はじめに
え~。この記事は「p5.js」を紹介する記事…ではありません。
オススメするわけでもなければ、使い方を説明・解説するものでもないです。
「p5.js」とはなんなのか。どうやって動いているのか。
根本的すぎてどうしようもない部分を掘り返す記事、というのが一番近い表現で、
p5.jsよりも下位の話をするため、p5.jsの話はほとんど出ないと思っておいた方がいいです。
というのも…
元々プログラマではない人が趣味で触れるぐらいの難易度ということもあってか、
人によってp5.jsそのものの解釈が取っ散らかってるように見えて
「オイオイその解釈で大丈夫か…?」
「いや大丈夫じゃないのは実は自分の方なのか…???」
と思った次第で。
自分の中で整理をするという意味もかねて、こうやって駄文にしてみようと思った次第でございます。ハイ。
そもそも筆者のp5.jsの知識の程度は…
自分が初めてp5.jsを知ったのは、2015年8月頃の話。
STRAWBERRY CUBES
という、謎しかないゲームのデータの中にp5.jsで動くであろうコードが入っていたのがきっかけだった。
謎ゲー STRAWBERRY CUBES を暴きたい2 - ニコニコ動画
この動画の2分30秒あたりから出てるのがソレ。画質・音声共にクソなのはご愛敬ってことで許して。
自分で考えてコーディングをしはじめたのが、2019年8月頃の話。
ツイッターで「つぶやきProcessing」というタグを発見し、興味本位でいじったのが始まり。
当時のツイート
つぶやける文字数の範囲内でコーディングするのが一応ルールの模様。
その後、書いたコードをOpenProcessingで公開したり…
BUN - OpenProcessing
触ってみた感想をブロマガに書いたりもした。
最近Processingなるものを触っている:変人のブロマガ - ブロマガ
そんなこんなで、2019年12月現在。
ぶっちゃけ、p5.jsそのものに関しては半年も触ってない程度の知識なのであしからず。
愚直にサイトから情報収集
何はともあれ、まずはp5.jsのサイトを見てみよう。
home | p5.js
人によっては目を逸らしたくなる英語のサイトなわけだけども、これをザックリ見ると…
「p5.jsはJavaScriptのライブラリやで」
「絵が描けるキャンバスってだけとちゃうで。HTML5のオブジェクト(テキストとか入力とかビデオとかカメラとか音とか)を含んているスケッチと考えてちょ」
「p5.jsはProcessingをWeb上で使えるように解釈しなおしたヤツやで」
といったことが書いてある。
超ザックリだけど。
「JavaScript」?
サイトの文面から察するにp5.jsは「JavaScriptのライブラリ」ってことなんだけども?
そもそも「JavaScript」や「ライブラリ」とはなんなのか、一旦整理しよう。
これまたサイトを愚直に見るわけだけど、今度は日本語なので安心。
JavaScript とは - ウェブ開発を学ぶ | MDN
JavaScript は Web ページにて複雑なことをできるようにするプログラミング言語です
(中略)
さらにワクワクするのは、JavaScript からすぐに使えるように構築されている機能です。
それは Application Programming Interface (API) と呼ばれ、JavaScript のコードにさらなる強力な力を与えてくれることでしょう。
(中略)
ブラウザ APIはWeb ブラウザに組み込まれていて、コンピュータを取り巻く環境からデータを取り出したり、複雑で便利なことをしてくれたりします。例えば、
・DOM (Document Object Model) API は HTML と CSS の操作を可能とします。(略)
・Geolocation API は地理的な情報を取得します。(略)
・Canvas と WebGL の API は 2D や 3D グラフィックでのアニメーションを可能とします。(略)
・HTMLMediaElement のような音声と動画の API や WebRTC などは適切な音声・動画をWeb ページで再生することや、Webカメラの動画を撮って他の人のコンピュータで流すといった、マルチメディアの可能性を示してくれます(略)
ここから読み取るに、
- JavaScriptはプログラミング言語
- 扱えるApplication Programming Interface (API) が強力
- ブラウザAPI は Webブラウザに組み込まれている
ぐらいが大事な要素かな…?
それでいて、ブラウザ API の中で扱ってるものの一覧を見るに…
p5.jsが扱っているHTML5のオブジェクト(テキストとか入力とかビデオとかカメラとか音とか)というものが、
ブラウザAPIによるものだろうな、ってところまでは予想してもいいかもしれない。
JavaScriptの「ライブラリ」?
直訳すると図書館とか書庫なんだけど…そういう物理的なものではなくて。
JavaScriptに限らず、いろんなプログラミング言語に存在するもので、よく使うようなプログラム、使いまわしが効くプログラムをまとめて、みんなで使えるように公開しているもの、みたいな解釈でいいと思う。
じゃあ、p5.jsが「ライブラリ」なところを見よう。
p5.jsのサイトの「Get Started」というリンクにアクセスすると…
get started | p5.js
<script src="https://cdn.jsdelivr.net/npm/p5@0.10.2/lib/p5.js"></script>
とか書いてある(ひょっとしたらp5@0.10.2あたりの数字が微妙に変わってるかもしれない)
これは、HTML内でp5.jsを読み込むためのコードなんだけども…
このアドレスにダイレクトでアクセスしてみよう。
https://cdn.jsdelivr.net/npm/p5@0.10.2/lib/p5.js
まんまソースコードが見れる。
これはJavaScriptで書かれているコードで、このコードが事前に実行されてないとp5.jsの機能が使えないわけだ。
というか、アドレスを見てもらえば分かるが、p5.jsがそのままファイル名になっている。
ここまで行くと「p5.jsは、誰かが公開しているJavaScriptのソースコード」という認識でもいいかもしれない。
ちなみに、JavaScriptを読み込む環境によっては「ファイル重すぎてページがロードできん」ということもあるので…
JavaScriptのライブラリには大抵、圧縮…minify(ミニファイ)したものが存在する。
圧縮前が**.js、圧縮後が**.min.jsとなっているものが大半で、
p5.min.jsというものもちゃんと存在する。
https://cdn.jsdelivr.net/npm/p5@0.10.2/lib/p5.min.js
アクセスしたら、なかなかに気持ち悪い文字の羅列が見れる。
こんな見た目でも、JavaScriptとして実行できるソースコード…しかも先ほどのp5.jsと同じ機能を持ってる。
圧縮後のJavaScriptは、とにかく読みにくい。というか読む用のものじゃない。
圧縮ツールなんかも存在するし、手動であれを全部書いてる人間は、そういないと思う。
…ということで、
JavaScriptは圧縮目的で短いコードで書けるようにもできてる(初心者泣かせ)、
ということは知っておいていいと思う。
「Processingを解釈しなおした」?
p5.jsのサイトの文面から察するにp5.jsは、
Processingというものを再解釈して開発された…まあ要はProcessingが元ネタということになるけども…
じゃあ「Processing」ってなんやねん?ということで、こっちのサイトも見てみる。
Processing.org
英語なサイトなわけだけども、ザックリ見ると…
「Processingはスケッチブックみたいなノリで使えるソフトウエアで、
ビジュアルアート用のコンテキスト内でコーディングを勉強するための言語でもあるで」
らしい。超ザックリだけど。
サイト全体を見るといろいろ書いてあるんだけども…その中のEnvironment(環境)のページをピックアップ。
Environment (IDE) \ Processing.org
「**Processing Development Environment(PDE)を使えば、Processingプログラムを簡単に作れるで」
「Processingにはいろんなプログラミングモードがあるで」
「Javaモードがデフォルトやで」
「他のプログラミングモードは、PDEの右上のメニューから『モードの追加』**を選択したらダウンロードできるで」
とのこと。超ザックリ(ry
このモードの中にp5.jsも入ってるので、Processingの一種として認識されがちっぽいんだけど…
Processing(Javaモード)を解釈しなおしたものがp5.jsであって、
p5.jsモードで出力したファイル自体はProcessingがなくても動くんや…
というややこしい話。
じゃあp5.js単独で作って動かすとしましょう。
p5.jsを動かしてみる
p5.jsのサイトの「Get Started」のページのコードを動かす。
get started | p5.js
最近は、スマホでサイトが見れるどころか、スマホでプログラミングができるようになったハイテクな今の世の中になった。
オマケに「ファイル」という概念すら登場しない、超便利なツールがいろいろあるけども…
今回はあえて右クリックメニューからファイルを作成して「メモ帳」で編集する、というローテクを経た上で動かしてみる。
あ、使用OSは Windows 10 なので、他のOSの方はあしからず。
ファイルを準備する
1. フォルダーを作る
ファイルをいくつか作成するのであれば、やはりフォルダーを作ってまとめておきたい。ということで…
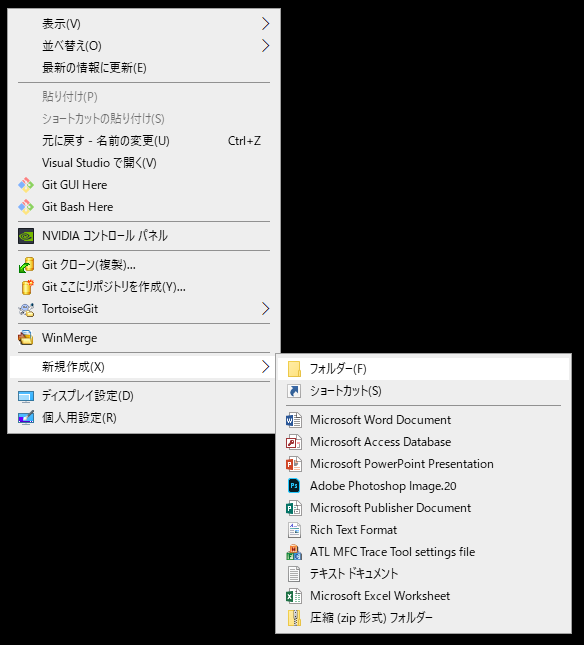
デスクトップ上で右クリックして、
表示されたメニューの「新規作成(X)」にカーソルを合わせた後、
出てきた「フォルダー(F)」をクリック。1
 メニューにいろんな項目が増えてるのは、自分がいろいろインストールしてるってだけだから、気にしないで…うん…
メニューにいろんな項目が増えてるのは、自分がいろいろインストールしてるってだけだから、気にしないで…うん…
フォルダーができて、新しいフォルダーという、フォルダーの名前部分が選択されて、編集できる状態になるので、
適当にp5.js動作確認とでも命名…いや、p5-testにでもした方が行儀はいいな…



フォルダーやファイルに使ってはいけない名前がある…?
実は、フォルダーやファイルの名前に日本語や.(ドット)を使うと、動作環境やプログラムによってはバグる。
ダメとは言わない。ただ、バグることがある。
p5.js動作確認が文字化けして、p5.js蜍穂ス懃「コ隱になったりp5.js����m�Fになったりすることもあるし…
文字数制限も「255文字までです!」ってところもあれば「31文字まででよろしく」ってところもある。
.(ドット)にいたっては特殊な意味を持っていて…「拡張子」の話は後でガッツリする。うん。
フォルダー名ファイル名あたりは厳密な話をしようとすると奥が深すぎる。個性豊か。マジで。
「相手のことはしっかり理解してから、粗相なくお付き合いしてください」って感じ。
一応参考までにWikipediaさんのリンクでも張っておこう。
ファイル名 - Wikipedia
所によってはアルファベット大文字(ABC)はOKでも小文字(abc)はダメってことすらある。
まあでも一般的に、
- 半角英数字( abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789 )
- アンダーバー( _ )
- ハイフン( - )
あたりは安全圏だと思ってていいとは思う。あ、括弧や空白は危ない文字圏内なので無視して。
…ちなみに。ここまで説明しておきながらだけど。
自分が使っている Windows 10 では、フォルダー名を「p5.js動作確認」にして、この先の手順を続けてもなんら問題なく動かせます。えぇ。
後でパーセントエンコーディングの話もしようと思うから、「p5.js動作確認」で突っ切ります。えぇ。
2. ファイルを作る
んじゃ次。ファイルを作ろう。
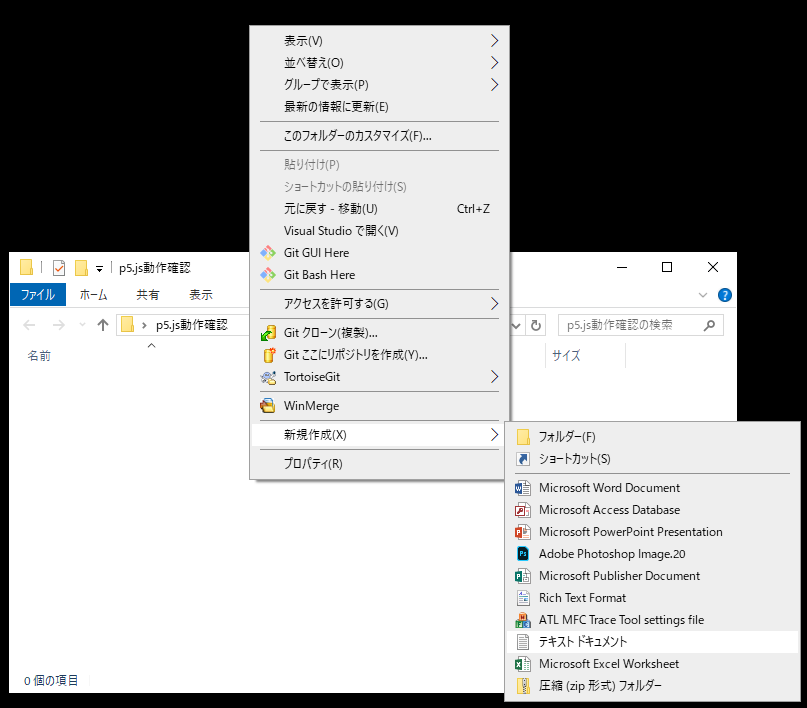
作ったフォルダーをダブルクリックで開いて、何もない白いところを右クリックしてメニューを開いて…
「新規作成(X)」の中の「テキスト ドキュメント」をクリック。2
 で…`新しいテキスト ドキュメント.txt`ってファイルができるから名前を変え…
いや待て。
おそらく、同じ Windows 10 を使ってる人であっても、
ファイル名が`新しいテキスト ドキュメント`になってる人もいるかもしれない。

つまりこう。
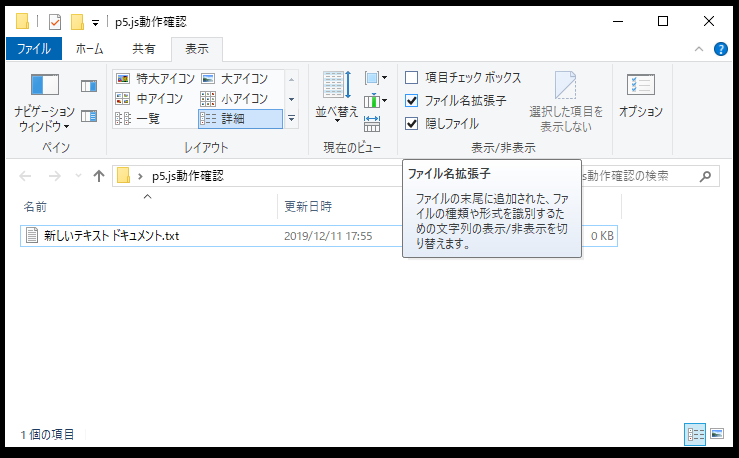
そういう人は「表示」をクリックしてメニューを開いて「ファイル名拡張子」というところにチェックを入れる。
で…`新しいテキスト ドキュメント.txt`ってファイルができるから名前を変え…
いや待て。
おそらく、同じ Windows 10 を使ってる人であっても、
ファイル名が`新しいテキスト ドキュメント`になってる人もいるかもしれない。

つまりこう。
そういう人は「表示」をクリックしてメニューを開いて「ファイル名拡張子」というところにチェックを入れる。
 ### 拡張子(かくちょうし)ってなんやねん…
一応チェックボックスがあるあたりにカーソルを合わせると
### 拡張子(かくちょうし)ってなんやねん…
一応チェックボックスがあるあたりにカーソルを合わせると
ファイルの末尾に追加された、ファイルの種類や形式を識別するための文字列の表示/非表示を切り替えます。
と表示される。今回だとtxtが「拡張子」に該当し、このファイルの形式がテキストであることを表している。
人によっては画像の拡張子pngやjpg、動画の拡張子aviやmp4あたりは見たことあるかもしれない。
サイトだとhtmlっていう拡張子が有名だけども…
実は昔「ファイル名は、8文字以下の名前+3文字以下の拡張子」って制限の環境がメジャーだったりしたもんで、3文字以上の拡張子が使えない環境が普通だったりしたんだよね…
なので実はhtmlを3文字に抑えたhtmって拡張子も存在する。
逆にjpgには4文字バージョンのjpegも存在したりする。
最近は拡張子が隠されてるのがデフォルトの環境が多いし、そもそも拡張子が変更できない環境すらある。
なので…例えば拡張子を隠す設定のままの状態で
testという名前のテキストファイルを
test.htmlという名前にしたとしても、見えてないだけで内部的には
test.html.txtになっていていたりするケースもある。
それでいて、パッと見だとファイル名は
test.htmlのままなので、
人によっては「これはhtml形式のファイルだな」と誤解してしまう…というケースもあったりする。
というか絶対誤解するから、拡張子をいじるならマジで拡張子の表示/非表示の設定には気を付けて欲しい。
3.ファイル名を変更する
今回は拡張子も含めてファイル名を変更しちゃるねん。
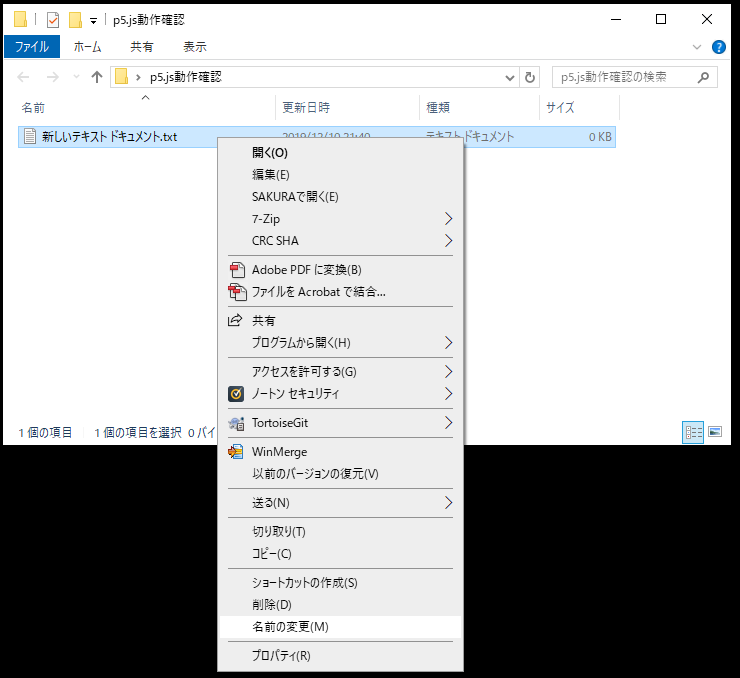
ファイルの上で右クリックしてメニューから「名前の変更(M)」を選択。3
 `新しいテキスト ドキュメント.txt`を`sketch.js`に変更する。
やっと出てきた拡張子`js`。実はこれが**JavaScriptのファイル形式を表す拡張子**なわけで。
こんなところで言うのもなんだけど…**「p5.js」の「js」って、本来は拡張子を表してるんだよ**…と…
ともあれ`sketch.js`に変更。
`新しいテキスト ドキュメント.txt`を`sketch.js`に変更する。
やっと出てきた拡張子`js`。実はこれが**JavaScriptのファイル形式を表す拡張子**なわけで。
こんなところで言うのもなんだけど…**「p5.js」の「js」って、本来は拡張子を表してるんだよ**…と…
ともあれ`sketch.js`に変更。
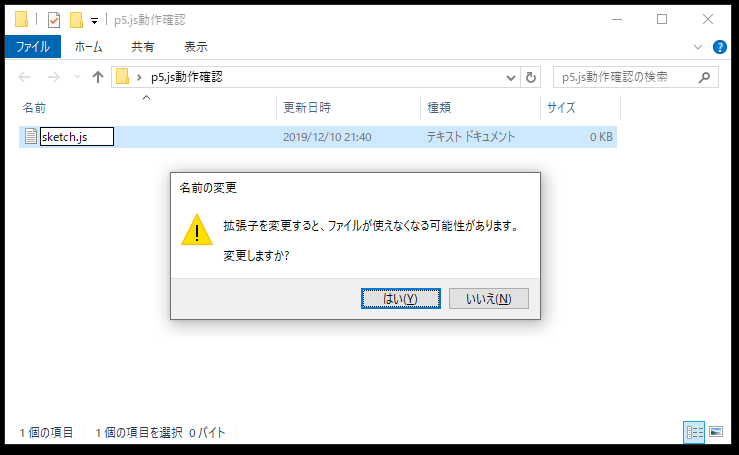
 すると、警告が出る。
> 拡張子を変更すると、ファイルが使えなくなる可能性があります。
> 変更しますか?
すると、警告が出る。
> 拡張子を変更すると、ファイルが使えなくなる可能性があります。
> 変更しますか?
今回はこのまま「はい(Y)」を選択して進める。
拡張子を変えるとファイルが開かなくなる…!?
「フォルダーやファイルの名前に.(ドット)を使うと場合によってはバグる」って話をしたけども、まさにコレ。
下手に拡張子を変えると、ファイルが開かなくなることもある。
ファイルの中身が同じでも、拡張子によって「何形式のファイルなのか」が変わることがある。
というか「どのプログラムでこのファイルを開いていいか判断できなくなる」といった方がいいかもしれない。4
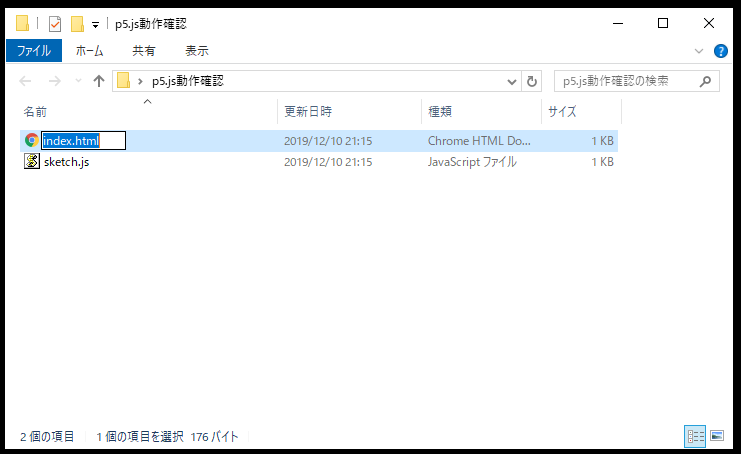
先ほどと同じ要領で、もう一つindex.htmlというファイルを用意した。

どちらも元々テキスト ドキュメント.txtで、アイコンも紙っぽい感じだったけども、
index.htmlの方はブラウザのChromeのアイコンに、
sketch.jsの方は長い紙がロールしてるようなアイコンになった。
両方とも、拡張子に合わせて、インストールされているプログラムの中から、どれでファイルを開くかを自動判別して、対応したアイコンに変わったわけだけども…
ものにもよるが、手動でどのプログラムで開くかを指定してやれば、拡張子がなんであれ強制的に開くこともできたりする。
4. ファイルを開いて編集する
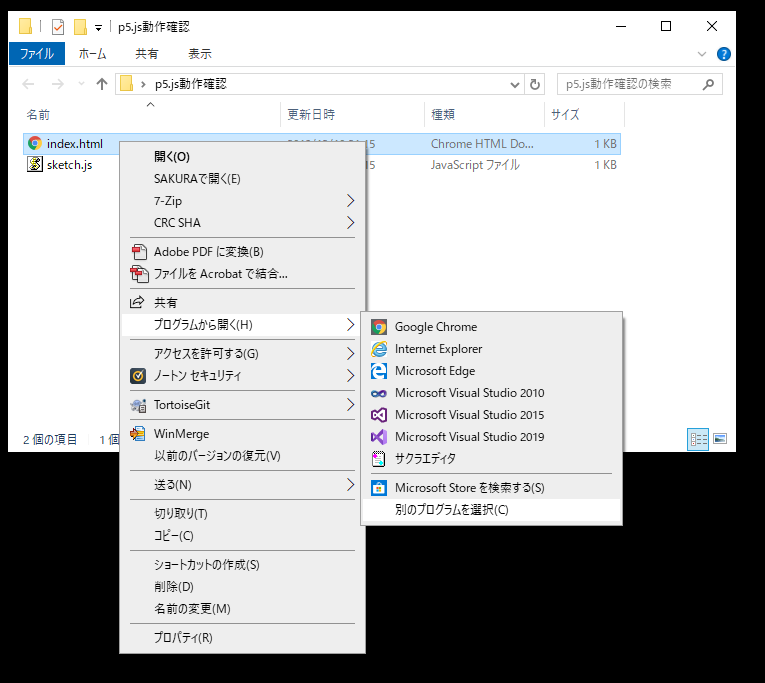
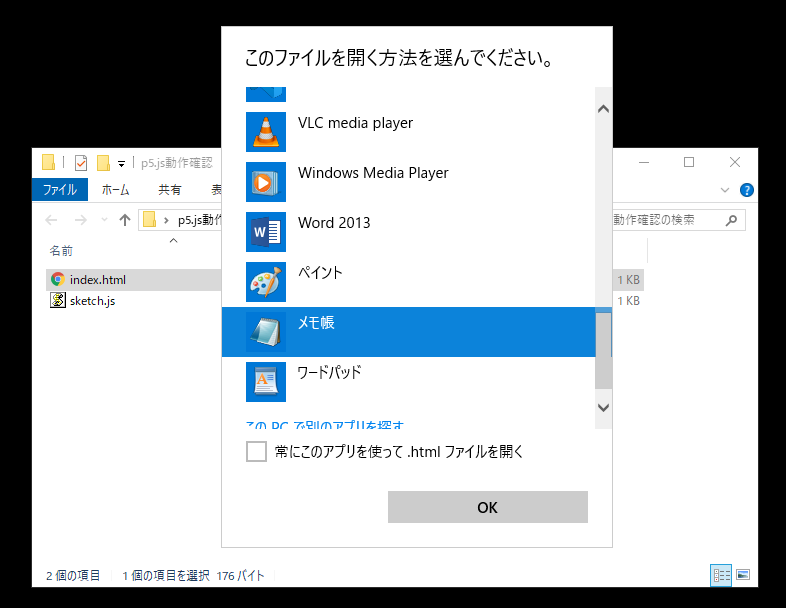
ファイルを右クリックして「プログラムから開く(H)」の中から「メモ帳」を選択。
メモ帳がなければ「別のプログラムを選択(C)」で一覧を表示して、その中から探す。


こんな感じで、ファイルを開くためのプログラムを選ぶ。
作ったファイル2つは、まだ中身がない…ということで、やっとこさ実行しようと思ってるコードを各々サイトから引っ張ってくる。
get started | p5.js
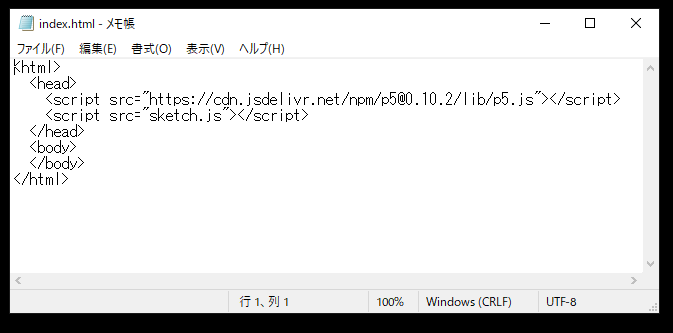
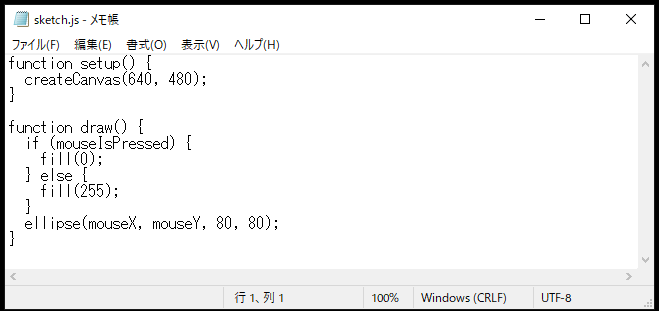
メモ帳の画面としてはこんな感じになるけど…


画像の右下に注目。Windows(CRLF)、UTF-8と書かれている。
人によっては違う表示になってるかもしれない。
CRLFとは「改行コード」のこと。UTF-8とは「文字コード」のこと。
改行コード…?
改行コードは…実は由来がコンピューターではなくタイプライターだったりする。
タイプライターってご存知だろうか?キーボードで文字を入力すると、文字をその場で紙に印刷する、結構アナログな機械。
で、タイプライターで文字を打ち込むと、印刷する場所まで部品が順番に移動していくんだけど…
移動する部品の名称が「キャリッジ」で、キャリッジの位置を行末から行頭に戻すことを**キャリッジリターン(CR)と言い、次の行へ移動することをラインフィード(LF)**と言うんだとか。
で。実は文章を改行をするときに何気なく入力しているものは、実はこのCRやLFを表す文字…制御文字だったりする。
プログラムでテキストを書く場合なんかだと、CRは\rとか¥r、LFは\nとか¥n、と書かれたりする。5
最近じゃ、使い分けることもほどんどない。6
そして困ったことに…改行1つにしても、環境によって入力される改行コードが異なる。
有名なところだと、OSによってメインで使われてるコードが違うって話。
| OS | 改行コード |
|---|---|
| Windows | CR + LF |
| Mac OSX 以降 | LF |
| Mac OS9 まで | CR |
| Unix | LF |
これの何が困るって…
分かりやすい経験談で言えば「Macで作ったテキストファイルをWindowsに持ってきて開いたら、改行されてなくて超絶長い1行になってた」とかとか。そういう事故が起こる。
一応2018年10月のWindowsのアップデートで、現在のメモ帳ではこういう「改行が反映されない問題」は起こらないが…
2019年12月現在、未だにメモ帳上で改行コードを指定して保存することはできない。なんでやねん。
ただ、メモ帳ではできないだけで、テキストエディタによってはちゃんと指定できるし、違いも表示してくれる。
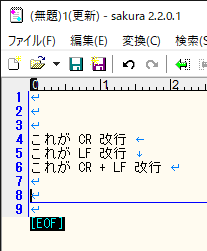
今回、編集には使わないけど…参考までに自分が愛用しているテキストエディタのサクラエディタで見てみよう。

各々の行の右側に←と↓と↵が青で表示されてるけど、これがそう。7
サクラエディタで、正規表現にチェックを入れた状態で「\n」「\r」を検索すると、ちゃんと引っかかる。
こんな感じで、データ上では改行も文字なので、同じファイルの中に違う改行コードを混ぜることができてしまう。
普段使っている改行コードとは違うことに気付かずコピペで文章やプログラムのソースコードを貼ると、こういう文字コードが混在した文章ができちゃったりするので、どこかに公開するテキストデータとかであれば、こういう改行コードまで見えて編集できるテキストエディタを使った方がいい。
今回はあえてメモ帳を使うってこともあるし…まあ気にしない方向で。
文字コードって…?
いろんな種類の文字コードがあって、各々説明するとキリがないんだけども…
今回は種類よりも根本のロジック周りの話だけしていこうと思う。
そもそもファイルの中身ってのはデータであり、データのサイズのことを「MB(メガバイト)」だとか「KB(キロバイト)」とかで表現するのは、見たことや聞いたことがあるかもしれない。
このサイズ表現の最小単位が「bit(ビット)」なんだけども…物理的なところまで落とし込んで話をすると**「1bit」ってのはフル充電すると5V溜まる充電器1個のようなもの**だと、自分は認識してる。
充電量が0.3V以下だったら、このデータは 0 として扱う。
充電量が4.4V以上だったら、このデータは 1 として扱う。
充電量がその間だったら、データが壊れてるね…みたいな感じ。
そういう感じで 0 と 1 を判定する。充電量や 0 と 1 の割り当て方なんかは、あくまで例えばだけど。
デジタル回路レベルの話だし、もっと掘り下げて知りたい人は「CPUの創りかた」っていう本をオススメしとくぜ!(p5.jsの話から、どうしてそうなった)
CPUの創りかた | 渡波 郁 |本 | 通販 | Amazon
で!
そんな感じで1bitで 0 と 1 が表現できるわけだけど…更に「byte(バイト)」って単位があって、
「1byte は 8bit である」ってのが国際規格(IEC 80000-13)として定義されてるそうな。
2008年に。結構最近だね。それまではbyteの定義はバラバラだったみたいよ?
ということで、1byteのデータってのは 0 と 1 だけで構成された8個の数字…
00000000 とか 11111111 とか 10101010 といったものだ、と。
0と1しか使わないこの表記を「2進数」と言ったり、1byte分をまとめて1つの数字として表現する「16進数」ってのがあったりして、見たことがある人もいるかもしれないけど…
前に10進数(0 ~ 9)、16進数(0 ~ f)、2進数(0, 1)がどういう感じか、ひたすらカウントアップするヤツを作って公開してたから、参考までにリンク張っときますだ。
sketch_190918b - OpenProcessing
そろそろ文字コードの話に戻ろう。
文字コードは、各文字に割り当てられているbyteでの表現ってことになるそうな。
よく分からん。つまり?
「1byte のデータ 01100001 があったら、それは a として認識しましょう」
「1byte のデータ 01100010 があったら、それは b として認識しましょう」
みたいな…ぶっちゃけ、暗号解読用の定義であり、暗号解読表みたいなもんである。
もっと例えてしまうと、まるで旗の上げ下げのように 0 1 が並んでいて、それを見た人が「あの旗の並びは… a だな!?」みたいな認識をするようなもんである。8
で。この文字コードという暗号解読表…いろんな種類が存在する。
1byteに収まるように定義された「1バイト文字」と呼ばれる系統の文字コードもあれば、サイズを増やした「2バイト文字」ってのもある。1文字に使用するデータサイズを固定する方法ではなく、文字によって使用するデータサイズを変えるやり方の文字コードもある。可変幅文字符号化方式って言うらしい。
フォルダー作成時に「フォルダーやファイルの名前に日本語を使うと文字化けする」という話をしたけども、
文字化けってのは、この「いろんな種類の文字コードがある」のが原因だったりする。
つまり「このファイル…どの文字コードで読めばいいんだ…!?」ってのが噛み合わなかったときに文字化けするわけで…
そうならないためには、その環境が扱っている文字コードを知っていなければならなくなる。
そんなもん、もちろんメンドクサイ。いつも同じ文字コードが使える方がいいに決まってる。
そして「世界中の文字を1つの文字コードで表現しよう!」という試みで爆誕したのが Unicode という文字コード。
とはいえ、常に全世界の言葉をカバーするとなると、1文字を表すサイズが馬鹿でかくなってしまうので、いくつか種類がある。
UTF-8、UTF-16、UTF-32…後ろの数字は解読するときに使う bit の基本サイズを表してる。
UTF-8 には「BOM付き」「BOM無し」という種類がある。
尚、BOMは「byte order mark(バイトオーダーマーク)」の頭文字なんだとか。
「BOM無し」は、文字1つだけだと UTF-8 なのか UTF-16 なのか UTF-32 なのか判別できない。
「BOM付き」だと、文字1つだけ見れば「 UTF-8 だ!」と断言できるデータが引っ付いてくる。
さて。やっと出てきたUTF-8。今回はUTF-8(BOM無し)を使う。
というか最近は UTF-8 を使うのが一般的になってきてる模様。
だ が し か し 。
今年、2019年5月のアップデートがくるまで、メモ帳のデフォルトの文字コードが ANSI だった…!!9
アップデートでデフォルトが UTF-8 になったけど、今まではそうじゃなかった。
つまり?
未だにいろんな文字コードが徘徊している、ということだけでも知っておくべきかと思う…
5. ファイルを保存する
メモ帳では改行コードを指定できないが、文字コードは指定して保存できるので、一応説明しようかと思う。
このまま上書き保存してもいいんだけどね…
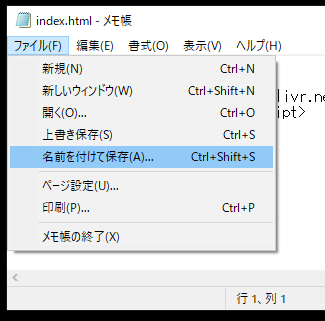
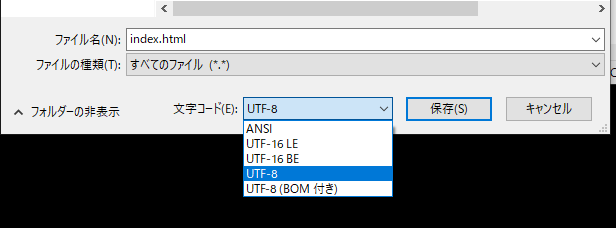
「ファイル(F)」を選択して、出てきたメニューから「名前を付けて保存(A)」を選択。

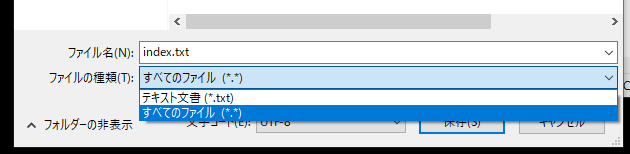
ファイルを保存するための画面が表示されるので、まずは「ファイルの種類(T)」を「すべてのファイル(.)」に変える。
こうしないと、拡張子がtxtのファイルとして保存されちゃうので。

この状態で「ファイル名(N)」に拡張子含めて入力して…
「文字コード(T)」はUTF-8を選択。BOMは付けない。

後は「保存(S)」ボタンを押して終了。
メモ帳での手順はこんな感じだけど、使用するテキストエディタによって、どこで改行コードや文字コードを設定するかは異なるので、各々確認してみるべし。
作ったファイルを動かす
さて。今回使ったファイルの中身を確認しましょうぞ。
get started | p5.js
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/p5@0.10.2/lib/p5.js"></script>
<script src="sketch.js"></script>
</head>
<body>
</body>
</html>
function setup() {
createCanvas(640, 480);
}
function draw() {
if (mouseIsPressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}
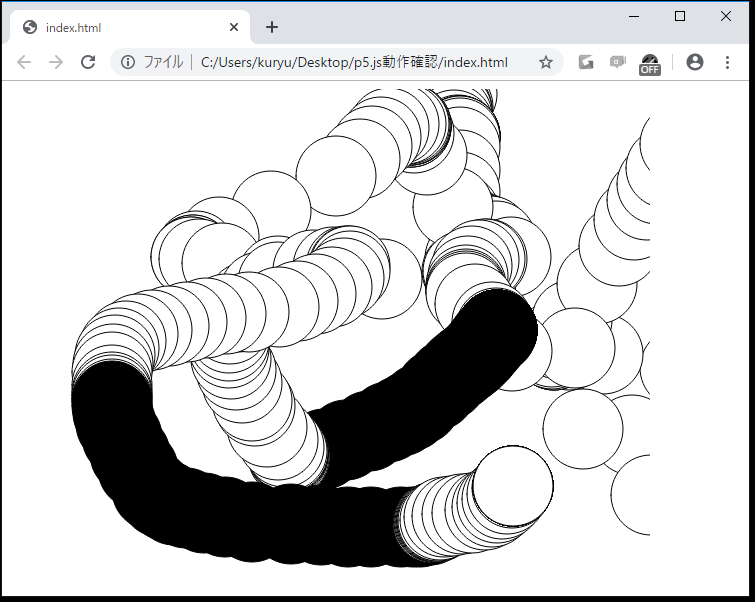
自分の環境だと、WebブラウザのChromeをインストールしてるので、作った index.html の方をダブルクリックするとChromeが起動する。
人によっては別のWebブラウザやプログラムが起動するかもしれないけど…今回はChromeで話を進める。
起動して、表示された画面の上でカーソルを移動させると、その位置に円が描かれ、
マウスのボタンを押し込んでドラッグすると、黒い円が描かれる。

URLって結局何??
画面上部には、ファイルの場所を表すURLっぽいものが表示されている。この画面だと
C:/Users/kuryu/Desktop/p5.js動作確認/index.html
となっているが…この文字列を適当な場所にコピペすると
file:///C:/Users/kuryu/Desktop/p5.js%E5%8B%95%E4%BD%9C%E7%A2%BA%E8%AA%8D/index.html
という、いろいろ追加されたり変わったりしてる文字列がペーストされる。
サイトにアクセスするときに使うhttp://...…いわゆる URL は大抵の人が見たことがあるかと思う。
これと同じくfile://...というのも URL だったりする。てか、そもそも URL is 何?
**URLは「Uniform Resource Locator」の略で、日本語だと「統一資源位置指定子」**なんだそうな。
まあ…どこに資源(リソース)何があるのか、位置を指定するために使われている、統一された書き方…みたいな感じかな?
で、httpやfileの部分は「URLスキーム」とか「スキーム名」と言って、「この資源はこういう方法を用いて扱うものです」と宣言しているイメージでいいかと思う。
httpだとWebブラウザがWebサーバと通信してWebページを表示しようとするし、
fileだとホストコンピュータ(≒自分の端末内)のファイルにアクセスして表示しようとする。
ただ若干気になるのは、コピペしたURLがfile://...ではなくfile:///...になっているというところ。
なんでもURLはスキーム名://ホスト名/パスで書くのがルールらしい。
http://なんちゃら.com/index.htmlなら、なんちゃら.comがホストで、index.htmlパスってことですな。
一方fileのホストは分かりきってるから省略してfile:///パスで書くんだってさ。
ということで、Chrome上で表示されてる部分
C:/Users/kuryu/Desktop/p5.js動作確認/index.html
はパスの部分だけ、ってのは分かる。これは自分が置いてるファイルの場所を表していて…
Cドライブ…一般的にパソコンがメインで使うメモリ領域(パーティション)の名前10がまずある、と。
自分がWindowsのユーザ名をkuryuにしてるのでUsers/kuryu/Desktopってのが、ユーザkuryuのデスクトップ上っていう場所を表してる、と。
あとは作ったフォルダー名p5.js動作確認の中のindex.htmlというのを表してる、と。
表記的にUsersやkuryuやDesktopもフォルダー名?と思われるかもだけど…
こういうときはどっちかってとディレクトリ名と呼んだ方がいいかもしれない。ざっくり言うと住所である。
フォルダーp5.js動作確認を作ると、新しい住所p5.js動作確認ができる、みたいなイメージ。
フォルダーとディレクトリは厳密には同じではないので、特殊なケースで
「フォルダーがあるのにディレクトリがない!?11」
「ディレクトリがあるのにフォルダーがない!?12」
みたいなこともある。
じゃあp5.js動作確認がp5.js%E5%8B%95%E4%BD%9C%E7%A2%BA%E8%AA%8Dになるのはなんやねん?と。
これは前述した「文字コードの違いによる文字化け」…ではなく。
パーセントエンコーディングとかURLエンコードと言われるもの。
実はURLには日本語が使えないので、URLで使える文字だけで日本語を表現しよう!というヤツがコレ。
Chromeは親切にも、画面で表示するときはパーセントエンコーディングされた日本語を日本語に直して表示してくれてるし、ダイレクトに日本語を入力しても勝手にパーセントエンコーディングしたURLに変換してからアクセスしてくれる。
今回やってる範囲では特に気にならないけど…
例えばJavaScriptで書いた処理の中で「URLを指定して内容をロードする」とかやろうものなら、日本語が混じってる場合を考慮して、エンコード(変換)する処理encodeURI()、デコード(戻す)する処理decodeURI()とかしなきゃいけなくなったりする。ぶっちゃけクソめんどくさい。
「今時フォルダーにもファイルにも日本語使えるからいいじゃーん」って考え方もありではある。実際今回は問題ない。
が、それこそ趣味の範囲作ってるのに、わざわざそんなこと考えなきゃいけなくなるぐらいなら、
普段から「フォルダ名やファイル名に日本語を使わない」と自分なりに決めて作った方がいい。
仕事でURL周りの処理を作るとなると、考慮することから逃げられなかったりするんだけどね…(白目)
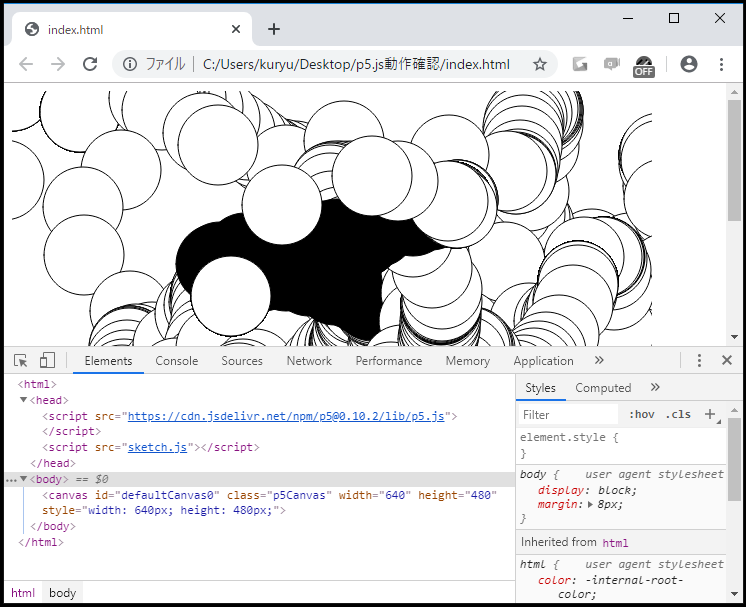
デベロッパーツール?
Chromeには、デベロッパーツールという開発者用のツールがあり、キーボードでF12キーを入力すると、起動する。
出てきた画面のElementsというところをクリックすると、現在表示しているhtmlの状態を確認できる。
こんな感じ。

大体はさっきコピペしてきたhtmlのコードのままだけども…
よく見ると<body>の下に
<canvas id="defaultCanvas0" class="p5Canvas" width="640" height="480" style="width: 640px; height: 480px;">
というのが増えている。これは、この記事の上の「JavaScript」?で引用した文章
DOM (Document Object Model) API は HTML と CSS の操作を可能とします。
の部分にあたるもので、JavaScriptは読み込んだ html そのものをいじった(DOM操作した)上でWebブラウザに表示させることができる。
とはいえ「<canvas~をここに追加して」という処理がどこかに書かれてないと、こういうことにはならない。
要は、読み込んでいるp5.jsにこの処理が書かれてるから、こうなってるわけで。
sketch.jsで書かれてる処理も、p5.js が作ってる処理を一旦経由して、内部で「この<canvas~にこういう内容を表示して」という処理が動いてるから、結果的に画面に反映されてるわけだ。
これでとりあえずp5.jsを動かして、何がどうなってるのか、ある程度把握できた、ということにしておこう。
問題は…
そのp5.js、他の環境で同じ動作すると限らないし、もう古いかもよ?
「JavaScript」?でも触れたように、JavaScript は API を使っていろいろできて、APIの一種 ブラウザAPI は Webブラウザ に組み込まれている。これの意味することは何か。
使用する Webブラウザ によって ブラウザAPI が異なる。
つまり
同じ JavaScript のコードを動かしても、Webブラウザ が異なれば動作が変わる。
自分が使っている Webブラウザ で正常に動いていても、他人が使っている Webブラウザ で正常に動くとは限らない。
これは JavaScript を使う限りぶつかる問題で、仕事で JavaScript を使う人たちはよく頭を悩ませる課題だと思う。
デバッグをするためだけに、様々なOSのパソコン、様々なバージョンのAndroid、iPhone、iPad…様々なスマホの機種を用意する…なんてよくある話。しかも常に新しいバージョンや機種が登場し続ける。
実際に自分も仕事で唐突にWebサイト作成業務を振られたことがあったけども、デバッグ作業は本気で死ぬかと思った。
いろんな人が手軽に見れるってメリットはあれど、開発はマジ大変。マジ。
さらに。実は p5.js そのものにもバージョンが存在する。
JavaScriptの「ライブラリ」?で見た p5.js のURL…
https://cdn.jsdelivr.net/npm/p5@0.10.2/lib/p5.js
このURLの途中にある0.10.2というのはバージョン番号だったりする。
今この記事を書いてるときの最新版がこれ。
ちなみに、自分が利用している「OpenProcessing」というサービスのp5.jsのバージョンは、最新のもののようだ。
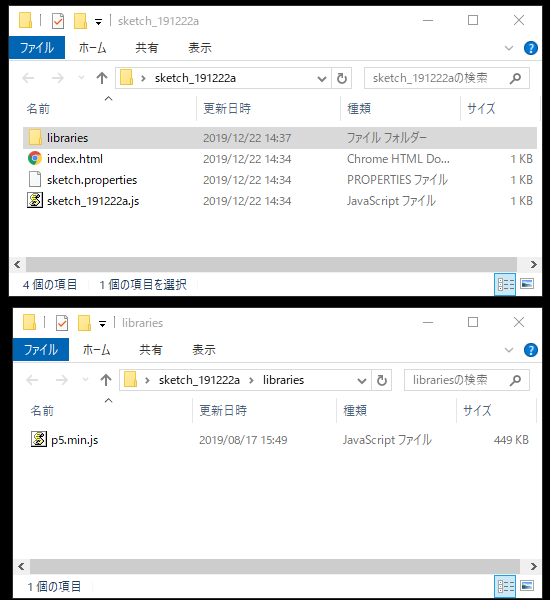
が、自分の環境でProcessingのp5.jsモードを使って作ったファイルとフォルダーを確認すると…

ブラウザで表示するためのindex.html、
自分がp5.js用にコードを書いたsketch_191222a.jsに加え、
Processingでの設定(使用するモード等)が保存してあるsketch.propertiesと、
librariesフォルダーの中にp5.min.jsという、p5.js本体のコードがある。
この記事で動かしたサンプルだと、ネット上のp5.js本体をロードして使っていたが、
こっちは自分の端末内にp5.js本体を作って使用してるわけだ。
さて。自分の環境でこのp5.min.jsを開くと、冒頭にこんなことが書いてある。
/*! p5.js v0.7.3 January 20, 2019 */
v0.7.3…つまりこのp5.jsのバージョンは0.7.3なわけだ。2019年1月に更新されたもので古い。
そして。
circle()…円を描くための処理があるんだけど、過去に自分はこういうことがあった。
2019年9月14日の自分のツイート
p5.jsでcircleのサイズ指定がv0.7.3は半径、v0.9.0は直径ということに気付いて暴れたい。
そう。バージョンによって仕様が異なるケースがある。しかも、0.9.0もすでに古い。
挙句、よくよく見て欲しい。現行のバージョンはどれも先頭が 0 からスタートしている。
これは「まだ正式リリースじゃないから。開発段階だから」という意味合いがある。
そしてそして。p5.jsのツイッターアカウントではこういうつぶやきがあった。
2019年11月18日のp5.jsのつぶやき
英語なのでざっくり訳すと…
2020年の頭に1.0をリリースするつもりやで!
と。
チマチマしたマイナーアップデートとは違い、1.0はいわゆるメジャーアップデートとか大型アップデートってヤツである。
何が起こるのか。
「circleの仕様が違う!」なんてレベルの話ではない、仕様の変更があり得るということ。
なので。
自分が作ったp5.jsのコードを、これから先も動かせるように維持したいと思うなら、
少なくとも使ったバージョンのp5.jsを使い続けることを念頭に置いておいた方がいいし、
理想を言えば、常に新しいバージョンのp5.jsでも動くように改良し続ける方がいい。
最後に
本当ならProcessingでの実装時の話とかも書こうかと思ってたんだけど、すでに長文すぎるのでここで終わりにしときます。
余談ですが。
自分はHTML5が登場するよりも前に、趣味でHTMLのタグをメモ帳で打ち込んで個人サイトを作っていた、いわゆるインターネット老人会に入ってるタイプの人です。
CSSが普及しはじめた時点で苦手意識を持つようになり、トドメとしてHTML5が登場した当時は、本当に心が折られました。
仕事でCSSとHTML5を触る機会ができて、大慌てて5冊ほど本を購入して1ヶ月まるごと勉強に当てて、そこでなんとか理解を深めて、やっとこさ苦手意識が薄れました。
なので。
当時使っていたものが将来「非推奨」「機能削除」と言われて使えなくなったり。
同じもののはずなのに、姿形が全く違ったものになってることは、起こり得ますし…
それによって自分が好き好んでやってたことが、唐突に嫌いになることもあると思います。
でも、世の中いろいろ変わっていくものですから、無理に好きであり続ける必要はないですし、そんなもんだと思ってた方がいいんだろうとも思います。
ただ、何かを好きであり続けるために、自分が何に頼っていて、何のお世話になっているのか、ソレが好きなうちに知ろうとしても、いいんじゃないでしょうか?
…というよく分からん文章を書いて、この記事は〆ます。
ここまで読んでいただいて、ありがとうございました。
-
ちなみに、(X)や(F)はショートカットキーを表していて、右クリックでメニューを出した後、キーボードで X → F の順に入力した場合でも、フォルダーを作ることができる ↩
-
「ドキュメント」って「記録物」って意味らしいぞ ↩
-
名前を変更するファイルを選択してキーボード上部の「F2」を押してもいいし、ファイルを選択した後、ファイル名のところをクリックしてもいい ↩
-
ただし、拡張子が画像形式じゃなくても、ファイルの中身を見て自動で「ペロッ…これは画像…!!」とか判別してプログラムを動かしてくる環境もあったりするので、一概に拡張子が形式を決定しているとも言えない ↩
-
同じデータ(1011100)を異なる文字コードで認識した結果、バックスラッシュと円マークの差が出る。ぶっちゃけ文字化け。2進数の1011100は、16進数で言うと 0x5C になるので、この辺りの弊害は「0x5C問題」と呼ばれている ↩
-
自分が知る限りだと、Microsoft Office の Word で、Enter キーだけなら改段落、Shift + Enter キーなら改行(段落はそのまま)、ぐらいしか… ↩
-
ちなみに、サクラエディタで開いたファイルの末尾の
[EOF]は「end of file」の頭文字で、ファイルの終わりを表してる ↩ -
「フラグを立てる」って用語を聞いたことがあるかもしれないが、これも要はプログラムの操作の中で例えば「byteの1桁目を 1 に変更する」という様子を「一番右側の旗(フラッグ)を立てる」と表現して生まれたようなもんだったりする ↩
-
メモ帳上では ANSI と表記されているけど、個人的には「ANSI よりも ASCII や Shift-JIS と表現した方が正解じゃないの?」と思ってた。が、調べると厳密には各々違うっぽいし、違いを明記した情報が見つからない。情報錯綜。どうなってんだコイツ… ↩
-
なんでC?ってのは…昔はパソコンにはフロッピーディスクが必須で、AドライブはOS(Windowsなど)を起動させるためのフロッピー、Bドライブはアプリ・ソフトウエアを起動させるためのフロッピーを読み込んで使ってた名残 ↩
-
Windowsのコントロールパネルとか ↩
-
隠しフォルダーとか、シンボリックリンクとかショートカットとか ↩