はじめに
Slack APIを使って特定の単語に反応してスレッドで返信を行うBotを作成したので、手順を解説していきます。
難しい説明は極力省き、丁寧に解説していくので、完全な初心者の方でも特に問題なく進められると思います。
やりたいこと
- ユーザーが特定の単語をメッセージで送信
- そのメッセージに対してスレッドで返信
- 返信の内容は「@送信者 設定したメッセージ」
このような動作をするBotを作成していきます。
使うもの
- Slack
- Slack API
- GAS (Google Apps Script)
それぞれ軽く解説していきます。
Slack
便利なチャットツールです。これに関しては説明は割愛します。
Slack API
Slackと他のサービスなどを繋げて便利に使える仕組みのことです。
これを使えばSlackを普通に使うよりもっと色々なことができるんだな、くらいの理解で大丈夫です。
GAS (Google Apps Script)
Googleの各種サービスと連携して業務の自動化などが行える開発ツールです。
すでに利用したことがある方も多いのではないでしょうか?
プログラミングにあまり詳しくない方でも比較的低い学習コストで業務の効率化を実現できます。今回はこのツールを開発に用います。
事前準備
Googleアカウントを用意しておきましょう。
GASのプロジェクトの作成に必要となりますので、まだアカウントを持っていない方は作成しておいてください。
あとはSlackにテスト用のチャンネルを作成しておいてください。
今回、テスト用に「qiitaテスト用」というワークスペースを作成し「#test」チャンネルを用意しました。
手順
1. Slack API にアクセスする
まず、Slack APIにアクセスします。
2. アプリを作成する
ページ右上の「Create New App」をクリックします。
「From scratch」を選択します。
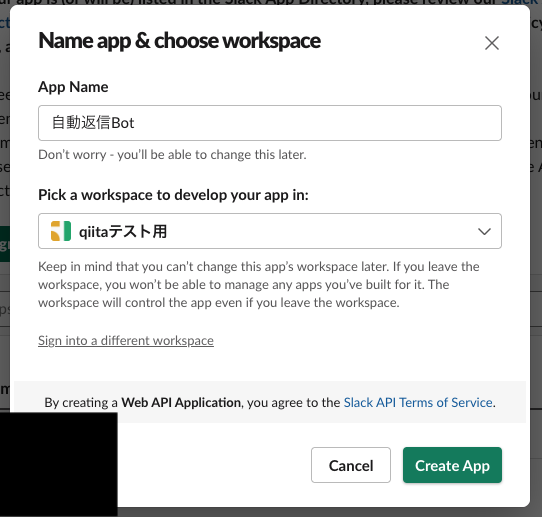
アプリの名前と導入したいワークスペースを選択します。
今回、名前は「自動返信 Bot」、テスト用に作成した「qiita テスト用」に導入します。
入力したら「Create App」をクリックします。
これでアプリができました!ここから機能の設定をしていきます。
3. 権限の設定
アプリができたところで、権限の設定をしていきます。
Slackではユーザーがチャンネルにメッセージを送ったり、他者が送信したメッセージを見たり、そこにリアクションしたり、、、、たくさんのことができますね。
しかし、そのままの状態ではこれらの動作を行えません。
メッセージの送信がしたかったら「メッセージの送信」の動作を許可してあげる必要があります。
では、設定していきましょう。
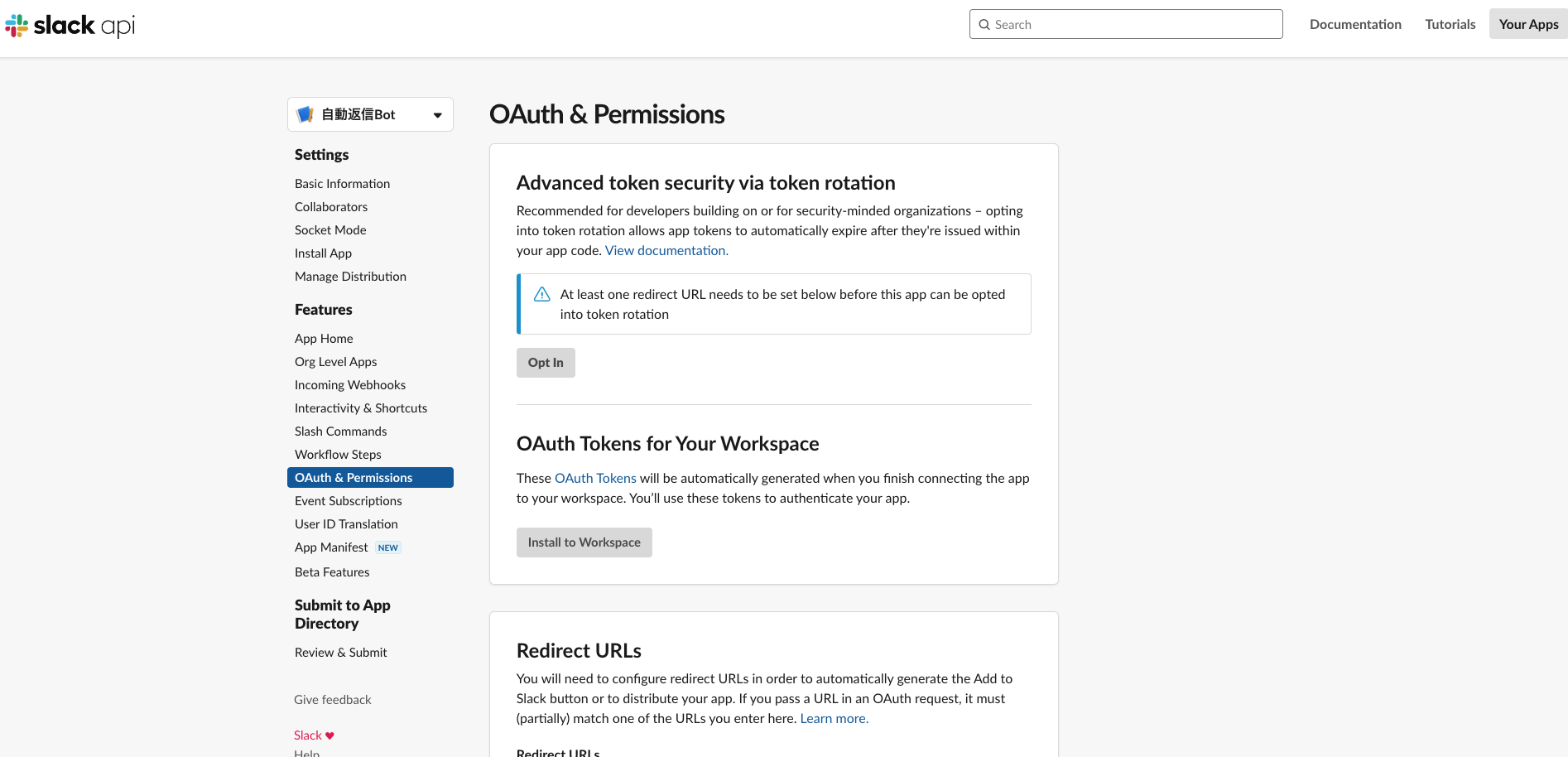
画面左側のメニューバーから「OAuth & Permissions」を選択します。
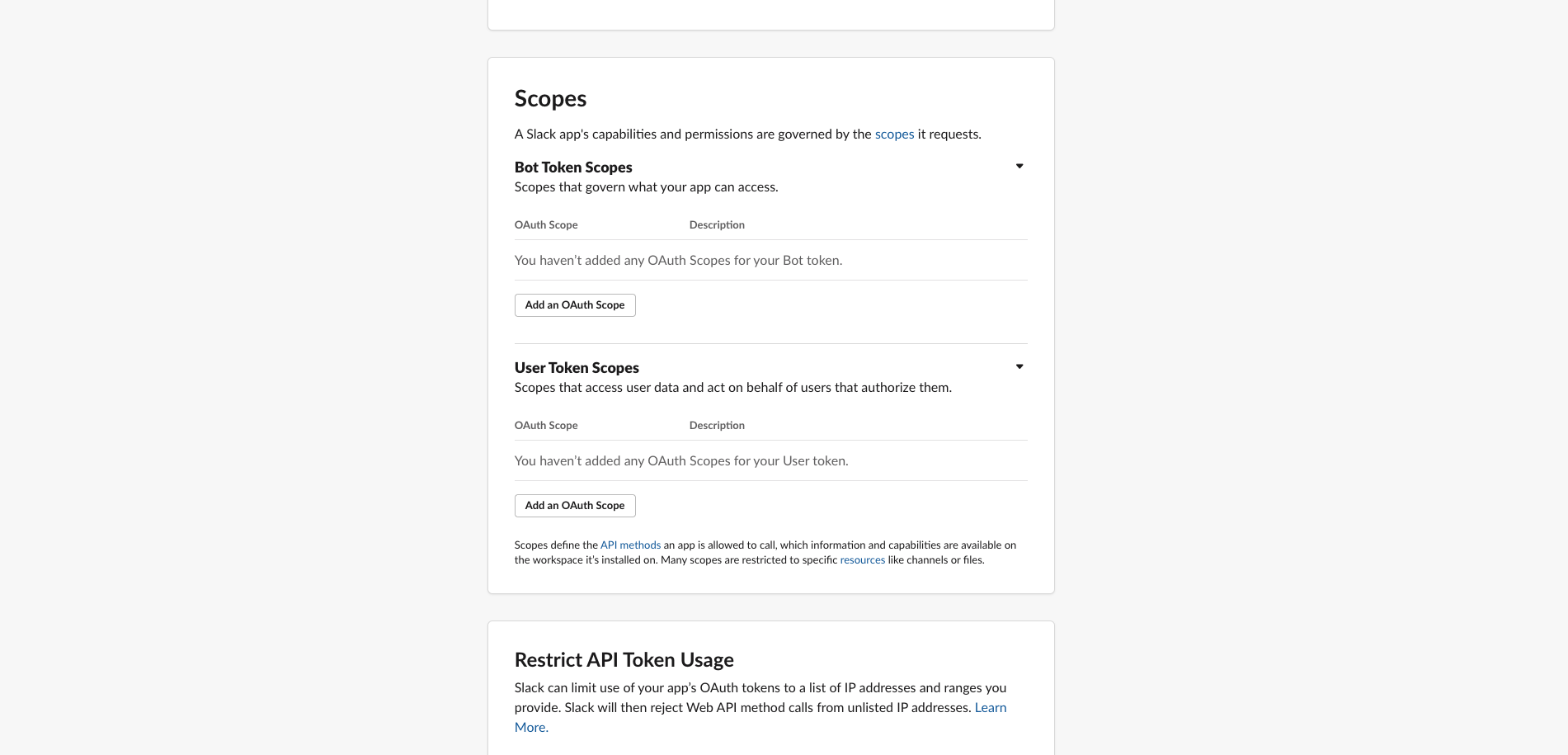
画面を下にスクロールしていくと、「Scopes」というセクションがあります。
ここではアプリの権限の設定ができます。
スコープには「Bot Token Scopes」と「User Token Scopes」の二種類があります。
これらの違いは、ざっくり言えばBotの権限なのか、それともユーザー側の動作の権限なのかの違いです。
この辺を詳細に解説してくださっている素敵な記事がありましたので、興味のある方は一読してみてください!
[Slack API] user scopeとbot scope - 大ちゃんの駆け出し技術ブログ
今回はBotに動作を行わせたいので「Bot Token Scopes」に設定をしていきます。
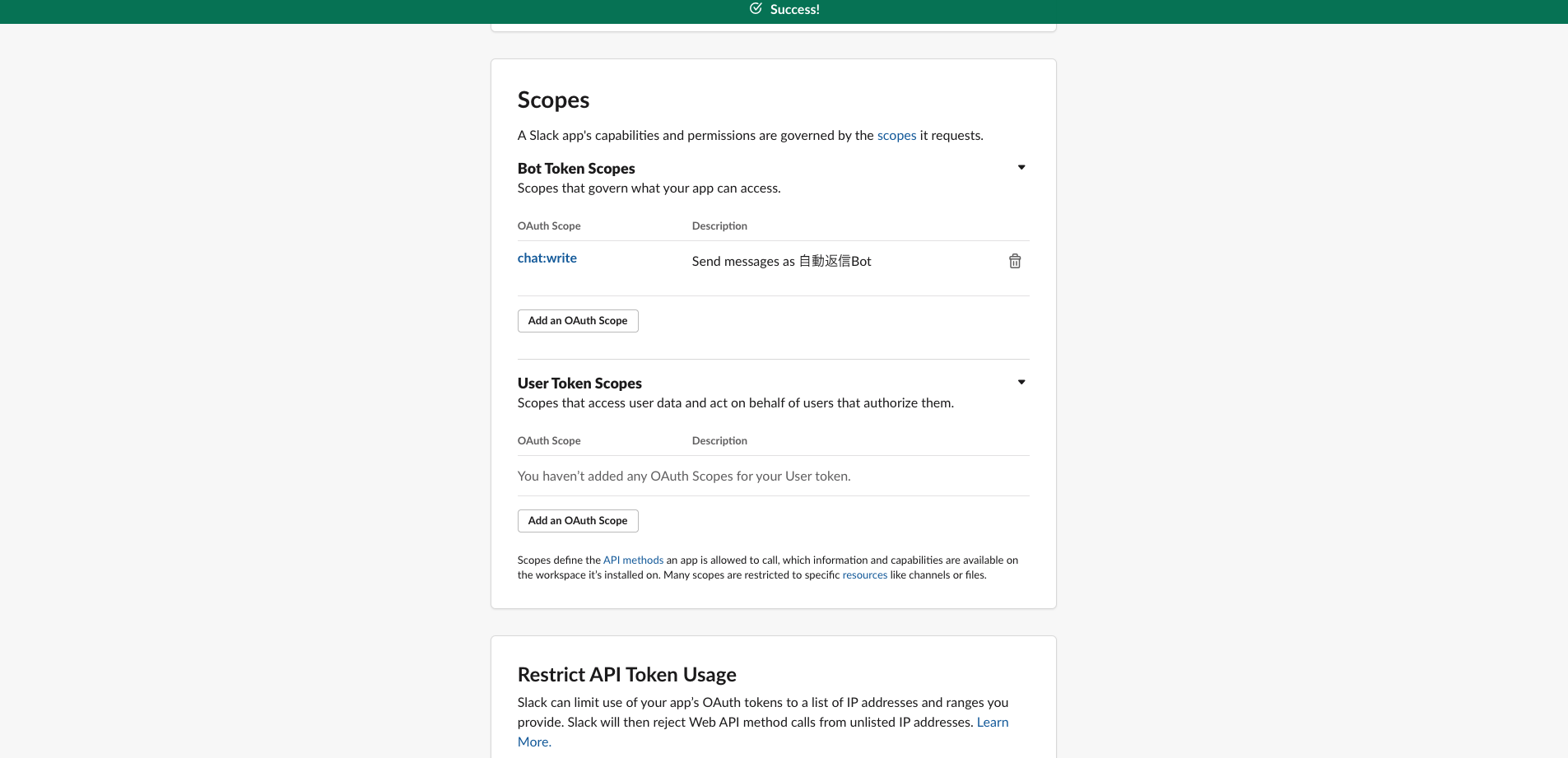
「Add an OAuth Scope」をクリックして「chat:write」を選択します。
これで権限の設定ができました。
他にも様々なスコープがあるので興味があれば調べてみましょう!
4. GAS のプロジェクト作成
では、GASでプロジェクトを作成してみましょう。
まず、Google Driveにアクセスします。
左クリック、または「新規」ボタンから「その他」を選択して「Google Apps Script」を選択します。
すると、エディタが立ち上がります。
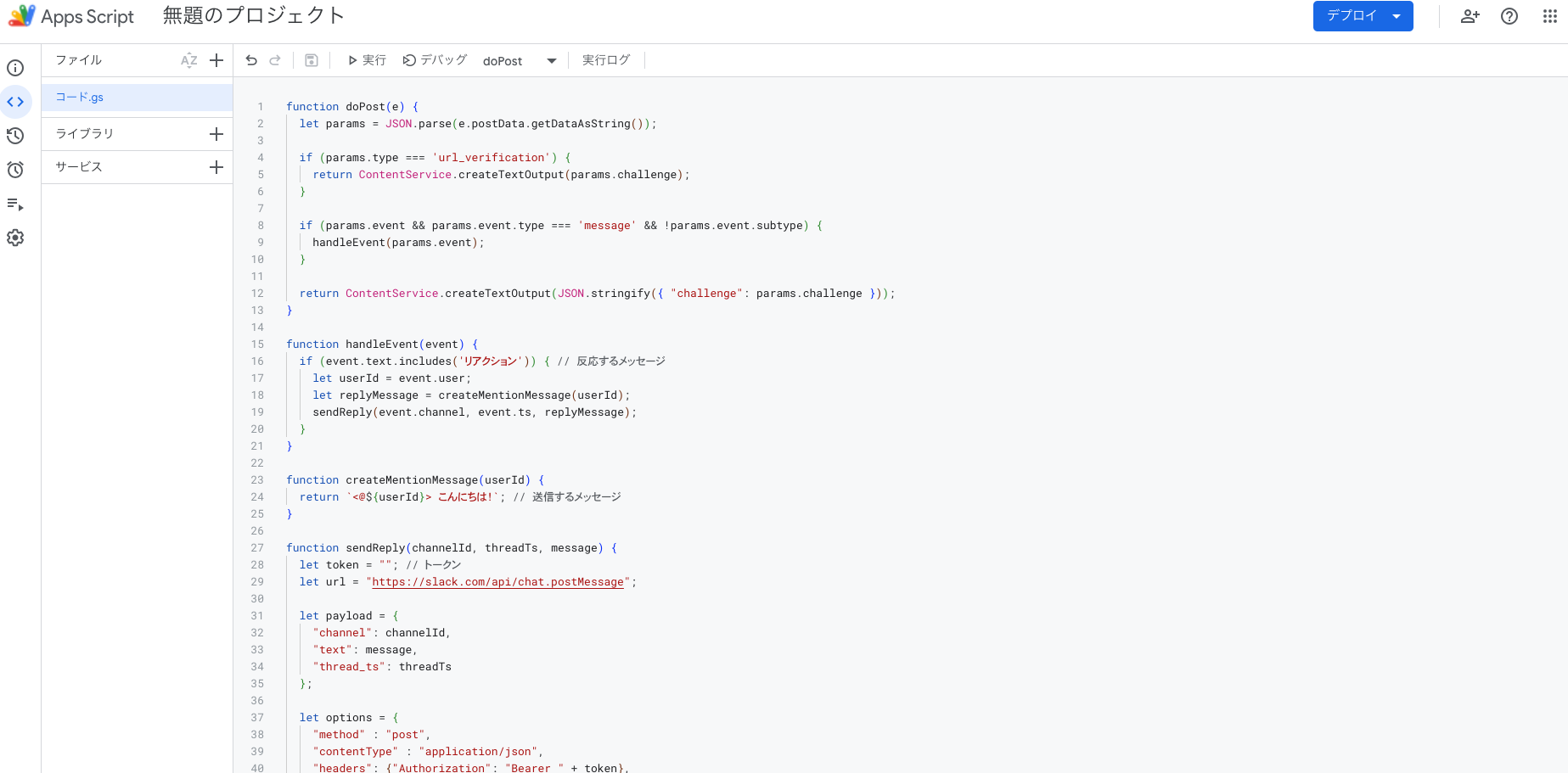
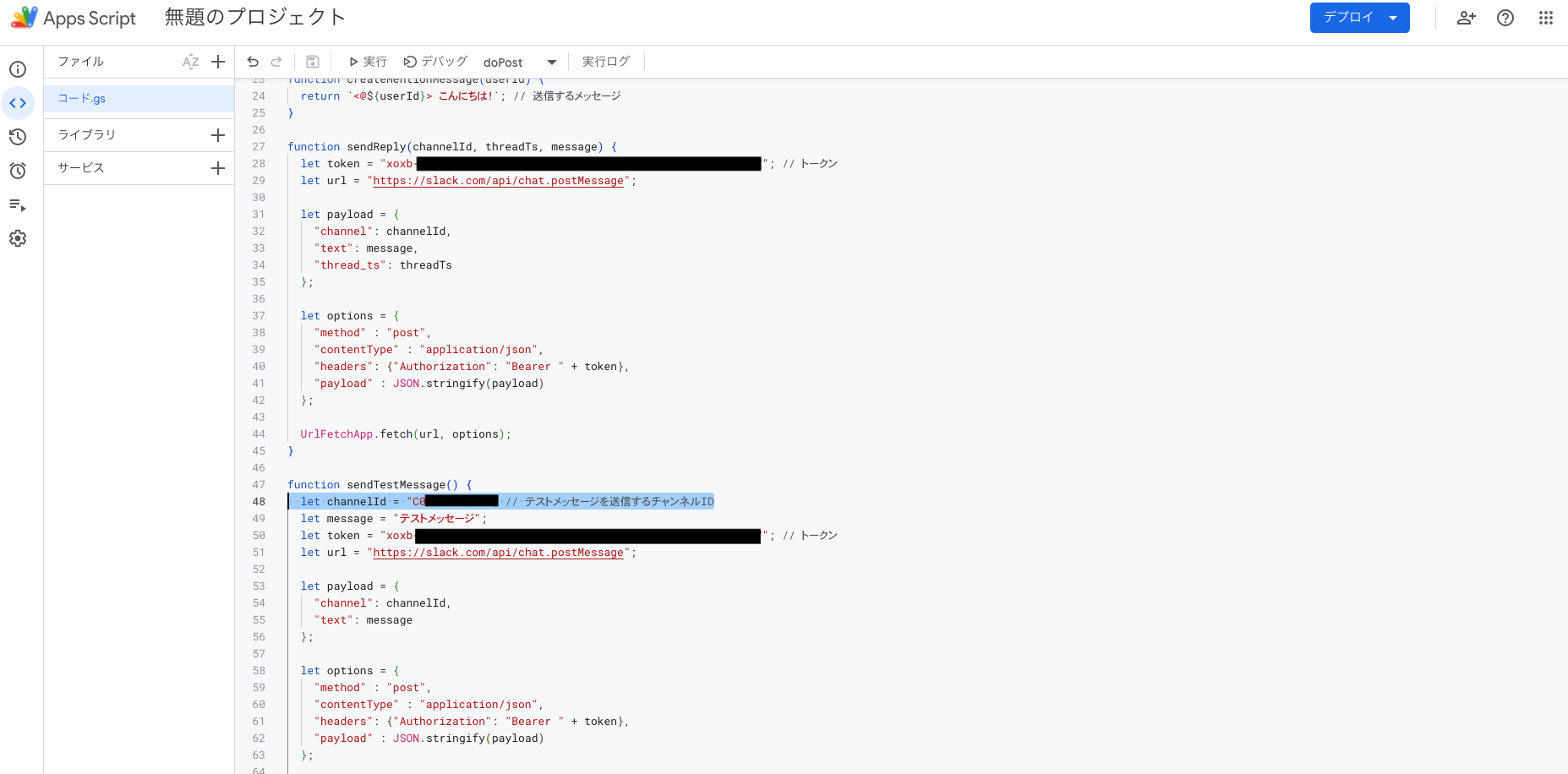
下記のコードをコピーして貼り付けます。
function doPost(e) {
let params = JSON.parse(e.postData.getDataAsString());
if (params.type === 'url_verification') {
return ContentService.createTextOutput(params.challenge);
}
if (params.event && params.event.type === 'message' && !params.event.subtype) {
handleEvent(params.event);
}
return ContentService.createTextOutput(JSON.stringify({ "challenge": params.challenge }));
}
function handleEvent(event) {
if (event.text.includes('リアクション')) { // 反応するメッセージ
let userId = event.user;
let replyMessage = createMentionMessage(userId);
sendReply(event.channel, event.ts, replyMessage);
}
}
function createMentionMessage(userId) {
return `<@${userId}> こんにちは!`; // 送信するメッセージ
}
function sendReply(channelId, threadTs, message) {
let token = ""; // トークン
let url = "https://slack.com/api/chat.postMessage";
let payload = {
"channel": channelId,
"text": message,
"thread_ts": threadTs
};
let options = {
"method" : "post",
"contentType" : "application/json",
"headers": {"Authorization": "Bearer " + token},
"payload" : JSON.stringify(payload)
};
UrlFetchApp.fetch(url, options);
}
function sendTestMessage() {
let channelId = ""; // テストメッセージを送信するチャンネルID
let message = "テストメッセージ";
let token = ""; // トークン
let url = "https://slack.com/api/chat.postMessage";
let payload = {
"channel": channelId,
"text": message
};
let options = {
"method" : "post",
"contentType" : "application/json",
"headers": {"Authorization": "Bearer " + token},
"payload" : JSON.stringify(payload)
};
UrlFetchApp.fetch(url, options);
}
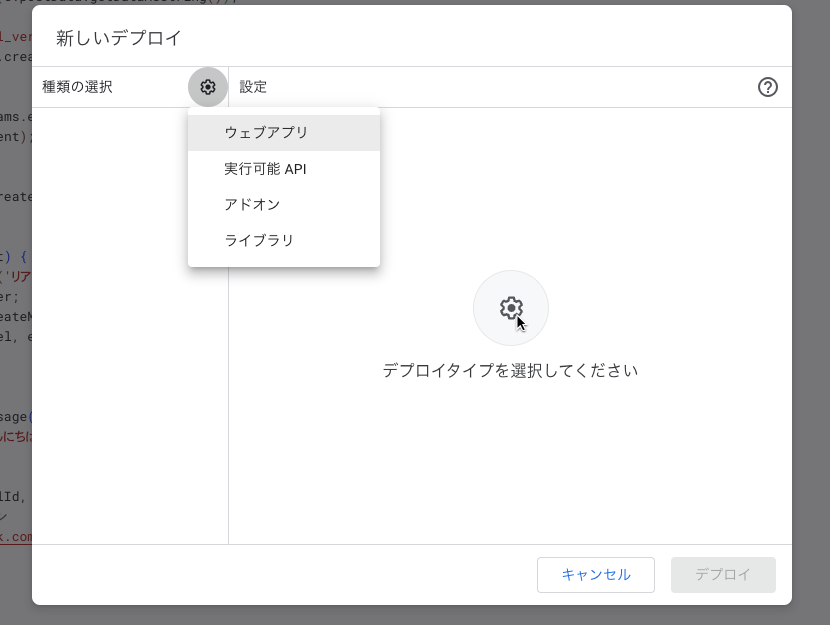
右上の「デプロイ」をクリックし、新しいデプロイを選択します。
「種類の選択」の横の歯車から「ウェブアプリ」を選択します。
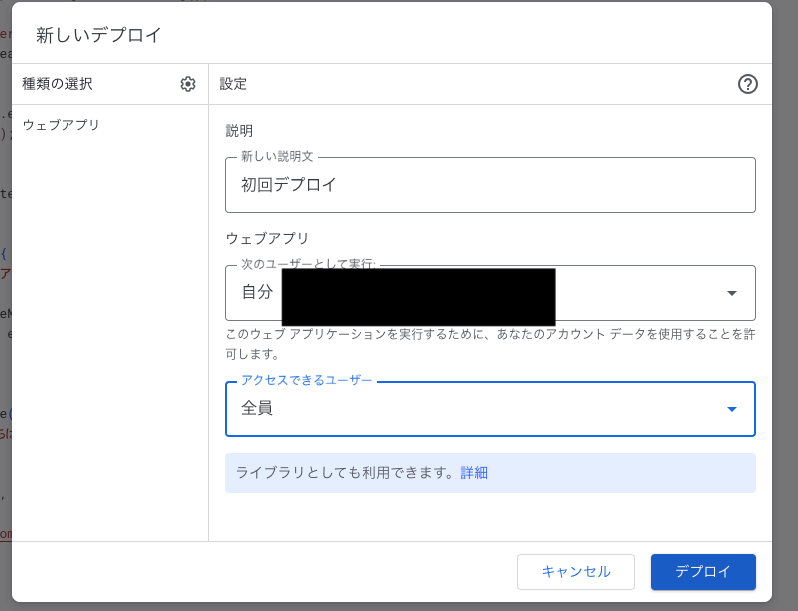
「説明」に「初回デプロイ」と入力します。アクセスできるユーザーを全員に設定します。
右下の「デプロイ」ボタンをクリックします。
この URLが後で必要になりますので、コピーしておきます。
5. Slack API でイベントの設定
Slack APIに戻ります。
左側のメニューバーから「App Home」をクリックします。
「Your App’s Presence in Slack」の「Edit」をクリックします。
「Display Name」に Bot の表示名を、「Default username」は特に使わないのでそんなに拘らなくてもいいかと思います。
入力したら「Add」をクリックします。
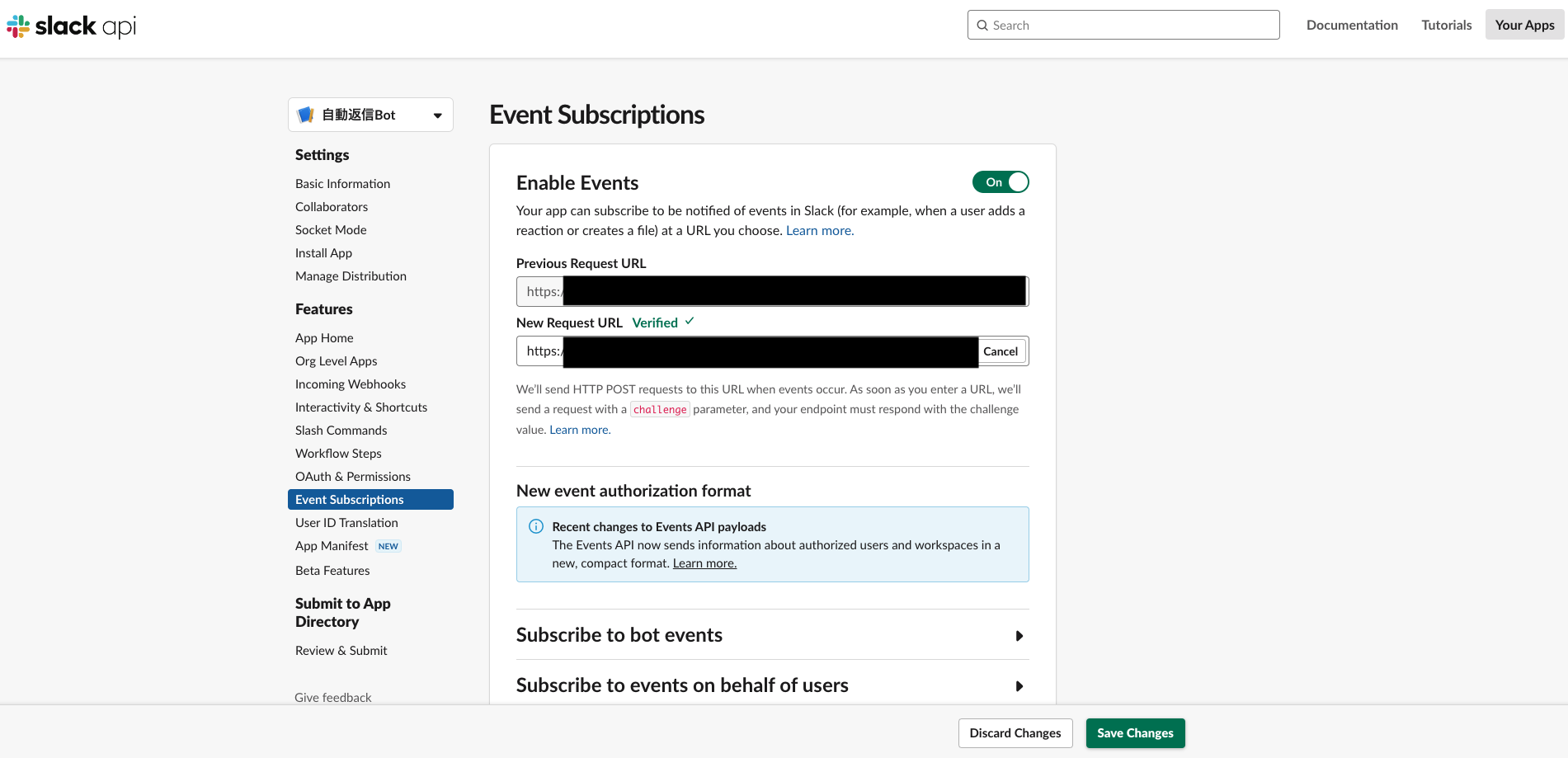
左側のメニューバーから「Event Subscriptions」をクリックします。
「Enable Events」をオンにします。
すると「Request URL」の入力欄が出てきますね。
ここに先ほどのURLを貼り付けます。
ここで、「Verified」になれば成功です。
「Subscribe to bot events」をクリックするとイベントを設定できるようになります。
このイベントでは、何が起きた時にBotが動作するのかを設定することができます。
なお、ここで設定するイベントによって必要になるスコープは自動で追加してくれます。
例えば今回追加する「message.channels」では、チャンネルの履歴を読み込む権限が必要ですが、イベントを追加した時点でスコープは追加されています。
では「Add Bot User Event」をクリックして「message.channels」を追加します。
追加したら画面下部の「Save Changes」をクリックします。
6. トークンの発行
それではbotをインストールしていきましょう。
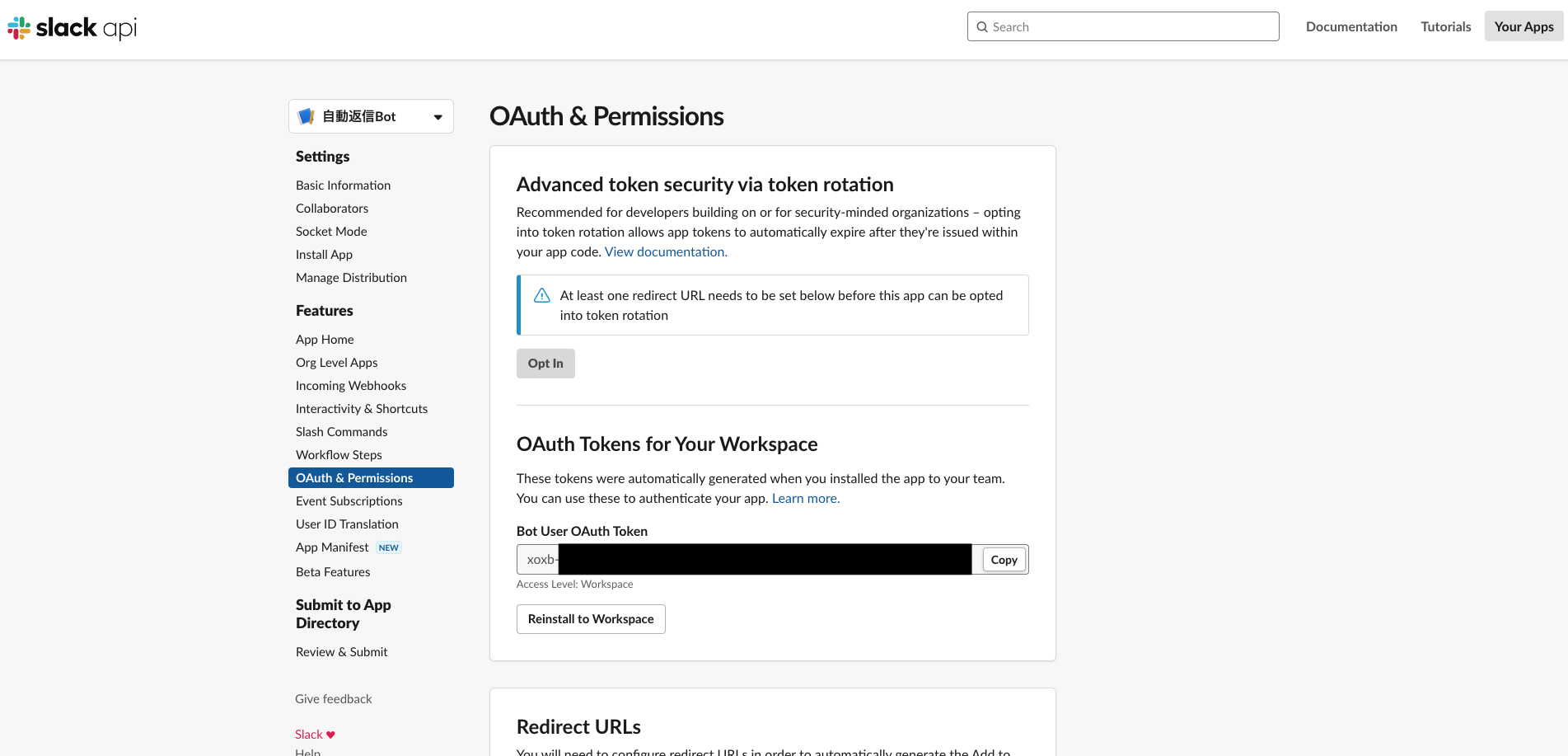
まずはトークンを発行していきます。左側のメニューから「OAuth & Permissions」を選択してください。
「Install to Workspace」をクリックして、設定した内容に問題がなければ「許可する」をクリックしましょう。
発行されたトークンをコピーします。
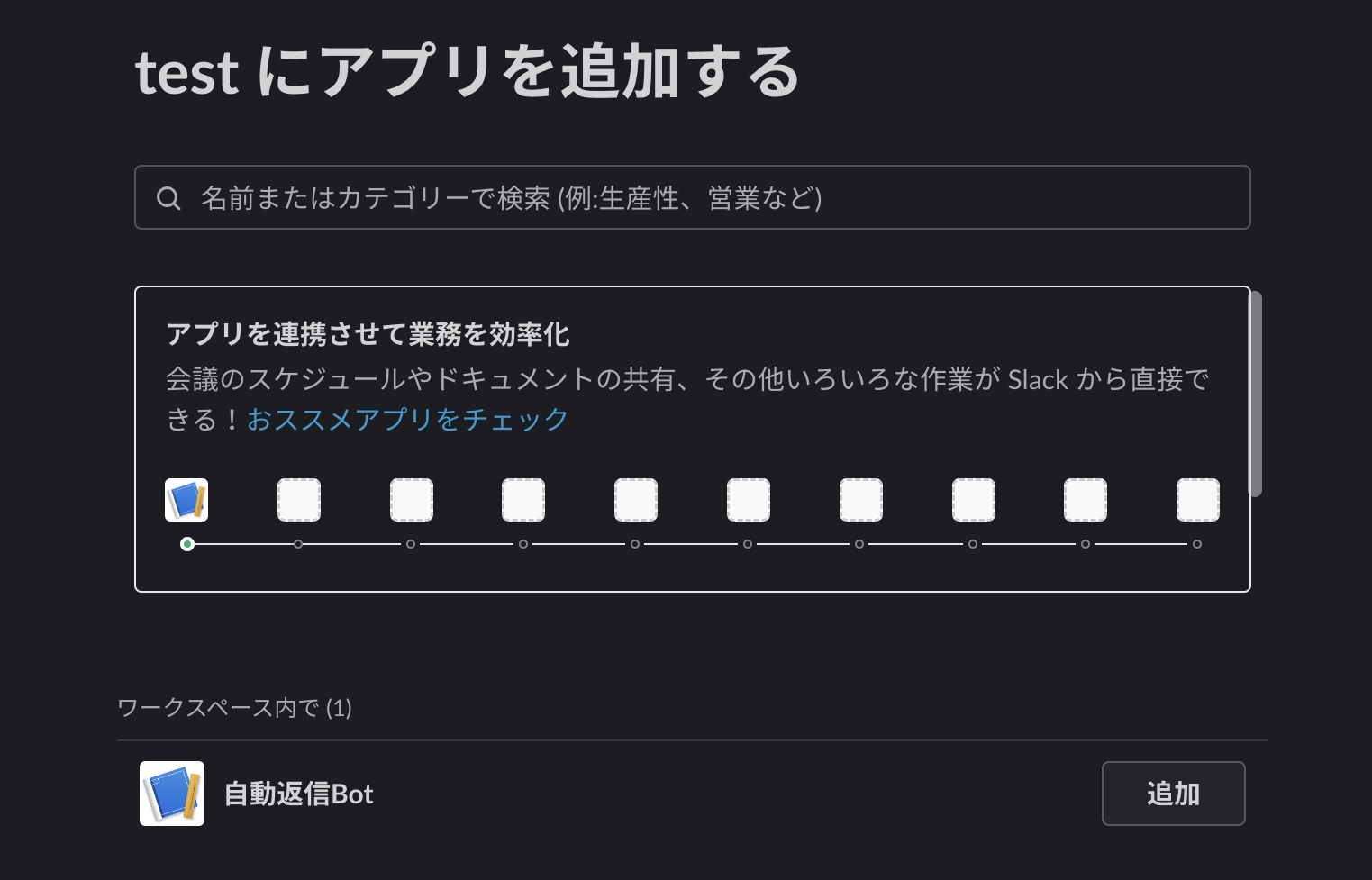
Slackのチャンネルに作成したアプリを追加します。
7. 動作を確認
では動作の確認をしていきましょう!
GASに戻って先ほどのプロジェクトを開きましょう。
「// トークン」と書いてある行のシングルクオーテーションの間に、先ほどのトークンを貼り付けます。
具体的に言えば 28行目 と 50行目 です。
次に、「// テストメッセージを送信するチャンネルID」と書いてある行に今回使うチャンネルのチャンネルIDを貼り付けます。
画面上部のメニューバーから実行したい関数を選択してください。
「sendTestMessage」を選択して実行します。
これは実行すると設定したメッセージを指定したチャンネルに送信するテスト用の関数です。
Slackを確認してみます。
このようにアプリケーションからメッセージを送信することができましたね。
ちなみにGASのスクリプトには、すでに特定の言葉に反応して返信を行う機能はすでに作ってあります。
すぐに試したいところですが、先ほどトークンの設定をしたのでもう一度デプロイしてあげる必要があります。
以前と同様の要領でデプロイします。
URLが更新されたので、Slack APIに戻って新しいURLを設定してあげます。
「Verified」になったことを確認したら「Save Changes」をクリックして更新を保存します。
では実際に単語に反応するのか確認してみましょう。
今回は、「リアクション」という言葉に反応して、「@送信者 こんにちは!」と送信するように設定しています。
メッセージを送信してみましょう。
無事に動作が確認できましたね!これでBotの作成は終了です!お疲れ様でした!
メッセージなどは必要に応じて変更してみてください!
おわりに
本記事では簡単なSlackbotの作成手順を解説しました。今回は簡単のために仕様や関数、機能の解説をかなり省いてしまいましたが、Slack APIにはまだまだ多くの機能があるので本記事を通して興味を持った方がいれば調べてみてください!