どういうことか
<input type="date">
<input type="time">
<input type="datetime-local">
これらの要素は大きさを%で指定したときに、想定した大きさになってくれませんでした。
これを解決するために行った内容の備忘録になっています。
結論
- 最低限以下の内容を指定しましょう。
input[type="date"], input[type="time"], input[type="datetime-local"] { -webkit-appearance: none; height: 1em; } input[type="date"]::-webkit-date-and-time-value, input[type="time"]::-webkit-date-and-time-value { text-align: left; } -
<input type="datetime-local">の左寄せは現状できなさそうです。
余談 解決までの流れ
初期状態
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Test</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
dd {
font-size: 14px;
}
input[type="date"],
input[type="time"],
input[type="datetime-local"] {
width: 50%;
}
</style>
</head>
<body>
<dl>
<dt>date</dt>
<dd><input type="date"></dd>
<dt>time</dt>
<dd><input type="time"></dd>
<dt>datetime-local</dt>
<dd><input type="datetime-local"></dd>
</dl>
</body>
</html>
流れ
ブラウザが定義したスタイルを解除した
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Test</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
dd {
font-size: 14px;
}
input[type="date"],
input[type="time"],
input[type="datetime-local"] {
+ -webkit-appearance: none;
width: 50%;
}
</style>
</head>
<body>
<dl>
<dt>date</dt>
<dd><input type="date"></dd>
<dt>time</dt>
<dd><input type="time"></dd>
<dt>datetime-local</dt>
<dd><input type="datetime-local"></dd>
</dl>
</body>
</html>
このときのSafari
ここでの問題点
- 値を入力していない状態のとき、文字サイズ分の高さがない
高さを指定した
親要素と同じfont-sizeになるように指定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Test</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
input[type="date"],
input[type="time"],
input[type="datetime-local"] {
-webkit-appearance: none;
width: 50%;
+ height: 1em;
}
</style>
</head>
<body>
<dl>
<dt>date</dt>
<dd><input type="date"></dd>
<dt>time</dt>
<dd><input type="time"></dd>
<dt>datetime-local</dt>
<dd><input type="datetime-local"></dd>
</dl>
</body>
</html>
このときのSafari
ここでの問題点
- valueの表示が中央寄せになっている
valueの表示を左寄せにした
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Test</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
input[type="date"],
input[type="time"],
input[type="datetime-local"] {
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
width: 50%;
height: 1em;
}
+ input[type="date"]::-webkit-date-and-time-value,
+ input[type="time"]::-webkit-date-and-time-value,
+ input[type="datetime-local"]::-webkit-date-and-time-value {
+ text-align: left;
+ }
</style>
</head>
<body>
<dl>
<dt>date</dt>
<dd><input type="date"></dd>
<dt>time</dt>
<dd><input type="time"></dd>
<dt>datetime-local</dt>
<dd><input type="datetime-local"></dd>
</dl>
</body>
</html>
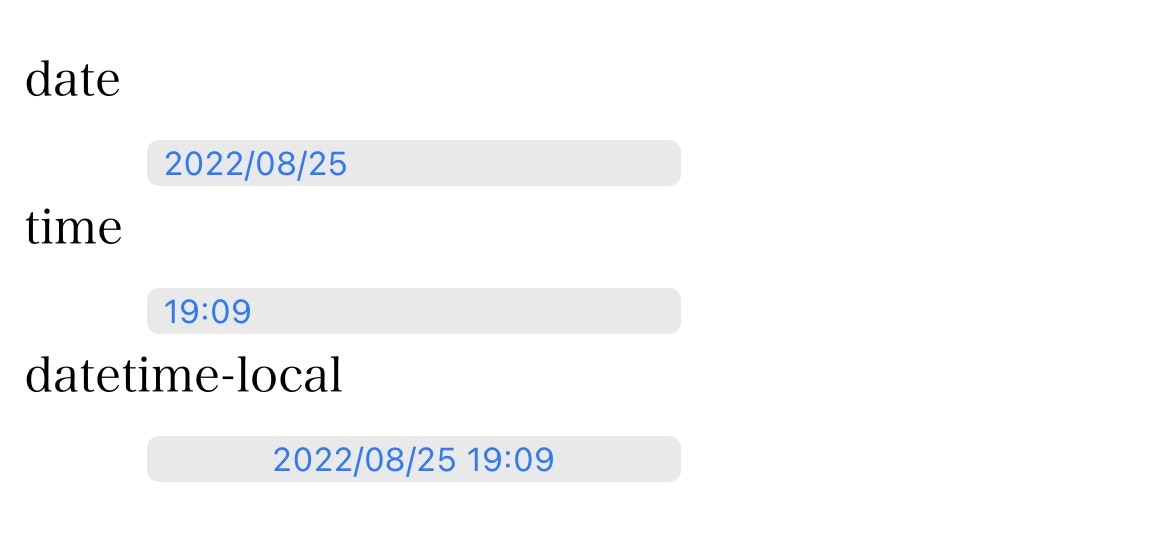
このときのSafari
ここでの問題点
-
<input type="datetime-local">が左寄せになっていない
あとがき
Bugzillaで今回解決できなかった内容に関して探してみましたが、それらしき見つからなかったです。
あまり使う機会がない指定ではありますが、解決策が見つかったら追記しようと思います。
firefoxも含めてサポートはしているようなので、このような癖が減ってくれると嬉しいところですね。