YouDevをリリースしました。 2020.5.01
YouDevは個人開発者にスポットを当てて、個人開発者をもっと知ってもらう(僕自身が知りたい。。)サービスです。
サービスは認知されていても開発者にはスポットが当たってないなと思い、個人開発者は自分がリリースしたサービスをサービスだけでなく開発者自身をもっとアピールしてもいいんじゃないかな?と思い作成しました。
常に個人開発者を募集してるので、**自分は個人開発者だ!**って思う人は登録お願いします!
なお、改善点もできる、できないに関わらず受け付けております!
僕のスペック
・へっぽこエンジニア
・開発歴:3年
・個人開発歴:半年(2020.01に今年は個人開発をやる!と決めた。)
・開発言語:python(半年)
・デザインセンス:皆無 (フレームワーク使わずにデザインは、まじ無理。 )
・昨今の新技術のスピードにはついていけてない。
・pythonって熱いんじゃね!?ってただ思ってるにわか。
・個人開発始めた時にQiitaに投稿してこう!と思ったが、なんか雰囲気が違った。(へっぽこエンジニアの出る幕なさそう。。)
・QiitaってMarkDownでしか書けないの!?なにそれ無理!
YouDevの目指すもの
とにかく個人開発者ってのを知りたくなった。
個人開発者ってどんな人がいてどんな活動してるんだろう?って思った時に役立つようなサービス
個人開発者にとって有益な認知拡大の活動の場を目指す。
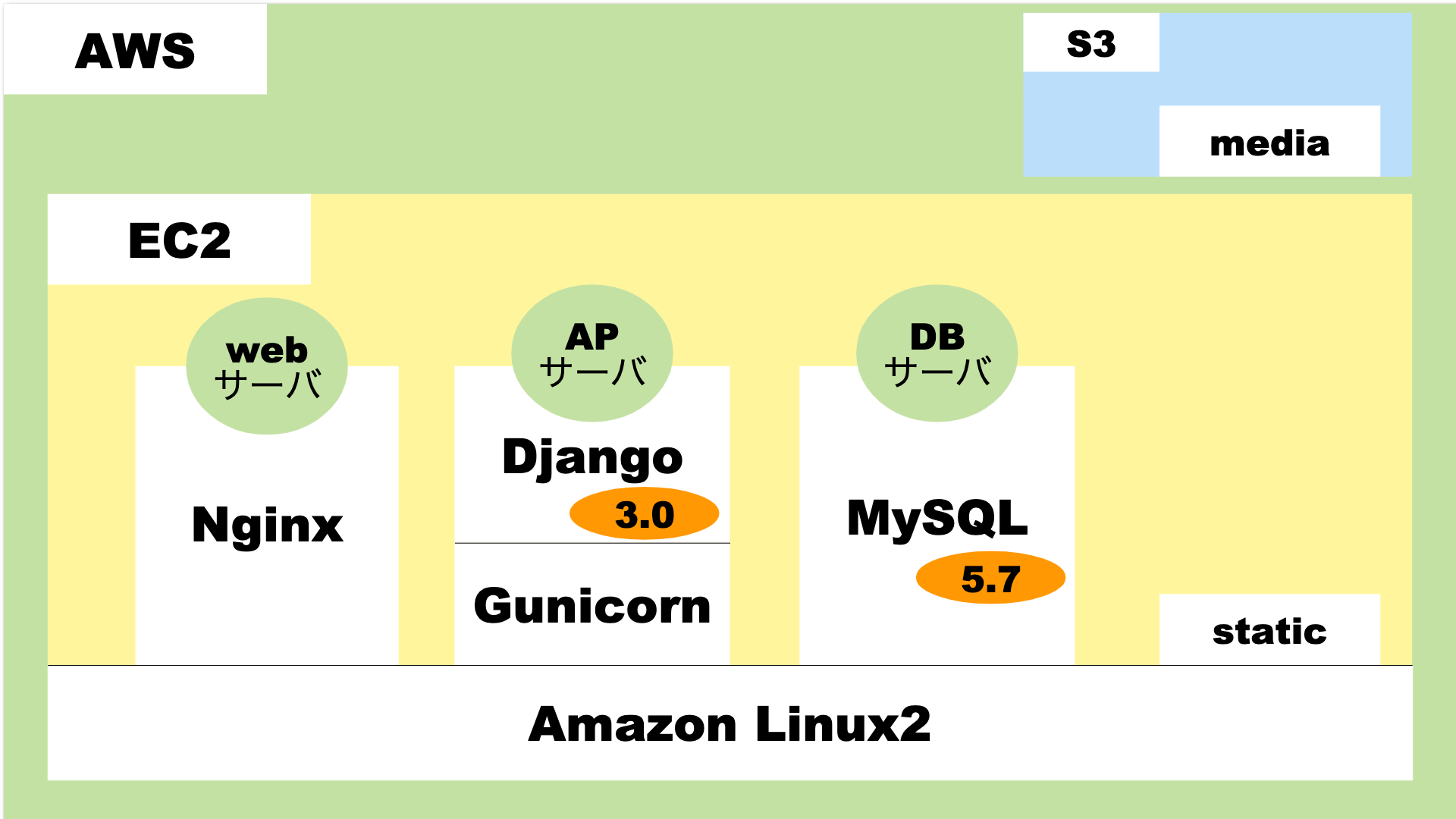
本番環境
こんな感じ。
DBはPostgreSQLをあまり利用したことがなかったのでMySQLを利用。
本当はAWSのRDSを利用したかったが、収益化してるサービスでも無いのでEC2の中に大人しくインストールしました。
でも、やっぱりRDS使ってみたい。。
S3もできれば利用を避けたかったが、ユーザが登録する画像データもあるので、S3を使うことにしました。
そもそもEC2のストレージ容量が8GBしか無いのでここもでも大人しくS3にしました。
ただ、サービス内で共通して利用する画像データやCSS,スクリプト系はEC2側にstaticフォルダを新規で作成してそこから配信してます。(最悪、壊れても良いファイルなので。)
ソースコードはprivateのgithubで管理してます。
DjangoでAmazon S3を使う
僕は本番環境稼働直後はmediaファイルをEC2のstaticと同じディレクトリで運用していたのでまずはそれらをS3へ移行しなくてはならない。。
S3バケットの作成
まじはS3のバケット作成をする。
ここは基本的につまずきポイントは無かったです。
1.バケットの作成
2.IAMユーザの追加(ここでアクセスキーはコピーしといたほうがいいかも。)
3.グループの作成(ポリシーはAmazonS3FullAccessを適用)
4.2で作成したユーザを3で作成したグループに追加
5.バケットのユーザに2で作成したユーザを追加
S3への移行
まずは以下で認証の確認
$ aws configure list
Name Value Type Location
---- ----- ---- --------
profile <not set> None None
access_key <not set> None None
secret_key <not set> None None
region <not set> None None
設定がされてないと、S3に接続できないので、先ほど作成したユーザのアクセスキーとシークレットキーを設定する
$ aws configure
AWS Access Key ID [None]: <アクセスキー>
AWS Secret Access Key [None]:<シークレットキー>
Default region name [None]: <なにも入力してない>
Default output format [None]:<なにも入力してない>
これでS3に接続できるようになるのでいざ、アップロード!
$ cd /usr/share/nginx/html/media/ #ここは移行したいファイルがあるディレクトリ
$ aws s3 cp --recursive uploads s3://<バケット名>/<フォルダ名>
これでいけました!
ちなみに
・--recursive をつけるとディレクトリが対象になります。
・cp ではなくsyncを使用した場合はコピーではなく同期になります。
Django側の設定
Django側でmediaファイルのアップロード、参照先をS3に向くように変更して上げなければいけない。
DjangoでS3を利用するには以下のモジュールが必要なのでインストール
$ pip install django-storages
$ pip install boto3
settingに以下を追加する
INSTALLED_APPS = [
...
'storages', #追加
]
...
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'social_django.context_processors.backends',
'social_django.context_processors.login_redirect',
'django.template.context_processors.media', #追加
#これを追加してあげることでtemplateから{{MEDIA_URL}}でS3を参照できるようになります。
],
},
},
]
...
# MEDIA_URL = '/media/'
AWS_ACCESS_KEY_ID = '<アクセスキー>'
AWS_SECRET_ACCESS_KEY = '<シークレットキー>'
AWS_STORAGE_BUCKET_NAME = '<バケット名>'
AWS_S3_CUSTOM_DOMAIN = '%s.s3.amazonaws.com' % AWS_STORAGE_BUCKET_NAME
AWS_LOCATION = 'media'
DEFAULT_FILE_STORAGE = 'storages.backends.s3boto3.S3Boto3Storage'
MEDIA_URL = "https://%s/%s/" % (AWS_S3_CUSTOM_DOMAIN, AWS_LOCATION)
これだけでS3へのアップロードおよびS3の参照ができるようになります。
使用したライブラリ系
social-auth-app-django
Djangoで作成したサービスにソーシャル系サービス(twitter,google,facebook等)でログインできるようにするライブラリです。
twitterアカウントでの認証設定
$ pip install social-auth-app-django
INSTALLED_APPS = [
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'social_django', #ここを追加
]
...
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'social_django.context_processors.backends',#ここを追加
'social_django.context_processors.login_redirect',#ここを追加
],
},
},
]
...
SOCIAL_AUTH_URL_NAMESPACE = 'social' #追加
# AUTHENTICATION_BACKENDSを追加
AUTHENTICATION_BACKENDS = [
'social_core.backends.twitter.TwitterOAuth',
'django.contrib.auth.backends.ModelBackend',
]
# 以下は本番環境では環境変数に設定すること!
SOCIAL_AUTH_TWITTER_KEY = 'xxxxxxxx' # Consumer Key (API Key)
SOCIAL_AUTH_TWITTER_SECRET = 'xxxxxxxxx'# Consumer Secret (API Secret)
SOCIAL_AUTH_LOGIN_REDIRECT_URL = '' # ログイン時のリダイレクトURL
LOGOUT_REDIRECT_URL = '' #ログアウト時のリダイレクトURL
urlpatterns = [
...
path('', include('social_django.urls')), #追加#
#↑を追加することで アプリ側から以下URLにアクセスすることで各処理が可能になります。
#ログイン:/login/twitter
#ログアウト:/disconnect/twitter/
#※ログアウトはDjango側のauth_views.LogoutView.as_viewを使う方がベター
#complete:/complete/twitter/
...
]
/complete/twitter/はtwitterAPIのCallbackのURLになります。
例)

あとはmigrateすることで利用ができるようになります
$ python manage.py makemigrations social_django
$ python manage.py migrate
requests-oauthlib
これはTwitterAPI利用の際のOAuthを数コードで実装できるようになるライブラリです。
$ pip install requests requests_oauthlib
TWITTER_ACCESS_TOKEN = 'XXXXXX' #追加
TWITTER_ACCESS_TOKEN_SECRET='XXXXX' #追加
ここでは例として、ユーザ情報を取得する方法を記載します。
上記をsettings.pyの任意の場所に記入します。
CK = settings.SOCIAL_AUTH_TWITTER_KEY
CS = settings.SOCIAL_AUTH_TWITTER_SECRET
AT = settings.TWITTER_ACCESS_TOKEN
ATS = settings.TWITTER_ACCESS_TOKEN_SECRET
def getAccount(request,screen_name):
url = "https://api.twitter.com/1.1/users/show.json" #エンドポイントは公式のドキュメント参照
params = {
'screen_name':screen_name
}
req = twitter.get(url, params = params)
if req.status_code == 200:
res = json.loads(req.text)
else:
res=""
print("Failed: %d" % req.status_code)
return res
MaterializeCSS(デザイン)
冒頭で述べたとおり、ライブラリ使わなきゃCSSなんてやってられないです。。。
scssもインストールできるので気に入らなければメインカラー等は一括で変更できます。
※注意:セレクトボックスは不具合があり、セレクトの選択欄が下のセレクトボックスに重なる場合
正しく選択できない不具合がありました。
絶望していましたが、以下のgithubに改修コードが上がっていたのでこれを利用すれば解消します!
cropper.js
画像をトリミングしてくれるライブラリです。
もちろん、僕が自前でトリミングの処理を実装できるわけもないので利用しました。
何回、ドキュメント読んでも実装方法が謎でしたが、数十回目を通してようやく理解できたのが以下のサイトです。
だいたい以上が使用したライブラリです。
つまずいた
mysqlのバージョン
Django3.0からはmysqlへ接続するドライバはmysqlclient推奨と公式ドキュメントに書いてあるもんだから、大人しくインストールしてみたがエラー。。
$ pip install mysqlclient
> ~
check the manual that corresponds to your MySQL server version for the right syntax to use near 'rsion' at line 1
~
謎のエラー
原因:mysqlのバージョンが古いことに起因してるみたい
開発環境はAWSのCloud9を利用しているんですが、cloud9だと初期状態でmysqlがインストールされている。
が、バージョンが5.5でmysqlclientは5.7からしか使えないみたいだったので、5.5を削除して5.7をインストールしました。
sudo yum remove mysql* #mysqlの削除
#(慎重な方はsudo yum -y remove mysql-config mysql55-server mysql55-libs mysql55)
sudo yum -y install mysql57-server mysql57
sudo yum -y install mysql-devel
絵文字をmysqlへ登録
もともとcharsetをutf-8にしていたので絵文字が登録できなかった。
設定ファイルの変更
[mysqld]
character-set-server=utf8mb4
[client]
default-character-set=utf8mb4
mysqlの再起動
sudo service mysqld restart
すでにテーブルがutf-8で作成済みだったので変更
ALTER TABLE targettable CONVERT TO CHARACTER SET utf8mb4;
Djangoの場合、Django側にも設定が必要
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'xxx',
'USER': 'xxx',
'PASSWORD': 'xxx',
'HOST': '',
'PORT': '',
#OPTIONSを追加
'OPTIONS': {
'charset': 'utf8mb4',
},
}
}
これで絵文字の出力、登録ができるようになりました!
さいごに !
今後も色々、頑張って機能追加して行きますので是非とも登録お願いします!Youdev