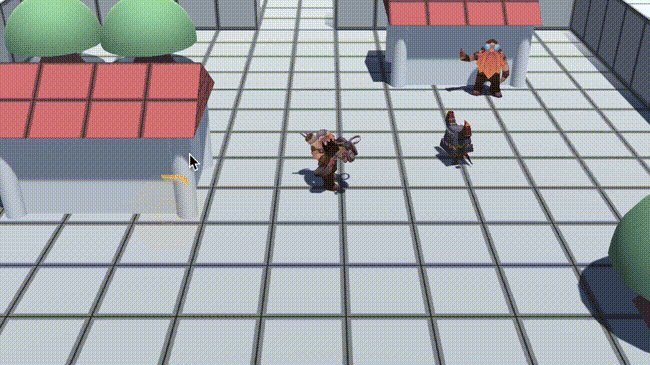
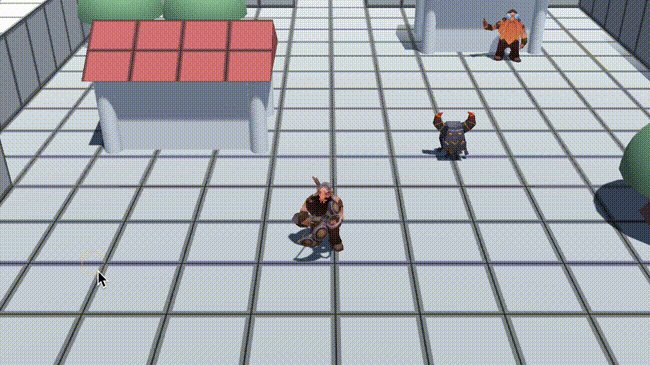
こういうの
トップビューのゲームを考える
トップビューは、アクションやアドベンチャー、謎解きなどのいろんなジャンルで大活躍のビューだと思います。
ファミコンから現代のスマホゲームに至るまで広く使われてますが、特にファミコン〜ゲームボーイで多く見られて、基本的には2Dゲームで定番になった形かなーという印象です。
近年は3Dゲームが主流ですが、スマホゲームや個人開発のゲームでもトップビューは割と多く採用されてるように思います。
過去のゲームのリメイク作品が増えてるので、その関係で目にすることも多いかも。
ただ、やっぱり2Dゲームにフィットした仕組みのビューなので、3Dゲームで何の気なしに採用すると、定番の形なのにかえって遊びづらい・分かりづらい状態になってしまうことがあるな〜と思いました。
そこで、トップビューを3Dゲームに採用したときならではの罠と、その対策案について考えてみました!
申し遅れましたが、グレンジ Advent Calendar 2021 10日目担当の、flankids です。
普段はインプット管理、カメラワーク作り、アニメーション制御などなどで遊び心地を作ることを主にやってるエンジニアをしています。
もし記事を気に入っていただけたら、LGTM(いいね)やストックをしてもらえるとスゴく嬉しいです!
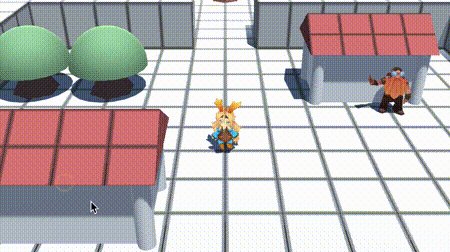
罠① キャラクターのつむじしか見えない

トップビューはほぼ真上から世界を見ることになるので、普通に配置するとキャラクターの頭のてっぺんしか見えなくなってしまいます。
これは3Dゲームでのトップビューならではの課題と言えます。
前置きとしてトップビューは2Dゲームで定番になった形と言いましたが、2Dゲームではこの問題は自然と避けられていました。

2Dゲームであれば、地面に対してキャラクターの角度が多少ウソが入っていても違和感が少なく、都合の良い角度でキャラクターを映すことができていました。
キャラクターのつむじしか見えない状態でゲームをプレイすることには、2つのデメリットがあると考えています。
1. キャラクターを魅力的に見せることが難しい

2Dゲームでは画面の先にいるプレイヤーの方を向いて表現されていたエモートなどがあらぬ方向を向いて映されるため、印象が弱くなってしまいます。
2. キャラクターの向きが分かりづらい
ゲームの要素を分解して考えたとき、プレイヤーキャラクターはある意味「矢印」の役割を持っていると思っているのですが、それが果たせなくなります。
例えば、何か飛び道具を使って攻撃するようなアクションがあるとき、この見え方だと**どっちに発射されるのか直感的分からなくなってしまいます。**困る。
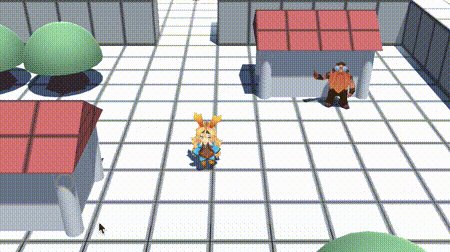
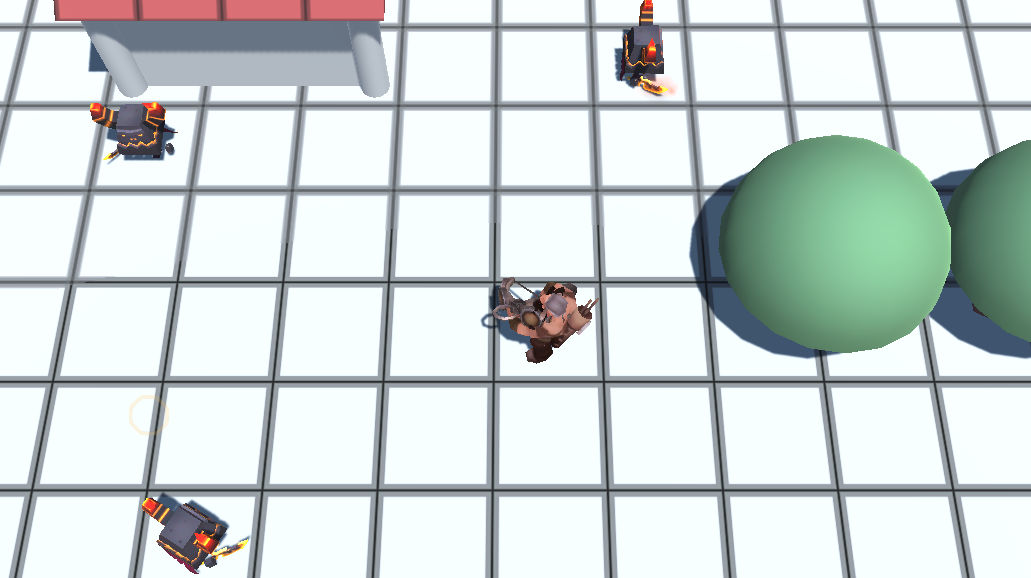
 |
|---|
| ▲中央のキャラがプレイヤー。左上向いてる?左向いてる?っていうかどこが顔?? |
【対策①】カメラ角度と画角を動的に調整
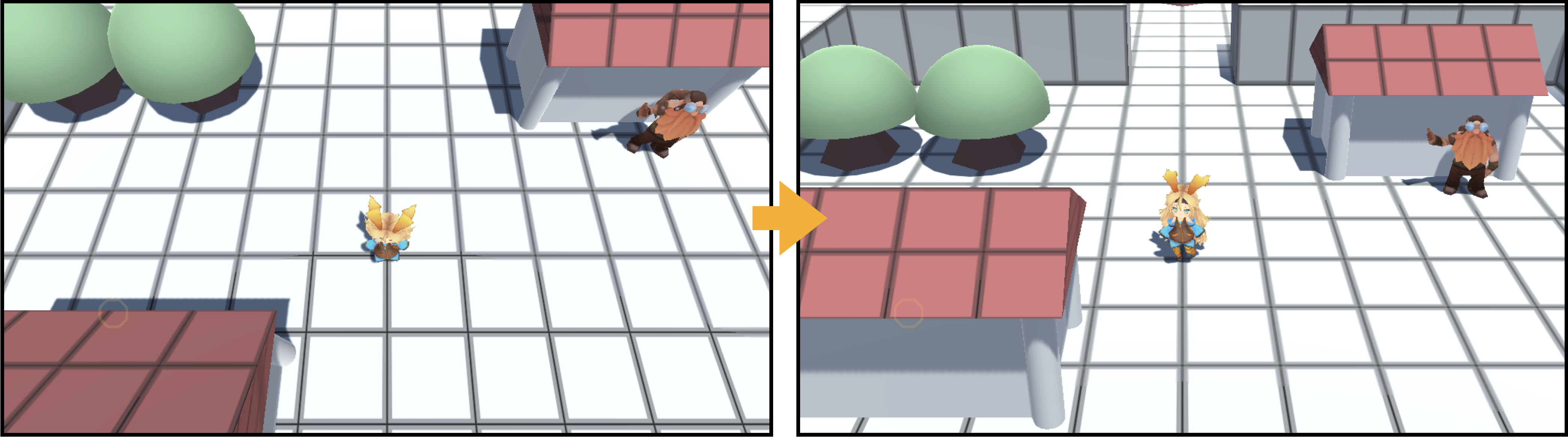
基本的には当たり前に対応されてることだと思いますが、ベースのカメラ角度・画角を調整して、フィールドの視認性を担保しつつ、可能な限りキャラクターの表情や向きが認識できるように調整しましょう。
**カメラ角度が浅くなるほど、奥にあるものが小さくなります。**その時は画角を絞って調整しましょう。
ただし、画角は小さいほど視野が狭くなるため、ここもバランスに注意が必要です。
その上で、状況によってカメラ角度や距離を変化させるとベターです。
例えば、開けた場所ではキャラクターやオブジェクトが壁や木などに隠されづらいので、カメラ角度を浅くしてキャラクターが映えるようにしたいです。
逆に狭い路地や迷路のような場所ではキャラクターが隠れやすいので、カメラ角度は深めにすべきでしょう。
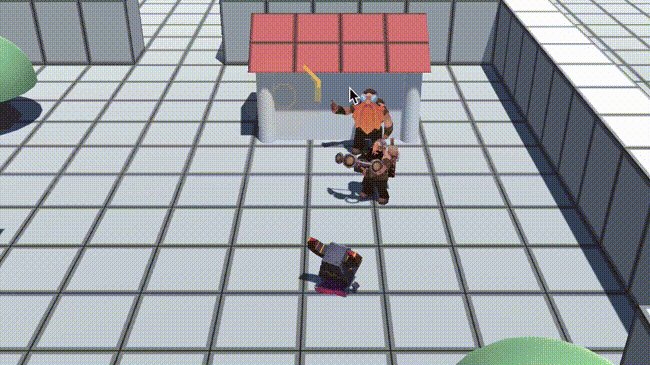
その他、NPCに話しかけたときなど寄りのビューにしてあげると、どちらが喋っているのか、どんな表情なのかが分かりやすいです。

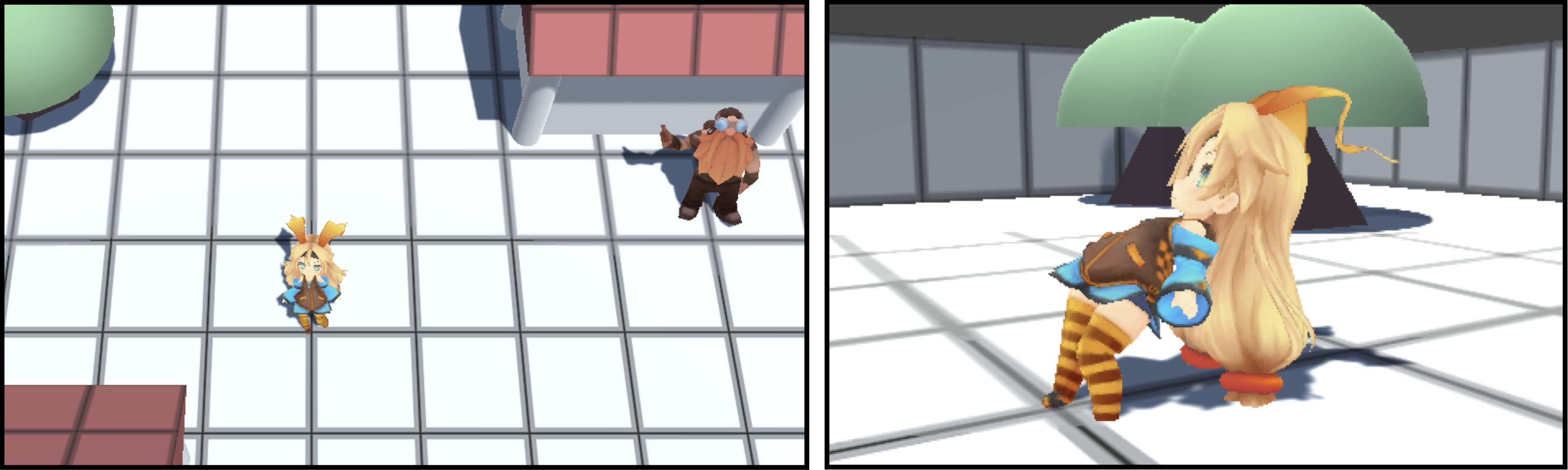
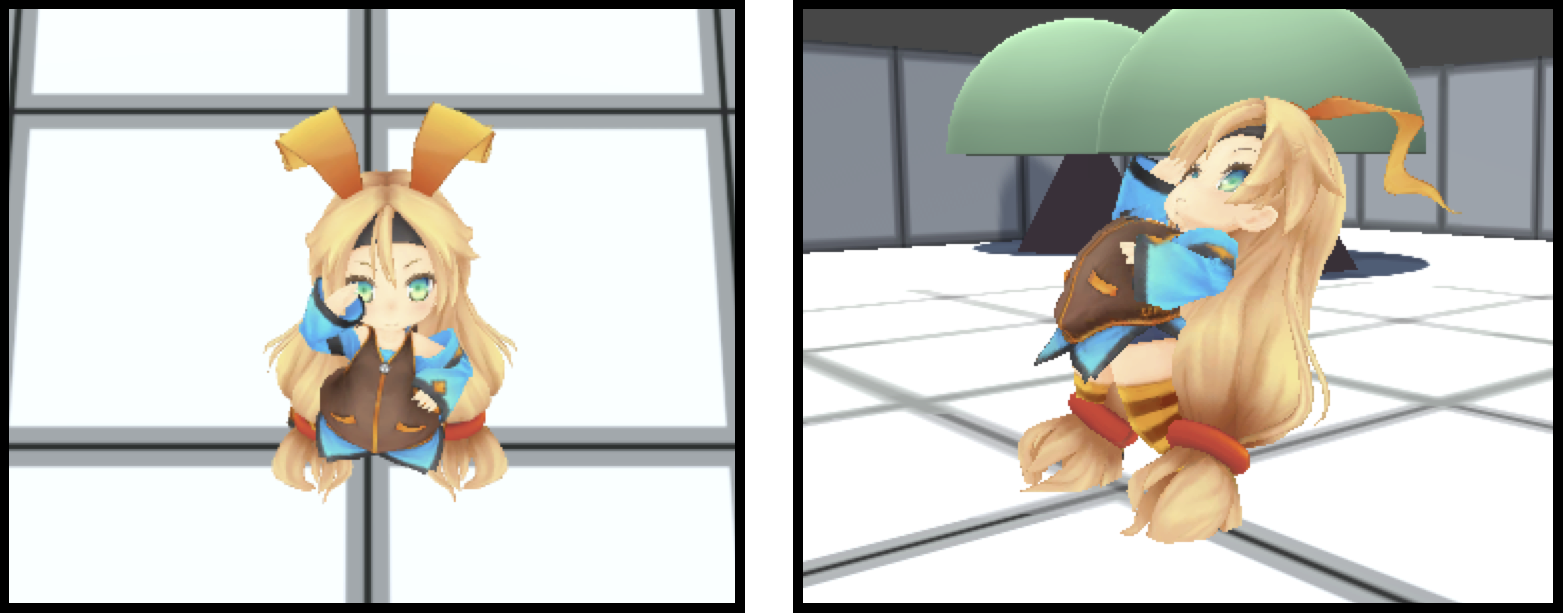
【対策②】立ち角度や骨の可動域にウソをつく
前述した2Dゲームのトップビューのように、都合の良い角度でキャラクターを立たせて見えやすくする方法です。
ただし、やはり3Dゲームだと接地感にウソがあるとバレやすいです。
そこで、足は設置させたまま、腰や頭を少しずつカメラにまっすぐ映るように曲げるというテクニックがあります。
横から見ると不気味な光景だし、それを知った上で見るとゲームビューでも違和感を感じることがあるかもしれないですが、カメラに無理させず印象的な見た目を作ることができるので、要所で使うと良さそうです。
【その他】奥行きに合わせて地面を湾曲させる
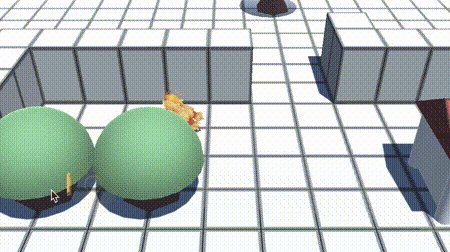
特殊な対策として、「あつまれ どうぶつの森」のように、フィールドそのものを前後に湾曲させて表示するという手法もあります。
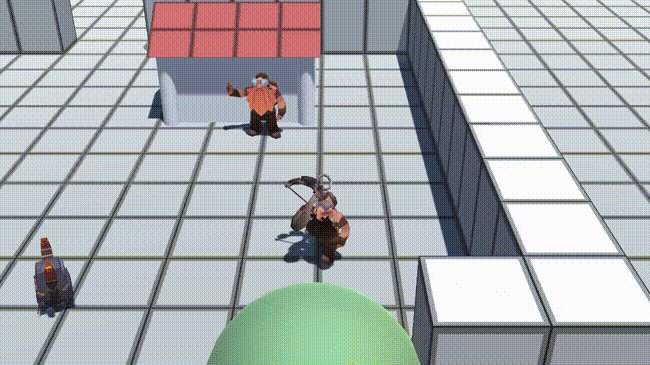
カメラ角度をかなり浅くしてプレイヤーキャラクターをほぼ真横から映していますが、プレイヤーより手前にあるオブジェクトは地面の湾曲によって真上気味に映されることで、プレイヤーが遮られることが少ないです。
対策としては大掛かりで採用はハードルが高いですが、面白い手法なのでTIPSとして紹介させてもらいました!
罠② 向きを合わせるのが難しい
2Dゲームでは入力デバイスや制作コストの都合で、キャラクターの向きは4方向か8方向に制限されていました。
3Dゲームでは3Dスティックの普及や3Dモデルのおかげで、360度自由な方向にキャラクターを操作できるようになりましたが、自由度が高い反面、操作性が悪くなるケースがあると考えています。
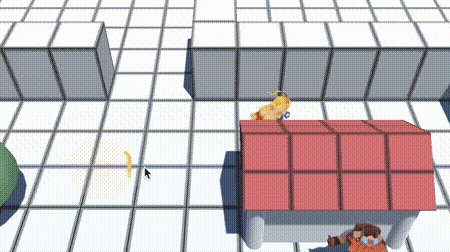
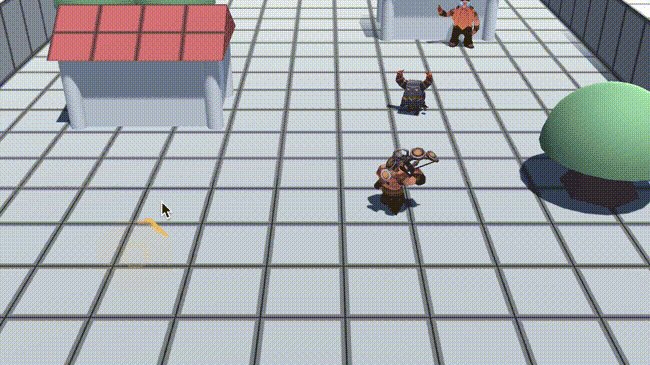
例えば直線状にいる敵に攻撃する「飛び道具アクション」があったとき、360度向ける仕様だと敵が動かずにいたとしても正確に当てるのが難しいです。
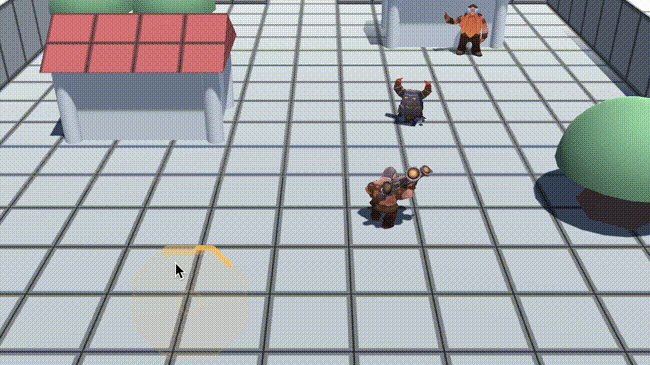
 |
|---|
| ▲む、難しい・・・ |
【対策①】最寄りのアクション対象に自動的に向きを合わせる
よく使われるのはこの仕様じゃないかなと思います。
これなら「攻撃しようとしたのに外れた」という体験がほとんどなくなり、ストレスは回避できます。
基本的に万能な仕組みです。
ただし、ゲームで体験させたい遊びの定義によってはベストではないかもしれないかもしれません。
この仕様は**「敵を狙って攻撃した結果、攻撃がうまく当たった」という遊びを消してしまう**というデメリットがあります。
また、「敵の動きを予測して、先読みした位置に攻撃して当てる」という行動ができなくなったりします。
そのため、この仕様が入ってるゲームでは「敵の攻撃を予測して、うまく避ける」という遊びや、「敵に合わせた装備やアイテムを用意する」という遊びに比重を置いてバランスを取っていることが多いと思います。
もし向きを合わせるアクションで遊びを作りたい場合は、次の対策でうまくバランスを取ることを検討した方がいいかもしれません。
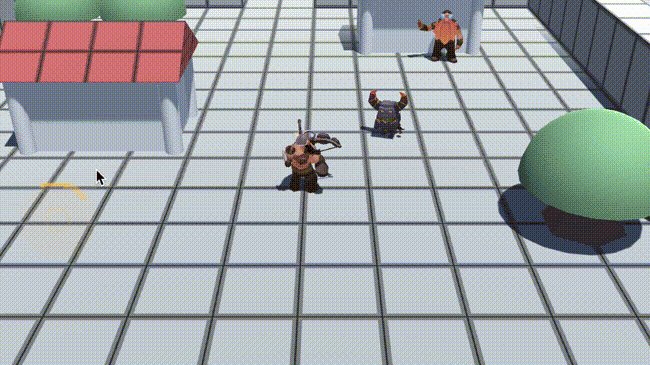
【対策②】キャラクターが向くことができる角度を制限する
位置の変化は360度で受け付けつつ、キャラクターが向くことができる角度を4方向や8方向に制御することで、操作の結果を予測しやすくするというコンセプトの仕様です。
今回例にしてるようなアクションを行う際、ユーザーは無意識に「攻撃先の予測ガイド線」をイメージして操作をしていることが多いと思います。
しかし、プレイヤーキャラクターの向きが360度で許されている状態だと、予測ガイド線の角度には無限のパターンがあることになり、予想と結果の乖離がめちゃくちゃ起きやすいです。
そこで、あえて向きを制限することで、脳内の予測ガイド線のパターンを大きく減らし、予想と結果の乖離を減らすことで遊びやすくなるはずです。
前述したような「敵を狙って攻撃した結果、攻撃がうまく当たった」という遊びを重視する場合は、こちらの仕様の方が相性が良さそうだなと思います。
【対策③】向きに依存するアクションの前に向きを固定できる状態を作る

ここまでで話題にしてきた「向き合わせの難しさ」の原因は、360度向くことができるということ以外に**「位置と角度の操作がくっついてしまっている」**こともあります。
例えば操作スティックを左に倒すと、「プレイヤーが左に移動する」のと「プレイヤーが左方向を向く」という二つの結果が同時に起きていて、前述した「脳内予測ガイド線」が複雑に動いてしまっています。
そこで例えば今回の例では、弾を発射する操作を「ボタンから手を離した時」にして、ボタンを押しっぱなしの時は向きを固定したまま移動できるようにすることで、向きと位置が同時に動かない状態を用意しました。
やや習熟が必要な仕様ですが、「360度向くことができて、かつ向きを合わせやすい」ということを実現できる1つの手段として検討できそうです。
罠③ 細かい情報が伝わりづらい

トップビューは基本的に「引きの画」なので、プレイヤーキャラクターの周辺であってもいろんな情報が分かりづらかったり伝わらなかったりしがちです。
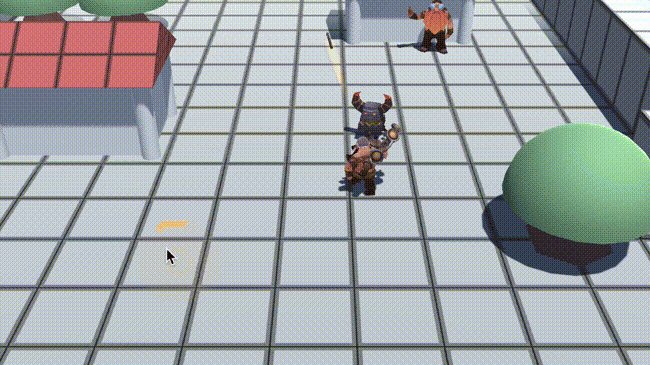
【対策】情報を誇張・抽象化する
- キャラクターの頭身を落として挙動が見えやすくする
- 木や壁のシルエットを単純化して判定幅をわかりやすくする
- 攻撃の軌跡をエフェクトで誇張して攻撃判定をわかりやすくする
- ヒット時のキャラクターのリアクションが色やシルエットの変化で誇張して気付きやすくする
などなど、各要素がゲームデザイン的に担っている役割に特化していると、トップビューに適したものにできそうです。
【その他】ガイド表示で理解をサポートする
コンセプト的にどうしても頭身が高いキャラクター、複雑な形状のフィールドなど、ディティールの細かいものを使わざるを得ない場合、オブジェクトそのものの見た目とは別でガイド表示をつけて分かりやすくするという手段もあります。

モデルやエフェクトのデザインを問わず分かりやすさを担保することができます。
ただ、やっぱり見た目が煩雑になるのと、オブジェクトの見た目はゲームデザインに課せられた役割を体現するものであるべきだと思うので、基本的には非推奨です。
それでも「それを踏まえてもこのビジュアルを維持したい!」「デザインを変える余裕がない!」という状況はよくあると思うので、手段の一つとして持っておくと良さそうです。
まとめ
トップビューはプレイヤー目線でも開発目線でもとっつきやすいビューだと思います。
しかし、今主流の3Dゲームに当てはめたとき、これまで意識してなかった部分でパッと見のイケてなさ、遊びづらさが出てしまいます。
市場のゲームを遊んでどう解決しているかを探ったり、2Dゲームのトップビューとの違いを比較して解決案を考えると良いものができると思います!
「他にもこういう工夫ができると思うよ!」というものがあれば是非コメントでいただけると嬉しいです!
来週の金曜日も同じアドベントカレンダーに記事を投稿する予定です。
もしよろしければ、引き続き読んでいただけると嬉しいです!