はじめに
NGINXは軽量かつ高速なWebサーバーとして広く利用されています。
この記事では、NGINXをDockerfileを使ってコンテナ化する方法を簡単に解説します。
未来の自分への備忘録としても活用できるよう、基礎的な部分を体系的にまとめました。そのため、Docker初心者の方にも役立つ内容となっています!
前提条件
以下の環境が整っていることを前提に、実際にハンズオンを進めていきます。
- Dockerがインストールされ、起動していること
- 基本的なコマンドライン操作の知識
- 任意のテキストエディタ(例: VS Code、Vim など)が利用可能であること
また、Dockerの基礎知識については、以下の記事で解説していますので、参考にしてください。
ディレクトリ構成
この記事で作成するプロジェクトのディレクトリ構成は以下の通りです。
nginx-docker/
├── html/ # 静的ファイルを格納するディレクトリ
│ └── index.html # 静的なウェブページのサンプル
└── Dockerfile # Dockerイメージを定義するファイル
シンプルでわかりやすいディレクトリ構成にしています。
実際にやってみた
プロジェクトの準備
まず、ターミナルで以下のコマンドを実行し、プロジェクト用のディレクトリとファイルを作成します。
mkdir nginx-docker
cd nginx-docker
touch Dockerfile
必要なファイルを作成
次に、プロジェクトディレクトリ内に以下の2つのファイルを用意します。
-
html/index.html: シンプルなhtmlファイル -
Dockerfile: Dockerの設定ファイル
Dockerfileの作成
次に、以下の内容をDockerfileに記述します。
# ベースイメージとしてNGINXを使用
FROM nginx:latest
# カスタム設定や静的ファイルをコンテナにコピー(必要に応じて設定)
COPY ./html /usr/share/nginx/html
# デフォルトのポート80を公開
EXPOSE 80
静的ファイルの作成
続いて、htmlディレクトリを作成し、その中に簡単なindex.htmlを用意します。
mkdir html
echo "<h1>こんにちは、Dockerで動くNGINX!</h1>" > html/index.html
これで、NGINXが表示する静的ファイルの準備ができました。
Dockerイメージのビルド
次に、Dockerfile を基に Docker イメージをビルドします。
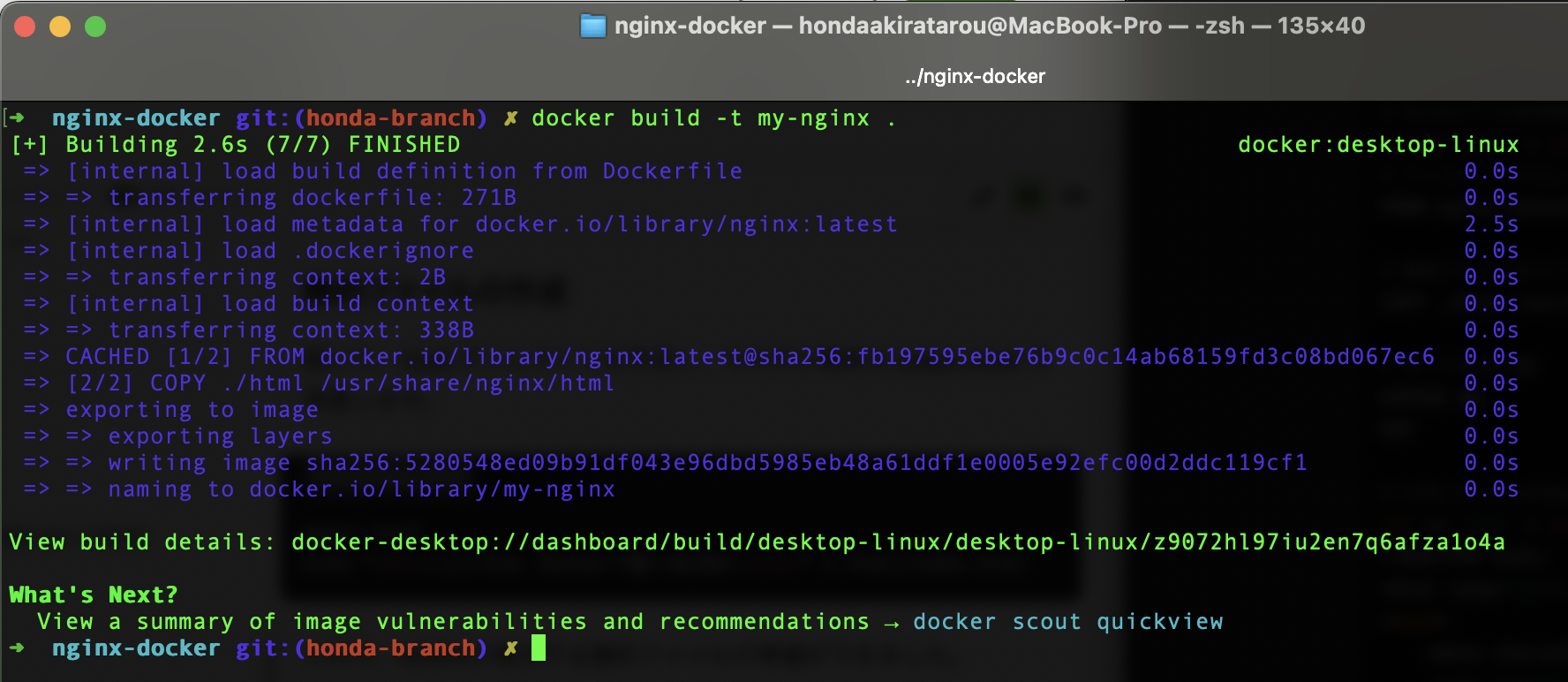
docker build -t my-nginx .
-t my-nginx は、作成するイメージにmy-nginxという名前を付けるオプションです。
上記のコマンドを実行すると、Dockerfile の内容に基づいてコンテナイメージが作成されます。
コンテナの起動と動作確認
Dockerイメージからコンテナを起動します。以下のコマンドを実行してください。
docker run -d -p 8080:80 --name nginx-container my-nginx
コンテナの起動と動作確認のポイントは以下になります。
このコマンドの各オプションについて説明します。
-
-dバックグラウンドでコンテナを実行するオプション -
-p 8080:80ホストのポート8080をコンテナのポート80にマッピング -
--name nginx-containerコンテナにnginx-containerという名前を付ける
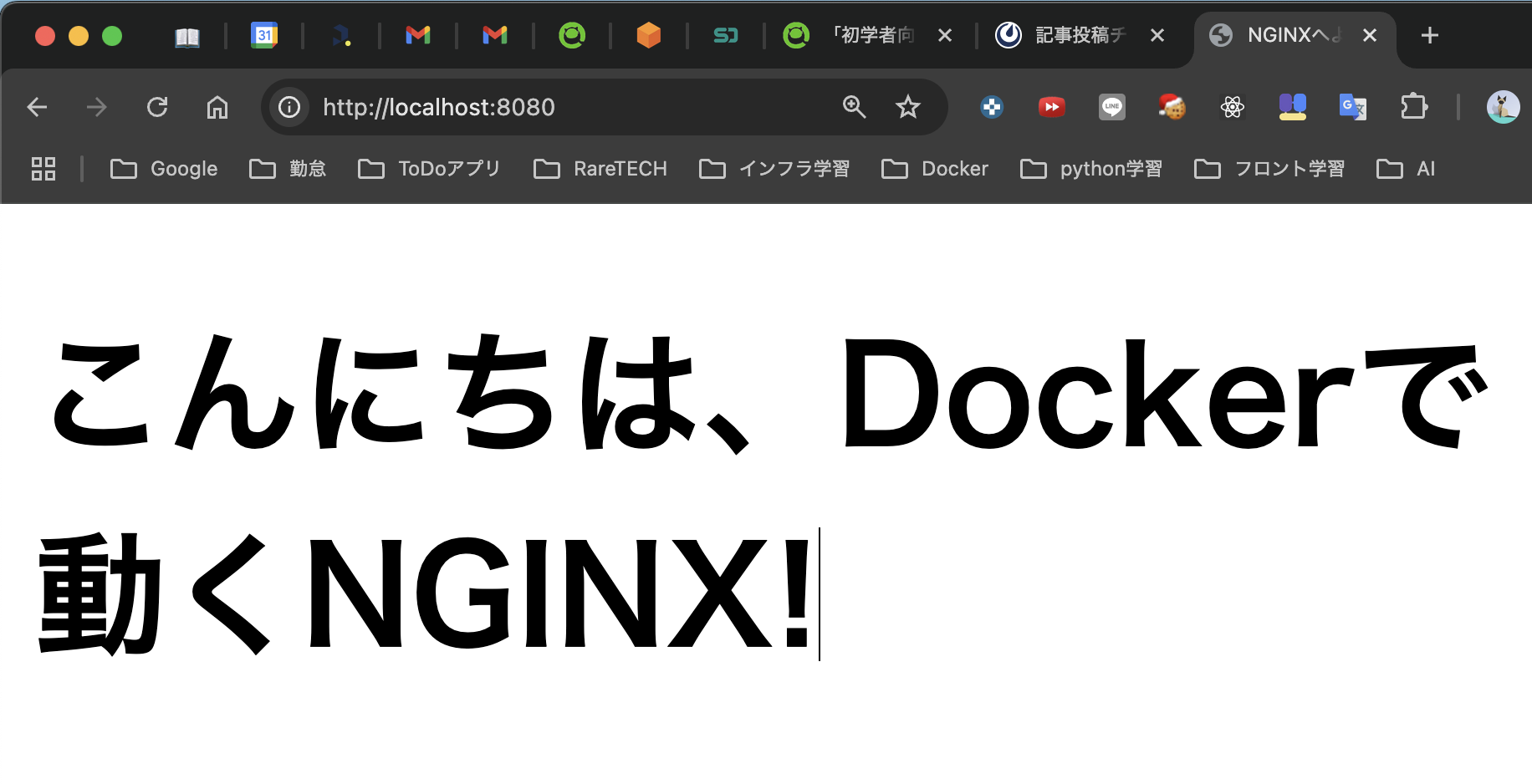
ブラウザでhttp://localhost:8080にアクセスすると、「こんにちは、Dockerで動くNGINX!」というメッセージが表示されます。
まとめ
この記事では、Dockerfile を使用して簡単にNGINX環境を構築する方法をご紹介しました。
今回はDockerの基礎的な内容を扱いましたが、基本をしっかり理解することでDockerやコンテナに関する知識がさらに深まります。
今後もDocker関連の知識を整理しながら発信していきますので、この記事が誰かの技術的な参考になれば嬉しいです!
おまけ:シェルスクリプトで一括作成してみた
手動でディレクトリとファイルを作成するのが少し面倒に感じたので、ディレクトリ構造と必要なファイルを一括で作成するシェルスクリプトを作成しました。
#!/bin/bash
# プロジェクトのルートディレクトリ名
PROJECT_DIR="nginx-docker"
# ディレクトリ構造を作成
mkdir -p ${PROJECT_DIR}/html
# Dockerfileを作成
cat << 'EOF' > ${PROJECT_DIR}/Dockerfile
# ベースイメージとしてNGINXを指定
FROM nginx:latest
# 静的ファイルをコンテナ内のNGINXデフォルト公開ディレクトリにコピー
COPY ./html /usr/share/nginx/html
# ポート80を公開
EXPOSE 80
EOF
# HTMLファイルを作成
cat << 'EOF' > ${PROJECT_DIR}/html/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NGINXへようこそ</title>
</head>
<body>
<h1>こんにちは、Dockerで動くNGINX!</h1>
</body>
</html>
EOF
# 完了メッセージ
echo "プロジェクトディレクトリ '${PROJECT_DIR}' が作成されました。"
echo "以下の手順で Docker イメージをビルドして起動してください:"
echo " cd ${PROJECT_DIR}"
echo " docker build -t custom-nginx ."
echo " docker run -d -p 8080:80 custom-nginx"
このスクリプトを実行すれば、ディレクトリ構造と初期ファイルなどが自動で作成されます。
関連記事