注意事項
ゲーム、デザインなどに関しては全くの素人です。
仕事以外の時間にゲームを作ってみたいと思い、
作業内容を日記にしているような感じです。
概要
Asepriteは、主にピクセルアートと2Dアニメーションの作成に特化したグラフィックエディタです。
手順
- Steamアカウントを用意
- Steamから「Aseprite」を検索
- ¥ 2,050(2024/05/09 現在)で購入
- 起動を確認して完了!
Asepriteは、GitHubでコードが公開されているので、
自力でコンパイルして無料での利用もできるようです。
今回は、購入しました。
日本語化
私は英語が苦手なので、以下の[Aseprite JP Wiki]を参考にして日本語化しました。
その他
Steam経由でAsepriteを購入すると、Asepriteを起動するたびにSteamが起動します。
Steamの起動にも時間がかかるので非常に鬱陶しいです。
以下の方法でSteamを起動させずに開くことができたので参考までに。
※ Windowsの人は適宜読み替えてください。
macの場合、Steam経由で購入したアプリケーションは以下のディレクトリにあります。
/Users/*****/Library/Application Support/Steam/steamapps/common/Aseprite
上記ディレクトリのAsepriteは以下にコピー(移動)します。
/Applications
私はRaycastというランチャーを使用しているので、
Applications配下のAsepriteを起動するように設定。
finderからApplications配下のAsepriteを起動、
ランチャーから起動どちらも問題なく動作しました。
おそらく推奨されている方法ではないと思うので自己責任で.....
使ってみた
とりあえず、触ってみた。
絵は描けないですが、YouTubeで基礎の動画をざっと観て使ってみました。
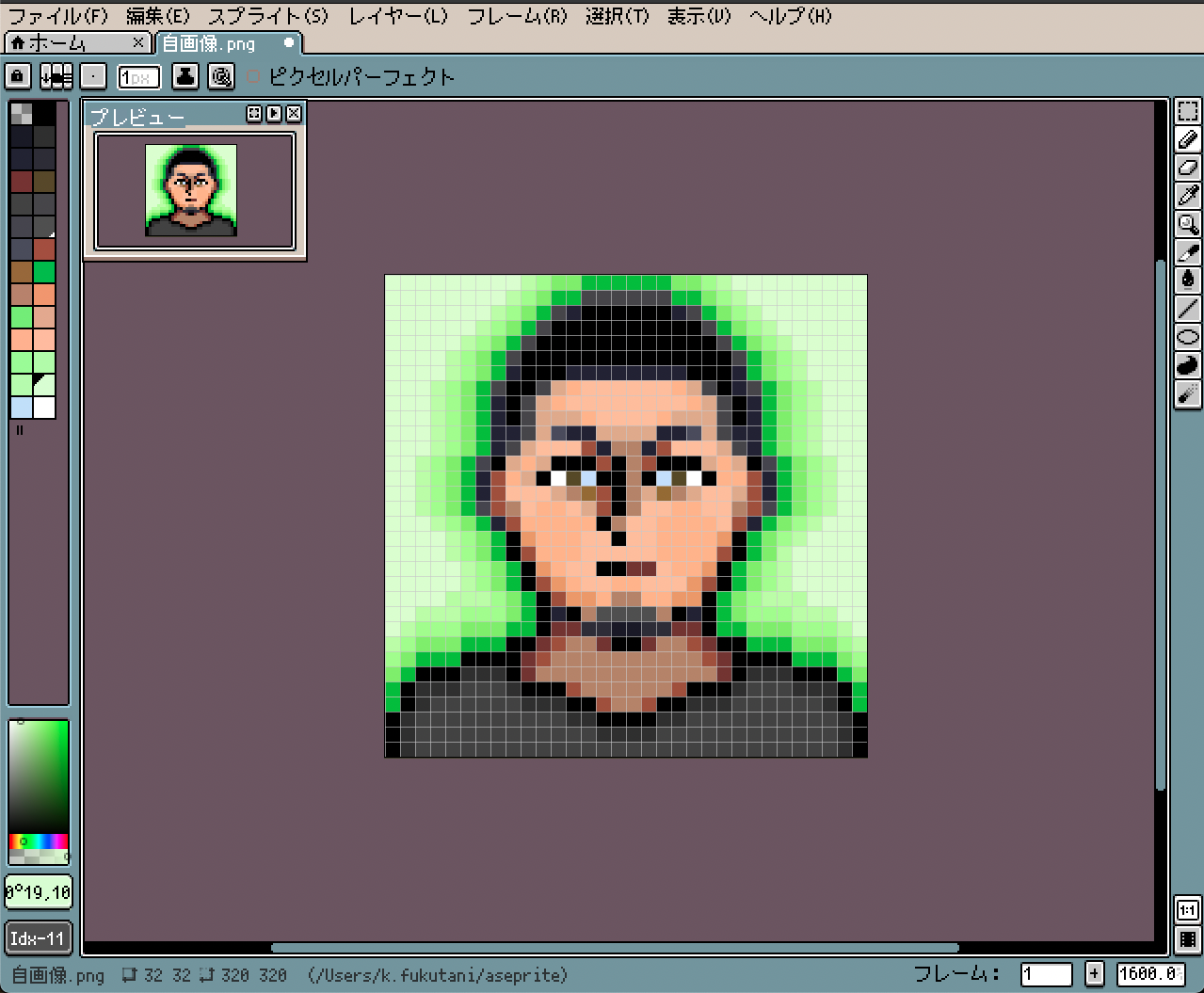
自画像を32×32で書いてみた。初めてにしては上出来だと思う。
自分で言うのもアレですがまあまあ似てる。
詳しい使用方法に関しては本職の方が記事を書いていると思うので今回は書きません。
おわりに
こんにちは。
私はデザイナーでもゲームエンジニアでもないですが、
仕事以外の時間でゲームを作ってみたいと思い......
普段はJavaScriptなどでプログラミングしているのですが
これを機にUnityやC#にも触れてみようと思います。
絵は全く描けないですが、
とりあえず全て自力でやってみたいと思いまずは描いてみることに。
ドット絵なのはただの好みです。
無料で公開されているドット絵もあるので、
あまりにもダメならとりあえずそっちを使って制作してみようと思います。
今後も進捗等を記事にしてみようかと思います。