基本を既に知っているベテランこそチェックしておきたいCSSリファレンス。
おすすめのCSSリファレンスサイトを6つご紹介します。
CSSリファレンス 日本語版
読みやすく安心な日本語のCSSリファレンスの
おすすめ3サイトをご紹介します。
TAG INDEX

初心者におすすめしたいCSSリファレンスサイト。
CSSの基本は、CSSの使い方の元になる「なぜそうなるのか」基本概念がまとめられていますので理解が深まります。
わかりやすい説明をしたい教える側のエンジニアさんにもおすすめです。
HTMLクイックリファレンス

初心者にもわかりやすい平易な言葉使いと丁寧な説明。
プロパティの違いごとに、デモが用意されていて親切なサイトです。
使い方を早く知りたい場合におすすめです。
MdN CSSリファレンス

中〜上級者が参考にしたいCSSリファレンス。
上級者向けの詳細な解説が特長です。
CSSリファレンス 英語版
英語のオススメサイト4つをご紹介します。
英語圏はプログラマ人工が多く、良い情報が豊富にあります。
Google翻訳で英語リファレンスを読む癖をつけると良い情報に出会う確率が高くなりますのでオススメです〜![]()
caniuse

CSSプロパティの解説が付いてないですが、
ブラウザ未対応の使ったことがないようなプロパティを知るのに便利です。
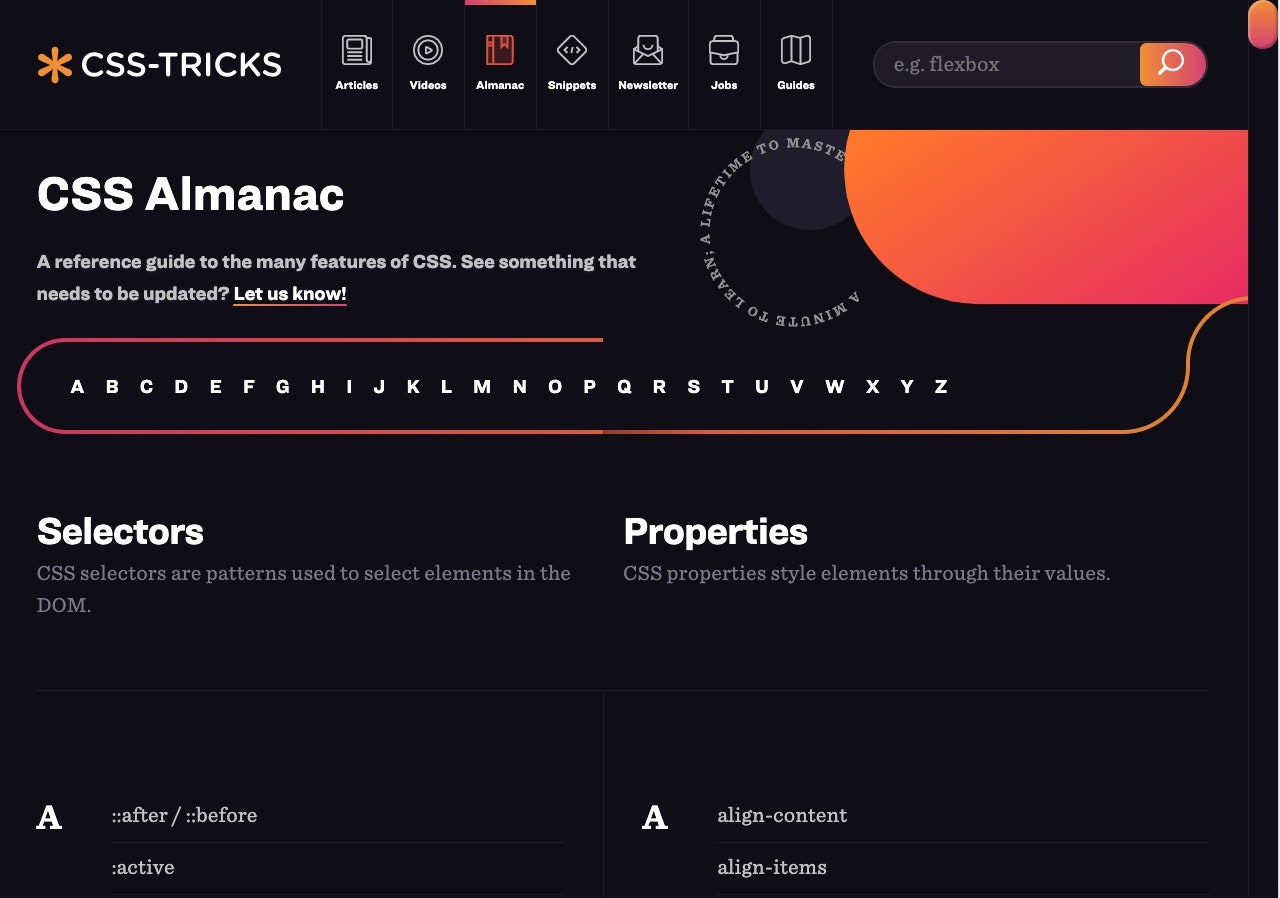
CSS TRICKS

こちらのCSSプロパティ一覧は2つのカテゴリーに分類されています。
- CSSセレクター(Selectors)
- CSSプロパティ(Properties)
サンプルデモがすべてCodepenで用意されていて、手元でコードを触りながら覚えることができます。
インプットしながらアウトプットできて便利です…!![]()
codrops

こちらのCSSプロパティ一覧は6つのカテゴリーに分類されています。
- セレクタ(Pseudo-class)
- プロパティ(Property)
- ファンクション(Function)
- データタイプ(Data Type)
- コンセプト(Concept)
- @rule(@ルール)
コード書き換えが可能なライブデモがついています。
おすすめサイトの中で1番英語の説明が長文なので、英語の勉強になるかも…!
cssreference

こちらのCSSプロパティ一覧は8つのカテゴリーに分類されています。
- アニメーション(animations)
- 背景(Backgrounds)
- ボックスモデル(Box model)
- フレックスボックス(Flexbox)
- CSSグリッド(CSS Grid)
- ポジション(Positioning)
- トランジション(Transitions)
- タイポグラフィ(Typography)
cssreferenceというサイト名の通り、コンテンツのメインがCSSリファレンスです。
姉妹サイト「htmlreference」もありますのであわせて読みたい![]()
まとめ
CSSのブラウザ対応が進んだり、CSSの仕様が追加されるので
リファレンスサイトで最新情報をチェックしておきたいです![]()
言語の壁はありますが英語サイトは質が高い情報が豊富なので
チェックしていきたいです![]()