はじめに
JavaScriptの復習をしていました。
自分用のメモとして投稿します。
for文とは
JSで繰り返し処理を行う際に使う構文です。
回数が決まった繰り返し処理に向いています。
書き方は以下のように
for( 初期化; 継続条件; 最終式; ){
// 繰り返す処理の内容
}
for文のカッコには3つの式を;(セミコロン)で区切って書きます。
繰り返し処理が始まる前に「初期化」が1回だけ実行されます。
「継続条件」が真の間繰り返し処理が実行されます。
「最終式」は処理が終わった後に毎回実行されます。
例
for( let cnt = 1; cnt <= 10; cnt++) {
console.log('ハロー');
}
まずletを用いて変数cntを定義しています。
そして変数cntを用いてループする条件を指定。
cnt++は変数cntを1増やすという意味です。
「++」は変数の値を1増やすという意味のインクリメント演算子といいます。
この最終式のcnt++は処理が1回終わるごとに呼び出されます。
つまり、変数cntは処理が1回実行されると1増えるということです。
継続条件に cnt <= 10 と記述があるので、cntが10になるまでループ処理が続きます。つまり10回処理が行われます。
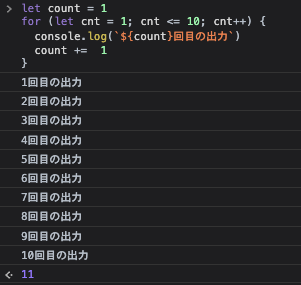
以下の記述で処理を実行すると
let count = 1
for (let cnt = 1; cnt <= 10; cnt++) {
console.log(`${count}回目の出力`)
count += 1
}
上記の結果が表示されました。
おわりに
間違いなどがありましたらコメントいただけると幸いです。
よろしくお願い致します。