はじめに
VS Code の code コマンドは、ターミナルから VS Code を簡単に起動できる便利な機能です。
しかし、code . を実行した際に「command not found」と表示されることがあります。
本記事では、その原因と解決策を詳しく解説します。
問題: code コマンドが見つからない
ターミナルで code . を実行したときに、以下のようなエラーが表示されることがあります。
~/Desktop/VScode code .
zsh: command not found: code
このエラーは、VS Code のコマンドラインツール (CLI) がインストールされていない、またはパスが設定されていない ことが原因です。
解決策 1: VS Code の CLI ツールをインストール
VS Code の code コマンドを使うためには、CLI ツールをインストールする必要があります。
手順:
- VS Code を開く
- メニューバーの View → Command Palette... (
⌘ + Shift + P) -
Shell Command: Install 'code' command in PATHを検索し、実行 - ターミナルを再起動し、以下のコマンドで動作確認
code --version
これで code コマンドが認識されるようになるはずです。
実行後の画面
解決策 2: code コマンドのパスを確認
code コマンドが正しくインストールされているかを確認するには、以下のコマンドを実行します。
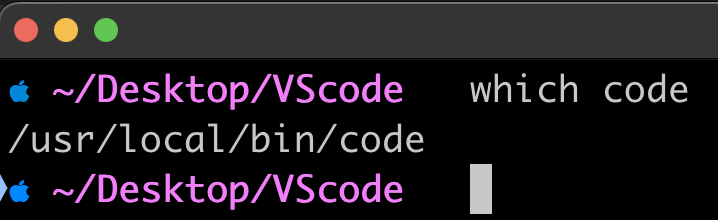
which code
何も表示されない場合は、code コマンドがパスに通っていない可能性があります。
実際のターミナル画面
解決策 3: 手動でパスを設定する
code コマンドの実行ファイルが /Applications/Visual Studio Code.app/Contents/Resources/app/bin/code にある場合、~/.zshrc にパスを追加して手動で設定できます。
手順:
-
.zshrcに以下を追加export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" -
設定を反映
source ~/.zshrc -
再度、
code .が動作するか確認code .
解決策 4: ターミナルを再起動する
上記の設定を適用した後、ターミナルを閉じて再度開き、試してみてください。
まとめ
- VS Code の CLI ツールをインストールする(一番簡単)
-
which code** でパスを確認** - 必要なら
~/.zshrcにexport PATHを追加 - ターミナルを再起動して
code .を試す - それでもダメなら Homebrew で再インストール
これで code コマンドが動作するはずですので、試してみてください!