はじめに
この記事では、AWS Amplify を使って React アプリを GitHub 経由でデプロイする方法を紹介します。
簡単に試せる構成になっているので、気になる方はスクロールしてみてください!
書こうと思ったきっかけ
個人的にずっと使ってみたいと思っていたサービスだったのですが、実際には触れたことがなかったため、休みの日を利用して手を動かしながらキャッチアップしてみました。
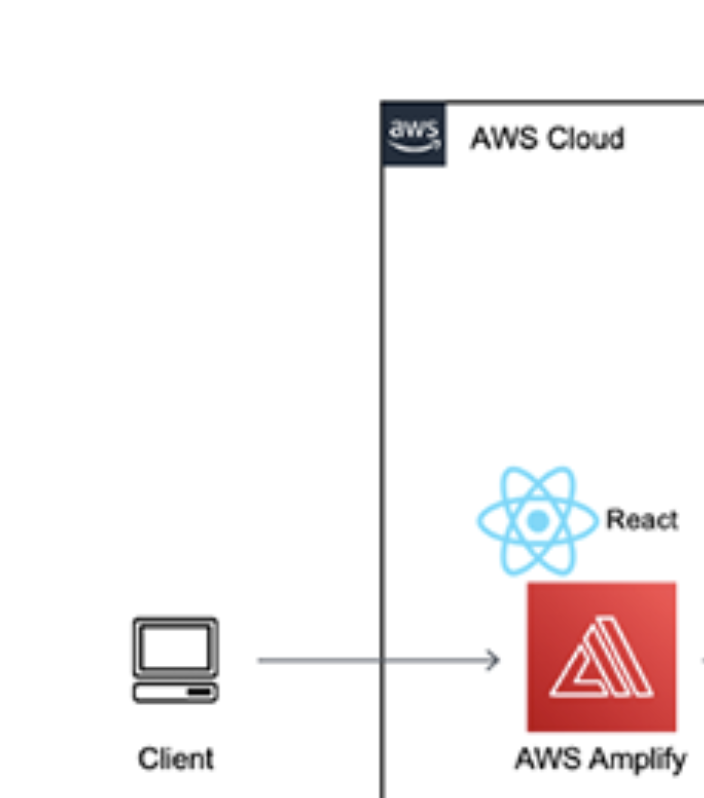
構成はこんな感じです
引用画像:https://aws.amazon.com/jp/blogs/news/build-a-graph-application-with-amazon-neptune-and-aws-amplify/
なんとなく「便利そう?」というイメージは以前からあったのですが、実際に使ってみたら本当に超便利で、個人的にとても感動しました。
実際にやってみた
最低限の React + Amplify 用プロジェクト構成
1. プロジェクト作成(ローカル)
npx create-react-app amplify-hello
cd amplify-hello
2. src/App.js を以下のように変更
// src/App.js
function App() {
return (
<div>
<h1>Hello, Amplify!</h1>
</div>
);
}
export default App;
3. 開発サーバーを起動してローカル確認
npm start
コマンド実行後の画面
4. ブラウザで確認
自動で開かない場合は、下記 URL にアクセス:
http://localhost:3000
「Hello, Amplify!」と表示されればローカル動作は成功です。
実際のアクセス画面
GitHub にプッシュ
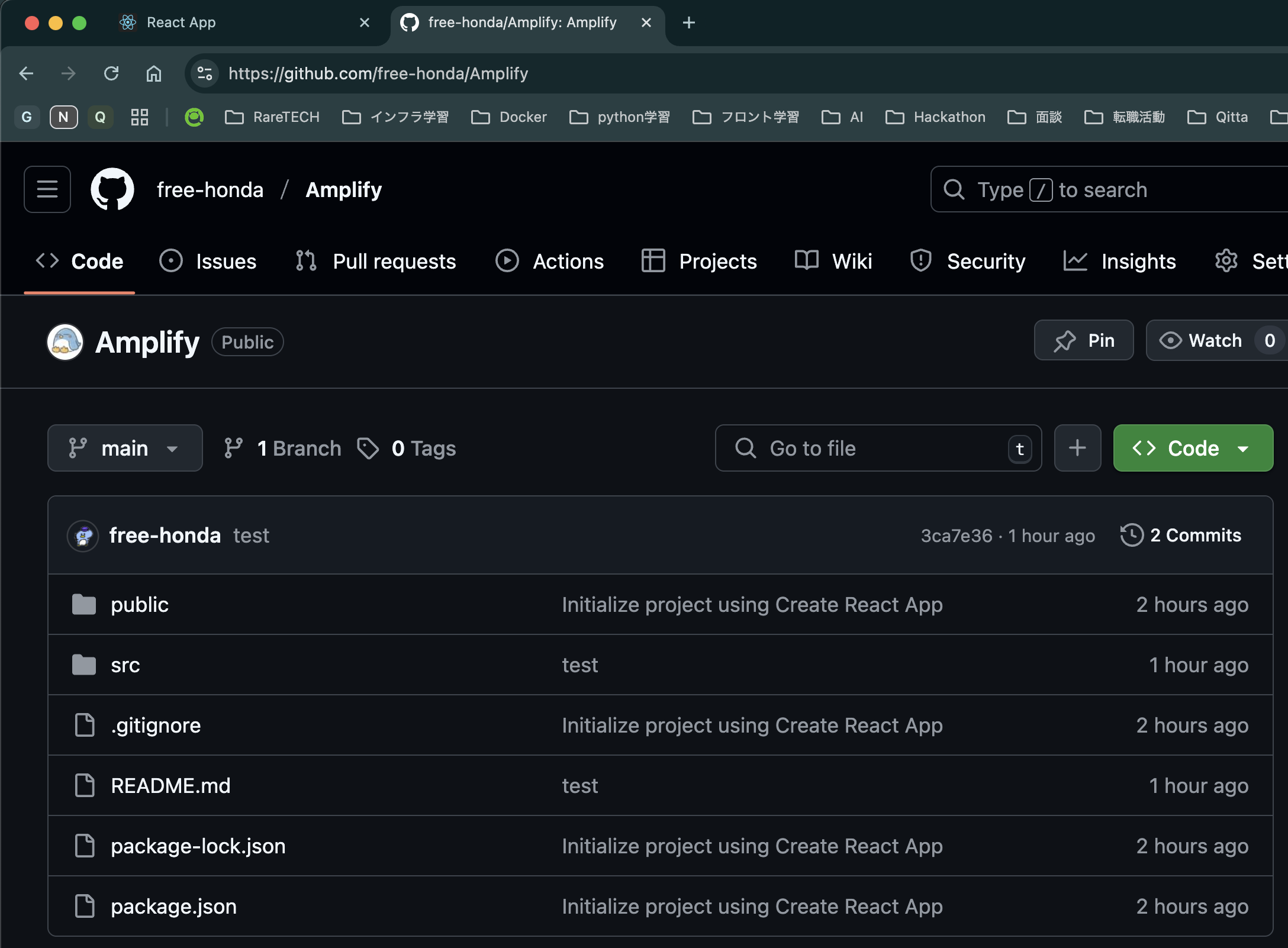
5. GitHub リポジトリを作成
GitHub 上でリポジトリ名を Amplify として作成します。
6. 以下をローカルで実行
git init
git remote add origin https://github.com/あなたのユーザー名/Amplify.git
git add .
git commit -m "Initial commit"
git branch -M main
git push -u origin main
正常にpushできていることが確認できました
AWS Amplify に接続してデプロイ
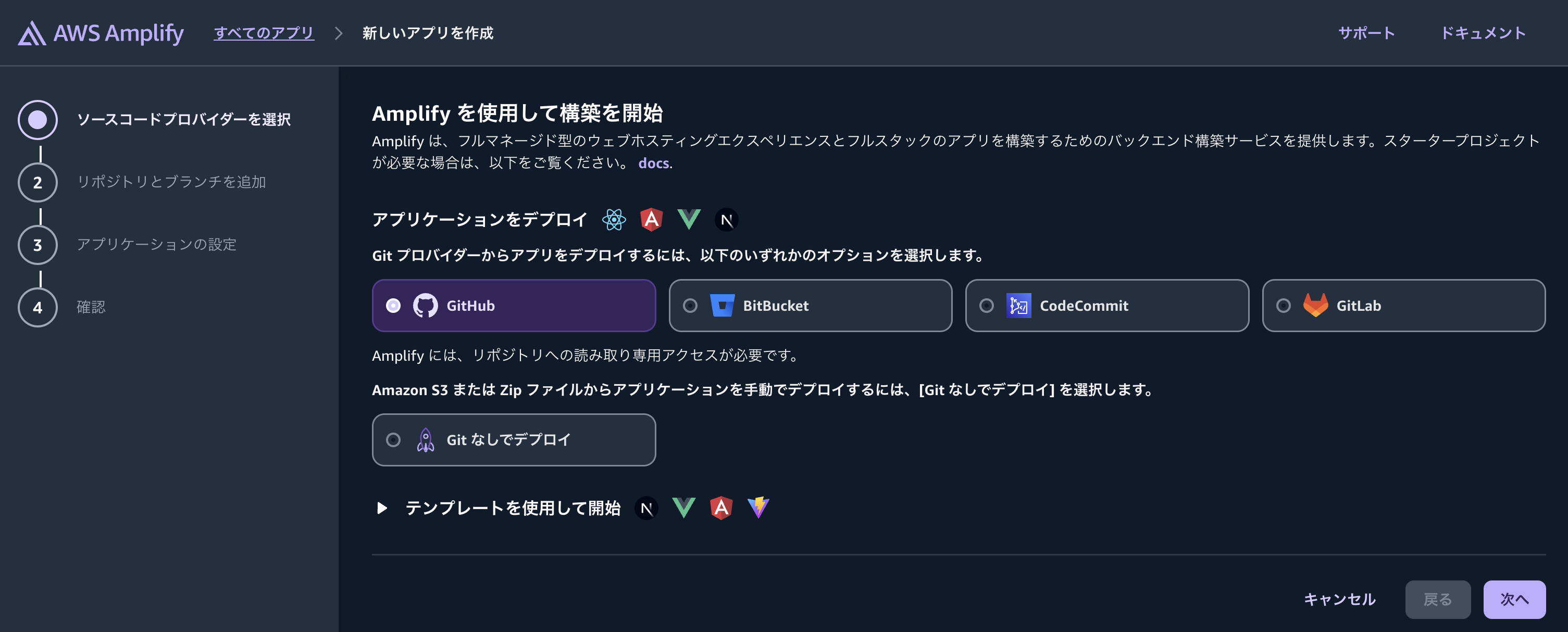
Amplify コンソール にアクセス
「アプリケーションをデプロイ」→「GitHub から」
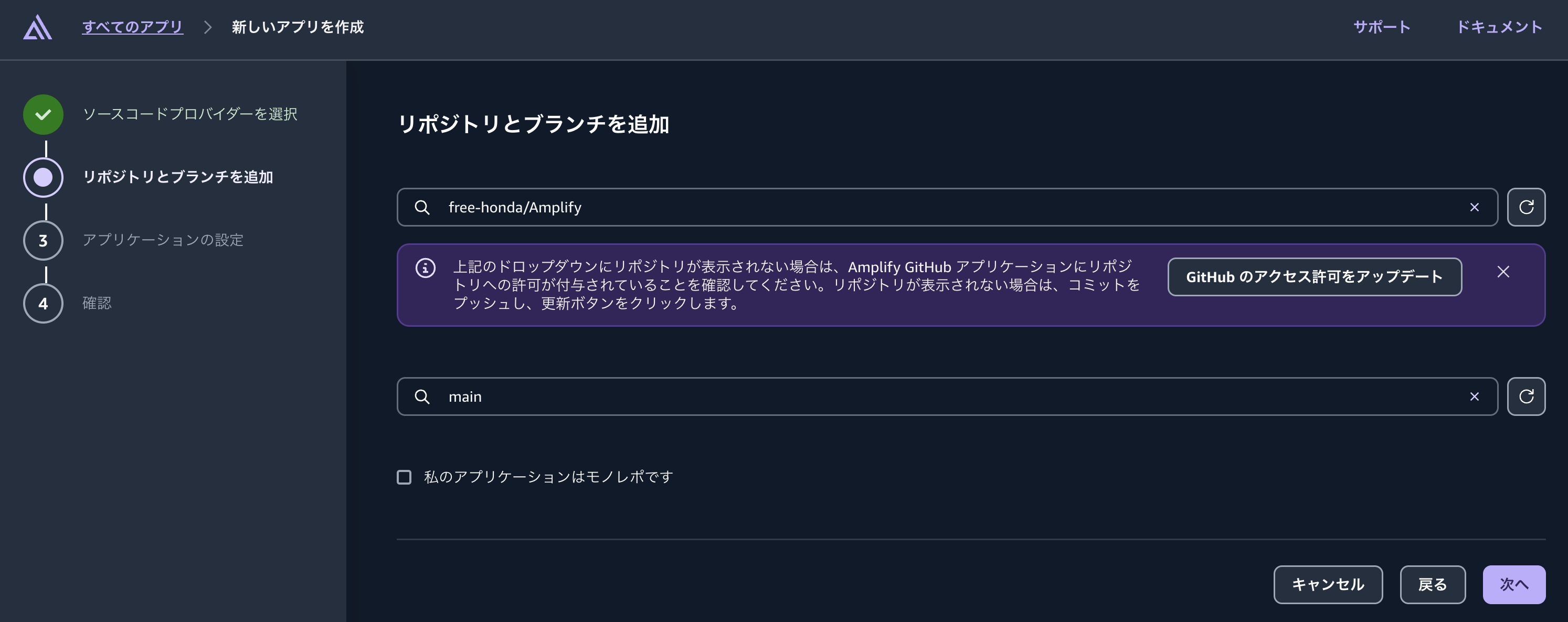
作成した Amplify リポジトリを選択(リポジトリとブランチを追加)
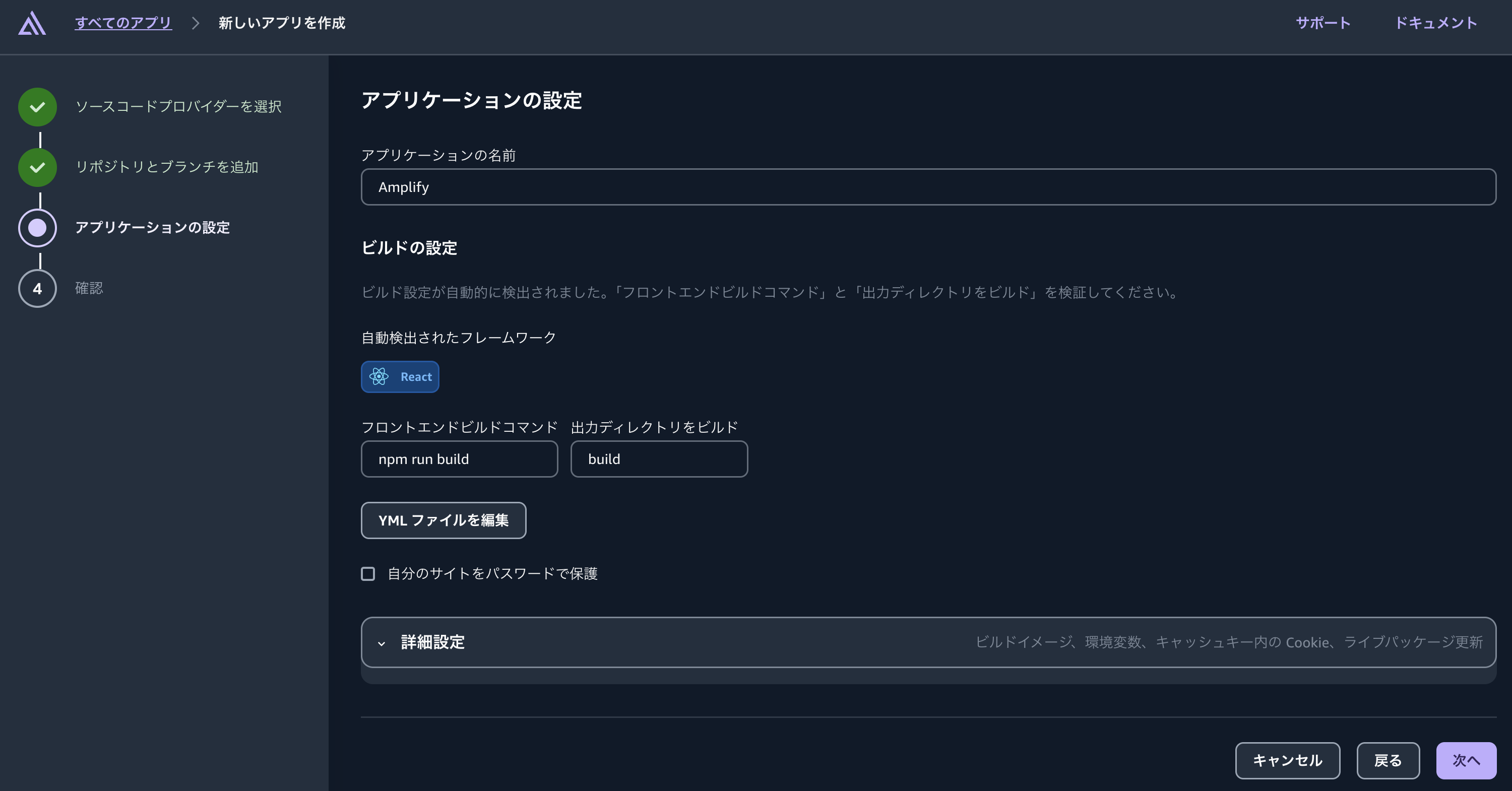
amplify.yml は自動生成されたままでOK(build フォルダが成果物)
amplify.ymlは以下になります(デフォルトのまま)。
version: 1
frontend:
phases:
preBuild:
commands:
- npm ci --cache .npm --prefer-offline
build:
commands:
- npm run build
artifacts:
baseDirectory: build
files:
- '**/*'
cache:
paths:
- .npm/**/*
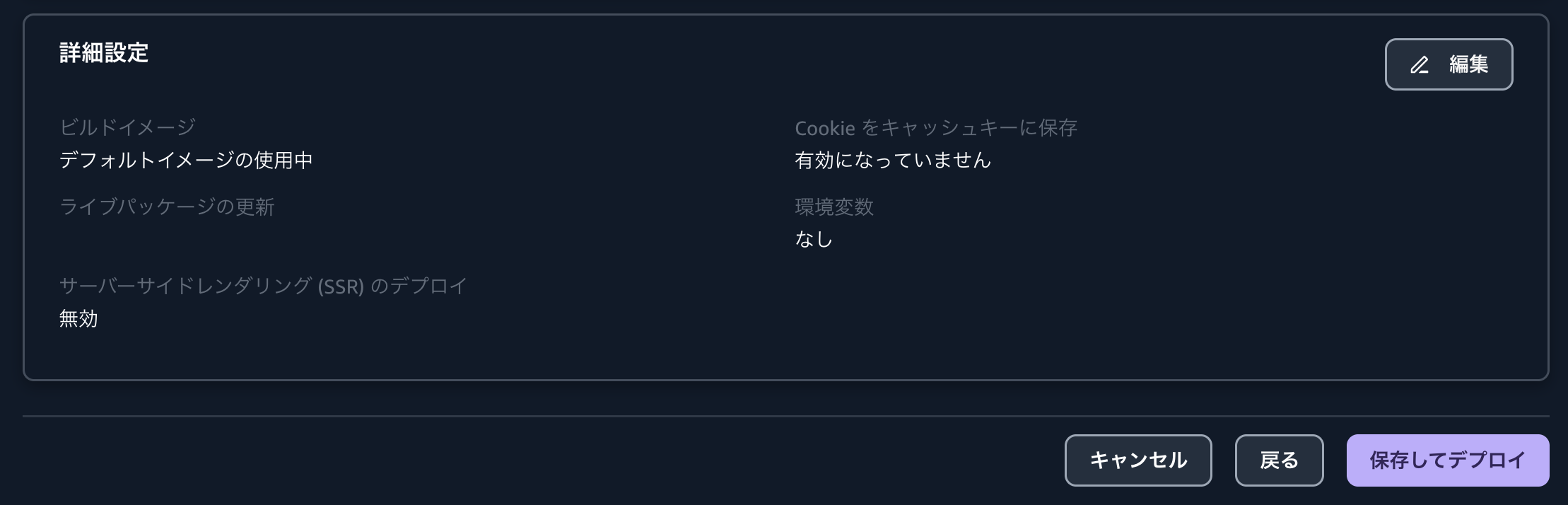
ビルド → デプロイ完了!(確認画面はそのまま進みました)
画面右下の「保存してデプロイ」をクリック
デプロイ中の画面
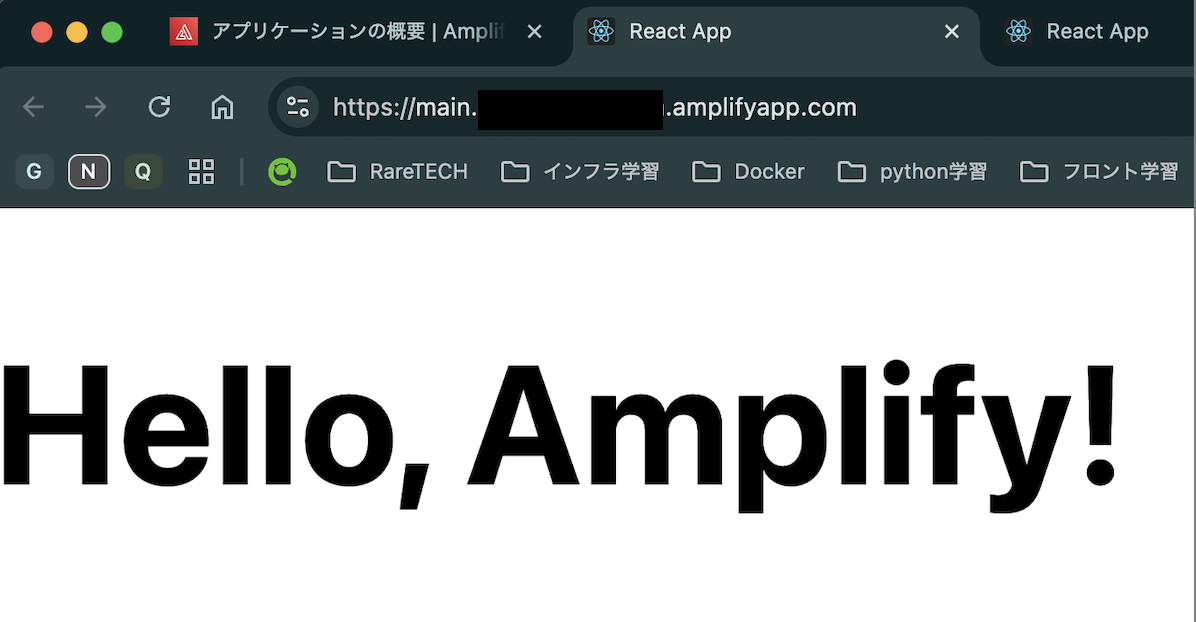
表示結果
ブラウザで以下が表示されれば成功:
Hello, Amplify!
問題なくデプロイできていました!
まとめ
ここまで読んでいただき、ありがとうございました!AWS Amplify を使えば、React アプリのホスティングがとても簡単できました。
最初の一歩として "Hello, Amplify!" を表示するだけでも、画面操作わずか5分ほどでデプロイまで完了できたので、今後も積極的に活用していきたいと感じました。
次は、カスタムドメインの設定や API 連携にも挑戦してみたいと思います…!