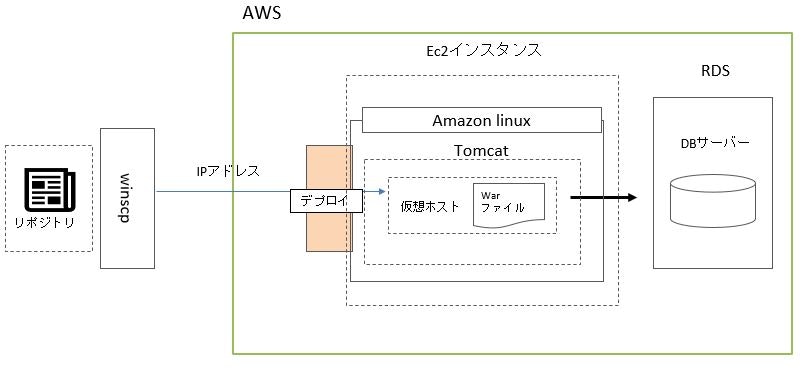
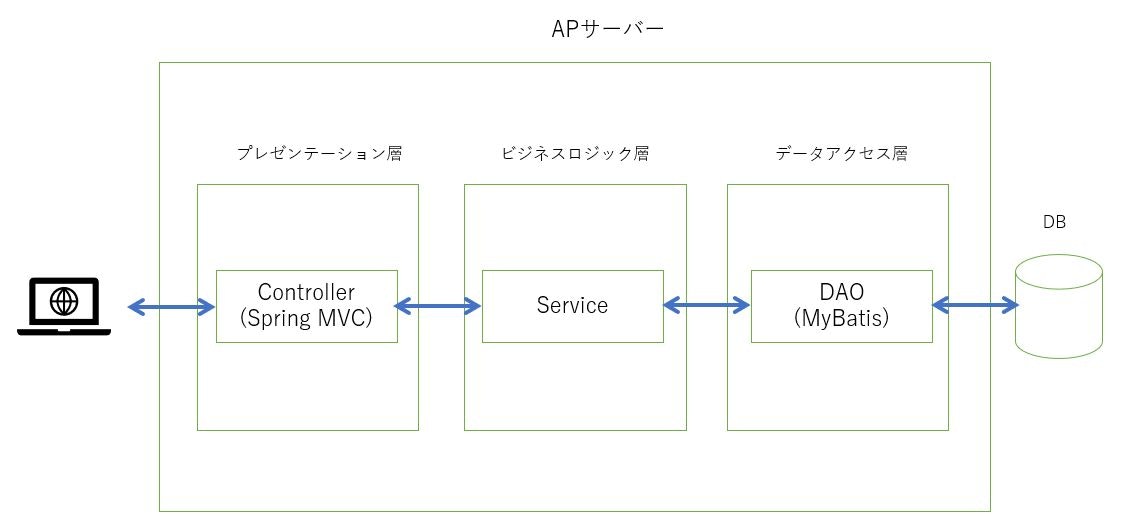
システム構成
今回のシステム構成はこんな感じだったと思います。
Webアプリ(apring)
springの動きについてついて書いていこうと思います。

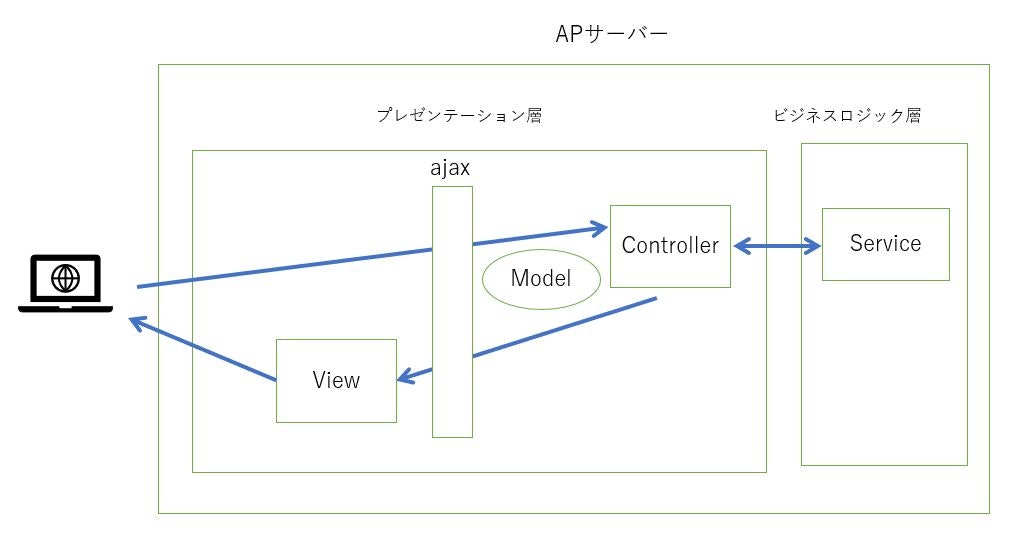
■プレゼンテーション層
・Controller・・・クライアントからのリクエストに対応し、処理の結果を再びクライアントに返す司令塔の役割をします。
・Model・・・ View と Controller 間のデータ受け渡しをする役割をします。
・view・・・画面への表示や入出力処理をする役割をします。
・ajax・・・非同期処理。※jQueryでajax作成
(例)データ更新する
同期:URL又は画面を変更することでデータの更新可能。
非同期:URL又は画面を変更することなくでデータの更新可能。
(実際は裏で変更している)
■ビジネスロジック層
この層ではルールを決めていきます。
基本、コントローラに呼ばれ、各メソッド単位でのトランザクション処理が行われます。
トランザクション処理・・・処理が始まり終わるまでの処理のことをいいます。
※メモ
DI(Dependency Injection)・・依存性の注入
DIを用いることによってメリット
・newしてインスタンスを生成しなくていい
・インスタンス化は1回でいい
@Controller
public class ItemController {
@Autowired //DI
private ItemService itemService;
(メソッドなど)
}

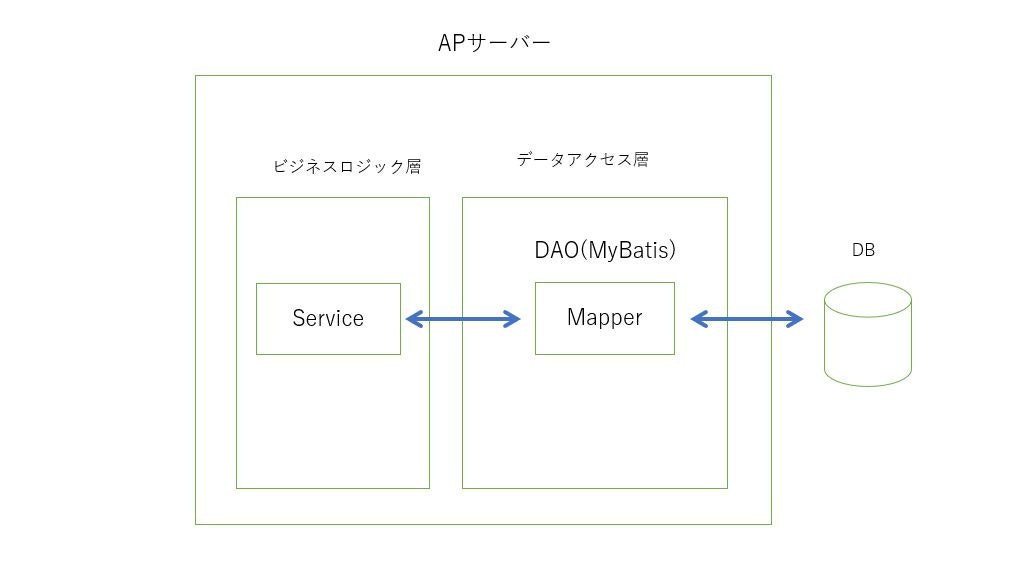
■データアクセス層
・DAO(Data Access Object)・・・DBとやりとりするクラスのこと
・MyBatis・・・オブジェクト指向言語におけるオブジェクトとデータベースの関係を築いてくれる便利ツールのこと。
※MyBatisのようなにオブジェクトとデータベースの関係を築いてくれることを総称O/Rマッパーという。
MyBatisもO/Rマッパーの一つということ。MyBatis以外にもSpring Data JPAなど便利なツールはたくさんあります。
・Mapper・・・Javaファイル(インターフェイス)とXMLファイル(SQL)の2セット生成する。
DBとのやりとりが可能になる。
感想
・jQuery、springフレームワークを慣れるのに時間がかかった。
・デバックがどれだけ重要かわかった。
・成果物があると達成感がある。