最初に
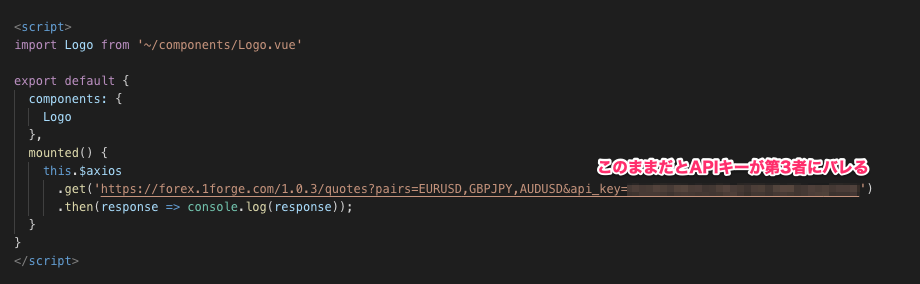
APIを叩きに行く時にAPI KEYなどを直打ちしてしまっては、第3者に見られてしまう可能性がありますし、Github等にこのままあげると、漏洩のリスクがあります。一体どうすればいいのでしょう?
結論
結論から言うと、envファイルを利用します(Github等に上げる際は.gitignoreに注意)。そして、envファイルに記述した変数を読み込むためにdotenv(envファイルに書いた設定を環境変数として簡単に読み込めるパッケージ管理ツール)をインストールし、活用します。
ひとこと
駆け出しエンジニア向けでハンズオン形式にしております。では、始めて行きましょう!
ここでは、forgeと言う為替情報APIを例に使います。無料で使えますので、興味ある人は登録して独自APIKEYをもらっておいて下さい。
ハンズオン
envファイルの作成
一番上のディレクトリで、新規ファイル作成を行い.envと名前をつけます。これがenvファイル(環境変数記述ファイル)です。 (環境変数のリストを出力したり、現在の環境を変えることなく異なる環境変数の下で他のコマンドを実行するのに使われる、etc。詳しくはWebで)

envファイルへ変数を記述
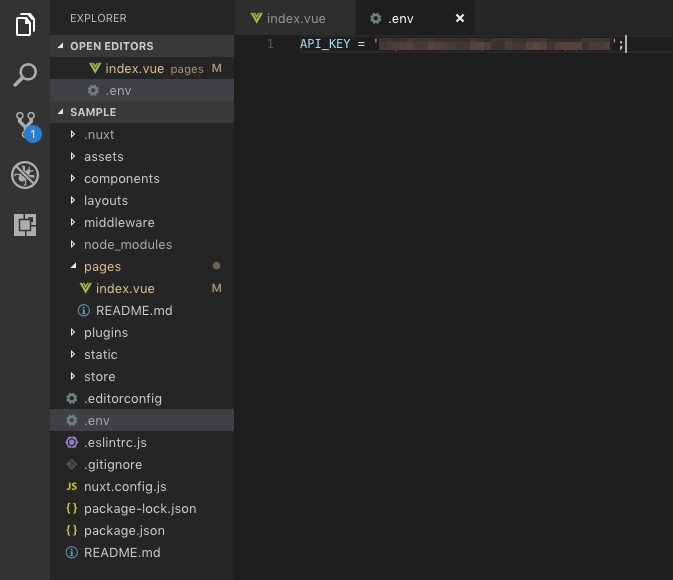
envファイルを作成したら、中に記述していきましょう。ここでは、'API_KEY'を例に使います。モザイクがかかっている部分は各自のAPI KEYを当ててください。

まずデータ取得できてるか確認
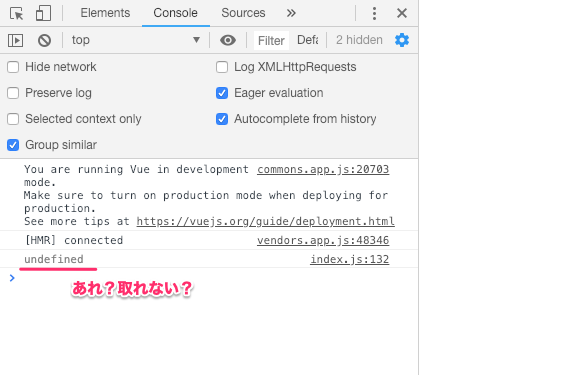
色々調べてみると、よくprocess.env.***と言う記述を目にします。なるほど、このように書けば環境変数にアクセスできるのだな!と目星がつきますので、一度console.logで確認してみましょう。

しかし、
アクセスするにはちょっと設定が必要なんです。そのためにまずdotenvをインストールしましょう。
dotenvのインストール
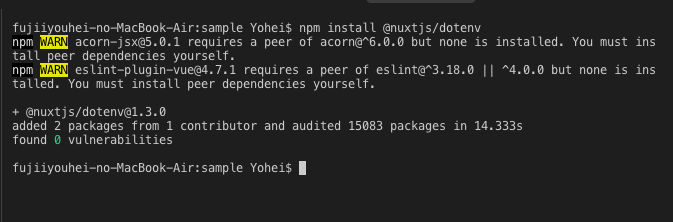
以下のコマンドをターミナルで打って、インストールしましょう
$npm install @nuxtjs/dotenv
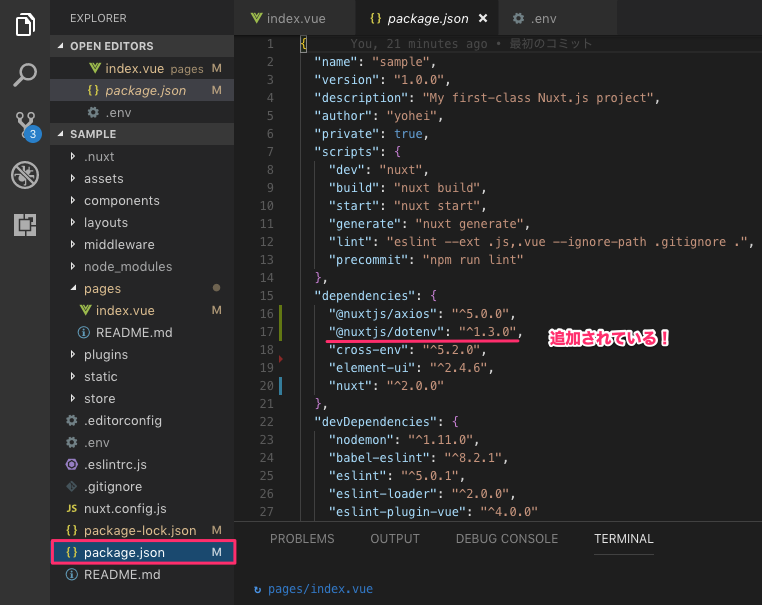
一度、package.jsonを確認してみましょう。
ちゃんとdependenciesに追記されていますね。
nuxt.config.jsへの追記
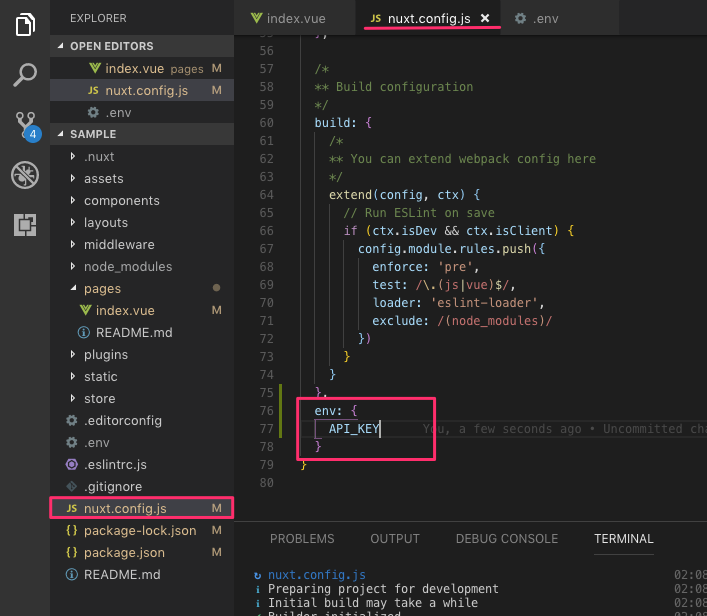
次に、nuxt.config.jsに必要な追記をしていきます。
書く位置は、module.exportsの上あたりにしましょう。

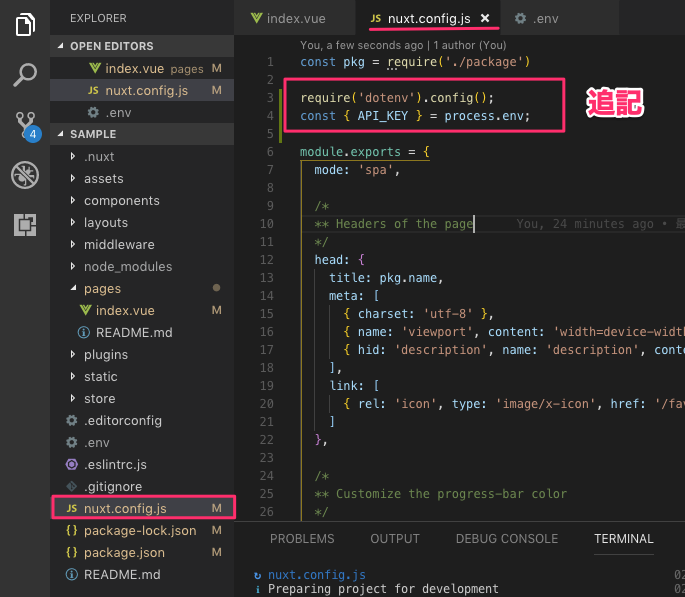
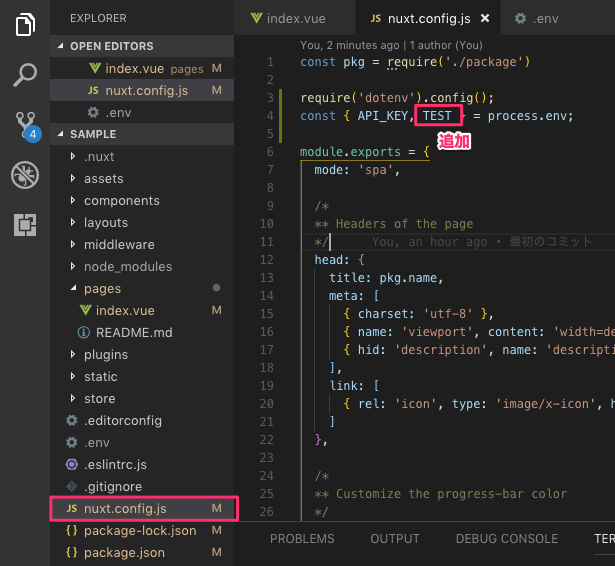
まず、nuxt.config.jsにdotevをrequireで読み込みます。
その次に、分割代入で、.envファイルから必要な変数を読み込みます。
次に、export.defaultの最終行へ移動し、キー名をenvそしてバリューを先ほど上の方で分割代入で取り出した変数にします。
これで設定は完了です!
再確認
nuxt.config.jsを編集した時は、再立ち上げしないと変更が反映されません。
ターミナルでctrl + cボタンでサーバーを止めて、再起動してみましょう。
$npm run dev
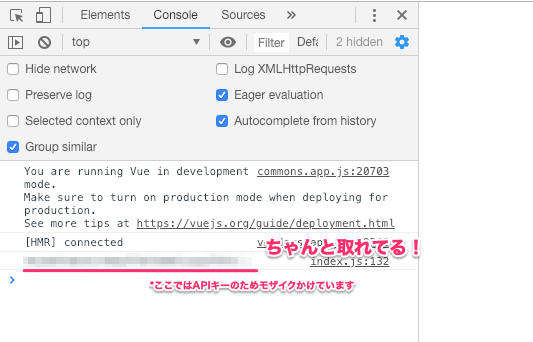
すると、再びConsoleを確認すると、先ほどまでundefinedだったものが、きちんと自分で設定したAPI_KEYの値になっているはずです。
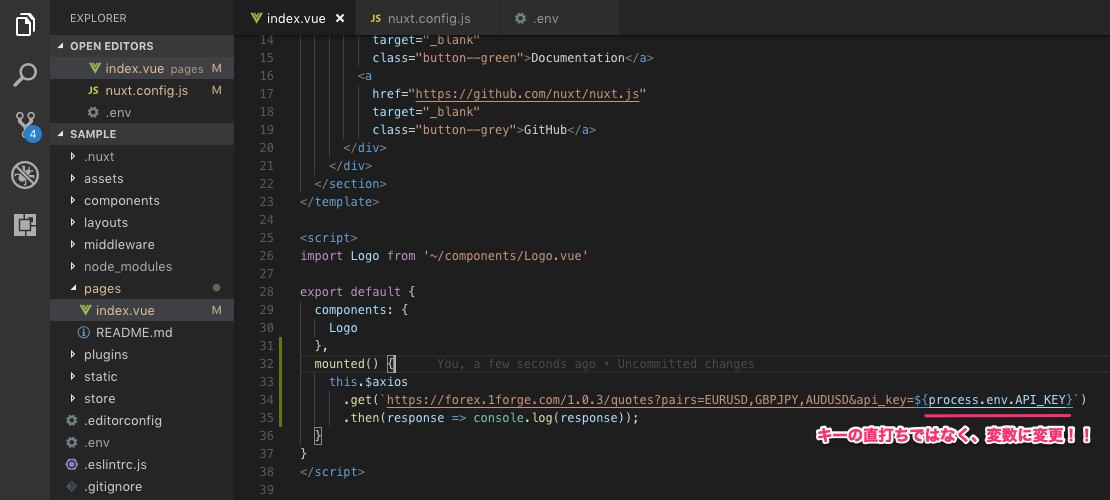
API_KEY部分を変数に変更
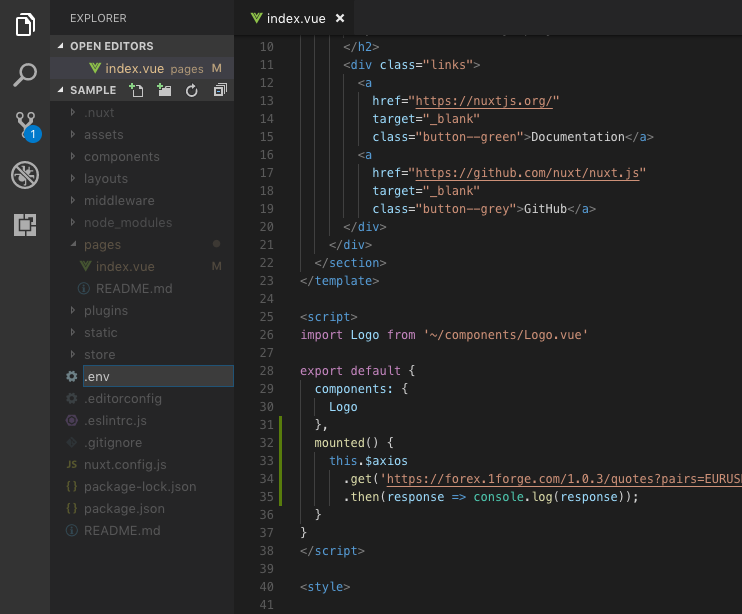
では、ここでindex.vueで直打ちしていたAPI_KEYを変数に変えてみます。
テンプレートリテラル記法でかけますので、process.env.API_KEYと変更してみましょう。

そして保存して、ブラウザを確認。
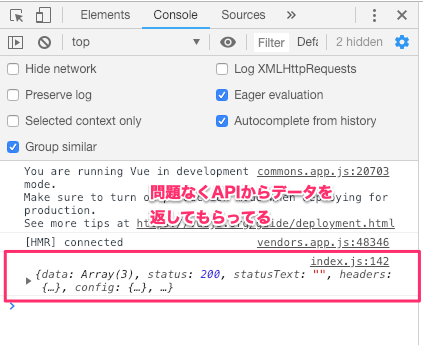
すると、見事にAPIを叩いた結果がConsoleに表示されています。これで成功です!
(おまけ)もう一度やってみる
これで本来は終わりですが、復習も兼ねて別の文字列を.envに追記して、確認してみましょう。
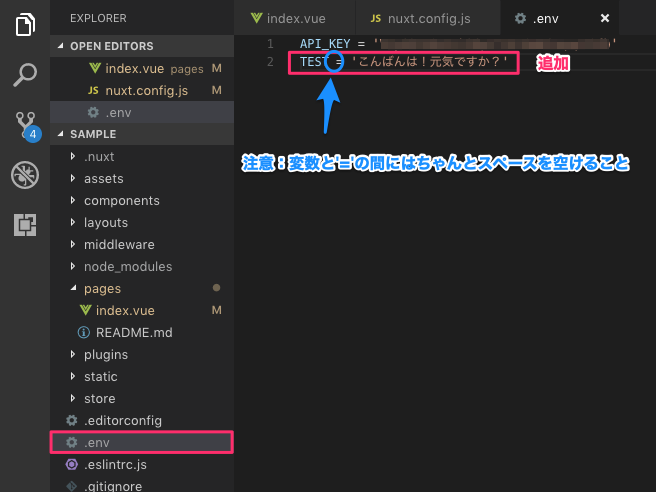
envファイルへ記述
ここでは、TESTという変数にこんばんは!元気ですか?と入れてみます。

ここで注意!変数宣言する時は、変数の後にスペースをきちんと入れること!もしTEST=のようにTESTと=の間にスペースがないと、いくら他の設定をきちんとしても、undefinedとなってしまいます。
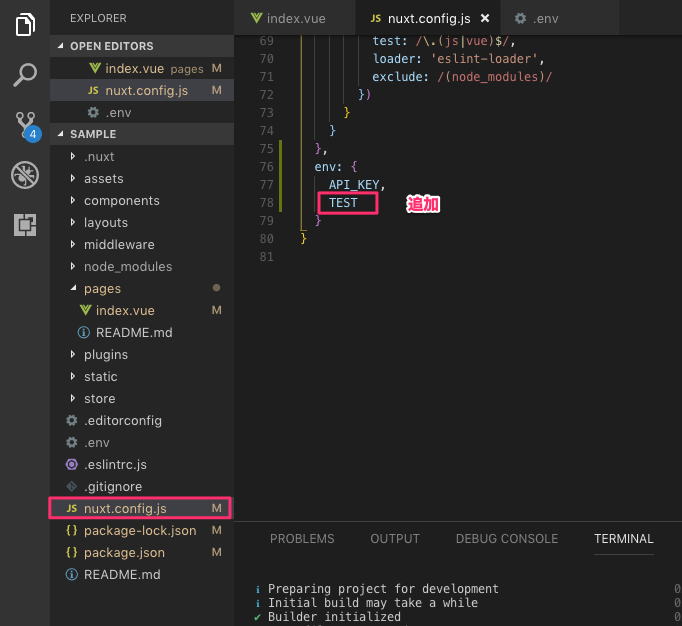
nuxt.config.jsへ追記
次に先ほどと同じように、nuxt.config.jsの上の方で、分割代入を使って、変数を読み込みます。

追記(2020/03/08)
以下のようにmodulesに記述が必要なようです。
modules: [
'@nuxtjs/dotenv'
],
またrequire(...).config is not a functionのようにエラーが出る方はimport env from 'dotenv'と書き直してみてください
そしてenvキーまで移動して、先ほど上で読み込んだ変数を追記。

またnuxt.config.jsを編集したので、一度サーバーを落として、再立ち上げしておきましょう。
consoleで確認してみる
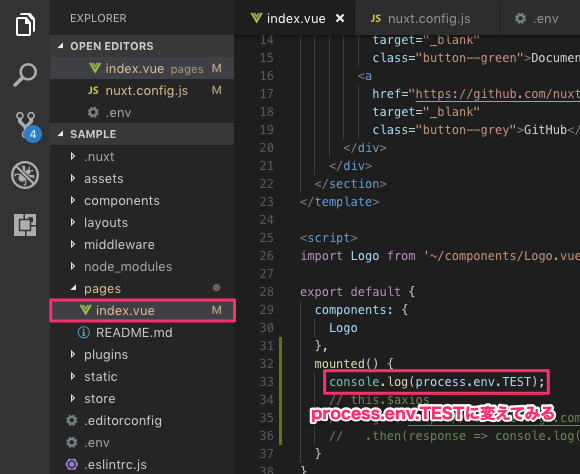
練習用ですので、ここではmountedの中にconsole.logを書いて確認します。

process.env.***でアクセスできるんですよね。
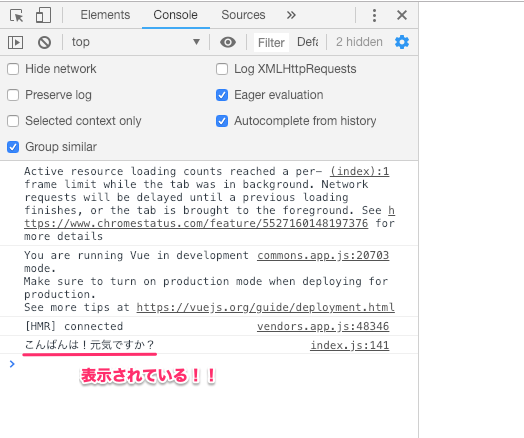
そしてブラウザを確認。
先ほどの文字列がきちんと表示されてますね!
2回も繰り返せば、もうなれたのではないでしょうか?
最後に
駆け出しエンジニアさんたちの間で、実際にこの辺りの設定の仕方を知っている方はあまり多くはないと思います。今回は簡単に触れた程度で、丁寧な説明は省きました。詳しくは公式サイト等をみて頂く方がいいと思います。Nuxt.jsを触り始めた方々の参考になれば幸いです。