はじめに
準備編ではテーマののダウンロード、アップロード、適用方法、リセット手順についてご紹介いたしました。
実践編では、ロゴの差し替え、スタイルシートの上書き、Email/SMS OTPのメッセージ変更方法についてご紹介いたします。
1.ロゴ画像の差し替え
pngファイルを利用してロゴ画像を差し替えします。
templates\common\logo\default\logo.pngを置き換えします。
さらに、templates\common\page_components\default\page_header.htmlファイルを変更します。
- デフォルト
<div class='heading'>
<img src="template/v1.0/static/logo.svg?themeId=@THEME_ID@">
</div>
- 変更後
<div class='heading'>
<img src="template/v1.0/static/logo.png?themeId=@THEME_ID@">
</div>
2.スタイルシートの上書き
デフォルトのスタイルシートは、以下になります。
https://<テナント名>.verify.ibm.com/usc/css/stateless.css

CSS スタイル設定とカラー・スキーマを上書きする箇所をtemplates\common\page_components\default\page_style.cssファイルに記載します。
- デフォルト
/* css for customization
Add styling here to override classes from <tenant>/usc/css/stateless.css
*/
- 変更後
- 背景色の変更(#f2f4f8から#fffbb5へ)と、背景画像の削除(background-image:none),
- 多要素認証選択画面の色変更/マウスオーバー操作時の色変更
/* css for customization
Add styling here to override classes from <tenant>/usc/css/stateless.css
*/
body,
body.tile-background {
background:#fffbb5;
background-repeat:no-repeat;
background-position:15% 50%;
background-size:30%;
background-image:none;
}
body[cs-otp-delivery-selection] .method-action {
/*! font-size:16px; *//*! line-height:24px; */width:25%;
/*! text-align:centerright; *//*! display: inline-block; *//*! border-radius: 20%; *//*! font-size: 10; *//*! text-align: center; *//*! cursor: pointer; *//*! padding: 12px 12px; *//*! background: #6666ff; *//*! color: #ffffff; *//*! line-height: 1em; *//*! transition: .3s; *//*! box-shadow: 6px 6px 3px #666666; *//*! border: 2px solid #6666ff; */display: inline-block;
border-radius: 5%;
/*! font-size: 18pt; */text-align: center;
cursor: pointer;
padding: 6px 6px;
background: #6666ff;
color: #ffffff;
line-height: 1em;
transition: .3s;
box-shadow: 6px 6px 3px #666666;
border: 2px solid #6666ff;
}
body[cs-otp-delivery-selection] .method-action:hover {
box-shadow : none;
color : #6666ff;
background : #ffffff;
}
3.ラベルの変更
ブラウザの言語設定で自動的に切り替わるラベル部分は、言語ごとにプロパティファイルが用意されています。
変更したい言語のtemplate_labels.propertiesファイルを編集します。
templates\common\labels\ja\template-labels.properties
- デフォルト
~~~割愛~~~
# Log in Page
# These macros are used for templates that are related to log in, such as, combined login selection, login from Cloud Directory and passthrough login
# Title of the page
$LOGIN_TITLE$=サインイン - IBM Security Verify
# A label for the username input
$LOGIN_USER_NAME$=ユーザー名
# A label for the password input
$LOGIN_PASSWORD$=パスワード
# Text for the sign-in button
$LOGIN_BUTTON$=サインイン
~~~割愛~~~
- 変更後
- $LOGIN_BUTTON$の値をログインに変更します。
~~~割愛~~~
# Log in Page
# These macros are used for templates that are related to log in, such as, combined login selection, login from Cloud Directory and passthrough login
# Title of the page
$LOGIN_TITLE$=サインイン - IBM Security Verify
# A label for the username input
$LOGIN_USER_NAME$=ユーザー名
# A label for the password input
$LOGIN_PASSWORD$=パスワード
# Text for the sign-in button
$LOGIN_BUTTON$=ログイン
~~~割愛~~~
4.メール・ワンタイムパスワードのメッセージ変更
言語設定で自動的に切り替わるラベル部分は、言語ごとにプロパティファイルが用意されています。
変更したい言語のotp_delivery_email.xmlファイルを編集します。
templates\authentication\mfa\email\ja\otp_delivery_email.xml
- デフォルト
<?xml version="1.0" encoding="UTF-8"?>
<root>
<Subject>
<Value>
ワンタイム・パスワード
</Value>
</Subject>
<Message>
<Value>
<![CDATA[<html>
<body style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; color: #121212; padding: 12px;">
<h1 style="color: #4178BE;">ワンタイム・パスワード (OTP): </h1>
<h2 style="color: #666666;">@CORRELATION@-@OTP@</h2>
<p>要求を完了するには、この OTP を使用します。これは、@OTP_LIFETIME@ 分後に有効期限が切れます。</p>
<p>この E メールには応答しないでください。</p>
</body>
</html>]]>
</Value>
</Message>
</root>
- 変更後
<?xml version="1.0" encoding="UTF-8"?>
<root>
<Subject>
<Value>
ワンタイム・パスワード
</Value>
</Subject>
<Message>
<Value>
<![CDATA[<html>
<body style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; color: #121212; padding: 12px;">
<h1 style="color: #4178BE;">ワンタイム・パスワード (OTP): </h1>
<h2 style="color: #666666;">@CORRELATION@-@OTP@</h2>
<p>ワンタイム・パスワード(OTP)としてこの値を入力ください。これは、@OTP_LIFETIME@ 分後に有効期限が切れます。</p>
<p>当メールの送信アドレスは送信専用となっております。このメールへの返信はできませんのでご了承ください。</p>
</body>
</html>]]>
</Value>
</Message>
</root>
5.SMS・ワンタイムパスワードのメッセージ変更
言語設定で自動的に切り替わるラベル部分は、言語ごとにプロパティファイルが用意されています。
変更したい言語のotp_delivery_sms.xmlファイルを編集します。
templates\authentication\mfa\sms\ja\otp_delivery_sms.xml
- デフォルト
<?xml version="1.0" encoding="UTF-8"?>
<!-- Message value should be less than 70 characters -->
<root>
<Message>
<Value>
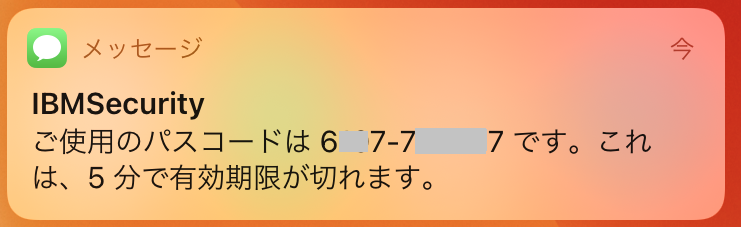
ご使用のパスコードは @CORRELATION@-@OTP@ です。これは、@OTP_LIFETIME@ 分で有効期限が切れます。
</Value>
</Message>
</root>
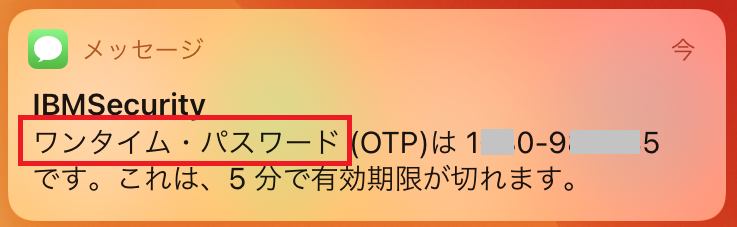
- 変更後
<?xml version="1.0" encoding="UTF-8"?>
<!-- Message value should be less than 70 characters -->
<root>
<Message>
<Value>
ワンタイム・パスワード (OTP)は @CORRELATION@-@OTP@ です。これは、@OTP_LIFETIME@ 分で有効期限が切れます。
</Value>
</Message>
</root>
6.カスタマイズ後の画面例
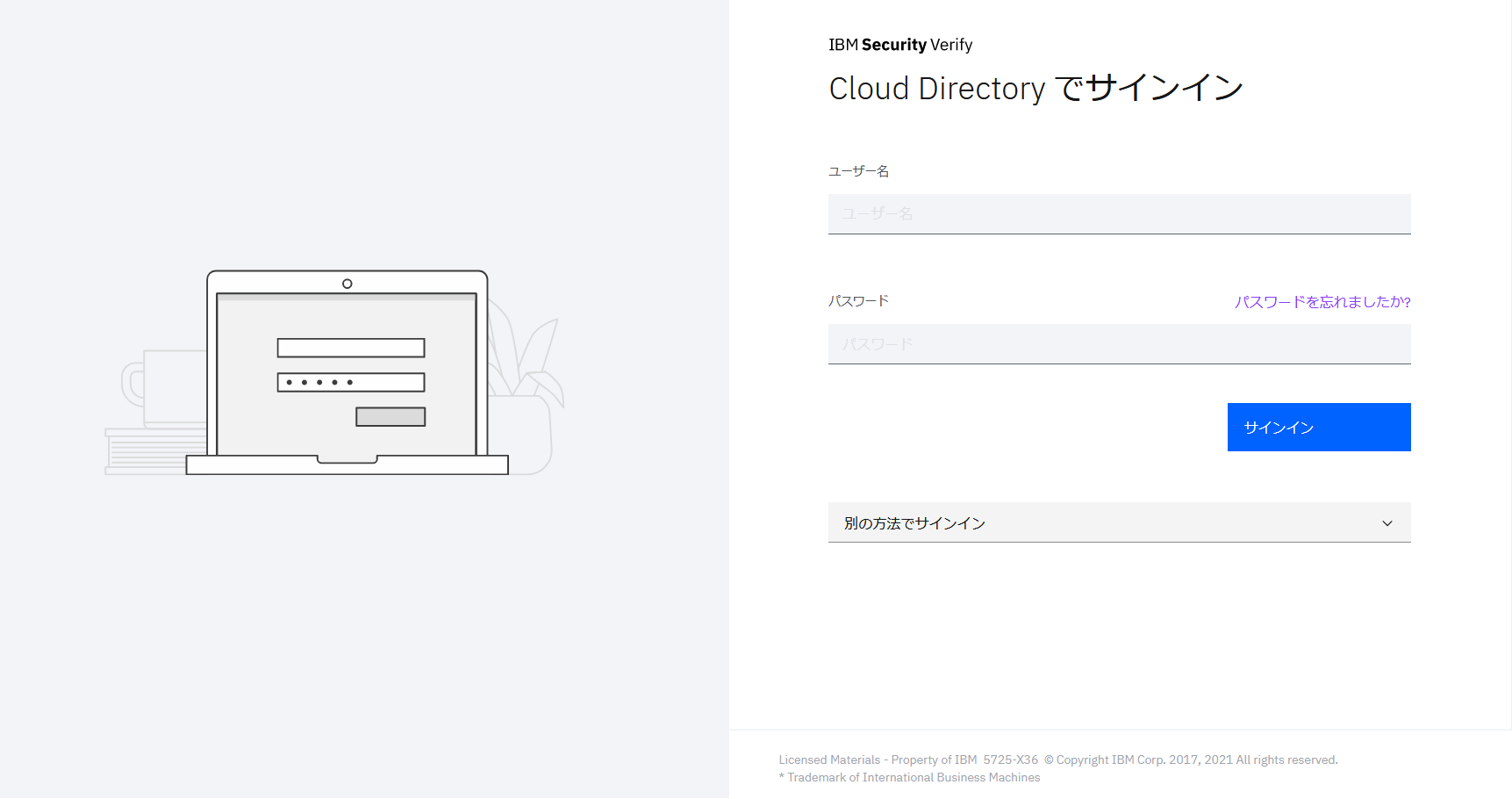
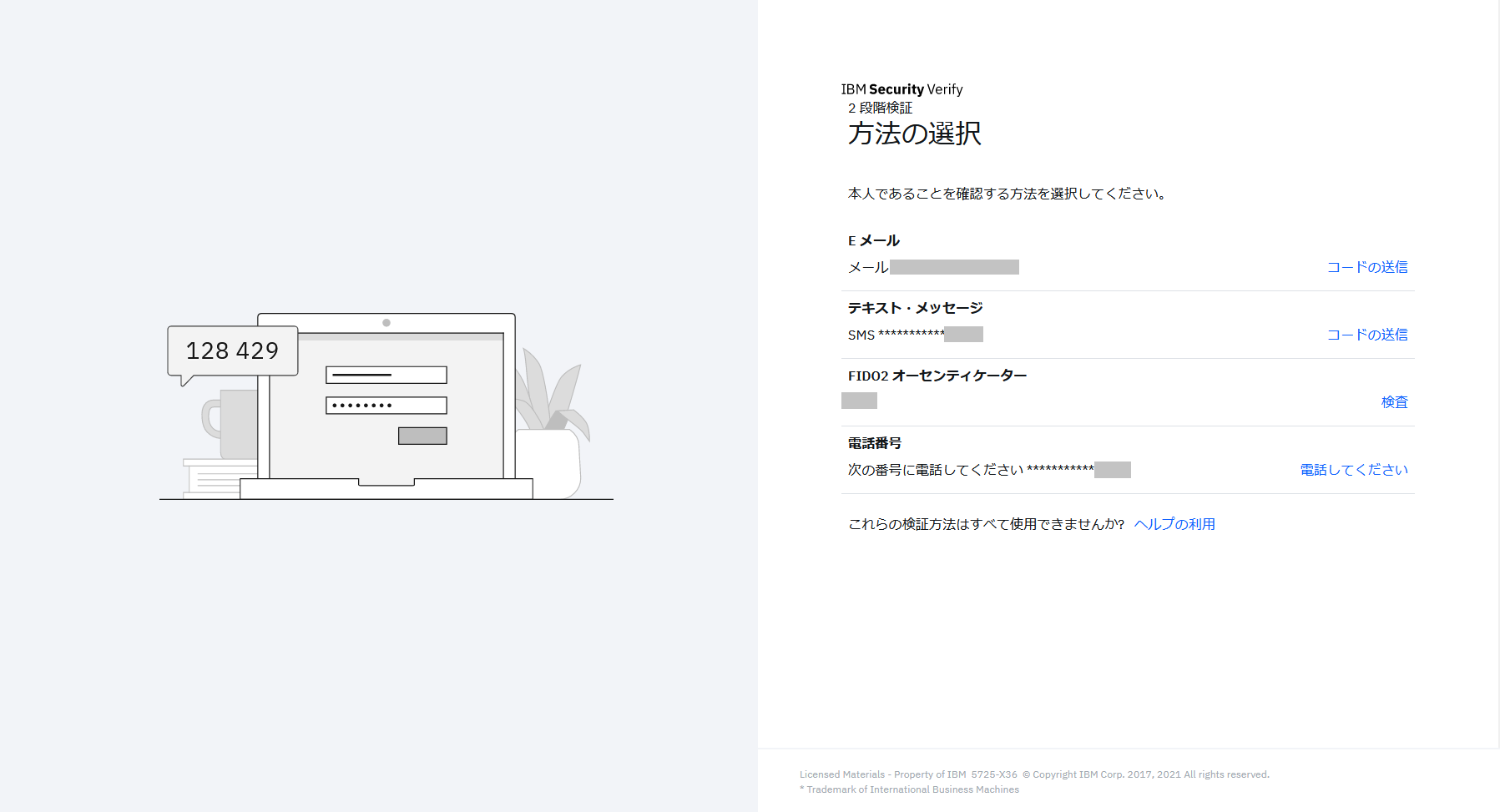
- ログイン画面(デフォルト)
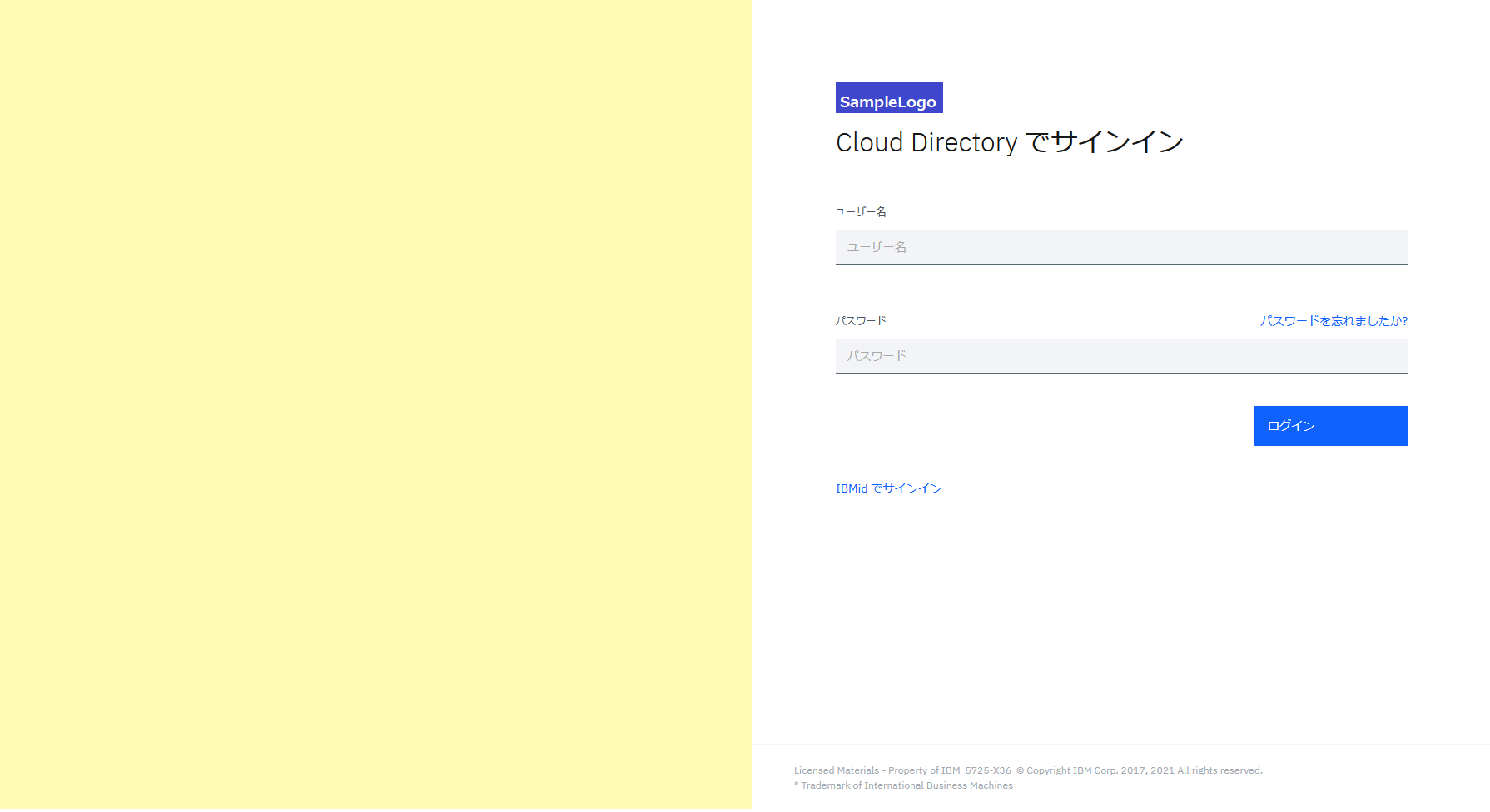
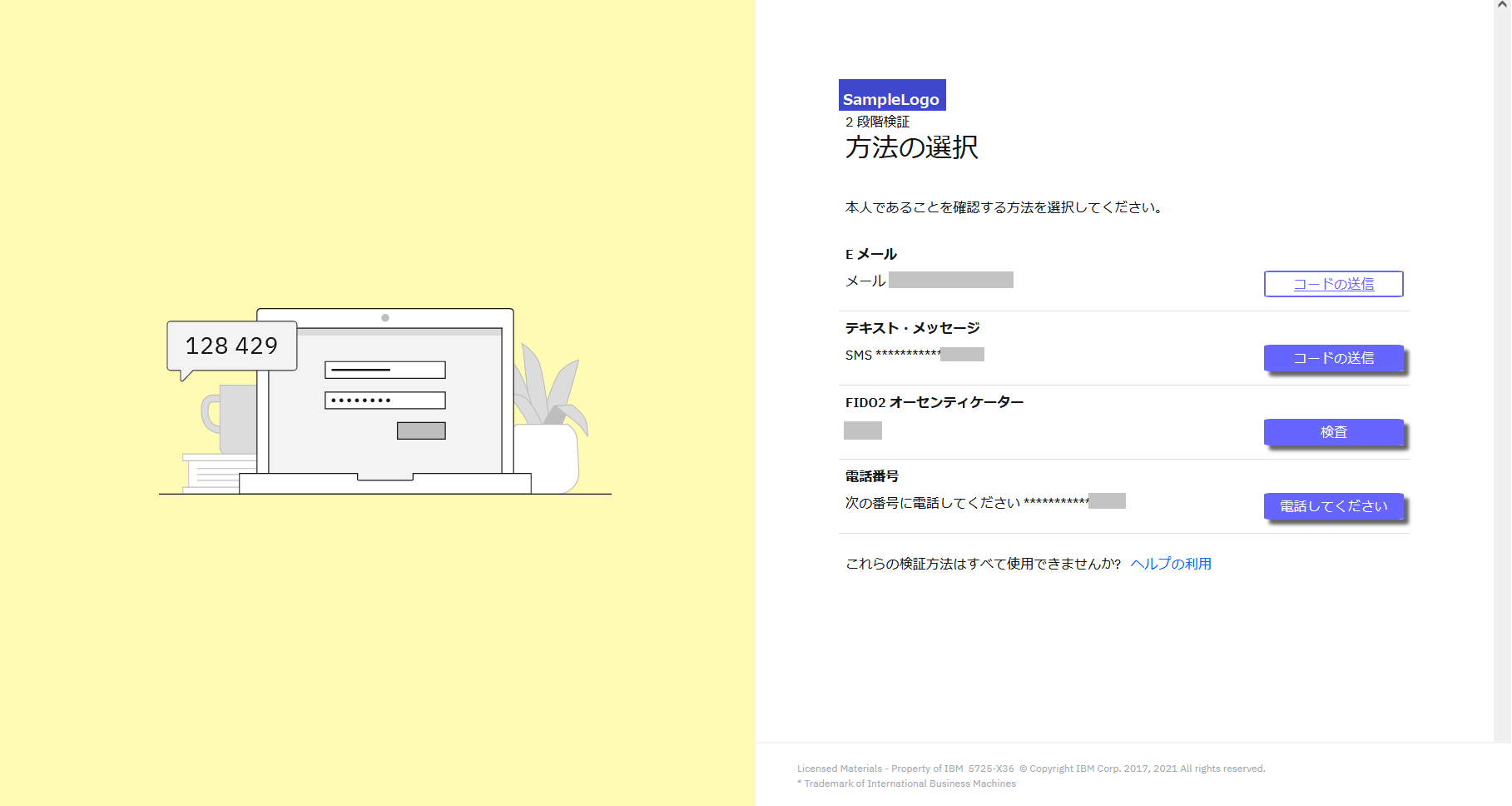
- ログイン画面(カスタマイズ後)
- ロゴを差し替え
- 背景色を変更
- 背景画像を除去
- サインイン→ ログインに名称変更
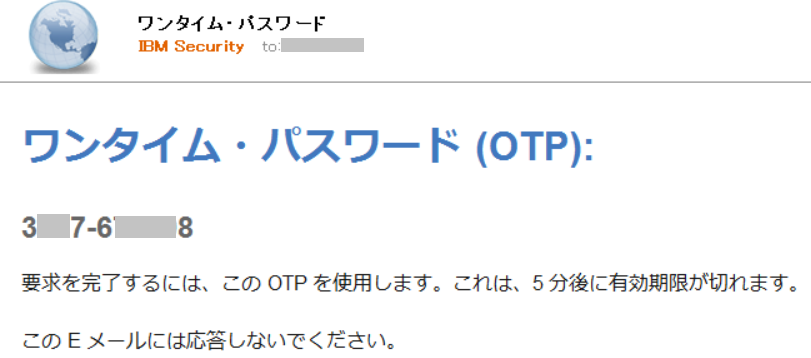
- メール・ワンタイムパスワード(デフォルト)
 |
|---|
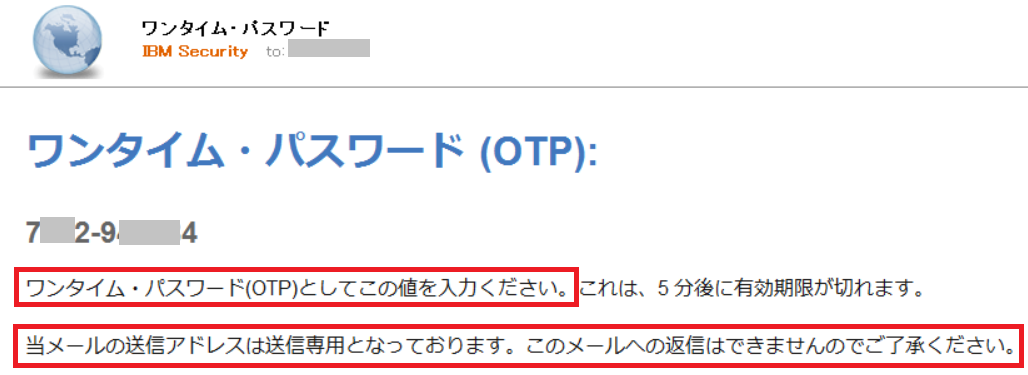
- メール・ワンタイムパスワード(カスタマイズ後)
 |
|---|
最後に
実践編として、画面カスタマイズの方法についてご紹介しました。
ご紹介した項目以外にもカスタマイズができます。詳しくはマニュアルをご参照ください。