はじめに
本記事は以前紹介したアプリの実装方法についての説明です。
どんな人向け?
・フォームの使い方が知りたい
・フォームを使って少し複雑なことがしたい
・フォームとGASを連携させたい
今回は「GoogleフォームからGASへデータを渡す」赤枠の部分についての手順を説明します。
実装手順
①フォームの入力部分を作る
②フォームに入力したデータをGASに送信する(フォームとGASの連携)
③GASで受け取ったデータを加工する
④GAS内でChatGPT APIを呼び出す ※API Keyが必要です。
⑤ChatGPTの結果をGASで受け取り、LINEに通知する
①フォームの入力部分を作る
ブラウザ(Chrome)の新しいタブを開き、右上のメニューからフォームを選択
新規作成します。(色々とテンプレートがありますが、時間のある方は色々試してみると面白いかもです。)
無題のフォームが表示されるので、ここから変更していきます。
下記のような感じで選択して作っていきます。クリックして選ぶだけなので簡単です。
①頑張ったことの入力欄:記述式
②ChatGPTの回答を調整(やさしく~厳しくする):ラジオボタン
入力を必須にすると空の状態で送信できなくなります。
②フォームに入力したデータをGASに送信する(フォームとGASの連携)
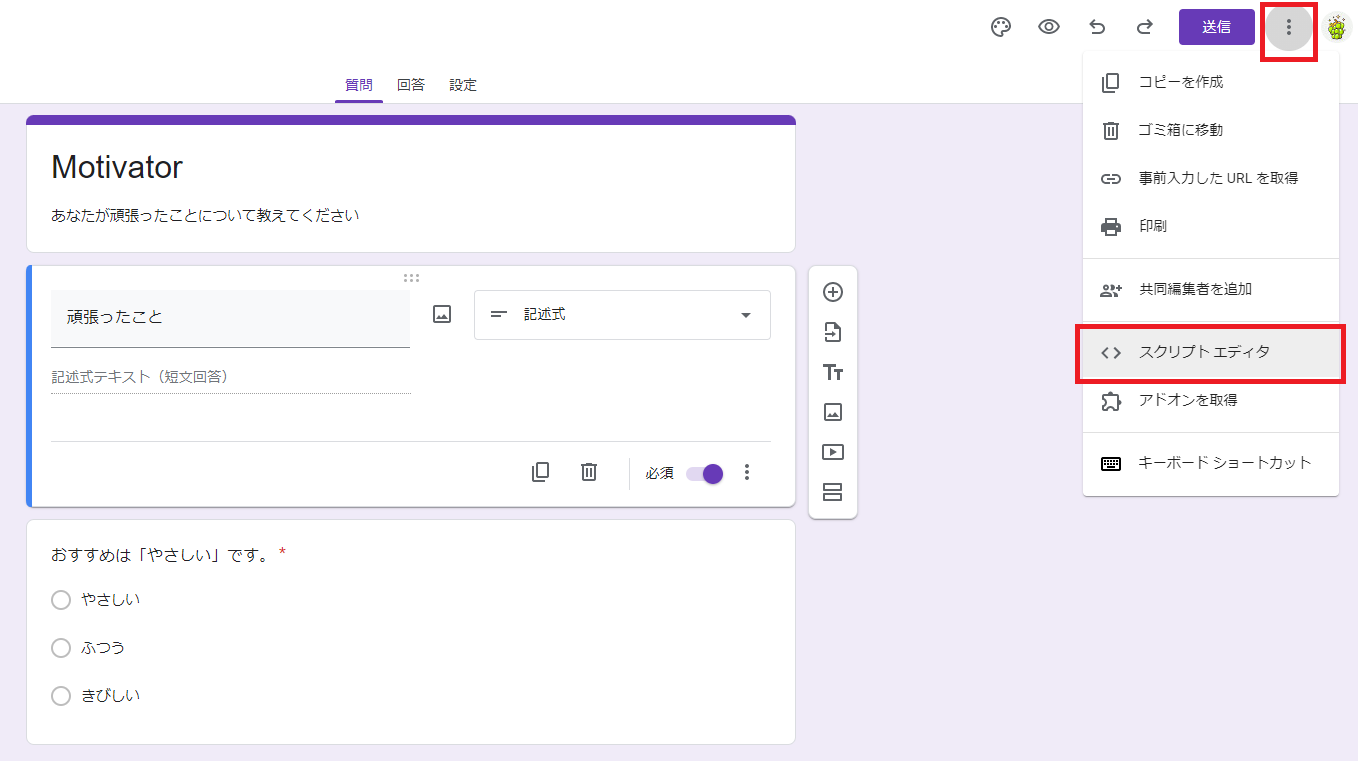
入力フォームが完成したので、次はGASと連携します。右上の点からスクリプトエディタを選択します。
Google Apps Script(GAS)が表示されます。
フォームの入力を受け取るプログラムに書き換えていきましょう。
コード.gsに下のプログラムをコピー&ペーストして保存してください。
function myFunction(){}は消しても大丈夫です。
// フォームが送信されると実行されます
function onSubmit(form) {
// フォームから送信された内容
const itemResponses = form.response.getItemResponses();
for(let i = 0;i < itemResponses.length;i++){
const formData = itemResponses[i];
const title = formData.getItem().getTitle();
const response = formData.getResponse();
console.log(title + response);
}
const timestamp = form.response.getTimestamp();// 時刻
// GASのログに表示
console.log(form.response.getTimestamp());
console.log(form.response.getRespondentEmail()); //メールアドレス
}
フォーム送信時にGASが起動するようにトリガーを設定します。
保存ボタンを押した後にアカウントの選択と許可を求められるので、自分のアカウントを選び、Allowを押してください。
フォームの動作を確認する
お疲れさまでした。これでGoogleフォームで入力した内容がGASで受け取れると思います。
問題なく動作するか見ていきましょう。
フォームの画面に戻って、右上の送信ボタンを押すと作ったフォームをテストできます。
下のようにリンクをクリックしてコピーします。そのリンクをブラウザで表示させてください。
また、今回は使いませんが、他の人にフォームを回答してほしい場合はメールで送ることも可能です。
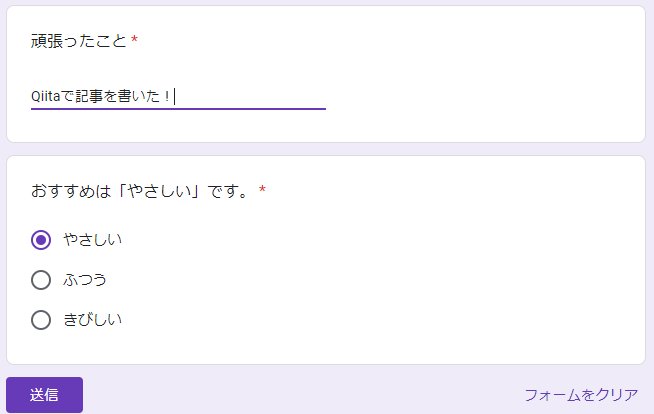
フォームを入力して送信ボタンを押します。
フォームを編集していたページに戻ると回答したデータが確認できます。
自動でグラフまで作ってくれるので便利ですね
GASの動作を確認する
GAS側の画面でフォームで入力したデータを見てみましょう。
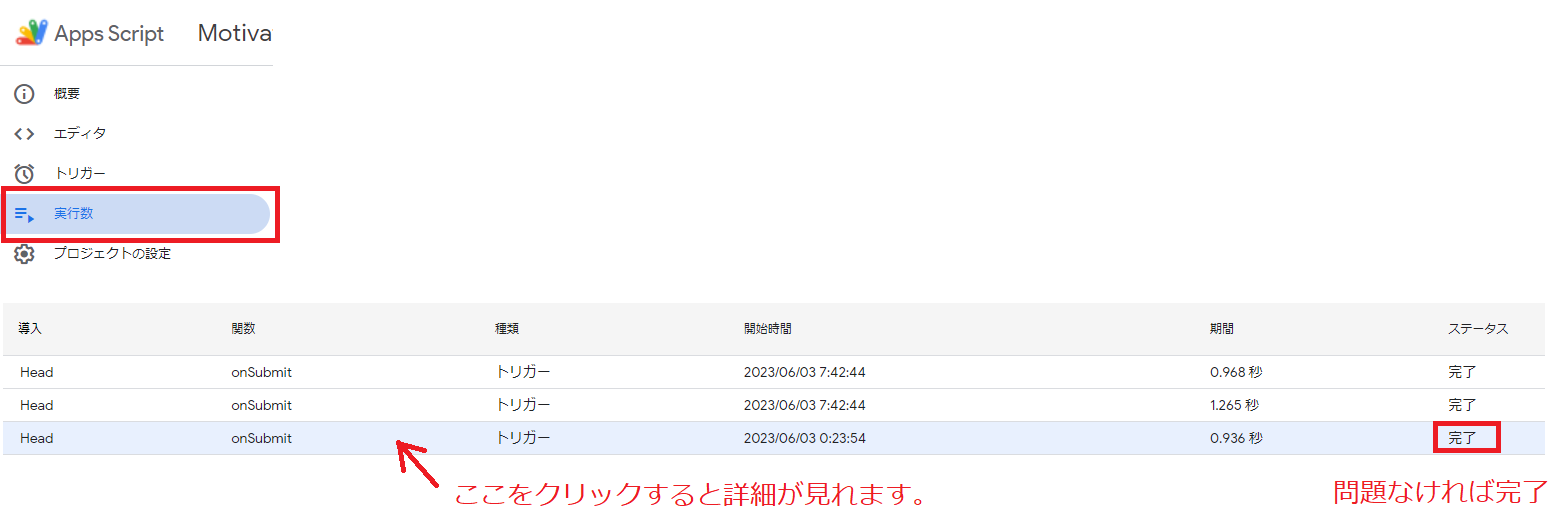
左側のメニューから実行数を選択して、詳細を見れます。
ログの詳細を見るとデバッグと書かれたところに色々とデータが入っているのがわかります。
これはコード.gsに書いたconsole.log("xxx")が動作したときに、その内容xxxが記録されます。
エラーが出た場合もログが残るのでうまく活用しましょう。
終わりに
最後まで読んでいただきありがとうございました。
Googleフォームをうまく使うことで色んなアプリを作ることができそうです。
・クイズアプリ
・イベントの出欠確認
・アンケートの集計
次回はChatGPTとの連携について書きます。
本記事が何かの参考になれば嬉しいです。
参考ページ