どっちらいくをリリースしました。 2020.05.24
今後も運営していくかは今の所未定です。。
開発経緯
だらさんって方が開催しているイベント#web1weekに参加しテーマが「like」だったので素直にlike=好きと捉えて今回のサービスを作成しました。
5/18~5/24の1週間でWebサービスを作るイベントです! Hello worldレベルのサービスでもOKですのでぜひご参加をお願いします! #駆け出しエンジニア 仲間が多い方は是非シェアもお願いします~
— だら🎄5/18~5/24開催Webサービス作るイベント (@dala00) May 17, 2020
お題は「Like」です。https://t.co/ORZQGb6Yu2 #Crieit #web1week #StayHome
僕のスペック
・へっぽこエンジニア
・開発歴:3年
・個人開発歴:半年(2020.01に今年は個人開発をやる!と決めた。)
・開発言語:python(半年)
・昨今の新技術のスピードにはついていけてない。
・dockerに興味をつ(現在のレベルはクジラかわいいと思ってるだけ)
・Flutterにも興味を持つ(最近までjavascript系のフレーム枠だと思ってた。)
本番環境
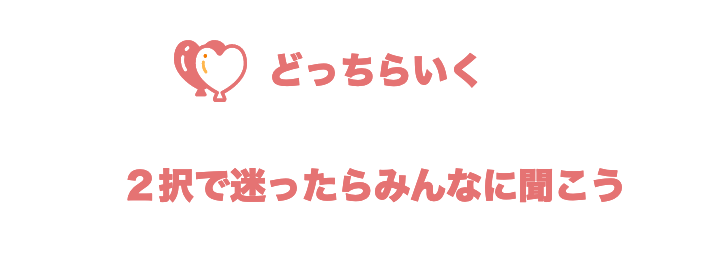
こんな感じ。
DBの開発環境はmysqlを利用していましたが、何も考えずHerokuにデプロイ後
マイグレイトしたらPostgreSQLで作成されたので致し方なくPostgreSQLをそのまま利用。
(herokuのプラグインで勝手にターゲットのDBがPostgreSQLになったのかな?)
今回は完全無料環境を目指してHerokuを利用してみました。
(ドメインはもともと所有していたドメインのサブドメインを利用しているので実質完全無料ということにしておきます。)
cloudflare
cloudflareは今回の完全無料環境を構築する上で一番のネックとなったSSL証明の無料化実現にとても役立ちました!!
herokuは無料でLet's Encrypt(無料SSL証明)を利用できるものの、条件として月額7ドルくらいするプランじゃないと利用できませんでした。。
cloudinary
cloudinaryは詳細は後ほど記載しますが、動的にOGP画像を生成できたので採用しました。
”動的にOGP画像を生成”:個人的にこれが今回の難関の壁でした。
Canvasとかいうものの利用も検討しましたが、僕にはまだよく理解することができませんでした。。。
今回は元々用意した画像にただ、文字を載せたいという用件だけでしたので、いまの僕にはオーバースペックであることは理解できました。。
そこで、他に色々探していたら、cloudinaryは画像URLにパラメータを付与するだけで、画像に文字を被せることができるとわかり、採用に至りました!
以下のようなOGP画像が動的に作成できます。
OGPのテスト
— ふーど。@個人開発 (@fooddev24) May 23, 2020
https://t.co/atgxtXq32N #どっちらいく #web1week
UptimeRobot
UptimeRobotの利用目的としては、Herokuが無料環境だと30分アクセスがないと一時的にサーバが停止状態になるという条件を回避するために利用しました。
ネット上にはHerokuのアドインを利用して実現する系の記事が多かったのですが、これも僕からしたらオーバスペックに感じたのでもっと簡単に(ただ誰かが30分おきにアクセスさえしてくれればいい)実現できる方法を模索していたところ本サービスを見つけました。
UptimeRobotの元々の利用用途はサーバやネットワークの死活監視でしたが、5分くらいで任意間隔で指定サーバへの自動アクセスの設定ができたので採用しました!
完全無料環境の構築手順(サブドメインを使えばね。。)
今回は僕はDjangoを利用していたのでDjangoを前提に記載しますが、多くの内容はDjango以外でも同じだと思います。
Herokuへのデプロイ
DjangoをHerokuへデプロイする際には以下の操作が必要になります。
必要モジュールのインストール
$pip install gunicorn
$pip install django_heroku
django_herokuはherokuにデプロイする際に必要な設定を諸々自動でしてくれます。
(どうやら開発環境でmysqlを使用していても、このモジュールのお陰で自動的にPostgreSQLでマイグレイトされるみたいです。)
settings.pyの変更
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
...
'whitenoise.middleware.WhiteNoiseMiddleware', #追加
]
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = '/static/'
import django_heroku #追加
django_heroku.settings(locals(), staticfiles=False) #追加
django_heroku.settings(locals())はおそらくsettings.pyの設定をいい感じでオーバライドしてHeroku用にしてくれてるので、一番下に追加します。
ただし、staticfiles=Falseにしておかないと静的ファイルが読み込めなかったのでFalseにしています。
Herokuにstaticファイルを任せないのが一番、平和的解決だと思います。
次に以下のファイルを作成します。
$echo "web: gunicorn <プロジェクト名>.wsgi --log-file -" > Procfile
$echo "python-3.6.10" > runtime.txt #pythonのバージョンは適宜変更してください
$pip freeze > requirements.txt
ここまでが完了したら次にHerokuへデプロイしていきます。
$heroku login --interactive #Herokuへログイン
--interactiveをつけるとターミナル上で認証が行えます。
僕はcloud9で開発しているのでターミナル上で認証が行えないと詰みます。。
あとはHerokuの対象のアプリケーションページに記載してある順番でコマンドを入力していけばデプロイ完了です。
デプロイする前に以下のようにHerokuにcollectstaticを任せないように設定します。
Herokuは何も設定がないとデプロイ時に自動でcollectstaticして、ほぼデプロイに失敗します。
Herokuにcollectstatic任せて本当にうまくいくのか疑わしい。。。
$heroku config:set DISABLE_COLLECTSTATIC=1
デプロイ後は以下のコマンドでDjangoお馴染みの初期マイグレイトを実施すれば動くようになります。
$heroku run python manage.py migrate
$heroku run python manage.py createsuperuser
次に独自ドメインの設定とSSL化していきます!!(あとちょっと!)
Cloudflareの設定
まずはcloudflareにユーザ登録!
ログインした際には以下の画面になると思いますので、既存のドメインを入力します。

今回のcloudflareを利用する場合は対象ドメインのネームサーバが変わるのでDNSレコードを既存で設定している場合は全てcloudflare側に移す必要があります。(基本的には初回に自動で取得してくれてました。)
ドメインの入力が完了すると以下のようにネームサーバを変更してね!って言われるので既存のドメインに設定されていたネームサーバを変更します。

今回、僕はお名前どっとこむを利用していたのでお名前どっとこむを例にネームサーバの変更方法を記載します。
1.まずはお名前どっとこむにログイン!
2.お前に用はない!と毎回思わされるドメイン契約更新のページからTOPページを開きます
余談ですが、お名前.comからのメールうっとしすぎませんか??何通送るねん!っていうぐらいメールが届きます。。
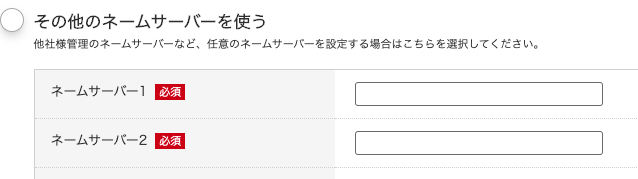
4.対象のドメインを選択してネームサーバ1、2にcloudflareから指定されたネームサーバを入力します。それ以外は削除してください。

5.cloudflare側に以下を設定します
●タイプ:CNAME
●名前:ドメイン名(ここはサブドメインでもOKです)
●コンテンツ(ターゲット):<アプリ名>.herokuapp.com #HerokuのアプリケーションURLです
●TTL:自動
コンテンツ(ターゲット)のところはHerokuのアプリケーションURLになりますので注意が必要です!
プロキシステータスのところは”DNSのみ”と”プロキシ済み”が選択できますが今回はSSLもcloudflare側でやってもらうのでプロキシ済みを選択します。
DNSのみを選択した場合はDNSとしての役割だけが適用されます。
今回だと実際に僕の場合はもともとルートドメインの方には別アプリケーション先となっており、そっちは別途でSSL等の設定をしていたのでルートドメインの方には”DNSのみ”を選択しました。
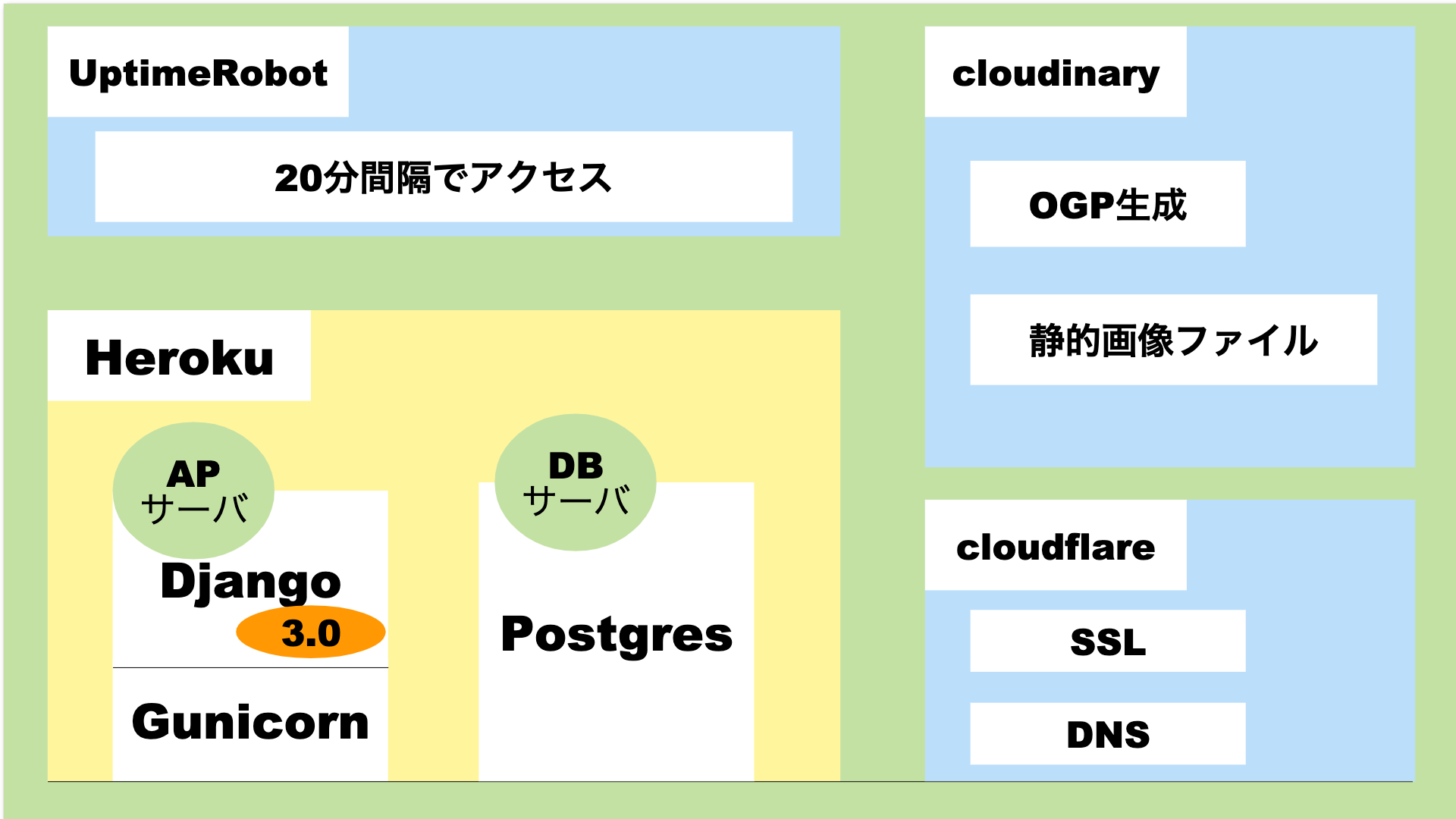
あとは最後にSSL/TLSメニューのところで”フル”を選択します。
あとは指をくわえて待ってるだけでSSL化されます!!
今回僕は初めてcloudflareを利用したのですが、すごくないですか!こんなに簡単に無料SSLが使えたとは知りませんでした!人生の1/100000くらいは損してたんじゃないでしょうか!?(知らんけど。)
ここまでできたら、せっかくならあれですよね。Herokuの30分リクエストないと休眠しちゃう問題もなんとかしたいですね。
本サービスを実装しているときはなんせ1週間でwebサービスを作ることが目標で、この時点で残り1日しかなかったので、とにかく簡単に、Herokuの休眠問題を解決する方法を探していましたが見つかりました!
残り1日あれば余裕じゃん、herokuアドオン使えばいいじゃんって思われる方もいらっしゃると思いますが、僕にはそんな気力はありませんでした。
"Heroku アドオン"で検索したらソースコードが書いてあるページがいっぱい出てきてソースコード書くんかい!と思って諦めました。
UptimeRobotの登録
そう、これです!
このサービスは任意の間隔でサーバにリクエストを投げてくれるサービスです!
そうつまり、Herokuの30分リクエストないと休眠しちゃう問題を解消することができます!
夢のHeroku無休稼働実現です。
ユーザ登録含めて5分で終わります。
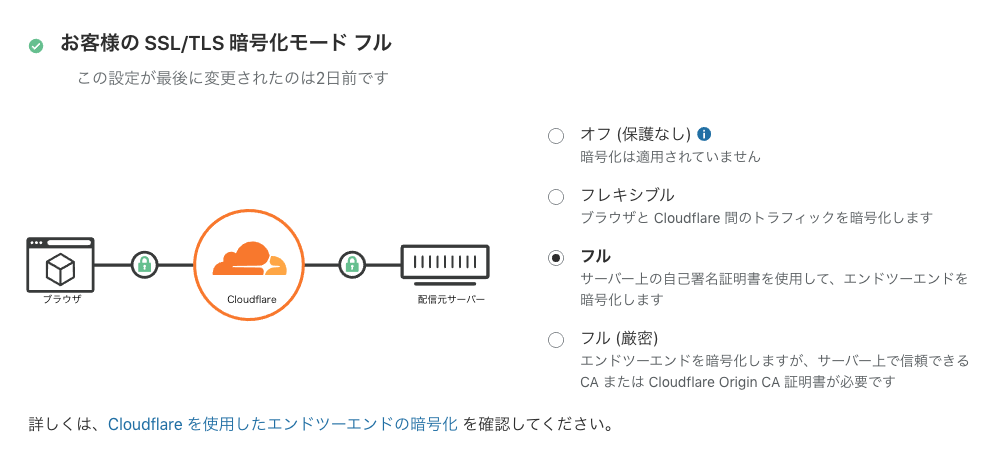
Add New Monitorから下記のように好きな間隔で設定してあげればその間隔で自動でリクエストを投げてくれます。
以上で完了です!!
使用ライブラリ
どっちらいくを開発する上で使用したライブラリを紹介します。
cloudinary
cloudinaryはクラウドのファイルストレージで、無料プランもあります。
僕がcloudinaryを使用したのはストレージのためというよりも画像加工のためです。
cloudinaryは画像加工をすごく簡単に実施できるかつ、それはURL等にパラメータを付与するだけで、一時的に加工画像を生成できます。
つまり一つの画像から動的にいくつもの画像を生成できます。
どっちらいくではOGP画像の生成等で利用しており、例えば以下の共通画像を一つ用意します。

この画像に文字を被せていく場合は以下のようなURLでアクセスすることで
https://res.cloudinary.com/fooddev/image/upload/l_text:Verdana_30:React%20Native,x_-300,y_100/l_text:Verdana_30:Flutter,x_300,y_100/v1590643106/media/which-like/OGP/OGP_kd0eir.png
URLのパラメータで画像を加工する方法はサンプルとともに公式ドキュメントに詳しく書いてありますので一度ご参考にしてください!
Djangoでの実装方法
Djangoからcloudinaryへファイルをアップロードしたり参照したりする方法を記載します。
pip install django-cloudinary-storage #Django2まで
pip install dj3-cloudinary-storage #Django3の場合はこっち!
ここで注意が必要なのがDjango3.0以降のバージョンを利用してる場合はインストールするライブラリが異なります。(ここが結構ハマりました。)
現在、Djangoに関するドキュメントやライブラリはDjango2系のものがほとんどです。。
僕はDjango3.0.6 を利用しています。利用はありません。
何も考えずインストールしたらこのバージョンがインストールされました。。。
下げ方もよくわから何ので3.0で強行突破してます。
インストールが完了したら設定ファイルに以下を追記します。
INSTALLED_APPS = [
...
#順番大事!
'django.contrib.staticfiles',
'cloudinary_storage', # 追加
'cloudinary', #追加
]
# 追加
CLOUDINARY_STORAGE = {
'CLOUD_NAME': '<Cloud name>',
'API_KEY': '<API Key>',
'API_SECRET': '<API Secret>'
}
MEDIA_URL = '/media/'
DEFAULT_FILE_STORAGE = 'cloudinary_storage.storage.MediaCloudinaryStorage'
基本的には上記の設定でいいはずなんですが僕の環境ではエラーになるので環境変数を追加します。
export CLOUDINARY_URL=cloudinary://<API Environment variable>
Herokuの場合
heroku config:set CLOUDINARY_URL=cloudinary://<API Environment variable>
上記設定がされていれば基本的にDjangoのモデルのImageFieldであれば自動的にcloudinaryにアップロードされます。
img=models.ImageField(upload_to='<階層を指定したい場合はここに記載>', blank=True, null=True)
最後にtemplateからcloudinaryの画像を参照する方法を記載します。
{% load cloudinary %} #追加
# オブジェクト名:test imgカラム名:img の場合
{% cloudinary test.img.name width=600 height=450 effect="outline:10:200" color="#bbdefb" %}
# effect="outline:10:200" color="#bbdefb"はオプションです。
# 使用できるオプションは公式ドキュメントに記載されてます。
# またオプションを指定しない場合は以下でも参照できます。
<img src="{{ test.img.url }}" > #こちらを利用する場合は{% load cloudinary %}の記載は必要ありません。
今回はあまりオプションを使用してませんが、公式ドキュメントを見る限り、かなり色々なことができそうです。
今後も使いたい!そう思えました!
pythonだけでなく、今流行りの言語の多くをSDKでサポートしてます。
bulma
CSSライブラリ もちろん今回もCSSはライブラリの力をお借りします。(CSSゼロベースは無理。時間とかの問題ではい。。。。)
今回は過去に利用したことのないCSSライブラリを使用することを目的に選びました。
ただ、一般的なCSSライブラリにはちょっとした動きをつけてくれるjavascriptの実装部分も付いてくるのですがbulmaにはそれはありません。(レスポンシブはあります。)
へっぽこにとっては選択ミスでしたが、引き返すのもあれなのでbulmaで強行突破しました。
普通のCSSライブラリってメニューとかクリックしたらびょ〜んとかなる処理とかも付いているのですがbulmaにはもちろんありません。
なので、びょ〜んとかびゅ〜んは実装してません。
そして、今回は極力デフォルトの設定を変えたくなかったので(時間かかるし面倒だから、デザインスキルもないし。)デフォルトのままで行こうと思ってまして、そんな時にbulmaを拡張してあらかじめ一色の配色デザイン等を用意してくれているサイトを見つけました。
色々パターンがあって選びきれなかったので、いっそ全部取り込んでやりました!!
実際にどっちらいくのテーマカラーってところから上記サイトで提供されているデザインパターンを確認することができます。(保存とかはてしないので際ロードするまでの命です。)

最後に!
どっちらいくはもともとお勉強のために開発してみたサービスなので今後も運用を続けるが未定ですが、
ぜひ一度使ってみてください!
フィードバックいただけると嬉しいです!
(バグはあります。)