| マストドン紹介 |
|---|
 |
| URL: 文具丼(https://co-mastdn.ga/about) |
| 文具丼の管理者のふじけん(fk2000)です。 |
今日はカスタマイズについて書きたいと思います。
文具丼とは
文具好きがあつまるマストドンです。
カスタマイズ例
faviconのカスタマイズ
publicディレクトリにあるfavicon.icoを入れ替えます。
favicon.icoはサイズごとに準備するのが面倒なので便利なWebツールを利用しました。
- 便利なWebツール
ファイルを差し替えた後、nginxのリロードで反映されました。
$ sudo systemctl reload nginx
注意
- apple-touch-icon.pngについては何をやっても反映されず、機種やブラウザによっては「C」と表示されたり、デフォルトのアイコンのままだったりしました。
- このあたり、わたしの理解不足、勉強不足もあると思うので、やり方わかる人は教えてください><。
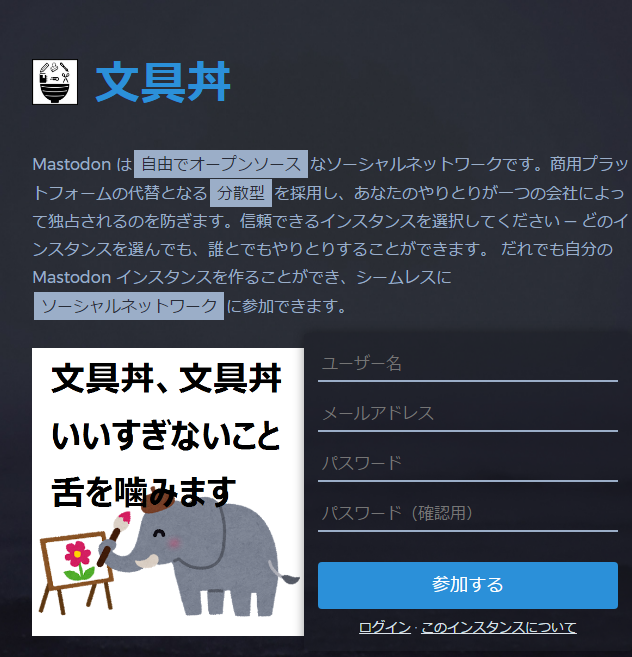
aboutに表示される画像(500×531)
app/asset/imagesにあるfluffy-elephant-friend.pngを入れ替えます。
サイズはある程度幅があると思いますが、500×531のサイズをPNGで作成しました。
ファイル名を変える場合は当該ディレクトリのファイルを差し替えた後、以下のファイルを編集します。
$ vi app/views/about/show.html.haml
25行目に以下の記述があるので、ファイル名を差し替えます。
25 .mascot= image_tag 'fluffy-elephant-friend.png'
ファイル修正が終わったら、liveフォルダに移動して、下記コマンドで反映させます。
$ bundle exec rails assets:precompile RAILS_ENV=production
※dockerをお使いの方はDockerコマンドで。
アセットのリコンパイルを実行したら、mastodon系サービスを再起動してあげます。
$ sudo systemctl restart mastodon-*
これでabout画像が反映されます。
編集後記
これ以外にもreactやtranspileの知識不足で断念しているカスタマイズがあります。
できるようになったらまた記事を書きたいと思います。