はじめに
Google の拡張機能、ModHeader の使い方についてです。
smartphone のヘッダーをつけることを例に解説します。
ModHeader とは?
HTTP ヘッダーをブラウザ上で付与することができます。
例えば、curl で表現すると
curl -H "jwt-token: ey~" "http://example.jp/"
のような jwt-token などのヘッダーをつけた状態で、ブラウザ上でアクセスしたい場合などに役立ちます。
今回は PC ブラウザ上で smartphone アプリと同様の表示にしたい場合の操作方法です。
ModHeader を導入
以下のサイトにアクセスします。
https://chrome.google.com/webstore/detail/modheader/idgpnmonknjnojddfkpgkljpfnnfcklj?hl=ja
以下の画像のようなページに入りますので、Chrome に追加ボタンを押します。

ModHeader の操作
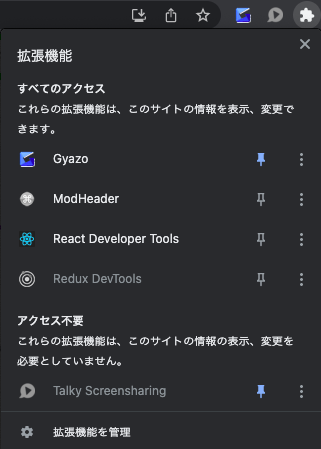
Chrome の右上にパズルみたいな表示があると思うので、そちらをクリックします。
こんな感じ

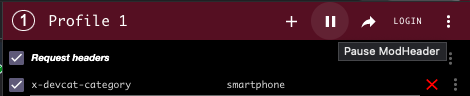
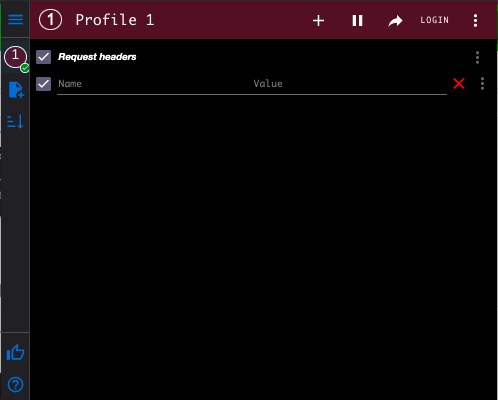
ModHeader をクリックすると画像のように Name, Value を指定できる画面になるかと思います。

そしたら以下のように入力してください。
| Name | Value |
|---|---|
| x-devcat-category | smartphone |
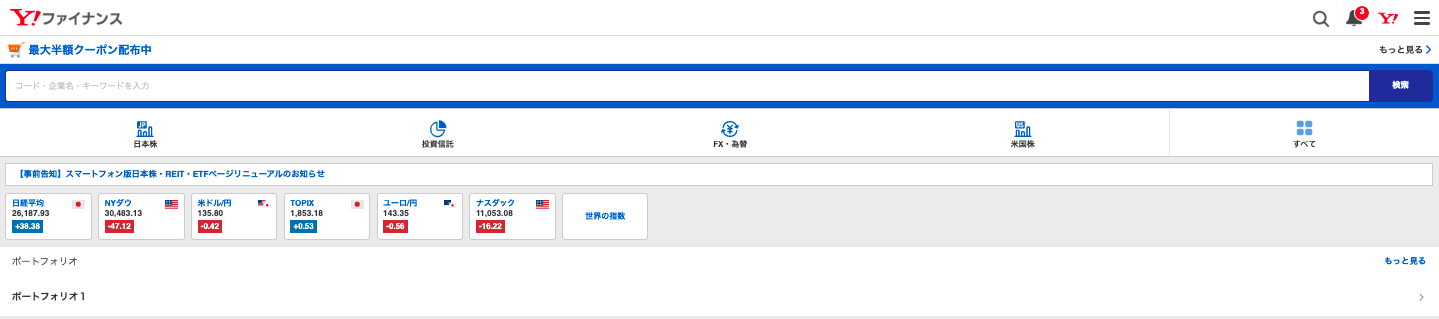
リロードすると smartphone の画面になるかと思います。
例えば Yahoo finance