はじめに
準備編ではテンプレートのダウンロード、アップロード、リセット手順についてご紹介いたしました。
実践編では、ロゴの差し替えとスタイルシートの上書き方法についてご紹介いたします。
- テンプレートと呼ばれるファイル群をローカルにダウンロードする
- テンプレートをローカルでカスタマイズする
- カスタマイズしたテンプレートをアップロードする。
画面カスタマイズに関するヘルプはこちらです。
-
テンプレートのブランド
ロゴの差し替え方法の説明があります。
https://www.ibm.com/support/knowledgecenter/ja/SSCT62/com.ibm.iamservice.doc/tasks/t_template_branding.html -
テンプレート・ファイルの参照
テンプレートを構成するファイルの説明が記載されています。
https://www.ibm.com/support/knowledgecenter/ja/SSCT62/com.ibm.iamservice.doc/concepts/c_template_files_reference.html
1.カスタマイズに関する注意点
準備編にも記載しましたが、以下の点を考慮の上カスタマイズを実施ください。
- テキストは、どのテンプレートでも変更および追加できます。
- マクロを変更することはできません。(マクロとは、実行時にデータがレンダリングされる @ 記号間の文字です。)
- テンプレートのファイル名は、デフォルトの「templates.zip」からファイル名は変更しないでください。
- テンプレート・ファイル内のコンテンツのみを変更できます。
- テンプレートの最大ファイル・サイズは 100 KB です。
- カスタマイズが有効になるには、最大で 10 分かかる場合があります。
なお、IBM Security Verify外の外部サーバー上の画像やスタイルシートを読み込みすることもできます。
少し前の記事ですが、末尾からダウンロードできる Download page.html というファイルが参考になります。
(参考)Branding the Cloud Identity login page
https://community.ibm.com/community/user/security/blogs/adam-case/2019/04/22/branding-the-cloud-identity-login-page
2.ロゴ画像の差し替え
2.1.svgファイルを利用する場合
common/branding_logo_svg/default/default/logo.svgを置き換えます。
ファイルの名前は、logo.svgから変更しないように注意ください。
logo.svgを置き換える場合は、common/branding_header/default/default/header.htmlファイルの変更は不要です。
2.2.pngファイルを利用する場合
common/branding_logo_png/default/default/logo.pngを置き換えします。
さらに、common/branding_header/default/default/header.htmlファイルを変更します。
- デフォルト
<div class='heading'>
<img src="template/v1.0/static/logo.svg?themeId=@THEME_ID@">
</div>
- 変更後
<div class='heading'>
<img src="template/v1.0/static/logo.png?themeId=@THEME_ID@">
</div>
3.スタイルシートの上書き
デフォルトのスタイルシートは、以下になります。
https://<テナント名>.verify.ibm.com/usc/css/stateless.css

CSS スタイル設定とカラー・スキーマを上書きする箇所をcommon/branding_theme_css/default/default/theme.css ファイルに記載します。
- デフォルト
/* css for customization
Add styling here to override classes from <tenant>/usc/css/stateless.css
*/
- 変更後
- 背景色の変更(#f2f4f8から#fffbb5へ)と、背景画像の削除(background-image:none)を行っています。
/* css for customization
Add styling here to override classes from <tenant>/usc/css/stateless.css
*/
body,
body.tile-background {
background:#fffbb5;
background-repeat:no-repeat;
background-position:15% 50%;
background-size:30%;
background-image:none;
}
4.ラベルの変更
ブラウザの言語設定で自動的に切り替わるラベル部分は、言語ごとにプロパティファイルが用意されています・。
変更したい言語のtemplate-labels.propertiesファイルを編集します。
templates\common\label_translations\default\ja\template-labels.properties
- デフォルト
~~~割愛~~~
# ------------------------------------------------------------------------------------------
# Log in Page
# These macros are used for templates that are related to log in, such as,
combined login selection, login from Cloud Directory and passthrough login
# Title of the page
$LOGIN_TITLE$=サインイン - IBM Security Verify
# A label for the username input
$LOGIN_USER_NAME$=ユーザー名
# A label for the password input
$LOGIN_PASSWORD$=パスワード
# Text for the sign-in button
$LOGIN_BUTTON$=サインイン
~~~割愛~~~
- 変更後
- $LOGIN_BUTTON$の値をログインに変更します。
~~~割愛~~~
# -----------------------------------------------------------------------------------------
# Log in Page
# These macros are used for templates that are related to log in,
such as, combined login selection, login from Cloud Directory and passthrough login
# Title of the page
$LOGIN_TITLE$=サインイン - IBM Security Verify
# A label for the username input
$LOGIN_USER_NAME$=ユーザー名
# A label for the password input
$LOGIN_PASSWORD$=パスワード
# Text for the sign-in button
$LOGIN_BUTTON$=ログイン
~~~割愛~~~
5.カスタマイズ後の画面例
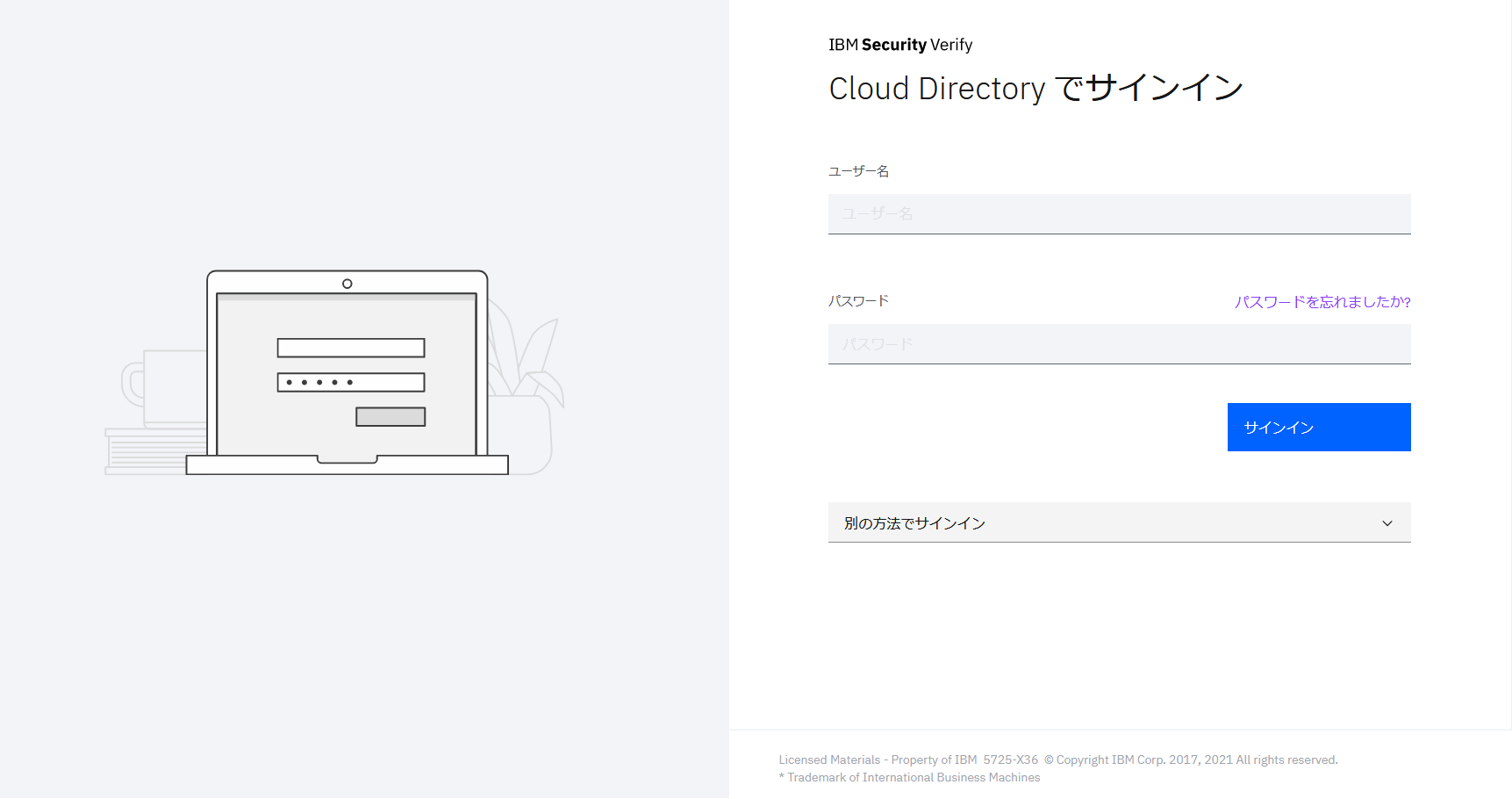
- デフォルト画面
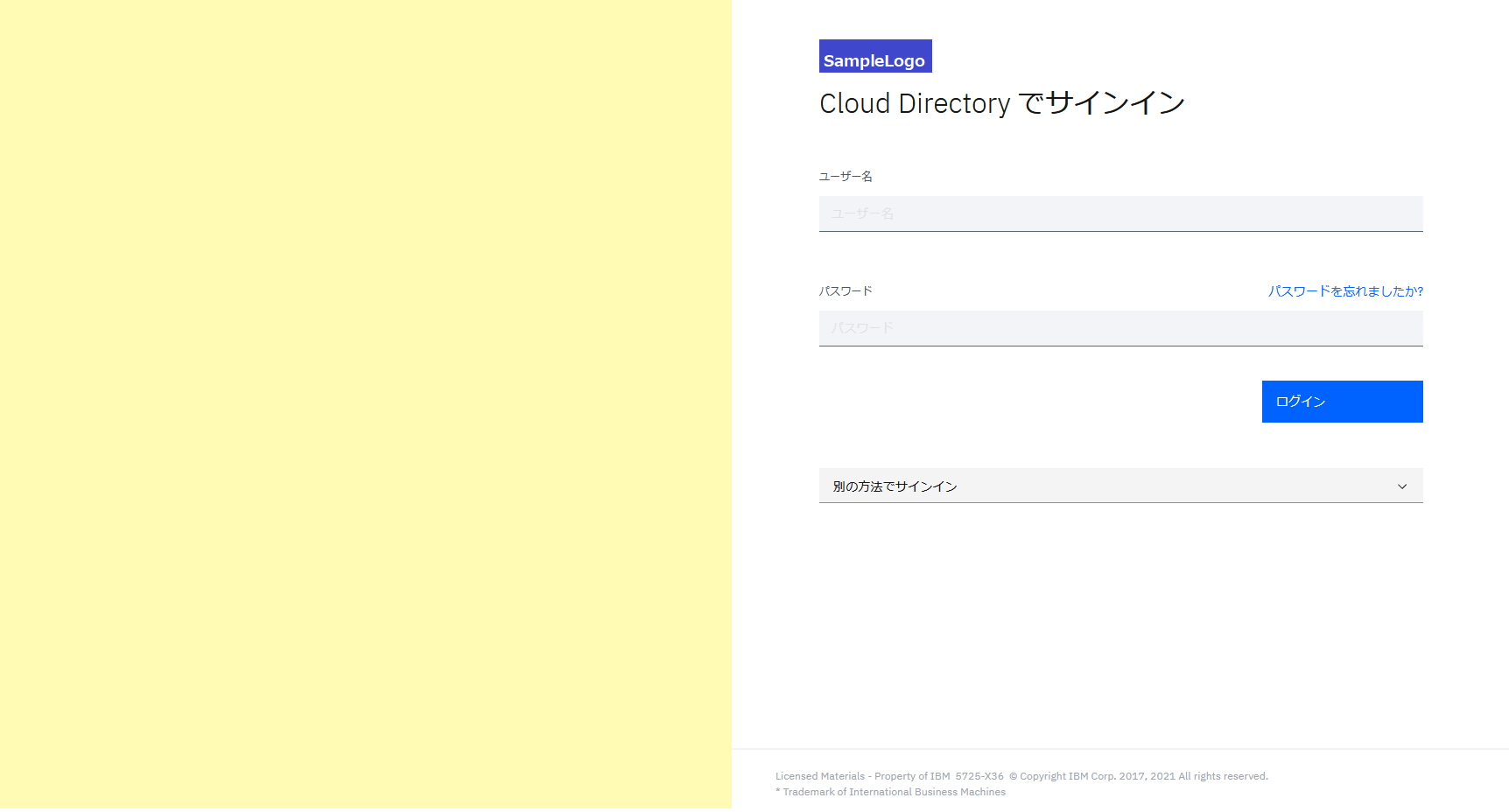
- カスタマイズ後の画面
- ロゴを差し替え
- 背景色を変更
- 背景画像を除去
- サインイン→ ログインに名称変更
最後に
実践編として、画面カスタマイズの方法についてご紹介しました。
ワインタイムパスワードの通知メール本文をカスタマイズするなどカスタマイズできる範囲が他にもあるため、またご紹介させて頂きます。