結論
- ドライバを汎用USBドライバ(Winusb.sys)に入れ替えれば対応可能。
- だけど、ドライバを入れ替えてまで、WebUSBを使う必要はあるのでしょうか…?
実行環境
OS : Windows 10 Home Edition
NFC-Reader : Pasori - Sony RC-S380/P
はじめに
(Ubuntuで)WebusbでPasoriを扱ってみるの続き(?)です。
前回はUbuntu上でWebUSBを利用してPasoriを使う方法を検証しました。
今回は、Windows上でWebUSBを利用してPasoriを使うことができるのか、という検証です。
WebUSBの起動条件
Failed to claim interface 0: Device or resource busyを読むと、この様な事が書かれています。
While this should allow you to use this device with WebUSB it is not likely useful as a long term solution because of the manual steps involved. WebUSB is designed for devices without built-in operating system drivers.
Google翻訳
これによりWebUSBでこのデバイスを使用できるようになりますが、手作業のために長期的な解決策としては役に立たない可能性があります。 WebUSBは、オペレーティングシステムドライバが組み込まれていないデバイス用に設計されています。
この情報を信用する限り、OSでシステムドライバが用意されるデバイスは、WebUSBで動かす事が出来ない、という事の様です。
ということは、ドライバを汎用ドライバに切り替えればうまく行くのでは…。
という事で試して見る事にしました。
Zadig
汎用ドライバへ変更すると言っても、どうやって変更すれば良いのか、さっぱり分かりません。
汎用ドライバへの切り替え方法が全く解らなかったので、Zadigというツールを使ってみる事にしました。
Zadig - USB driver installation made easy
http://zadig.akeo.ie/
【重要】Zadigの使用は、自己責任でお願いします。本記事を参照しZadigを使用して、何かしらの問題が発生した場合でも、筆者は一切の責任を負いません。
また、入れ替えたドライバを戻す方法については、深く説明致しません。Windowsのデバイスマネージャに詳しくない方(ドライバの更新が出来ない方)は、これ以降の作業を実行しない様、お願い致します。
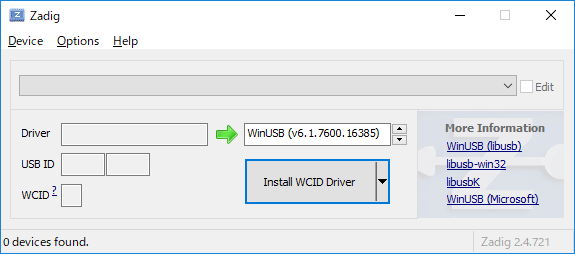
Zadigを起動すると、下記画面が表示されます。
Optionsから「List All Devices」を選択します。
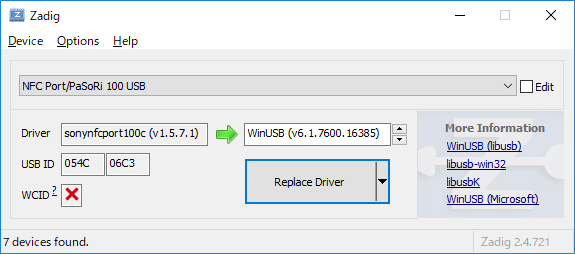
そして、ドロップボックスから「NFC Port/PaSoRi 100 USB」を選択します。
(デバイスの名称は、環境やインストールされているドライバによって異なる可能性があります。)
Driverの部分が、WinUSBとなっている事を確認し、「Replace Driver」を実行します。
これでDriverの入れ替えが完了です。
後は、WebUSBでFeliCaの一意なIDであるIDmを読むから、デモページを実行してみます。
私の環境では正常に実行されました。
くどいですが、Zadigの使用は自己責任でお願いします。
chromeの方の設定
因みに、chromeの設定が必要となる場合があります。
動作しない場合は、「chrome://flags」から、「Enable new USB backend」を「Enabled」にして、chromeを再起動してみて下さい。1
特に設定は必要ないと思います。
ただし、chrome://flagsの「Enable new USB backend」を「Enable」に設定すると、動作しない様です。(Chrome Ver.77.0.3865.75)
ドライバを元に戻す
ただし、非常に重大な問題があります。
試していないので断言は出来ませんが、ドライバを入れ替えた事で、本来Pasoriを使ってWindowsで出来る事(電子申告や乗車券の残高チェック)などは、一切出来ない様になっているのでは、と推察します。
そのため、他の用途で使う場合には、入れ替えたドライバを元に戻す必要があります。
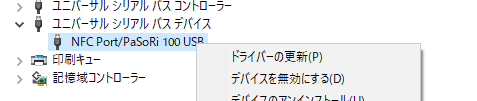
これはデバイスマネージャを利用して実施します。
デバイスマネージャを開き、「ドライバの更新」を選ぶ事で、ドライバを元に戻す事が可能だと思います。
ですが、詳細は説明致しませんので、方法については調べて頂きたく、お願いいたします。
最後に
ドライバーを入れ替える事は、リスクが高い行為の様に思います。
私はWindowsには詳しい訳では無いので、本当にこの方法が安全かどうかは、正直良く解りません。
ですが、一応この方法でWebUSBを使ってPasoriを動かすことが出来そうです、という事でご紹介させて頂きました。
あくまで使用は自己責任でお願いいたします。
しかし、冒頭にも書きましたが、ドライバを入れ替えてまで、WebUSBを使う必要はあるのでしょうか…?
実際の開発では、素直にWindowsアプリを作った方が良い様な気がします。
あくまで趣味の一環として、Windowsで使えるかどうか試してみただけ、と認識いただければと思います。
補足(2019/3/27追記)
最近(2019/03/27)、自分で書いた方法に従って実験してみたのですが、Windowsで動作させる事が出来なくなっていました。
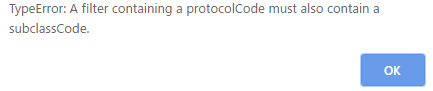
下記の様なエラーが発生して、正常に動作しません。
原因は不明なのですが、変わった事と言えば、ChromeのVersionが上がった位なので、それが何か影響しているのでしょうか…。
後は、Windows 10のUpdateが入ったこと、エディションがHomeからProに変わった事くらいですが、それは関係無いと思っています。
因みに解決策は下記の通り。
ソースコード(html)をローカルに保存して、185行目位にある、protocolCodeの代わりに、productIdを指定します。
■元のソースコード
WebUSBでFeliCaの一意なIDであるIDmを読む
https://qiita.com/saturday06/items/333fcdf5b3b8030c9b05
(ここからデモページを開いて下さい)
私の環境ではこれでうまくいきました。(Chrome Version 73.0.3683.86)
device = await navigator.usb.requestDevice({ filters: [{
vendorId: 0x054c,
protocolCode: 0x01
}]});
device = await navigator.usb.requestDevice({ filters: [{
vendorId: 0x054c,
productId: 0x06C3
}]});
何かWebUSB絡みの変更があったのでしょうか。良く解りません。
因みにLinuxでは試していません。もしかしたら、Linuxでも同じような現象が起こるのかも知れません。
参考にしたQiitaの記事
WebUSBでFeliCaの一意なIDであるIDmを読む
https://qiita.com/saturday06/items/333fcdf5b3b8030c9b05
Web USBでPaSoRiを扱えるOSをまとめてみた
https://qiita.com/attakei/items/95cb9b53fa3ede942b3e
参考資料
Failed to claim interface 0: Device or resource busy
https://stackoverflow.com/questions/47695160/failed-to-claim-interface-0-device-or-resource-busy
Webusb: Access Denied trying to open printer on Windows
https://stackoverflow.com/questions/47143148/webusb-access-denied-trying-to-open-printer-on-windows
Windows10でFCとUSB接続
http://dekunobuu.hatenablog.com/entry/2016/08/30/190315
Zadig
http://zadig.akeo.ie/
-
コメント欄にも書きましたが、「Enable new USB backend」を「Enabled」に設定すると、動作しない事があるようです。何故でしょう……? ↩