はじめに
本記事はLife is Tech ! #1 Advent Calendarの12日目の記事になります。
Unityメンターのふくたんです。
今回の記事は結構狭い話になるとは思いますが、最後まで見てもらえると嬉しいです〜
Unityを触っている人で、3Dのゲームを作ってる時にアニメーション選定とかで結構頭抱えることが多いと思います。
Unityを使ってゲーム開発をしている人は結構共感してくれると思うのですが、
**「こんなニッチなアニメーションは自作でしかできん...」**とか
**「このアニメーションにこの動きが少しあるだけで理想のアニメーションなんだよなぁ...」**とか思うケースがあります。
そうなったときの対処法として、
- 別のアニメーションで代用する
- 圧倒的マネーパワー
- モデリングソフトに入れて根気よく1から自作でアニメーションを作る
とかで解決に持っていくのが大半じゃないでしょうか?
そう思っている中で、研究室のプロジェクトにおいて、実際にその状況にブチ当たりました。
どんな状況かというと、自分の両手の位置とユニティちゃんの両手の位置が連動し、ユニティちゃんがあたかも自分をくすぐっているのを表現させるといった感じです。
くすぐっているイメージは以下の動画を見ていただいたら。
正直これを要求されたときは、少し頭を抱えましたが、これはPreview版PackageのAnimation Riggingを使うしかないと思いAnimation Riggingを使って実装しました。
その際にAnimation Riggingの素晴らしさに気づいたのでそれに関する記事を今回書けたらなと思います。
補足
上の映像は[IVRC2020](http://ivrc.net/2020/seed/)(国際学生対抗バーチャルリアリティコンテスト)SEED Stageに進出した作品の概要です。より詳しく知りたい際は[こちら](http://ivrc.net/archive/%E3%81%8F%E3%81%99%E3%81%90%E3%81%A3%E3%81%A6%E3%81%BF%EF%BD%9E%E3%81%AA-2020/)からご覧ください。Animation Riggingとは
Animation Riggingとは、ゲームの再生中でも動いているアニメーションをプログラマブルに変更が可能におり、既存のアニメーションに対して動かしたい動きをブレンドできたりします。
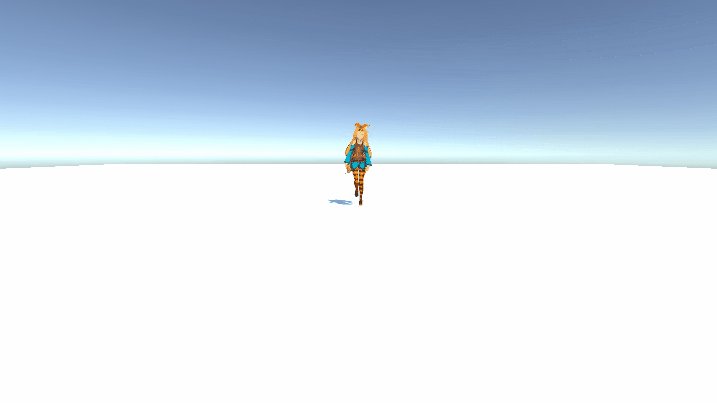
例えば、このようなユニティちゃんの歩くアニメーションがデフォルトで入っていると思うのですが

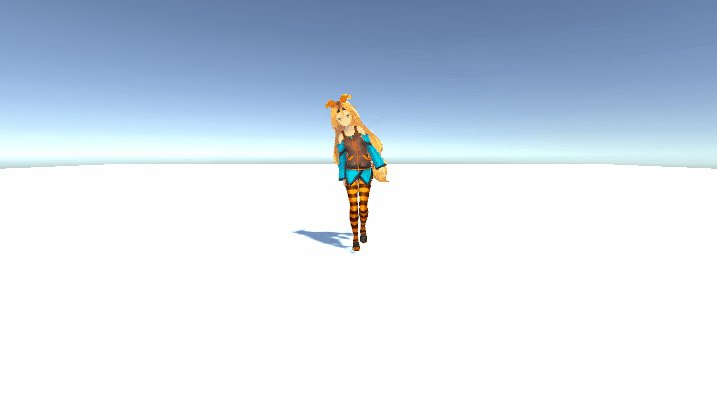
Animation Riggingを使えば、こんな感じで周りを見渡しながら歩くアニメーションを作ることができます。
実はデフォルトの歩くアニメーションに対して設定を混ぜ合わせることで周りを見渡しながら歩くような自作アニメーションになっています。
今回はこいつの作り方を話しつつ、応用できる場面とか話せたらなと思います!
実行環境
- Unity2019.3.15f
- Animation Rigging preview-0.2.7
※Unity2019.1から使用できるのですが、僕自身がこのプロダクトを作成する時にUnity2019.3を使用したので、Unity2019.3で説明します!予めご了承を!
実際に作ってみましょ〜
Animation Riggingのパッケージのインストール
まず、Animation Riggingのパッケージをインストールしていきます。
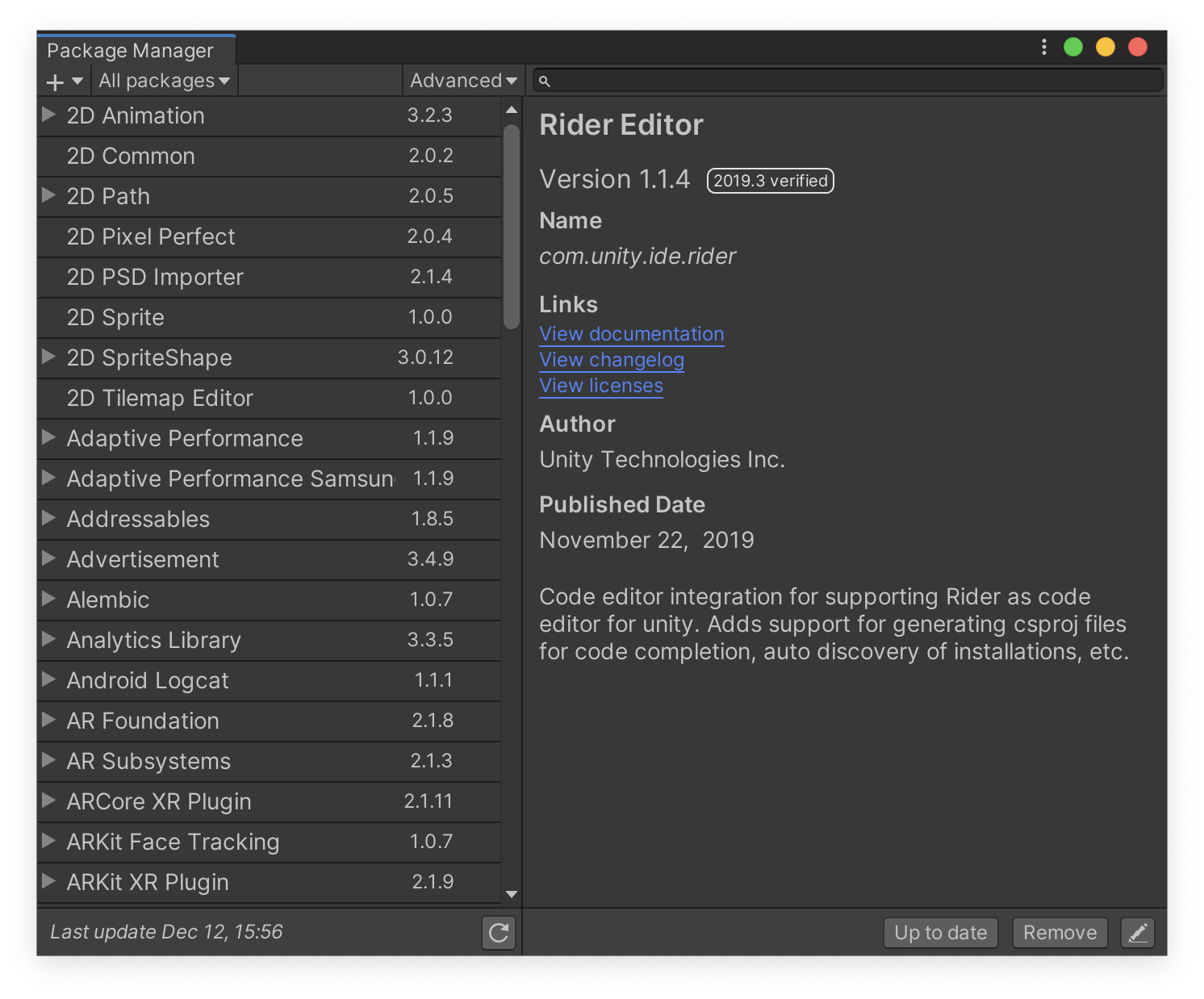
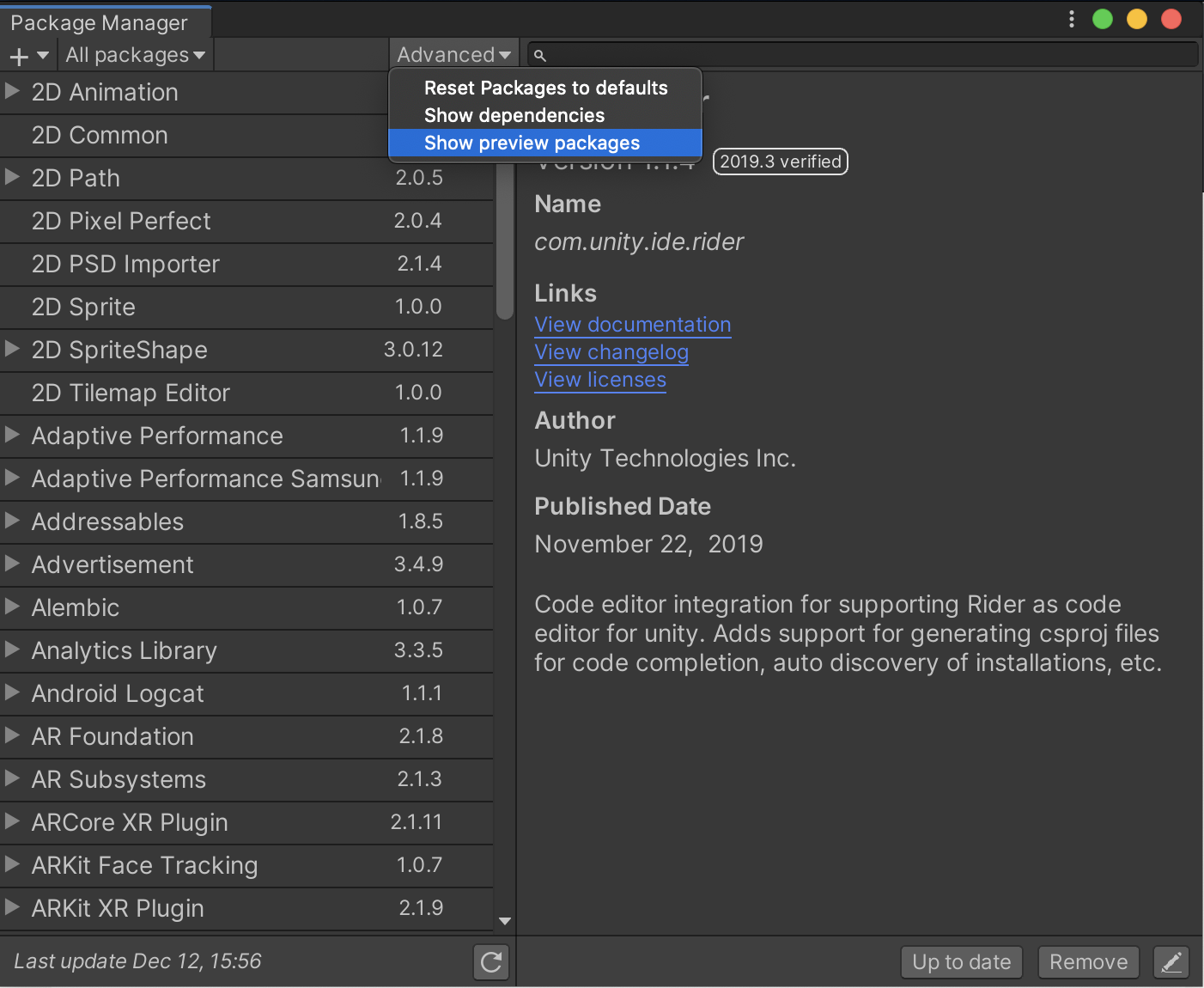
上タブにある Window / PackageManager を押してこのようなWindowを開いてください。

ただ、このままだと左の一覧にAnimation Riggingは出てこないので、出てくるように設定しましょう。
上にある Advanced ボタンから Show preview packages を選択してください。

すると、こんな感じでAnimation Riggingが出てくるので、右下に install があるのでそれを押してインストールをしてください。
するとインストール完了です。
あとは、ユニティちゃんを使うのですが、Asset Storeからユニティちゃんのモデルをimportしてください!
import方法に関しては、Asset StoreからのAssetの入れ方と同じなので、割愛させてもらいます〜
環境がセットアップできたら次はモデルの配置です。
モデルの設定方法
モデルの配置
下の画像のようにCubeとユニティちゃんを配置してあげてください。
↓MainCameraから見た映像

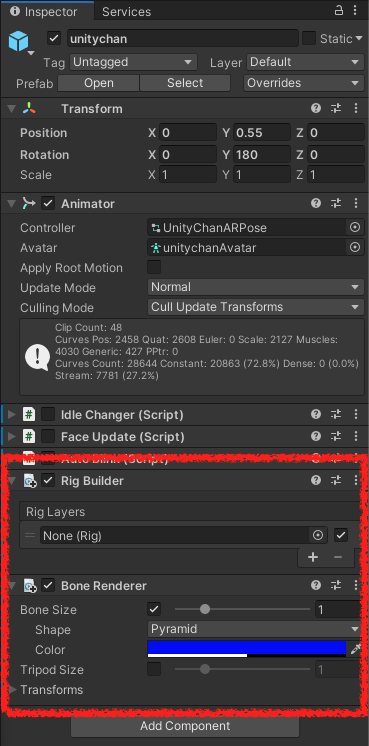
配置が終わったらユニティちゃんのコンポーネントを設定します。
デフォルトでアタッチされてる IdleChanger・FaceUpdate・AutoBlink はいらないので削除または、チェックを外してください。

Boneの設定方法
unitychanの既存のアニメーションに動きをブレンドさせるBoneを設定していきます。
unitychanのGameObjectにRigBuilderとBoneRendererを入れます。

Componentの補足説明
**RigBuilderとは** RiguBuilderComponentはAnimatorComponentを持つゲームオブジェクトに入れることで、既存のAnimationに入れたい動きを混ぜ合わせるのを許可する感じです。 なので複数の動きを入れたい場合は、RigLayersに混ぜ合わせたい動きをいくつか入れていきます。**BoneRendererとは** BoneRendererComponentを入れることで、モデルの骨格を視覚化することができます。BoneRendererを設定することでどの骨格を動かしたいのかがわかりやすくなるので入れてください。
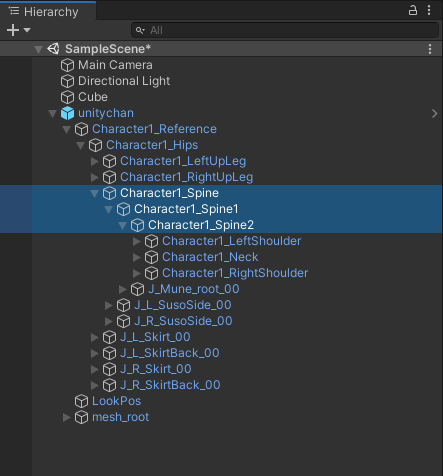
今回は腰骨を回転させることで周りを見渡すので、腰骨のBoneを見えるようにしていきます。
unitychanのGameObjectの子オブジェクトに腰骨を位置するオブジェクトがこんな感じで設定されます。

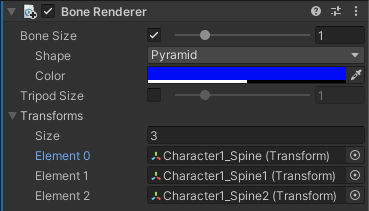
この3つをBoneRendererのTransformsに入れます。こんな感じで。

すると腰骨の部分がScene上で可視化されます。

これだと見にくいとおもうので、BoneRendererのBoneSize・Shape・Colorを変更することでより見やすくなります。
色とか緑にするとより見やすくなります。

Rigの設定方法
ここからはRigを設定してきます。
Rigとは、混ぜ合わせたい動きを設定するイメージを持ってもらって大丈夫です。
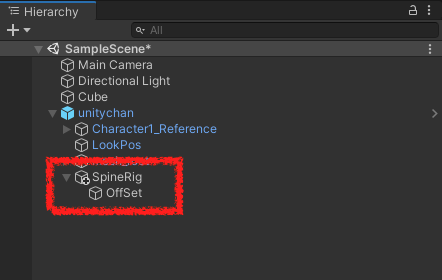
unitychanのGameObjectのすぐ下の階層にSpineRigといった空のGameObjectを作成してください。
その下の階層にOffSetという名前の空のGameObjectを作成してください。

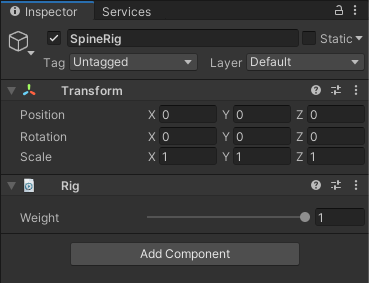
次にSpineRigにRigComponentをアタッチします。

Componentの補足説明
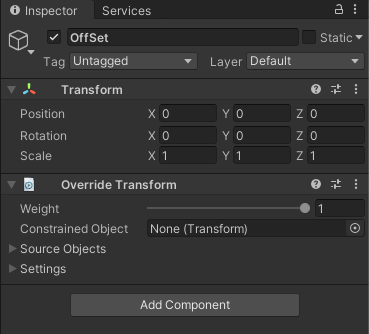
**Rigとは** RigComponentを入れることで、混ぜ合わせたい動きの重み付けを設定できます。さらにOffSetのGameObjectにOverrideTransformComponentをアタッチしてください。

OverrideTransformComponentとは
OverrideTransformComponentを設定することで、Animationに依存されたGameObjectのTransformを上書きすることができます。
つまりこの上書きさせるGameObjectを腰骨に割り当てることで、このOverrideTransformがアタッチされたGameObjectを回転すると腰骨も回転されるといった仕組みになっています。
このように動きを既存のアニメーションに反映させるComponentはいくつかあって、Constraint Componentsと呼ばれています。
Constranit Componentsには位置や回転の値をブレンドできるのはもちろん、ある一定方向を向くように設定できるComponentも存在してたりします。
詳しくは公式マニュアルを見てもらうとイメージがつくのではないかと思います。
では、あたりを見渡すように腰骨を回転させる設定をしていきましょう。
OverrideTransformをこのように設定してください。

変更したのは、
- Constrained Object
- SourceObjects / Override Source
- Settings / Position Weight
の3つを変更しました。
それぞれがどのような役割を果たしているのかは以下に説明します。
| プロパティ | 概要 |
|---|---|
| Weight | 反映させる動きの重み付け。0にすると反映させなくなります |
| Constrained Object | 上書きさせられるTransform(今回でいうと腰骨) |
| SourceObjects / Override Source | 動きを上書きさせる元のGameObjectのTransform |
| Settings / Space | 上書きする座標軸の設定 (World / Local / Pivot) |
| Settings / Position Weight | 上書きさせる値の重み付け(位置) |
| Settings / Rotation Weight | 上書きさせる値の重み付け(回転) |
つまりこのOffSetを回転させることで連動して腰骨が回転します。
ただ、このままだと回転させるオブジェクトがどこにあってどれくらい回転しているのか視覚的にわからないのでわかるように設定します。
RigEffectorの設定
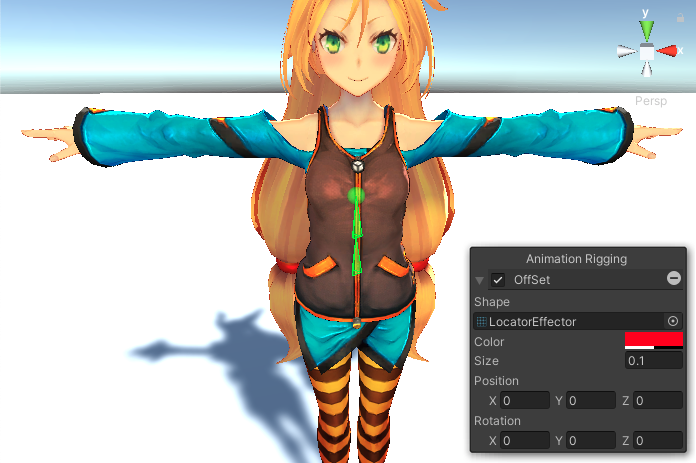
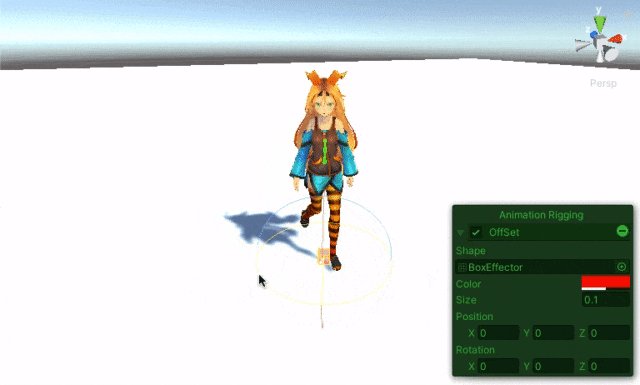
Scene上でOffSetを視覚化するためにRig Effectorを設定します。
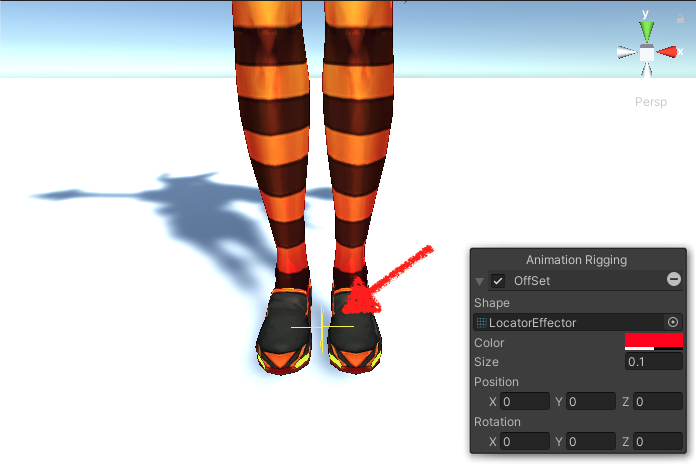
SceneViewの右端にこのようなUIがあると思うので、+ボタンを押してください。
ただ、Effectorは足もとに下図のように表示されていて非常に見にくいです。

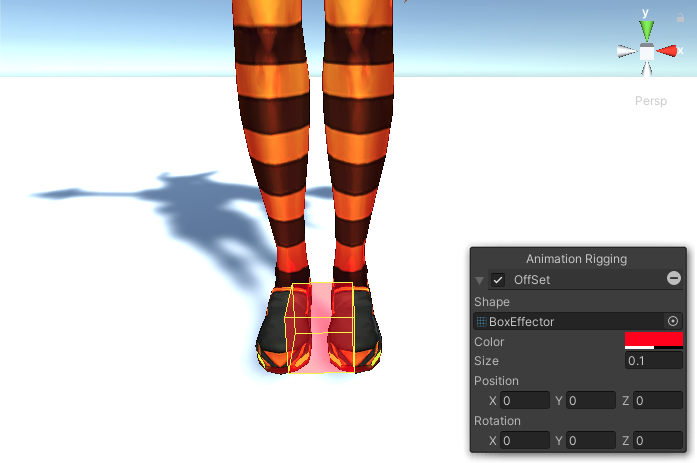
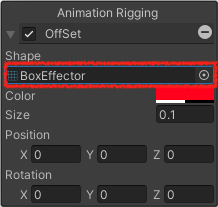
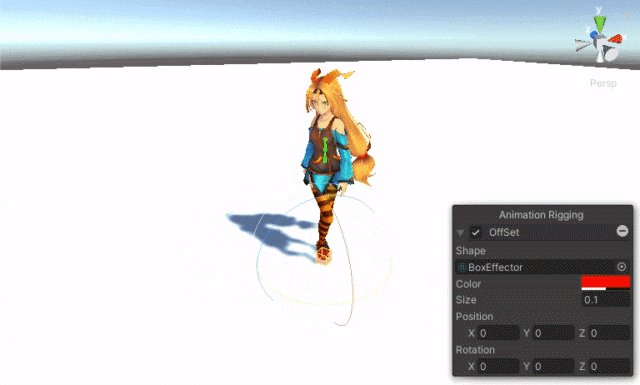
なのでこのEffectorをより見やすくします。先ほどEffectorを設定したUIの画面のShapeをLocalEffector → BoxEffectorに設定してください。

Effectorの動きを背骨にブレンド
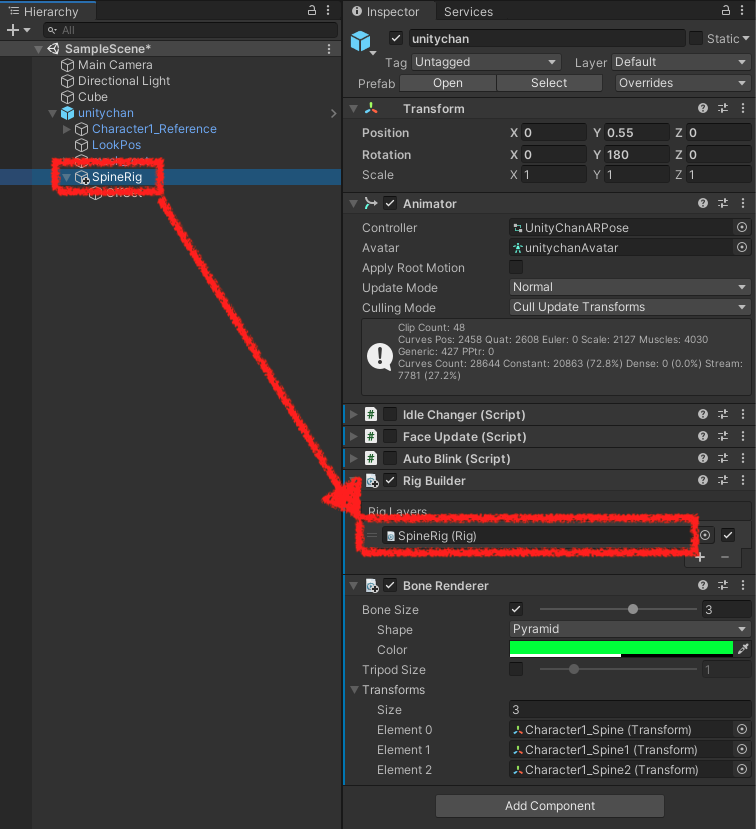
unitychanのGameObjectにアタッチされたRigBuilderComponentの中のRigLayersにSpineRigを入れます。
これを行うことでEffectorの回転に合わせて、腰骨が回転するようになりました。
ユニティちゃんのアニメーションの設定
ユニティちゃんのアニメーションを新しく設定していきます。
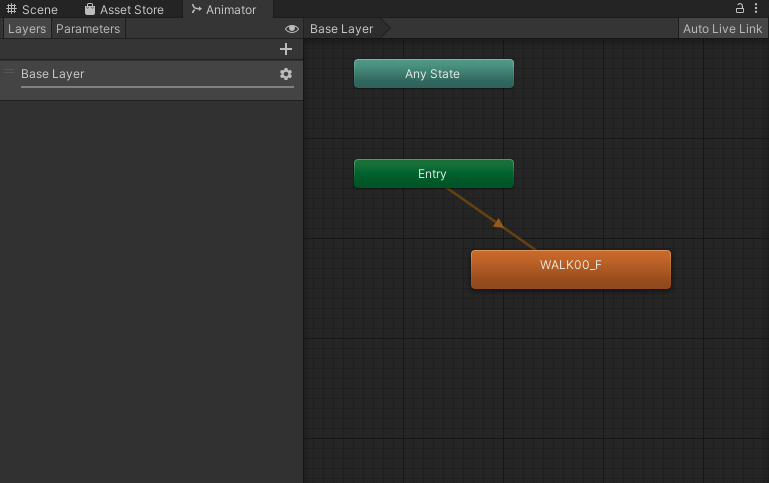
新しくAnimation Controllerを作成し、Animation Controller内の遷移をこのようにしてください。
WALK00_FのStateは
Assets/unity-chan!/Unity-chan!Model/Art/Animations/unitychan_WALK00_F
にあります。

この設定したAnimation ControllerをunitychanのAnimatorのControllerの中に入れてください。
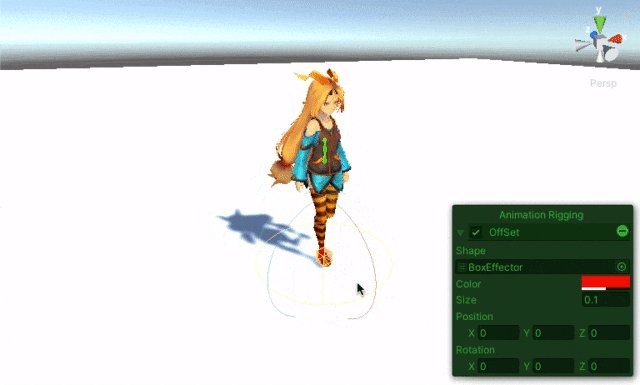
その状態でゲームを起動するとユニティちゃんがこのような歩くモーションになります。
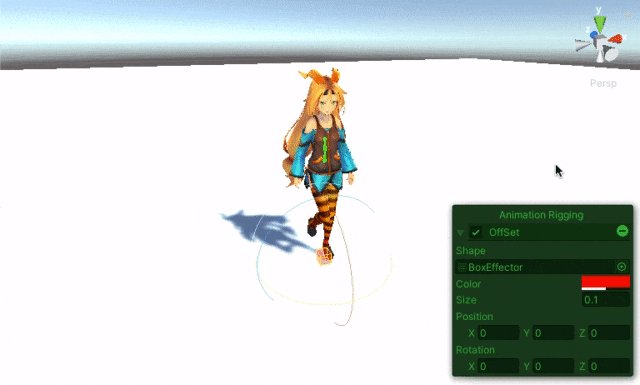
この状態でOffSetのEffectorを回転させるとこんな感じであたりを見渡すような動きになります。
足も含めて体全体が回転せずに良い感じですね!

つまり、このOffSetのエフェクターをAnimationなりスクリプトなりでY軸
回転させれば自動的に腰骨が回転するようになります。
こんな感じのAnimationをOffSetにアニメーションとして反映させると周りを見ながら歩いている感じになると思います。

ユニティちゃんを前に歩かせる
最後にユニティちゃんを前に歩かせて終わりですね。
以下のスクリプトをunitychanのGameObjectにアタッチすると良い感じにユニティちゃんが前に歩いてきます。
using UnityEngine;
public class UnitychanWalk : MonoBehaviour
{
private void OnAnimatorMove()
{
transform.position += transform.forward * Time.deltaTime;
}
}
これをスクリプト等で応用してもらえばこんな感じで、Targetを見つけたら走り出すとか
可能性は無限大ですね〜
ちなみに完成プロジェクトはこちらにあげておくので、興味があったら是非ダウンロードしてみてくだされ〜
最後に
いかがだったでしょうか?
僕自身一昔前まではUnityはアニメーション関連にすごく弱いイメージがあったのですが、このAnimation Riggingの登場によって
簡単でよりリッチな作品を作れる可能性が広がった
と思っています。
今回紹介したもの以外も様々な機能があり、それを駆使すれば剣を振りかざすアニメーションや銃を撃つ反動も表現できたりします。
つまり、**「あのアニメーションはそこらへんに転がってないし諦めよ」とか「細かなアニメーションはなしで良いでしょ」**という考えは徐々になくなる気配がしています!
ぜひみなさんも**Let's make animation!!**ですね。
さて、明日はかすぴー大先生が"深層強化学習"についてお話をしてくださるそうです。笑
字面のエグさが際立ってますね。笑
引き続きLife is Tech!Advent Calendarをお楽しみに!
参考記事
この記事はユニティちゃんライセンス条項のもとに提供されています。