勢いでクソタイトルを付けました.「CSSとHTMLで作るゲーミング鳥居」ぐらいが正確なタイトルでしょう.実際神社作ってないですし.
この記事について
鳥居をはじめ,いろいろなものを7色に光らせたい欲求がみなさんあると思います.
この記事では,HTMLとCSS,特にCSSのanimationプロパティを使用して,任意の画像の色を時間経過に伴い変化させる手法を示します.対象読者は,CSSを使ったアニメーションに興味があったけど何となくとっつきにくいなあ,とお思いの方です.
早速デモ
以下にアクセスしてください.
モチベーション
CSSでのアニメーションに興味があったので触ってみたいなあと思ってた時,鳥居は結構カラーバリエーションがある1ことを知りました.ちょうどいいので勉強も兼ねて光らせるか,と思ったので作ることにしました.
ソースコード
相当あっさりしていますが,以下のHTMLとCSSそれぞれ一つづつです.
<!DOCTYPE html>
<html>
<head>
<title>ゲーミング鳥居</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="main.css" />
</head>
<body>
<div id="obj">
<img class="parts gaming_back" src="./images/torii-body.svg">
<img class="parts gaming" src="./images/torii-body.svg">
<img class="parts gaming" src="./images/torii-head.svg">
<img class="parts gaming" src="./images/torii-foot.svg">
</div>
</body>
</html>
body {
background-color: rgb(0, 8, 54);
}
body::-webkit-scrollbar {
display: none;
}
:root {
--blur-size: 30px;
}
#obj {
position: relative;
height: 100vh;
}
.parts {
transition: all 1000ms 0s linear;
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
}
.gaming { animation: change_color 6s linear infinite; }
@keyframes change_color {
from { filter: hue-rotate(0deg); }
to { filter: hue-rotate(360deg); }
}
.gaming_back { animation: change_color_back 6s linear infinite; }
@keyframes change_color_back {
from { filter: hue-rotate(0deg) blur(var(--blur-size)); }
to { filter: hue-rotate(360deg) blur(var(--blur-size)); }
}
簡単に解説いきます.
鳥居の描画
鳥居はドローツールであらかじめ作成し,それを表示することとしました.頑張ればCSSで図形を組み合わせて作ることもできそうな気がしたのですが,結構大変そうだったので.
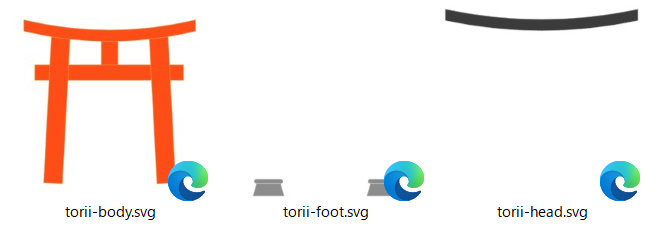
鳥居の朱色の部分だけをゲーミング仕様にしたかったので,鳥居は以下の3つのパーツに分けて作成しました.またベクトル画像(SVG)とすることで,拡大縮小しても荒くならないようにしました.
鳥居の色を変えたい
色を変えるだけなら,CSSに以下のようなクラスを定義し,画像を表示しているHTMLのクラスに指定すればOKです.
/* ここCSS */
.green { filter: hue-rotate(90deg); }
/* ここHTML */
<img class="green" src="./images/torii-body.svg">
filterプロパティは,画像の色を変化させたり(hue-rotate関数),グレースケールにしたり(grayscale関数),いろいろできる便利なやつです.
鳥居は朱色で作っているので,hue(色相)を90度回転させると緑色になります.便利.
しかしゲーミング仕様にするため,鳥居には時間経過に伴いいろいろな色に変化していただく必要があります.そこで登場するがcssのanimationプロパティです2.以下のサンプルをご覧ください.
/* ここCSS */
.gaming { animation: change_color 6s linear infinite; }
@keyframes change_color {
from { filter: hue-rotate(0deg); }
to { filter: hue-rotate(360deg); }
}
/* ここHTML */
<img class="gaming" src="./images/torii-body.svg">
animationプロパティは,アニメーションに関する複数のプロパティを一括指定するもの,とのことです.ちなみに上記の例は,以下のように書き替えることが可能です.
.gaming { animation: change_color 6s linear infinite; }
.gaming {
animation-name: change_color;
animation-duration: 6s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
書き換え後を見ていただければ十分想像できるように,このクラスでは,名前がchange_colorであるアニメーション(animation-name)を,6秒かけて動作させ(animation-duration),無限回繰り返す(animation-iteration-count),という命令が示されています.animation-timing-functionプロパティは,アニメーションの際の変化の滑らかさ(のようなもの)を決めると思えば大丈夫そうです.いろいろ変えてみて気持ちが良いものを選びましょう.詳細はこちらが参考になります.
一つ目の書き方(省略記法)よりも二つ目の書き方のが個人的には理解しやすいですが,記述量を減らすためのやーつーだと思いましょう.
またanimation-nameに指定してあるアニメーション(正確にはキーフレーム@keyframes)は自前で定義すべきものです.今回の例では以下のような感じに実装しました.
- 開始時刻
from:hue-rotate(0deg);.色を変えない状態にする - 終了時刻
to:hue-rotate(360deg);.色が一周回った状態にする
どれくらいの時間をかけて色が一周するかは,animationプロパティで指定しておく,みたいな形です.
光ってるように見せたい
どのようにすれば光っているように見えるのかですが,私はその道のプロではないので最適な方法はわかりません.とりあえず以下の方法で光っているように見せることとします.
- 同じ画像を二枚用意し,二枚の画像をぴったりと重ねる
- 後ろの画像をぼかす
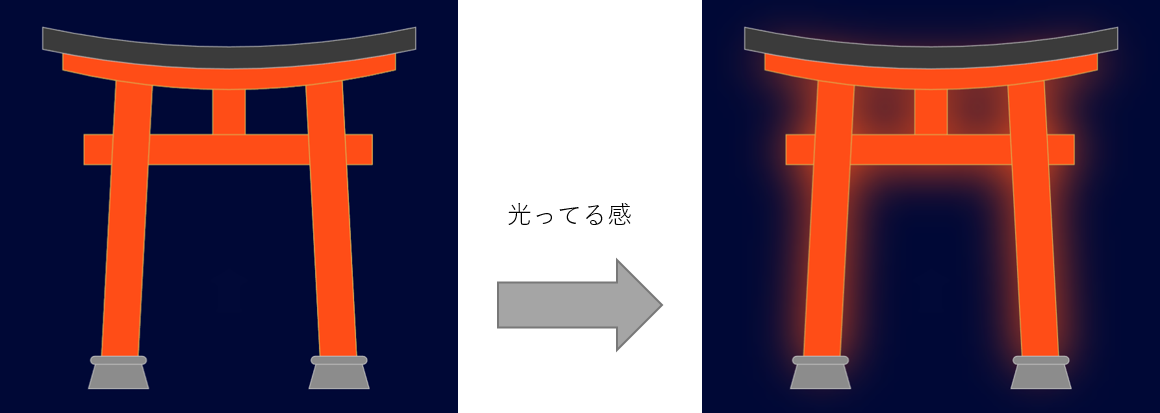
前どこかで見聞きした方法ですが,これで結構いい感じに見えます.比較すると以下のような感じに.左が画像一枚だけ,右が画像二枚かつ後ろの画像ぼかしです.
そのほか
残りは鳥居をブラウザの上下左右の中央に配置するものや,スクロールバーを消すもの,背景色を夜っぽくするものです.説明は省略です.
おわりに
みなさんも身近なものを七色に光らせてください.この記事が i (= 2以上の自然数) 番煎じの場合はすいません.