はじめに
はじめまして、ValueCreation と申します。
最近は、何かとデータ ビジュアライゼーションの大切さを痛感しています。もともとは、JavaやPHPなどのサーバーサイドのエンジニアだったんですが、JavaScriptのすごさに最近感動しています。先日、IBMのWatsonハッカソンの決勝で、とあるアプリでのWatson APIの結果をグラフで表現しましたが、やはり印象が良かったです。ビジュアライゼーションって、インパクトがあるなと思いました。その時は、グラフとして、amcharts を使用したので、次回はこれについても紹介してみたいと思います。
その時の記事が本日紹介されていました!!!
http://japan.cnet.com/news/business/35075190/2/
さて、本題ですが、今回は、JavaScriptで地図表示用のライブラリである Leaflet と 地理空間データ分析ライブラリである Turf.js を使用して、ヘックス(六角形)で地図に表示したので、その手法について共有したいと思います。
Leaflet で地図表示
Leaflet での地図表示について、Data Visualization Advent Calendar 2015 の記事でも幾つか紹介されているので、詳細については、割愛しますが、leaflet.js を使って 背景地図を表示するには、以下のようにします。
var map = L.map('map').setView([36, 139], 5);
L.tileLayer('//cartodb-basemaps-{s}.global.ssl.fastly.net/dark_nolabels/{z}/{x}/{y}.png', {
attributions: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, © <a href="http://cartodb.com/attributions">CartoDB</a>'
}).addTo(map);
Turf.js とは
Turf.jsは、地理空間データ分析用のライブラリです。Turf.jsを使用することで、空間計測を簡単に行うことができ、例えば、重心・中心点の算出や距離計算、バッファ分析、クラスタリングなどを JavaScript だけで行うことができる非常に便利なライブラリです。フロントエンドやサーバーサイドでも動作します。(ドキュメントサイト)
ヘックス(六角形)で地図に表示
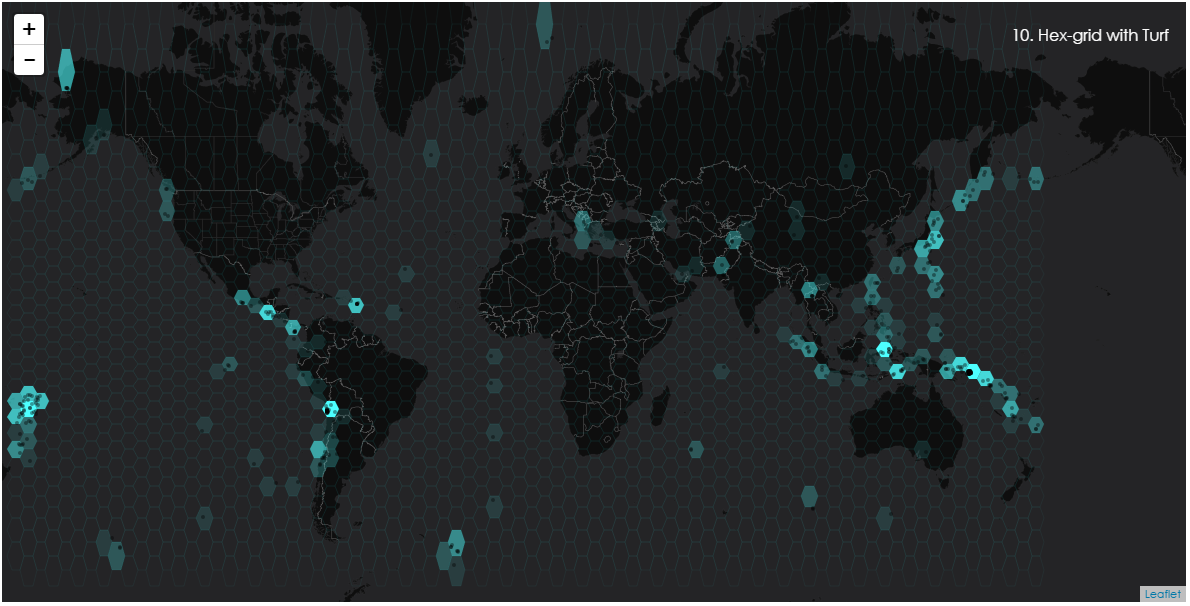
今回は、Turf.js の turf.hex-grid を使用して、地図に表示してみました。ただ、ヘックス(六角形)を表示するだけでなく、ヘックス(六角形)内のポイントの密度に応じて、ヘックス(六角形)内で色分けして表示してみました。
ヘックス(六角形)を表示する範囲を定義し、ヘックス(六角形)内の点の集計を処理するために turf.aggregate を使用しています。
// Generates a hexgrid within the specified bbox.
var b = geojson.getBounds();
extend = [b.getSouthWest().lng , b.getSouthWest().lat , b.getNorthEast().lng, b.getNorthEast().lat]
var hexgrid = turf.hexGrid(extend, 1, "kilometers");
var hexgrid = turf.aggregate(hexgrid, data, aggregations);
hexgrid.features.forEach(setStyle);
var geojson = L.geoJson(hexgrid, {
onEachFeature: function (feature, layer) {
layer.setStyle(layer.feature.properties.withCount);
}
});
ヘックス(六角形)内の色分けの設定をしています。
ヘックス(六角形)内のポイントの数に応じて、透過表示するようにしました。
// hexgrid setStyle
function setStyle(cell){
cell.properties.withCount = {};
var pt_count = cell.properties.pt_count;
var _withCount = {
color: '#4DFFFF',
weight: 0.1,
fill: '#4DFFFF',
fillOpacity: pt_count/8.5 ⇒ 透過表示しています。
};
cell.properties.withCount = _withCount;
}
実際のデモに関しては、確認してみてください。また、詳細なソースコードに関してはこちらを参照して下さい。
まとめ
データ ビジュアライゼーション として、地図を使った表現がここ最近色々な記事で紹介されているのを多く見かけるようになってきました。私自身もこれまで地図エンジニアとして、機能ばかりを追求してきましたが、今後は、データ ビジュアライゼーションも意識しなけばならないなと日々感じています。サーバーサイドのAPIの開発と、それをクライアントでどう表現するのか、今後のテーマとして追求してきたいと思います。
今回紹介したLeaflet と Turf.js を使用した、ヘックス(六角形)で地図に可視化は、Map Effects 100 のひとつに紹介されていますが、UI/UX をテーマとし、沢山の地図を使用した表現もありますので、合わせて覗いてみてください。