この記事は ABEJAアドベントカレンダー2020 の6日目の記事です。
ABEJAでは小売店舗の状況を数値化・データ化を推進し店舗運営を改善するSaaSプロダクトを開発しています。
イントロ
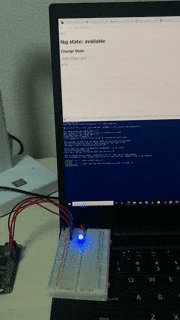
Raspberry Piを用いて、部屋の中から外に設置したLEDを光らせることで部屋の外にビデオ会議中か分かる装置をつくりました。
Why
今年は新型コロナウイルスの流行もあって自宅からのリモートワークを基本とする業務体制にシフトし、ミーティングは基本的にはすべてビデオ会議ツールを用いて実施するようになりました。
私は現在、妻との2人でマンションに住んでいて、1部屋を私の勉強や作業スペースとして利用できるように2LDKを借りているのでリモートワーク自体はスムーズに移行できました。
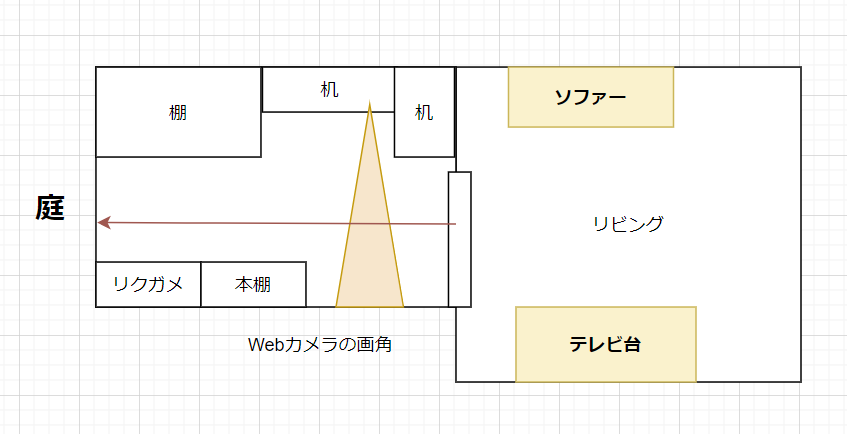
しかしビデオ会議をしていると妻が庭に洗濯物を干す際に写り込んでしまったり、家庭内の声やTVの音声が入り込んでしまったりという課題がでてきました。
特に家庭内の会話に関しては、恥ずかしくて絶対に外に出したくなく、今回Raspberry Piを用いて部屋の外からビデオ会議中かどうか状態を表示するような装置を作成しました。
アイデア
信号機のように、色と光で現在の部屋の状況を部屋の外にいる妻に伝えるようにする装置を作ることにしました。
| LED色 | 説明 |
|---|---|
| 青 | 仕事をしていない状態 |
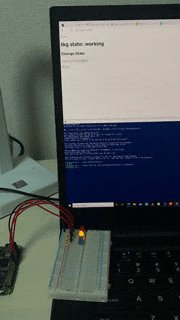
| 黄 | 仕事中 |
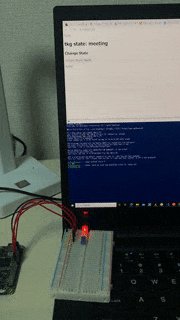
| 赤 | ビデオ会議中 |
Raspberry PiでLEDを点灯させる
電子工作でのHello Worldに当たるLチカ(LEDをチカチカ点滅させる; LEDチカチカ)があるようにLEDの制御は初心者でも簡単に実施することができます。
Raspberry Piの入門の仕方については、最後の章に簡単にまとめたいと思います。
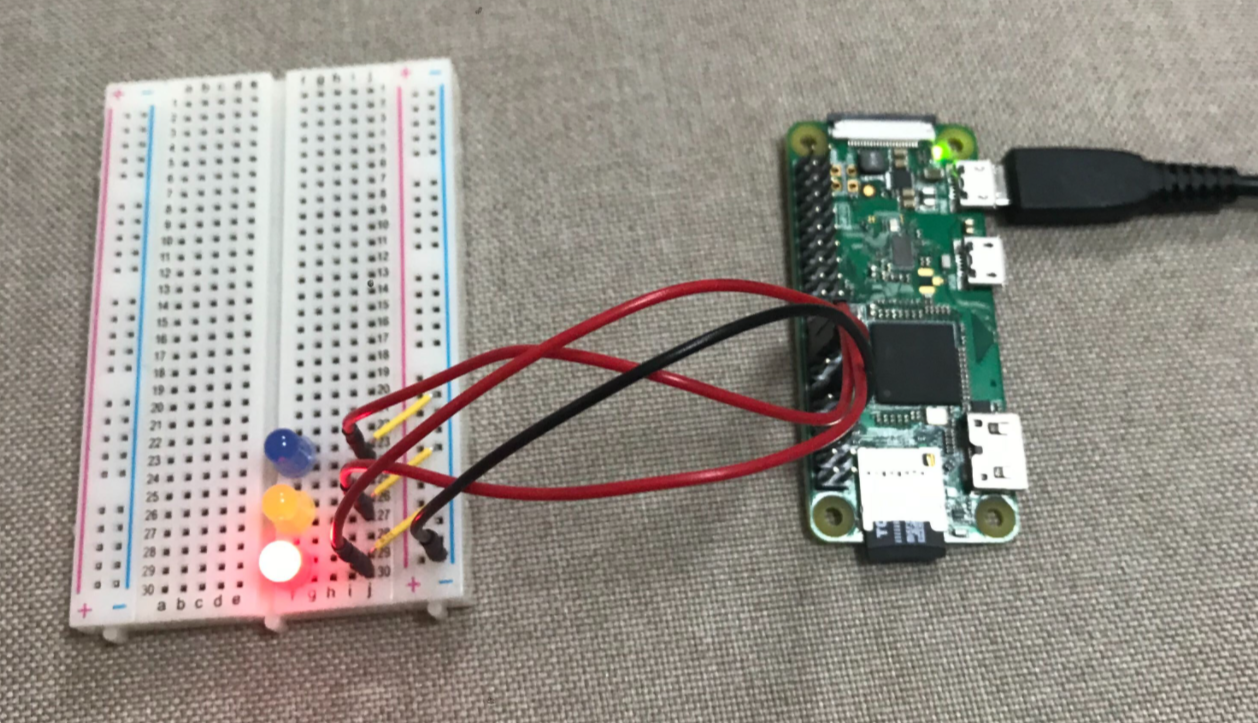
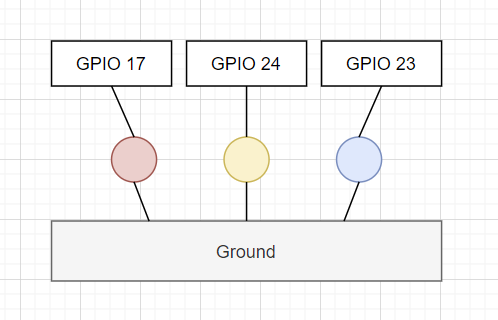
Raspberry Pi Zero WH とフレットボード、抵抗内蔵LEDを以下のようにつないで作成しました。
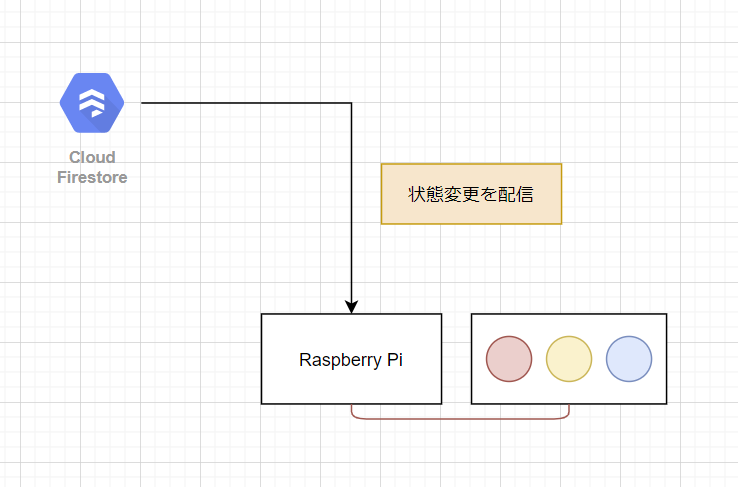
部屋の状態をRaspberry Pi に通知する
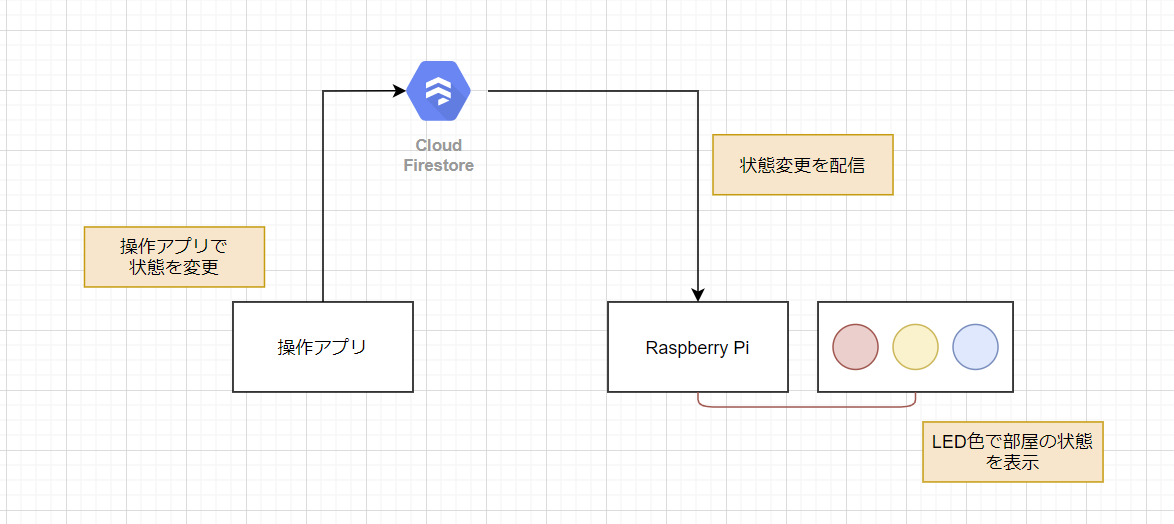
部屋の状態をRaspberry Pi に通知する方法として Firebase のFirestoreを利用しました。
Firestoreはデータの永続化とサブスクライブしているクライアントへWebsocket経由でデータ変更を通知する機能を持っており、お手軽な情報の通知手段として利用することができます。
Firestoreとの通信はインターネットに接続する必要があるので、Raspberry Piのwifiをつないでインターネット接続は事前にできるようにしてあります。
import RPi.GPIO as GPIO
from time import sleep
import firebase_admin
from firebase_admin import credentials, firestore
available_pin = 23
working_pin = 24
meeting_pin = 17
button_pin = 25
GPIO.setmode(GPIO.BCM)
GPIO.setup(available_pin, GPIO.OUT)
GPIO.setup(working_pin, GPIO.OUT)
GPIO.setup(meeting_pin, GPIO.OUT)
GPIO.setup(button_pin, GPIO.IN, pull_up_down=GPIO.PUD_UP)
cred = credentials.Certificate("./service-account.json")
firebase_admin.initialize_app(cred)
db = firestore.client()
def on_snapshot(doc_snapshot, changes, read_time):
for doc in doc_snapshot:
print('Received document snapshot: {}'.format(doc.id))
state = doc.to_dict()['tkgState']
print('tkgState: {}'.format(state))
GPIO.output(available_pin, GPIO.LOW)
GPIO.output(working_pin, GPIO.LOW)
GPIO.output(meeting_pin, GPIO.LOW)
if state == 'available':
GPIO.output(available_pin, GPIO.HIGH)
if state == 'working':
GPIO.output(working_pin, GPIO.HIGH)
if state == 'meeting':
GPIO.output(meeting_pin, GPIO.HIGH)
doc_ref = db.collection('store').document('v1')
doc_watch = doc_ref.on_snapshot(on_snapshot)
try:
while True:
sleep(1)
except KeyboardInterrupt:
pass
GPIO.cleanup()
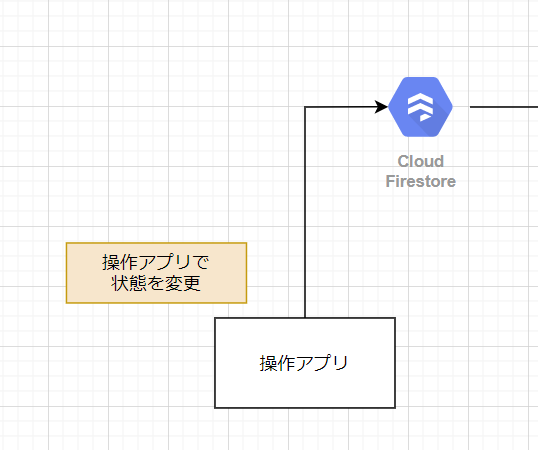
部屋の状態をFirestoreに保存する
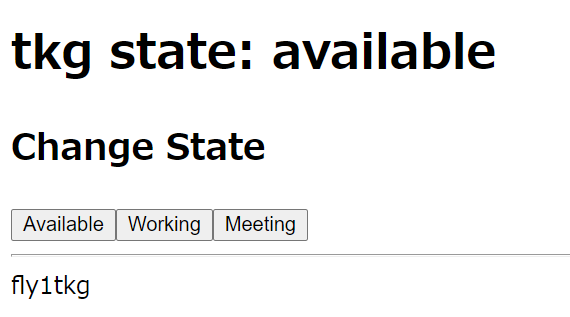
取り急ぎ疎通確認も兼ねてFirestoreに部屋の状態を保存できるようにNext.jsでフロントエンドのアプリを作成しました。
Next.jsは特に難しい設定無しで簡単にReactアプリを作ることができるのでちょっとしたものを作る際にも活用しています。
ブラウザでボタンを押すことでFirestoreの状態を変更できるようにしています。
メインのコードは以下となっています
import { useState } from 'react';
import Layout from '../components/Layout'
// Firebase part
import * as firebase from "firebase/app";
import "firebase/firestore";
const firebaseConfig = {
apiKey: "xxx",
authDomain: "xxx",
databaseURL: "xxx",
projectId: "xxx",
storageBucket: "xxx",
messagingSenderId: "xxx",
appID: "xxx",
};
if (!firebase.apps.length) {
firebase.initializeApp(firebaseConfig);
}
const IndexPage = () => {
const [tkgState, setTkgState] = useState('');
const db = firebase.firestore();
const storeRef = db.collection("store").doc("v1");
storeRef.get().then((snapshot) => {
setTkgState(snapshot?.data()?.tkgState)
});
const changeState = async (nextState: string) => {
await storeRef.update({
tkgState: nextState
});
setTkgState(nextState)
}
return (
<Layout title="tkg state">
<h1>tkg state: {tkgState}</h1>
<h2>Change State</h2>
<div>
<button onClick={() => changeState('available')}>Available</button>
<button onClick={() => changeState('working')}>Working</button>
<button onClick={() => changeState('meeting')}>Meeting</button>
</div>
</Layout>
)
}
export default IndexPage
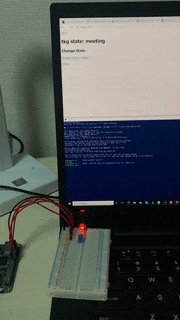
これでブラウザを経由して、部屋の中から部屋の外のLEDの制御し部屋の状態を表現ができるようになりました。
Next Action
部屋の中から部屋の外のLEDの制御し部屋の状態を表現する仕組みをつくることができました。
ただ試してみた結果、意外とステータスの変更が面倒だということがわかったので、年末年始の宿題として部屋内にRaspberry Piとマイクを設置して会議中の声に反応して状態が変わるように計画中です。
Raspberry Pi入門について
Raspberry PiはLinuxベースのOSで動作しWeb技術でよく利用するソフトウエアが動作する一方、GPIOを用いてLEDやセンサー等を取り付けてリアル環境に対してインプット・アウトプットすることができます。
ラズパイ4対応 カラー図解 最新 Raspberry Piで学ぶ電子工作 作る、動かす、しくみがわかる! が入門を読んで、秋月電子 でパーツを揃えて作ってみると理解が深まリます。
ぜひ年末年始おやすみにいかがでしょうか?