アニメっぽい表現
アウトラインを付けたり影を閾値で分けたりすることで、3Dモデルをアニメっぽいビジュアルにする、いわゆる セルルック とか トゥーンシェーダー と呼ばれる表現は随分前から使われています。
昨今はその技術もかなり一般化されていて、MMDのモデルに適用したり、Vtuberさんのモデルで使われるなど、非商業作品の中でも目にすることが多い印象です。

▲ユニティちゃんトゥーンシェーダーのお世話になった人は多いはず
映像としてのアニメっぽい表現
そんな中、よりアニメっぽい絵作りをするためにこれから普及してきそうなテクニックが**「フレーム落とし」**かなーと個人的に思ってます。
まずはこちらをご覧ください。
What’s up danger? #MilesMoralesPS5 pic.twitter.com/a657EjeHnY
— Miguel Lozada (@MLozada) November 13, 2020
絶賛プレイ中の人も多いはず。PS5のスパイダーマンのスパイダーバースリスペクトな衣装でのみ見れる表現(たぶん。誰かPS5ください)
ドラゴンボールファイターズの感動は忘れられない!原作再現度もさることながら、アークのセルルックグラフィックのこだわりは尋常じゃない。ギルティ新作も楽しみ…!
— いつものバーガー (@flankids) August 18, 2020
#グラフィック最強ゲーム選手権 pic.twitter.com/h4VR22iYhN
ドラゴンボールファイターズのアニメーション。カット演出では特に顕著に見れる表現。
お分かりいただけたでしょうか?
つまり、**カメラやオブジェクトの位置・角度変化のfpsはそのままに、モーションのfpsのみを落として、テレビアニメっぽい雰囲気を出す**というネタです。
最近はアニメの品質がどんどん上がってきて、フレームレートが高くぬるぬる動くものもよく見かけますが、とはいえゲームで主流の60fpsで動くアニメはほぼ無いはずです。(雑に調べたかぎり、普通は8fps、フルアニメーションで12fpsだとか)
ここで紹介したものは、そういう現状を汲んで**「キャラクターの動きのフレームレートを落とすと普段目にするアニメに近い雰囲気になる」**という文脈の表現だと勝手に解釈してます。
本記事より扱いやすい版を作りました!(2021/6/21追記)
まったく同じ機能でこちらのほうが扱いやすいのでこっち推奨です!↑
というわけでやってみた
▼これが・・・
▲こうなりました。10FPS pic.twitter.com/OYP3wSjdo8
— いつものバーガー (@flankids) November 17, 2020
なんとなくスパイダーバースっぽくなったような気がしません?どうでしょう。
実装方法
指定した AnimationClip を任意のfpsで再生する AnimationFPSController.cs を作ります。
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class AnimationFPSController : MonoBehaviour {
[SerializeField]
AnimationClip _clip;
[SerializeField, Range(1, 30)]
int _fps = 30;
Animator _animator;
PlayableGraph _graph;
AnimationClipPlayable _clipPlayable;
/// <summary>しきい値時間</summary>
float _thresholdTime;
/// <summary>スキップされた更新時間</summary>
float _skippedTime;
void Awake() {
_animator = GetComponent<Animator>();
_graph = PlayableGraph.Create();
_clipPlayable = AnimationClipPlayable.Create(_graph, _clip);
AnimationPlayableOutput output = AnimationPlayableOutput.Create(_graph, "output", _animator);
output.SetSourcePlayable(_clipPlayable);
InitializeThresholdTime();
_graph.Play();
}
/// <summary>
/// しきい値時間の初期化
/// </summary>
void InitializeThresholdTime() {
_thresholdTime = 1f / _fps;
}
/// <summary>
/// 更新処理
/// </summary>
void Update() {
if (_fps >= 30) {
return;
}
// Playable側で自動更新しないようにポーズにする
if (_skippedTime < Mathf.Epsilon) {
_clipPlayable.Pause();
}
if (_thresholdTime > _skippedTime) {
_skippedTime += Time.deltaTime * (float)_clipPlayable.GetSpeed();
return;
}
// アニメーションの時間を計算する
double currentTime = _clipPlayable.GetTime() + _skippedTime + Time.deltaTime * (float)_clipPlayable.GetSpeed();
_skippedTime = 0f;
if (currentTime > _clip.length) {
currentTime -= _clip.length;
}
_clipPlayable.SetTime(currentTime);
}
/// <summary>
/// オブジェクト削除時の処理
/// </summary>
void OnDestroy() {
if (_graph.IsValid()) {
_graph.Destroy();
}
}
/// <summary>
/// Inspectorの値変更時の処理
/// </summary>
void OnValidate() {
InitializeThresholdTime();
}
}
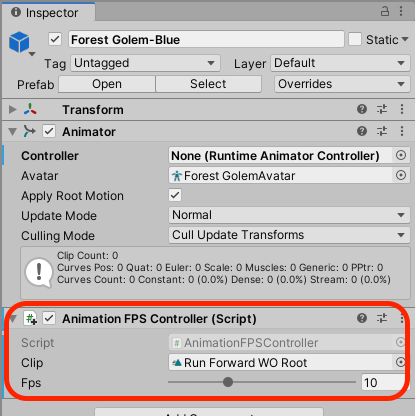
モデルを動かすAnimatorオブジェクトにコンポーネントを追加します。
- Clip:再生したいアニメーションファイル
- Fps:再生時のフレームレート
※AnimatorにはAnimatorControllerを設定しないでください
簡単な解説
Animatorの低レイヤーな部分を制御できる、PlayableAPIを使っています。
(詳細はテラシュールブログさんにお任せします・・・)
Updateメソッド内でモーションの更新処理をスキップさせ、設定したFpsに応じてタイミングが来たら更新を実行しています。
ポイントは、「スキップした時間を保持して、更新タイミングでその分アニメーション時間を進める」 というところです。
その他
- トゥーンシェーダーを使ったモデルとの親和性は非常に高いと思います。是非組み合わせてみてください
- ストップモーションアニメ風とも取れるので、クレイアニメっぽい雰囲気も作れそう(ニャッキとかピングーみたいな)
- SpringBoneなどの揺れものをつかったモデルの場合、揺れものの更新fpsも一致させないと違和感が出そうです。注意!
- 表現としてだけでなく、LOD的な用途にも向いてると思います。近年のゲームで結構見かけます
- マリオオデッセイのニュードンクシティの街の人々
- モンハンワールドの一部の敵
- ドラクエモンスターズ2 3DS版のフィールドの敵シンボル
-
PlayableAPIだけでのモーションの制御は難易度が高そう…うまくやればもっと汎用的にできる?