背景
Android Studioインストール済みだけど、プロジェクトを作成していない。
かつ、VSCodeを使ってflutterの開発をするときにエラーが発生。
An unknown error occurred. Please consult the log for more details.
ちなみにチュートリアルでは、特に記述はない。(2019-09-16現在)
以下の2.で上記エラーが発生。
Link:> https://flutter.dev/docs/get-started/test-drive?tab=vscode
エラー確認方法
flutterではflutter doctorという、開発環境の依存関係を確認するコマンドがあります。
また、flutter channelでflutterのバージョン(stableやdev)などを変更することができます。
そのほか、flutter upgradeでflutterのバージョンアップなどを実行してくれます。
(ちなみに、事前にflutterのbinディレクトリをPATHに追加する必要があります)
# flutterのbinをPATHに追加
echo 'export $PATH=$PATH:<path-to-flutter-dir>/bin' >> ~/.bash_profile
# master(最新の安定バージョン)に設定
flutter channel master
# flutterのアップデート
flutter upgrade
# 依存関係の確認
flutter doctor
flutter doctorで何のパッケージで依存関係が壊れているのか確認できます。
ここで[✗] Android Studioの項目を確認します。
エラー解消方法
僕の場合は、Android Studioでエミュレータの設定とFlutterプラグインのインストールができていませんでした![]()
- エミュレータのインストール
(ここは、知っている方は飛ばしてください)
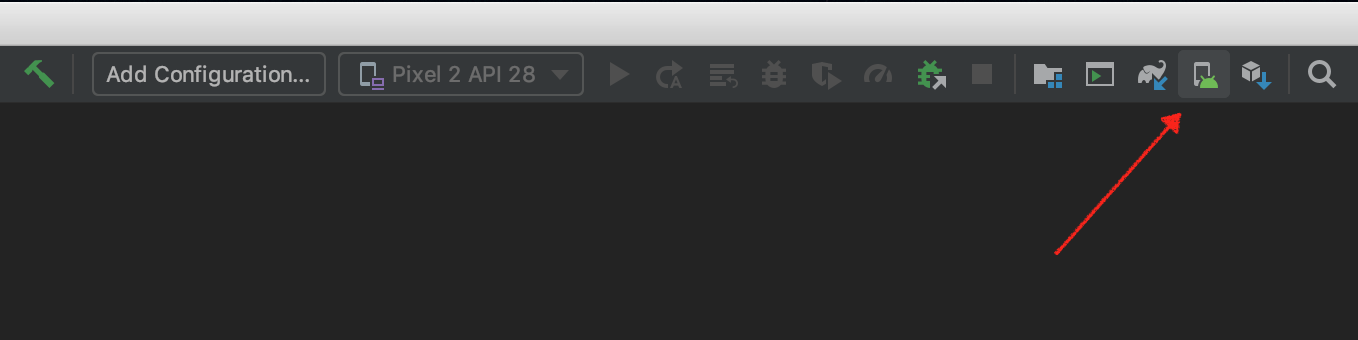
Android StudioのADVをクリック --> 好きな端末のエミュレータを作成

- Flutter pluginのインストール
(ここは、知っている方は飛ばしてください)
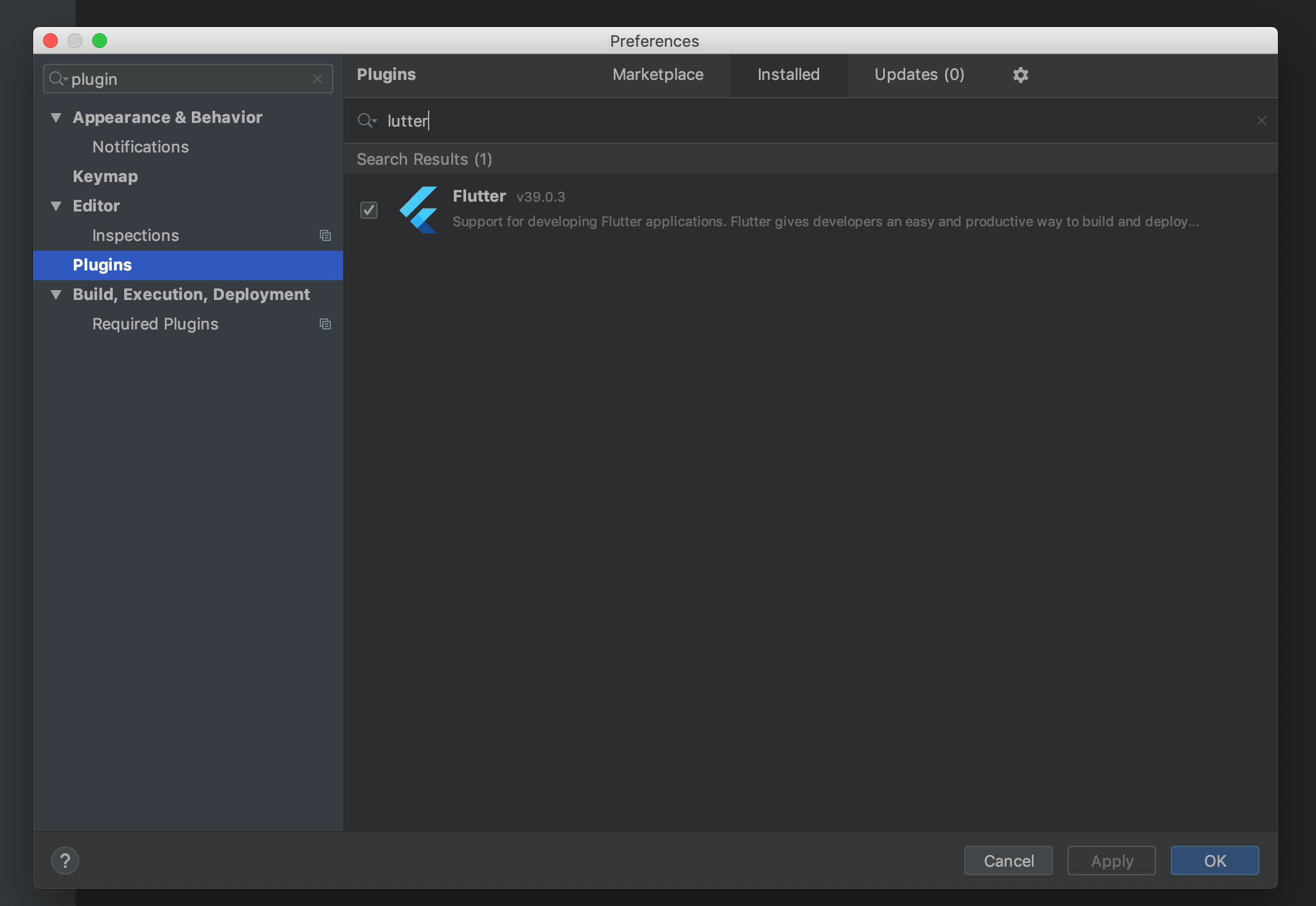
Android Studio --> Preferencies --> Plugins --> flutterで検索

動作確認
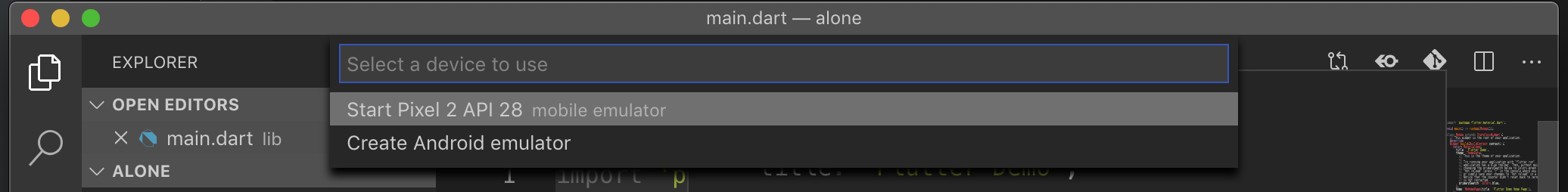
- VSCodeを起動してStatus Barの
No Deviceをクリック - ADVで作成したエミュレータを選択



ちゃんと動いてうれしー
感想
最近パソコンを買い替えたので、初期設定を忘れているかたは盲点かもしれません・・・
お気をつけあれ![]()
