サイト制作で毎日お世話になっているChromeデベロッパーツール。
ショートカットを使うと効率UP可能です〜。
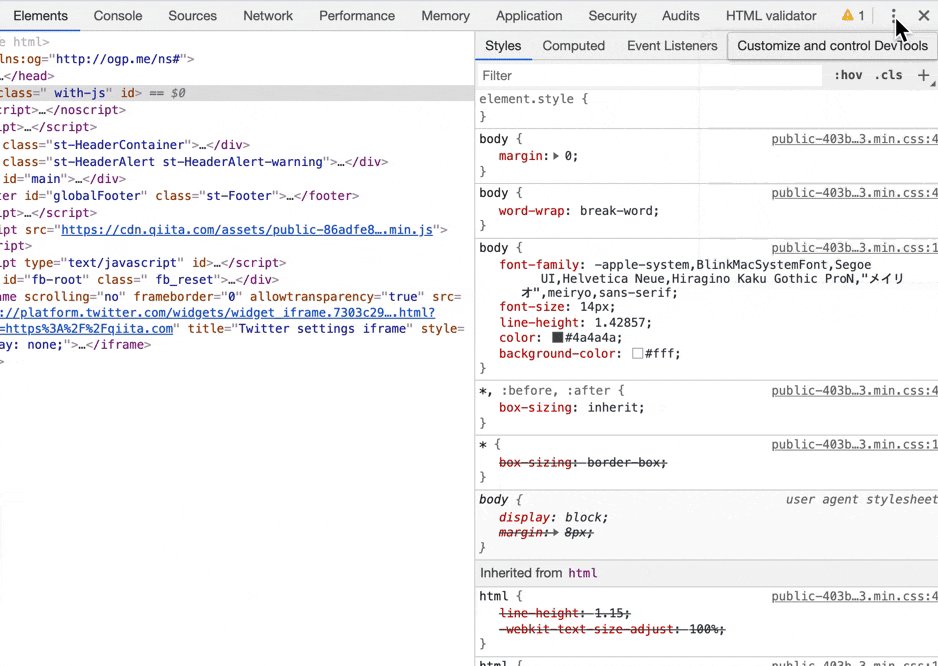
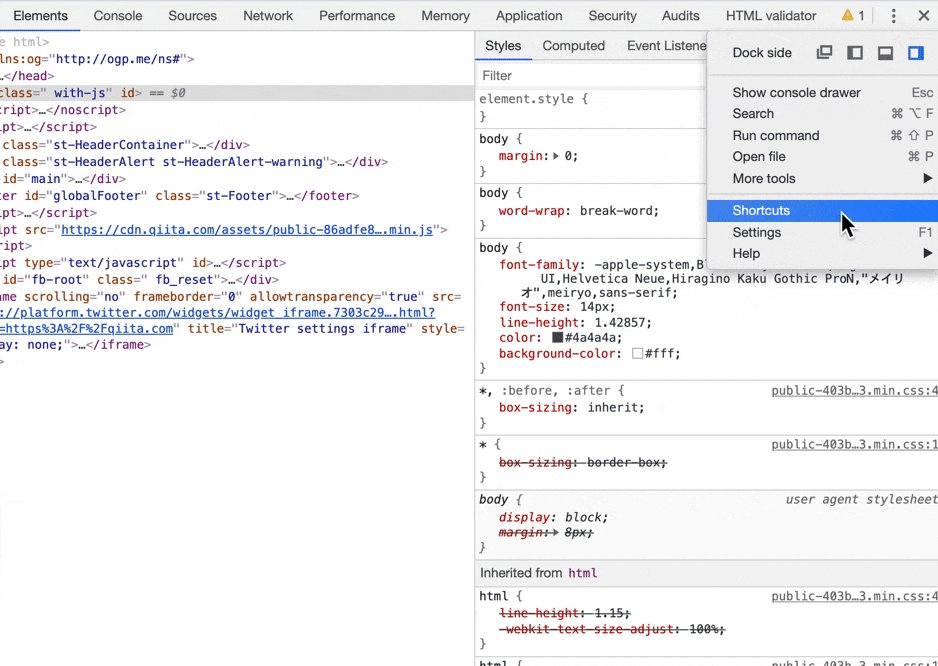
ショートカット一覧をデベロッパーツールから確認
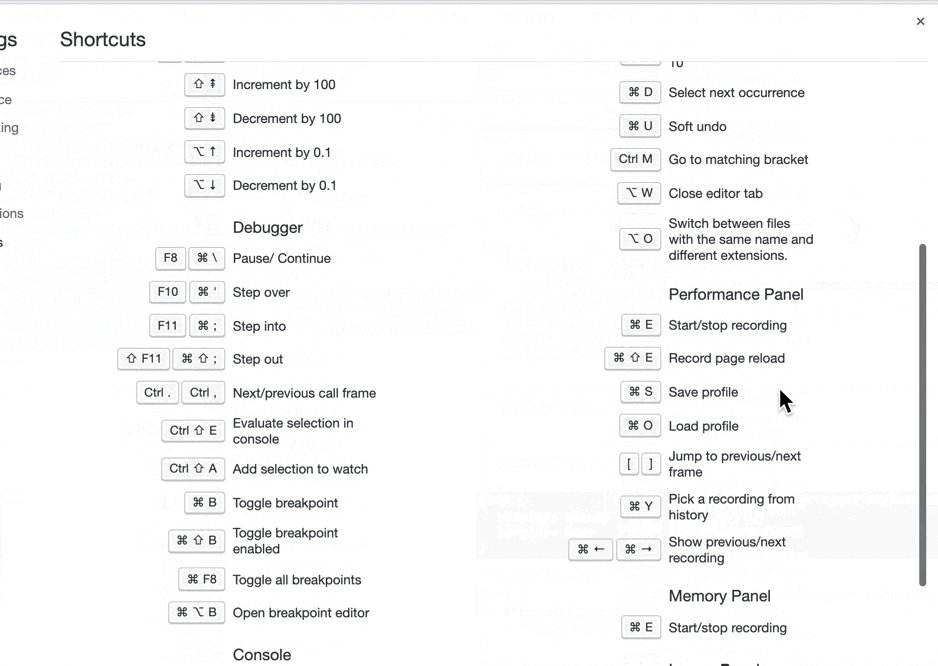
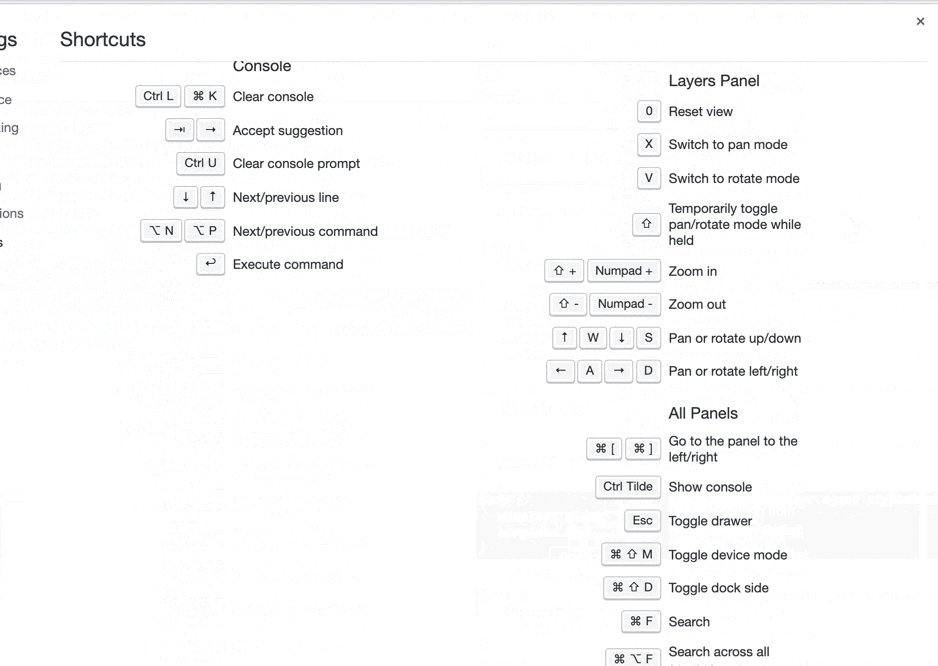
メニュー>Shortcutsで確認できます。
英語の説明ですが、思い出せないショートカットをサッと確認できて便利です😀
公式サイトのショートカット一覧
確実に調べるなら公式サイトのショートカット一覧が便利。こちらは日本語の説明です。
サイト制作におすすめショートカット3種類
マークアップエンジニアの自分が頻繁に使う
便利ショートカットを3つご紹介します。マウスやキーボードより効率UPができちゃいます![]()
おすすめ1:数値を爆速で入力できるショートカット
marginやpadding値の微調整に、めっちゃ使います〜〜。
細かい数値調整を手入力してると日が暮れちゃう…![]()
| グローバル ショートカット | Windows の場合 | Mac |
|---|---|---|
| 値を増やす / 減らす | 上矢印、下矢印 | 上矢印、下矢印 |
| 値を 10 ずつ増やす / 減らす | Shift+上矢印、Shift+下矢印 | Shift+上矢印、Shift+下矢印 |
| 値を 10 ずつ増やす / 減らす | PgUp、PgDown | PgUp、PgDown |
| 値を 100 ずつ増やす / 減らす | Shift+PgUp、Shift+PgDown | Shift+PgUp、Shift+PgDown |
| 値を 0.1 ずつ増やす / 減らす | Alt+上矢印、Alt+下矢印 | Opt+上矢印、Opt+下矢印 |
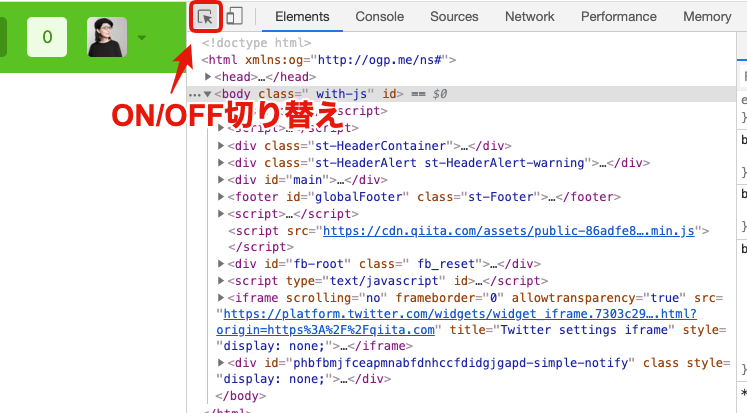
おすすめ2:[Inspect Element] モードに切り替え
| グローバル ショートカット | Windows の場合 | Mac |
|---|---|---|
| [Inspect Element] モードとブラウザ ウィンドウを開く / 切り替える | Ctrl+Shift+C | Cmd+Shift+C |
ショートカットでインスペクトのON/OFFを切り替えます。便利。
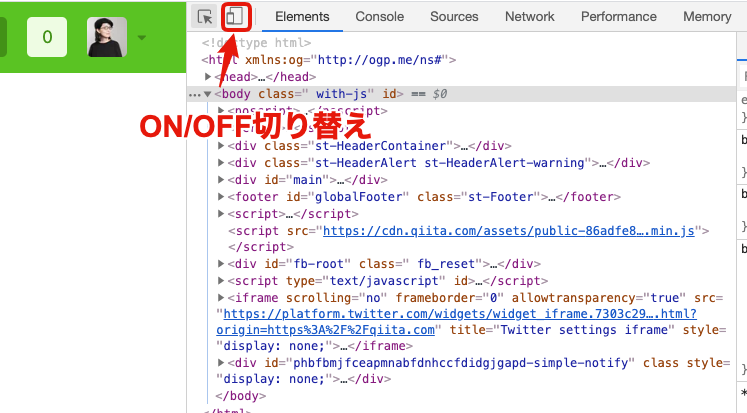
おすすめ3:Device ModeのON/OFF
ショートカットでデバイスモードのON/OFF切り替えが可能です。
こちらはレスポンシブの検証でたくさん使います。
| グローバル ショートカット | Windows の場合 | Mac |
|---|---|---|
| Device Mode の開始 | Ctrl+Shift+M | Cmd+Shift+M |
 |
使っている開発言語により、便利ショートカットは違うと思います。
マークアップ系でオススメのショートカットがあればコメントいただけると嬉しいです。
まとめ
毎日お世話になるデベロッパーツール。
繰り返し作業はショートカットで楽できる。