はじめに
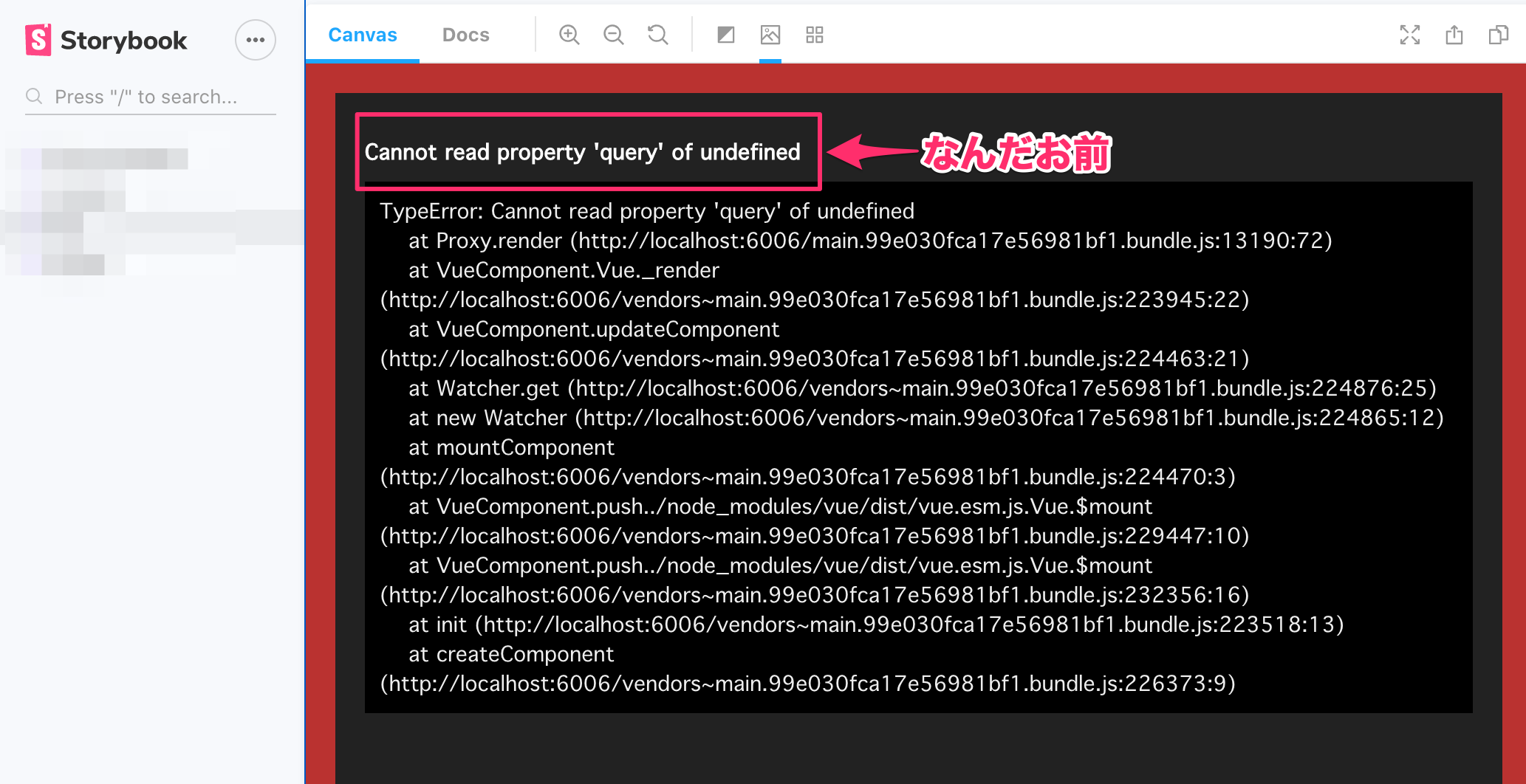
あれ、最近ビジュアルリグレッションテストが落ちるな?と見てみると、なんとも見慣れないエラーが出ていました。それがCannot read property 'query' of undefinedです。

storybookで確認してみるとこんな感じ↓↓

reg-suitとstorybookを利用して、PR度に自動差分が出るようにしているのですが、毎度引っかかるようになってしまいました。まぁ、ちゃんと毎回確認しなかった自分が悪いです。はい。
原因
どうやら起因となったのは、以下を含むコンポーネントを作ったことのようです
<nuxt-link :to="{ path: 'hoge', query: $route.query }">hoge</nuxt-link>
そうコンポーネント内にrouteをみる記述があり、そのままだとstorybookではVueRouterを認識してくれないようです。
対応
これは絶対に誰かすでに詰まってるだろうし、addonあるっしょ!と思ってググってたらやはり見つけました。でも意外とスター少ない...(利用しているパッケージにはどんどんスターつけていきましょう!)
デコレータは、実際には VueRouter インスタンスをラップする関数です。storybook内でナビゲーションのプロトタイプを構築したい場合や、 ルータ自体をより制御したい場合に使用することができます。
VueRouterをラップしたものであるとシンプルでありますが、こういうのあるってありがたいですね!
では、早速インストールして、以下のように対象の設定ファイルに追記するだけ。自分の場合はルートの.storybook/preview.jsに設定記述をまとめてるのでそちらに書きます。コンポーネントストーリーファイルごとに設定している人は、そちらに書きましょう。
(略)
import { addDecorator } from '@storybook/vue'
import StoryRouter from 'storybook-vue-router'
addDecorator(StoryRouter())
これで完了。特定のルートにだけ含めたいなどの場合には、StoryRouterの第2引数にオプションを渡せば良さそうです。
さいごに
storybookを導入しているかつ、this.$router.nameやthis.$router.queryを使っているコンポーネントがあってエラーが出る場合は、参考にしてみてください