はじめに
Node-REDでlocalStorageに保存する方法についてまとめました。
localStorageはHTML5から導入されたブラウザAPIのひとつで、アクセスしたブラウザ内にデータを記録できる仕組みです。node-red-contrib-localstorageを使うと、FlowEditorでアクセスしたブラウザ内に値を保存し取り出すことができます。
localStorageのset Itemで保存した値は、同じ端末の同じブラウザからFlowEditorにアクセスすることでget Itemすることができますが、異なる端末でFlowEditorにアクセスした場合はget Itemすることができません。
ブラウザ側でなくサーバ側にデータを永続したい場合は、Flow/Globalコンテキストやfile-in/file-outノードなどを使います。
ライブラリを追加
右上のメニュー→パレットの管理からライブラリを追加します。
node-red-contrib-localstorage
追加されました。
使い方
ノードを追加します。(コピー用ノードをこのページの最後に置いてます。)
・injectノード
・set itemノード
・get itemノード
・表示用debugノード
新規にLocalStorageを追加する。(名前はtestとしました。)
SET側のINJECT(タイムスタンプ)ノード
・key,valueをJSON形式で指定します。
GET側のINJECT(タイムスタンプ)ノード
・KeyをJSON形式で指定します。

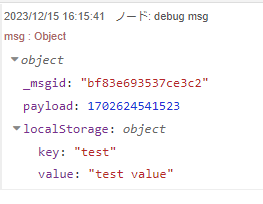
デプロイして実行し、以下のように出力されていればOKです。
[
{
"id": "22098741880fbbc0",
"type": "set item",
"z": "f6f2187d.f17ca8",
"name": "",
"localStorage": "dd45904cca714139",
"x": 540,
"y": 660,
"wires": [
[
"f57ac9d046820304"
]
]
},
{
"id": "f6491be97d8be795",
"type": "get item",
"z": "f6f2187d.f17ca8",
"name": "",
"localStorage": "dd45904cca714139",
"x": 540,
"y": 720,
"wires": [
[
"f57ac9d046820304"
]
]
},
{
"id": "c7b5e98e234545a7",
"type": "inject",
"z": "f6f2187d.f17ca8",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "localStorage",
"v": "{\"key\":\"test\",\"value\":\"test value\"}",
"vt": "json"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "",
"payloadType": "date",
"x": 360,
"y": 660,
"wires": [
[
"22098741880fbbc0"
]
]
},
{
"id": "8964daaa9471d51f",
"type": "inject",
"z": "f6f2187d.f17ca8",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "localStorage",
"v": "{\"key\":\"test\"}",
"vt": "json"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "",
"payloadType": "date",
"x": 360,
"y": 720,
"wires": [
[
"f6491be97d8be795"
]
]
},
{
"id": "f57ac9d046820304",
"type": "debug",
"z": "f6f2187d.f17ca8",
"name": "debug msg",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "true",
"targetType": "full",
"statusVal": "",
"statusType": "auto",
"x": 770,
"y": 700,
"wires": []
},
{
"id": "dd45904cca714139",
"type": "local-storage",
"name": "test"
}
]
参考ページ