概要
中学生がAIPICというサービスを開発してから、ベータ版をリリースするまでの記録です。
だだっこぱんださんの高校生がAI作品に特化した画像投稿サービス「Aivy」を個人開発した話に対抗意識を持ってしまったので書いています。
作ったもの
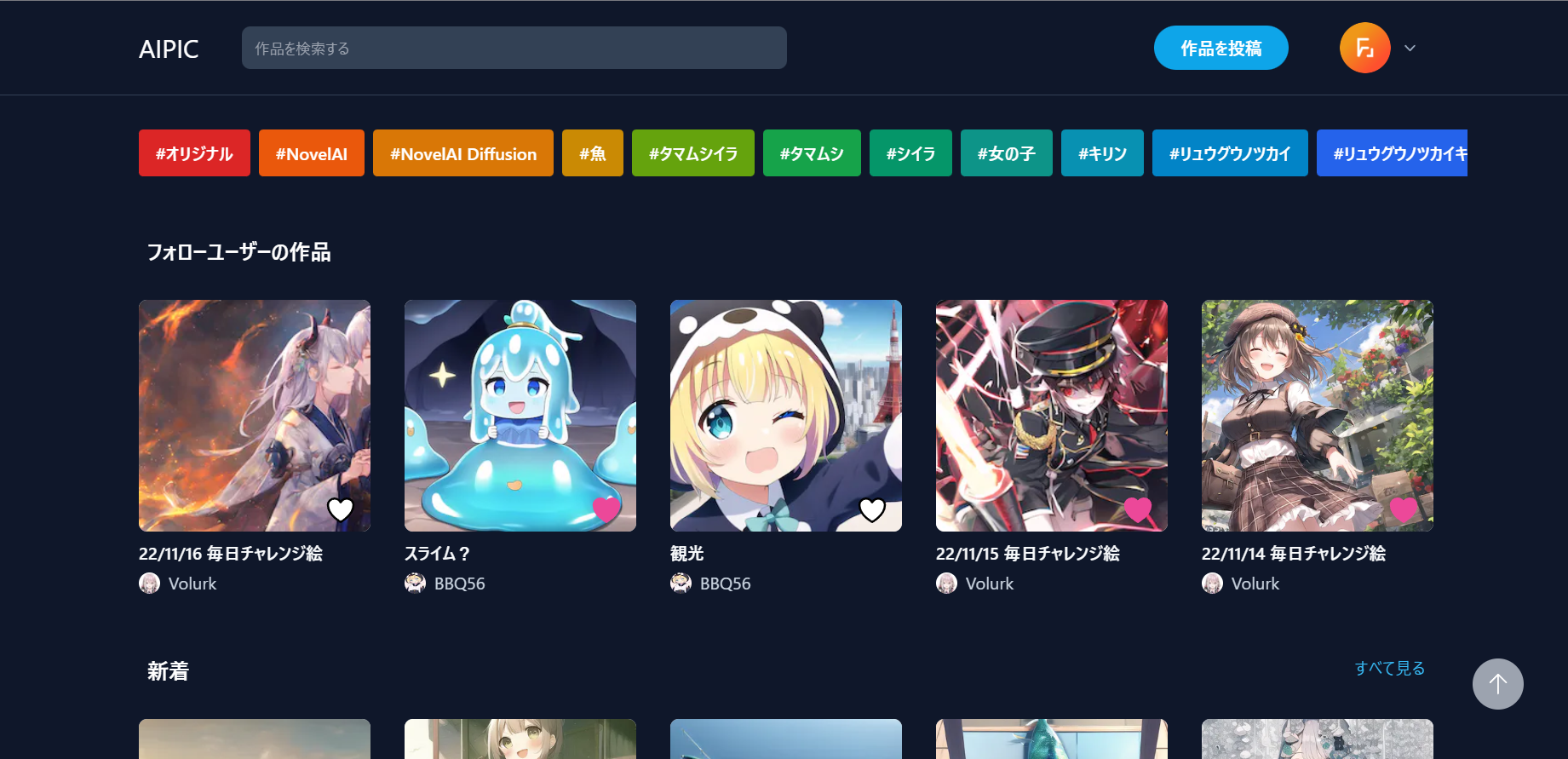
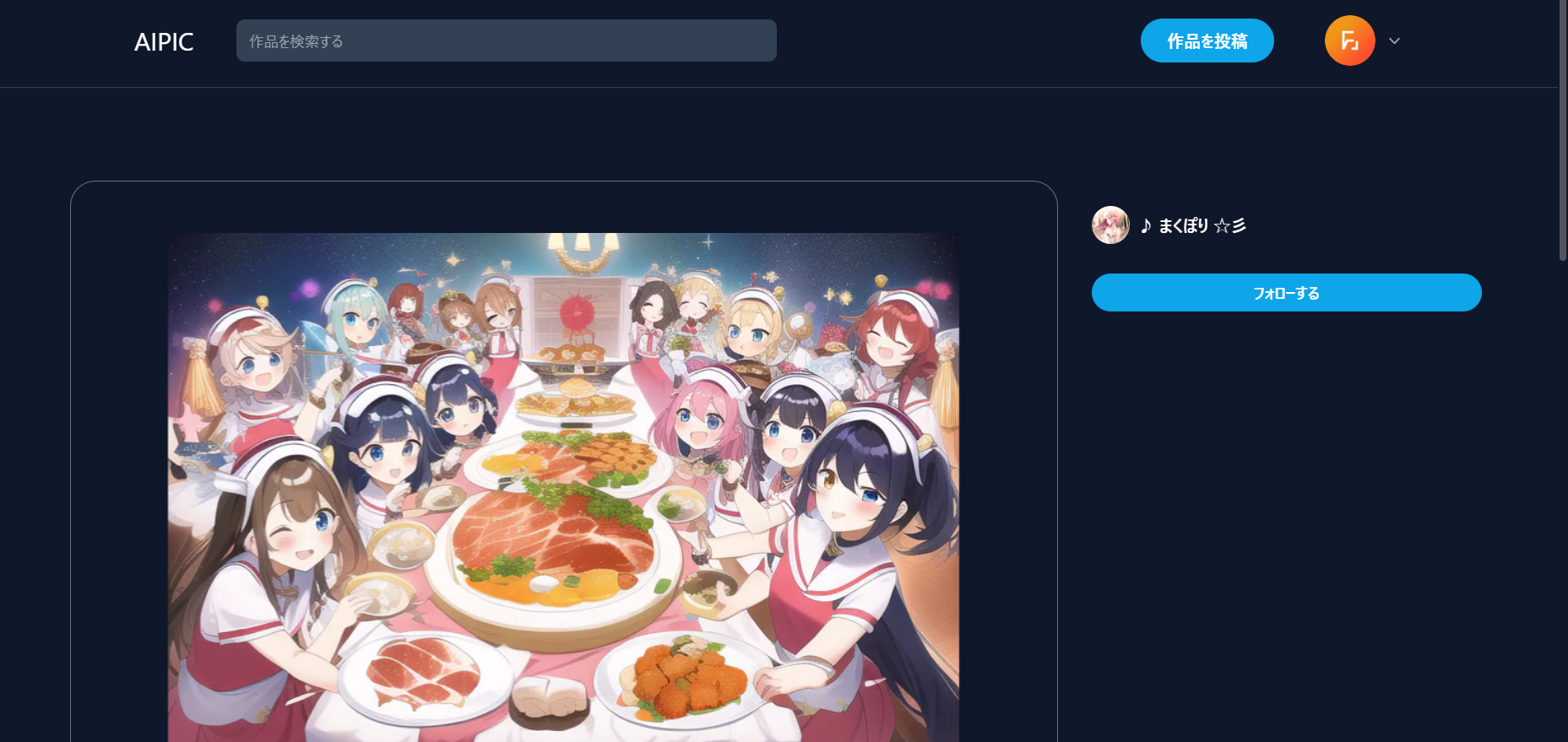
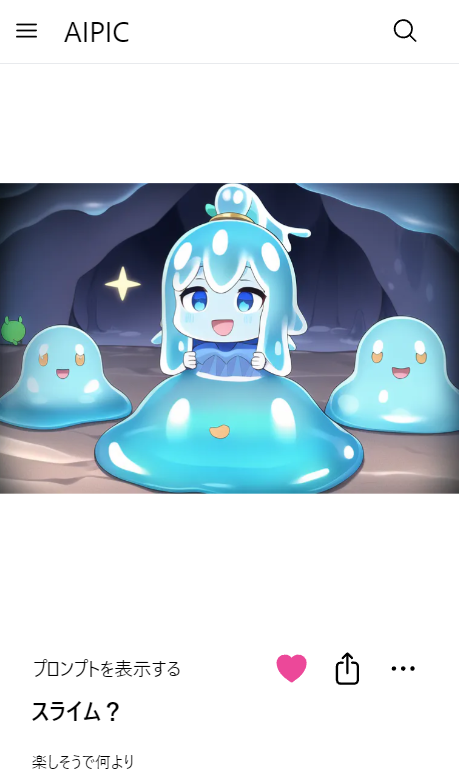
どんなサービスか
最近はやっている(?)画像生成AIで生成した画像の投稿サイトです。
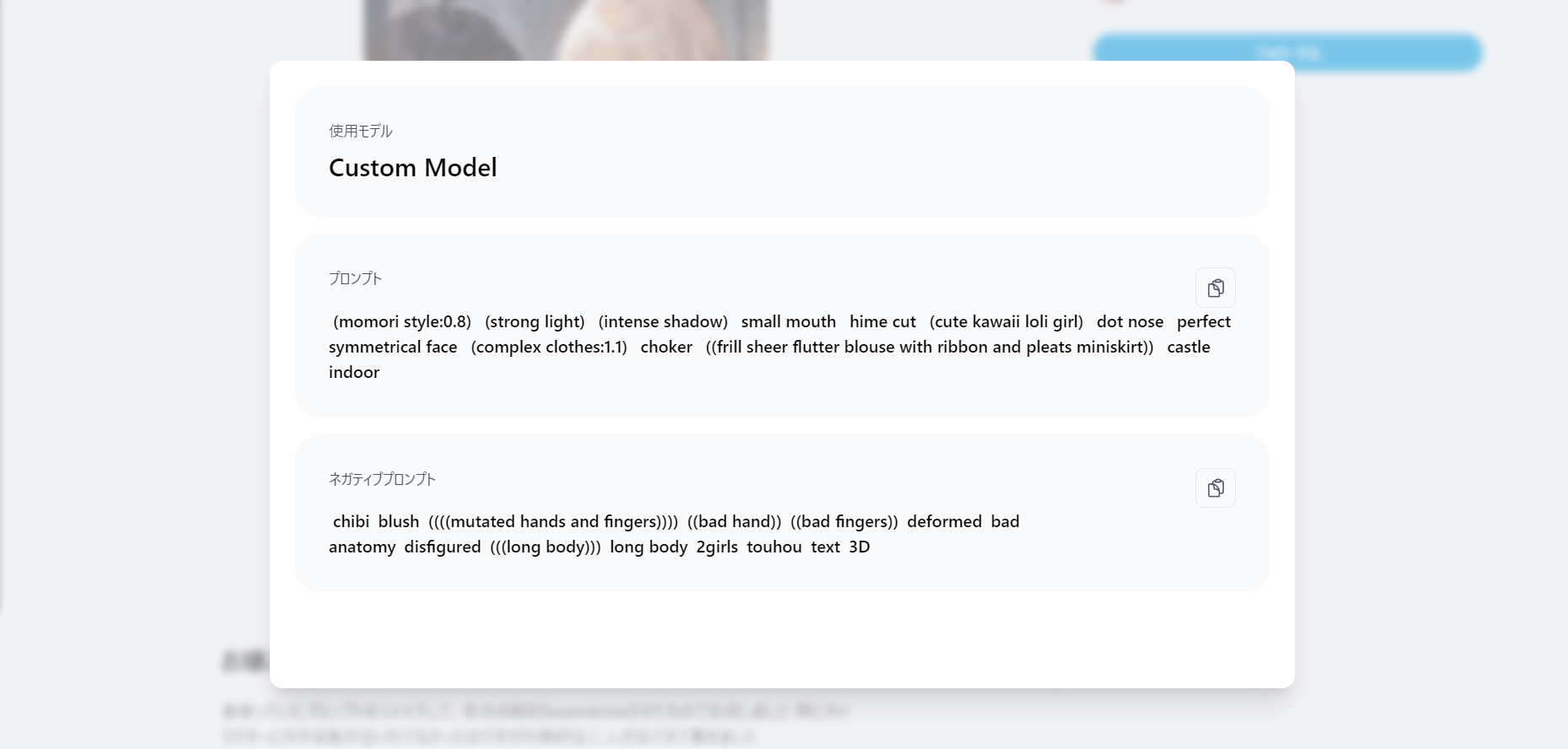
画像と一緒に、生成するために使ったプロンプトなどを共有できます。
ぜひ使ってみてください!
なぜ作ったか
画像生成AIのコミュニティ(Discord)で、AI生成画像の投稿サイト欲しいなーという話をしていて、僕も欲しかったので作りました。
技術的な話
注意
この記事はあらゆる点において初心者の中学生が書いているので、ツッコミどころがたくさんあると思います。温かい目で見守ってください。
開発体制
メンバー
- 僕一人
開発開始からベータ版公開まで
- 36日間(10/10~11/15)
開発に慣れてなくて、なかなか時間がかかりました。
途中から、他の開発者さんが問題や実装する機能などをまとめてくれて、今ある問題を把握することができたので助かりました。issue管理って重要ですね...
使ったフレームワーク・サービスなど
- Next.js
- Tailwindcss
- Vercel
-
Supabase
- DBや、認証系などを扱えるオープンソースのBaaSです、
-
Cloudflare R2
- Cloudflareが公開している、AWS S3の代替サービスです。
Next.js x Tailwindcss
これらを選んだのは、Reactのライブラリの多さと、Tailwindcssが直感的にわかりやすかったので、これを選びました。
最初の頃は、Next.jsの中でComponentの切り分けを全くしてなかった(今もあんまり改善してない)のと、Reactの基本をあんまり理解してないままゴリ押ししたせいで、いろいろと苦しい思いをしました。
Tailwindcssに関しては、すごく直感的でわかりやすいのすが、それぞれの要素のクラスがすごく長くなってしまうので、どうすればいいのか模索中です。
Supabase
Supabaseはすごく便利です。みんなも使いましょう。
本当はFirebaseでも良かったのですが、今以上にプログラミングが出来ないときにFirebaseを触って挫折した経験があって、触りたくなかったので今回は使っていません。
認証系
AIPICでは、Google認証とEmail認証を扱っています、
今回は使いませんでしたが、Supabase UIというライブラリで、サインイン・サインアップ画面を簡単に実装できるようです、
DB
アカウントから画像、フォロー、いいねなど、いろいろな情報を保存しています。
sqlへの理解が乏しくてここでも苦しんだ記憶があります、
だだっこぱんださんのZennで言われていましたが、DBの設計が正しいのかよくわからずにすごく迷っています
また、DB関連では、supabase-jsのDBのクエリもすごく使いやすかったです、
Cloudflare R2
画像に使用しているストレージです。
(多分)安いので、これを選びました。
ただ、いま現時点でこれを使って運用するのは少し難しそうなので、今の懸念点を紹介しておきます。
- アップロードの制限が厳しい
これは、厳密にはS3の話ではないのですが、Vercel x S3を行う人は注意したほうがいいかもしれません。
aws-sdkをクライアント側で使えないので、next.jsのAPIで処理しているのですが、
Vercelにアップロードする時に、4MBの制限がかかってるそうです、4MB以上のファイルはアップロードできないということです。
ダイレクトアップロードも方法はあるっぽいですが、僕はエラーがでてアップロードすることができませんでした、
あと、これは同じCloudflareのサービスである、Cloudflare Imagesと比較しての感想ですが、next.jsはnext/imageで圧縮するので、vercelの使用制限に引っかかったりするので、画像を扱う人は、R2ではなくCloudflare Imagesを使うことをおすすめします
Exifの読み込み
webuiやnovelaiで、内部のメタデータの形が全く違うので、ちょっと苦労しました。
それぞれ、pngのtEXt chunkに格納されているのですが、絵文字や特殊文字(日本語含む)が入ってる場合、tEXt chunkでは処理できずにiTXt chunkに格納されるので注意が必要です。
反省点
デザイン!
デザイン、大変ですよね。
僕はCSSに関する理解が乏しかったので、tailwind UIなどを見ながら実装していったのですが、そのせいで業務ツール感がするデザインになってしまいました。
そのうちモダンなデザインにしたいです。
コードがやばい
上記の通り、初心者なのでコードがやばいです、TypeScript使ってるのに、型指定がほとんどAnyになっています...
あとは、componentを切り分けていなかったりして、一つ一つのファイルがすごく見づらいです。
時間かかりすぎ
コードを書くのがおそすぎて、僕がのろのろ開発している間に、chichi-puiやaivyといった競合サービスが出てきていました。
しかもそれが各ニュースサイトで取り上げられてるのを見て、すごく羨ましかったです...
やっぱりこういうのは時間が命なんでしょうか...
あとがき
高校生であれだけ話題になるなら、中学生だともっと話題になるよな?というおかしな感情で書きました。
よければ、aipicを使ってみてくださいね!